项目上线
回顾
1.文件存储
之前上传到服务器,放到media文件夹下
使用文件服务器托管
1.第三方托管
阿里云oss
腾讯云
七牛云
2.基于开源文件服务器自己搭建
fastdsf ---> 中小文件
minio
go-fastdsf:是一个基于http协议的分布式文件系统,它基于大道至简的设计理念,一切从简设计,使得它的运维及扩展变得更加简单,它具有高性能、高可靠、无中心、免维护等优点
2.搜素功能
前端Heade.vue 搜索框
搜接口:结果:实战课,轻课,免费----》分布式全文检索引擎
前端搜索结果页面
3.支付宝支付
商户:我们系统 --->>> 申请商户号,营业执照
沙箱环境:测试商户号
买家:测试买家
支付流程:
用户在我们系统中立即购买 --->>> 我们后端生成支付链接 --->>> 返回给前端 --->>> 打开这个地址(支付宝付款页面) --->>> 用户扫码/输入账户密码付款 --->>> 支付宝收到用户付的款--->>> 用户支付到支付宝商户上 --->>> 支付宝会有前端回调(get回调) --->>> 掉回我们的页面(配置的) --->>> 我们做了个付款成功的页面 --->>> 后台写了两个支付回调接口(get自己用,post支付宝支付:验证签名)
使用第三方sdk
封装了包
__init__
-settings.py
-pay.py
pem
支付宝公钥
咱们的私钥
4.订单板块表结构
Order
OrderDetail
5.下单接口
-前端传入的数据---》{courses:[1,],total_amount:99,subject:订单标题}
-后端:
1 取出所有课程---》
2 计算订单总价格,跟传入的比较
3 取出当前登录用户---》Order表中有谁购买的
request.user中取
4 生成订单号:uuid
5 生成支付链接,放到context中
6 入口前准备:user放到attrs中,订单号放到attrs中
7 生成订单---》存入Order和OrderDetail表
6.前端支付
-open
-付款成功页面
7.两个回调
-get
-post:支付宝用的,回调不到我们目前的项目的
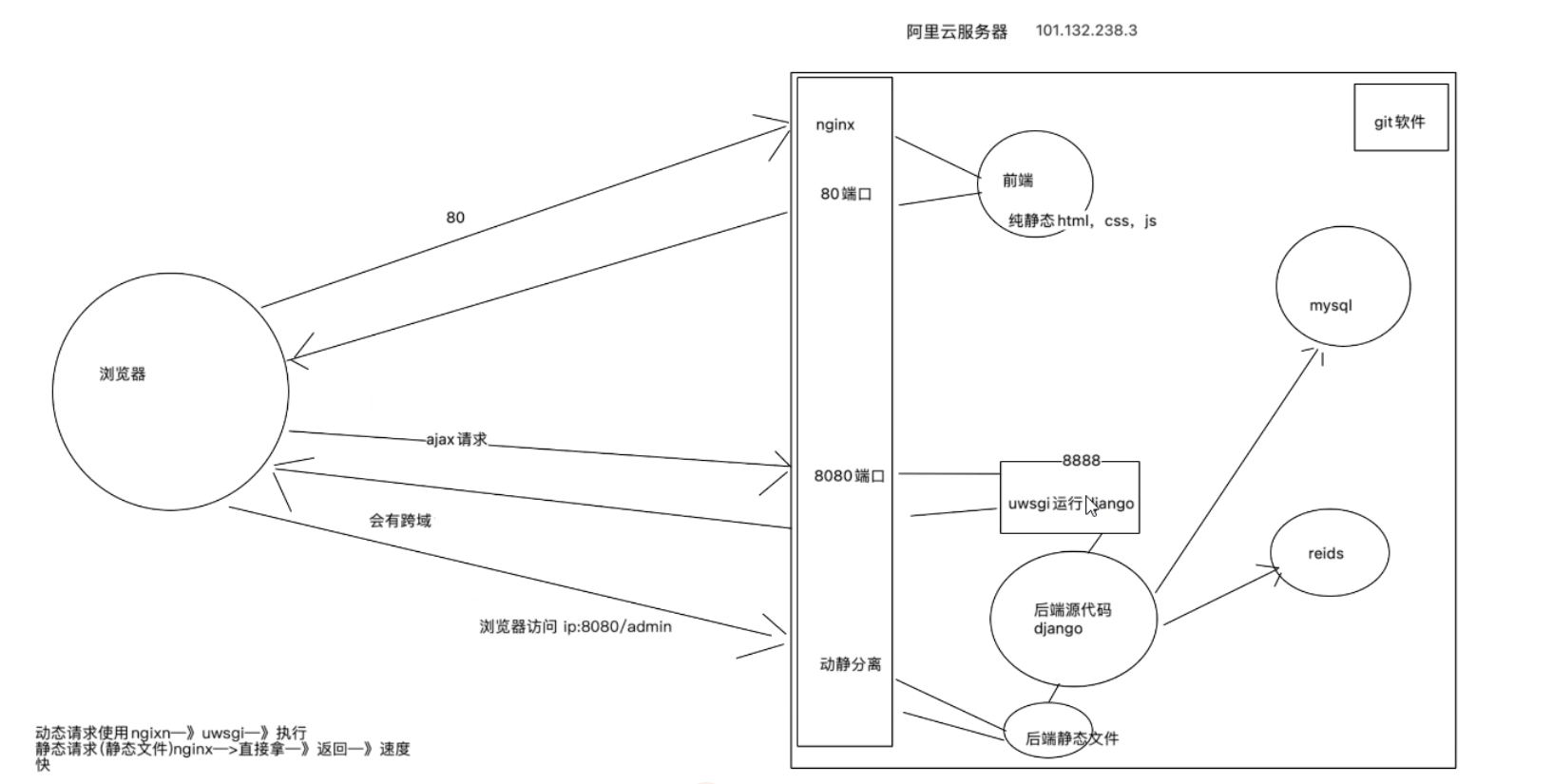
上线架构图
上线需要服务器,需要公网ip,云服务器,阿里,腾讯。。。
相当于买了台电脑,远程连接
# 服务器,公网ip地址
-云服务器:阿里云,腾讯云
# 上线架构图

Nginx请求转发、负载均衡,转发静态资源是很高的。
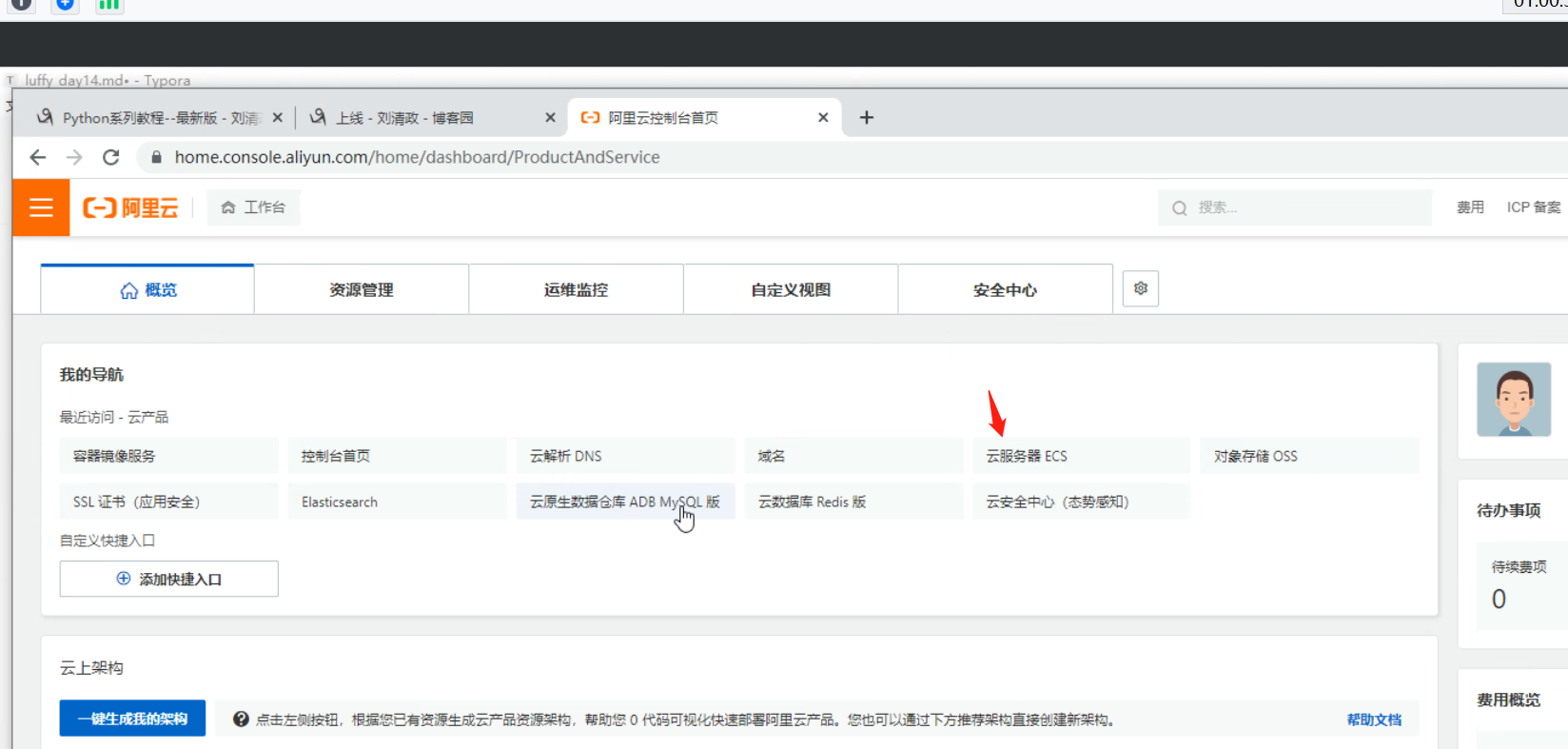
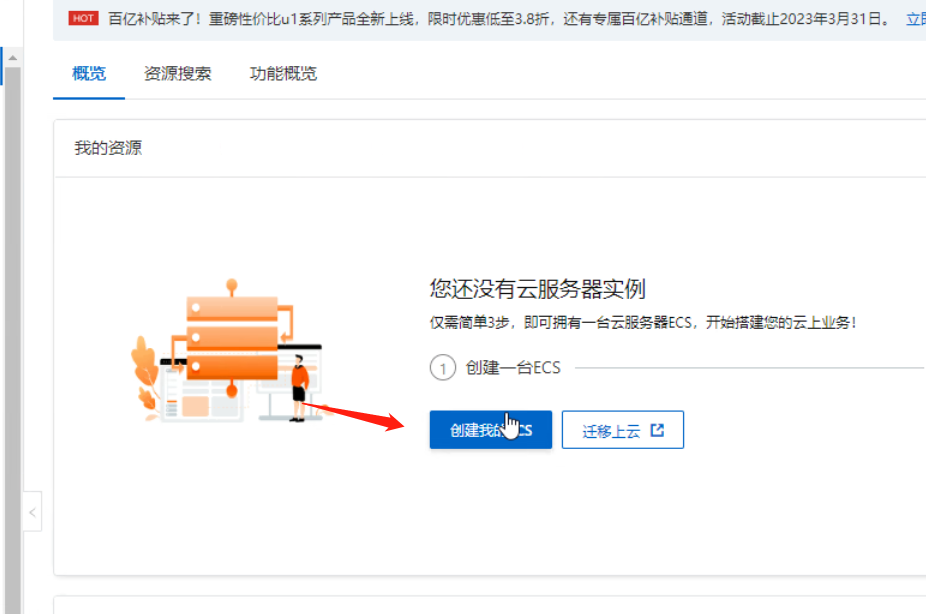
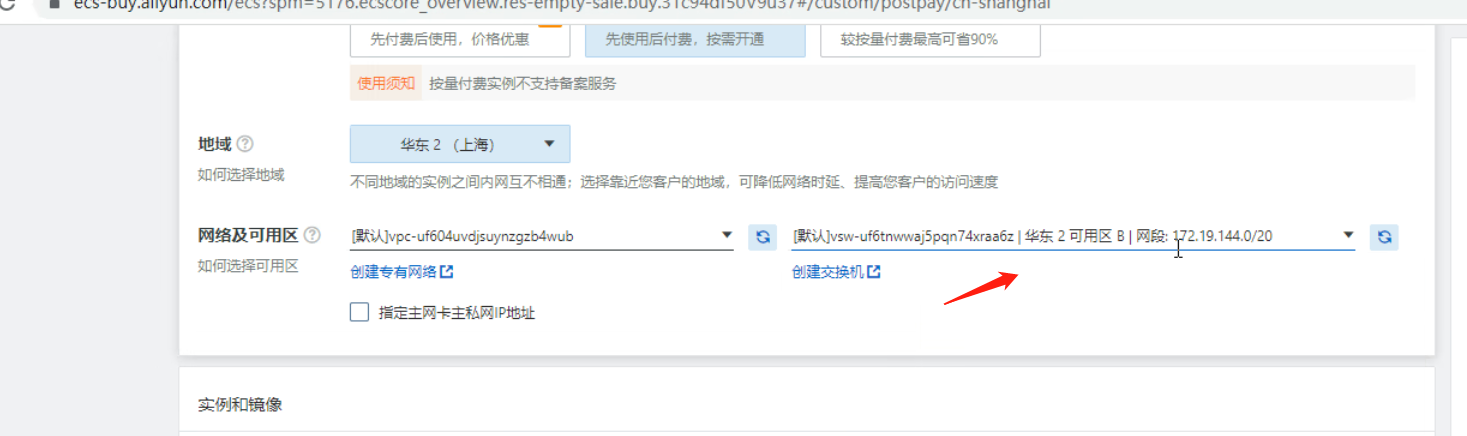
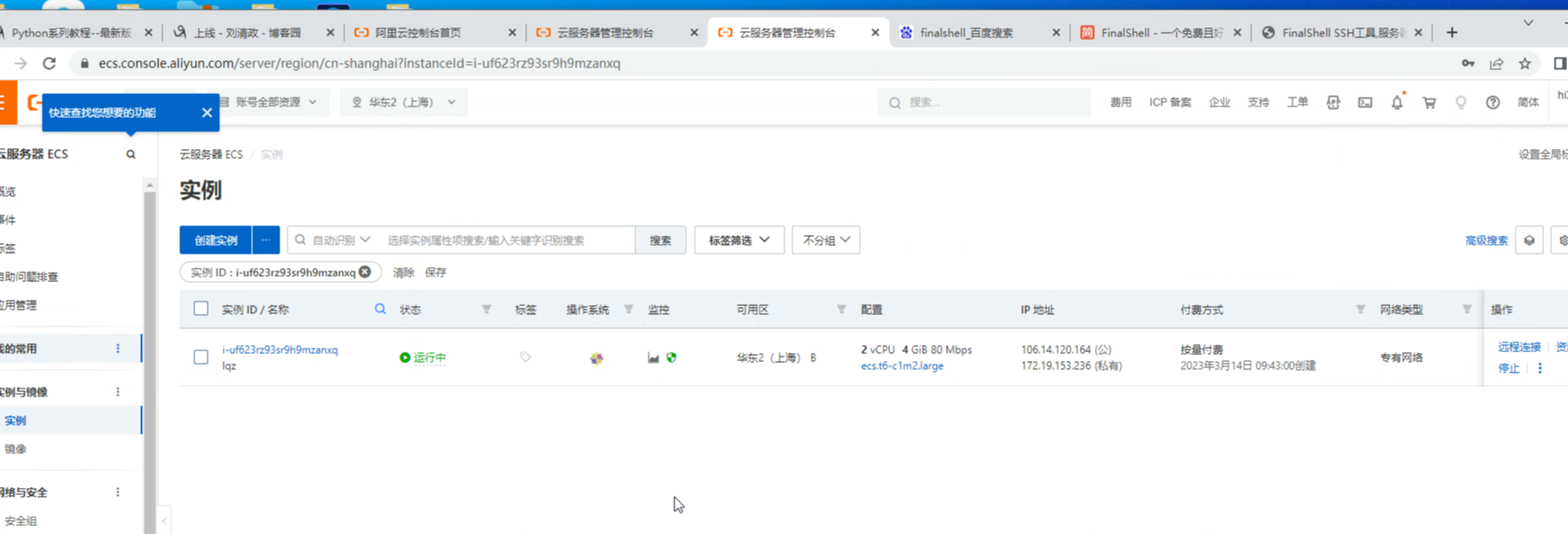
阿里云购买
新用户都有免费使用一个月!


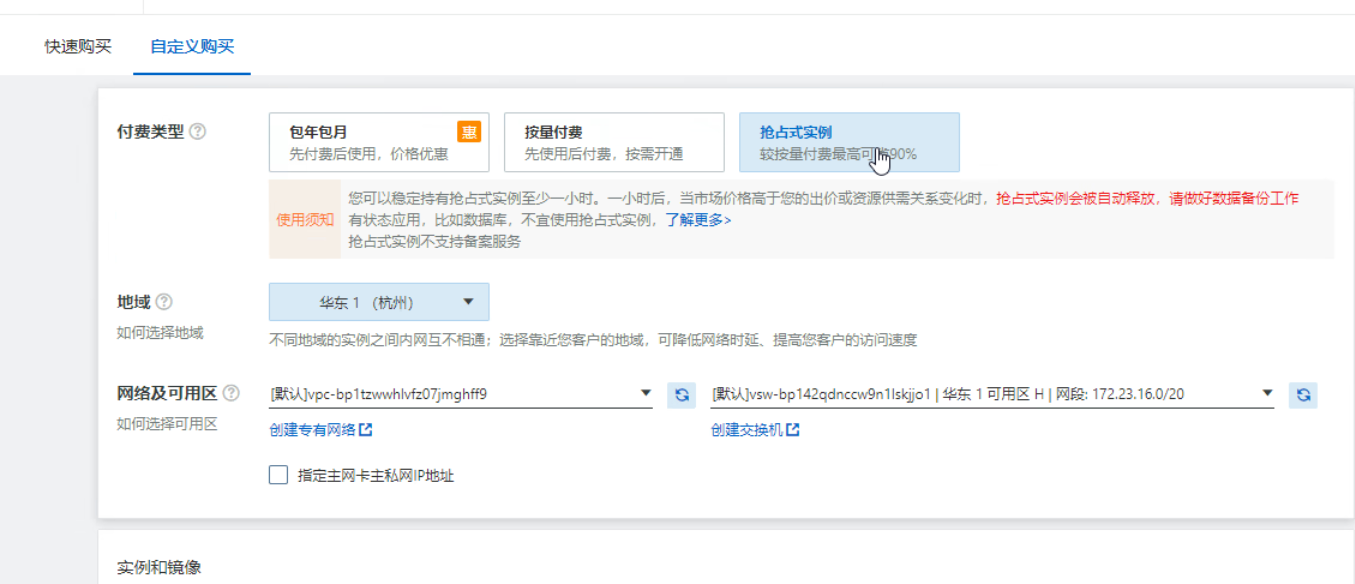
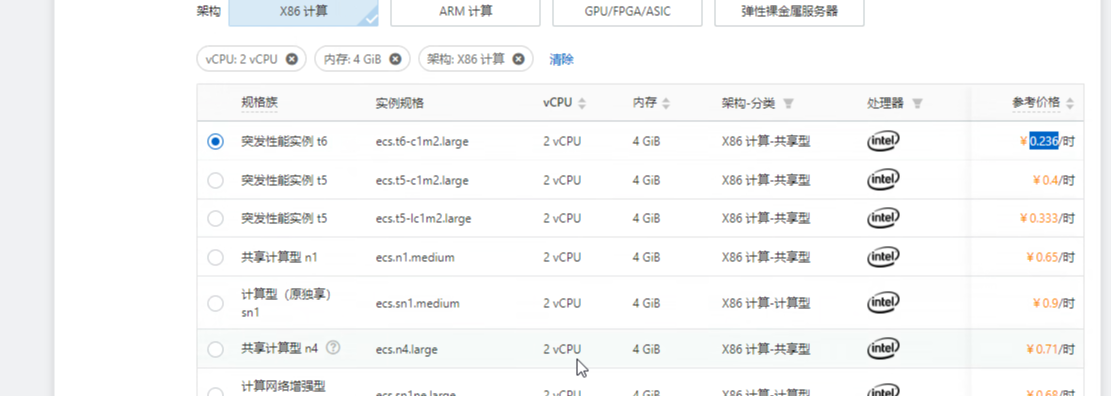
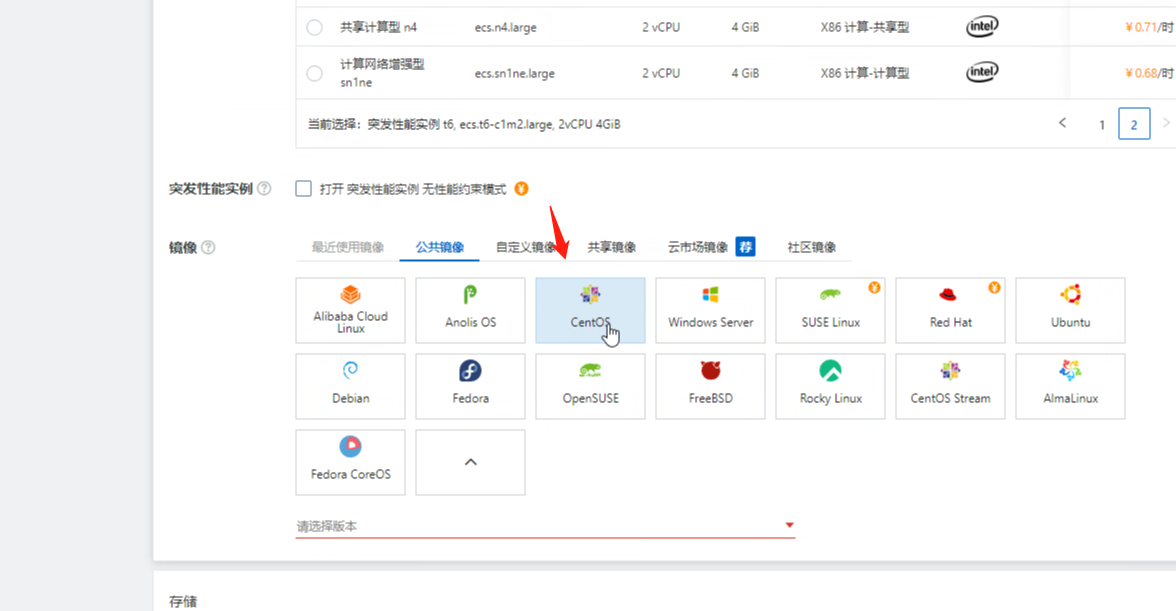
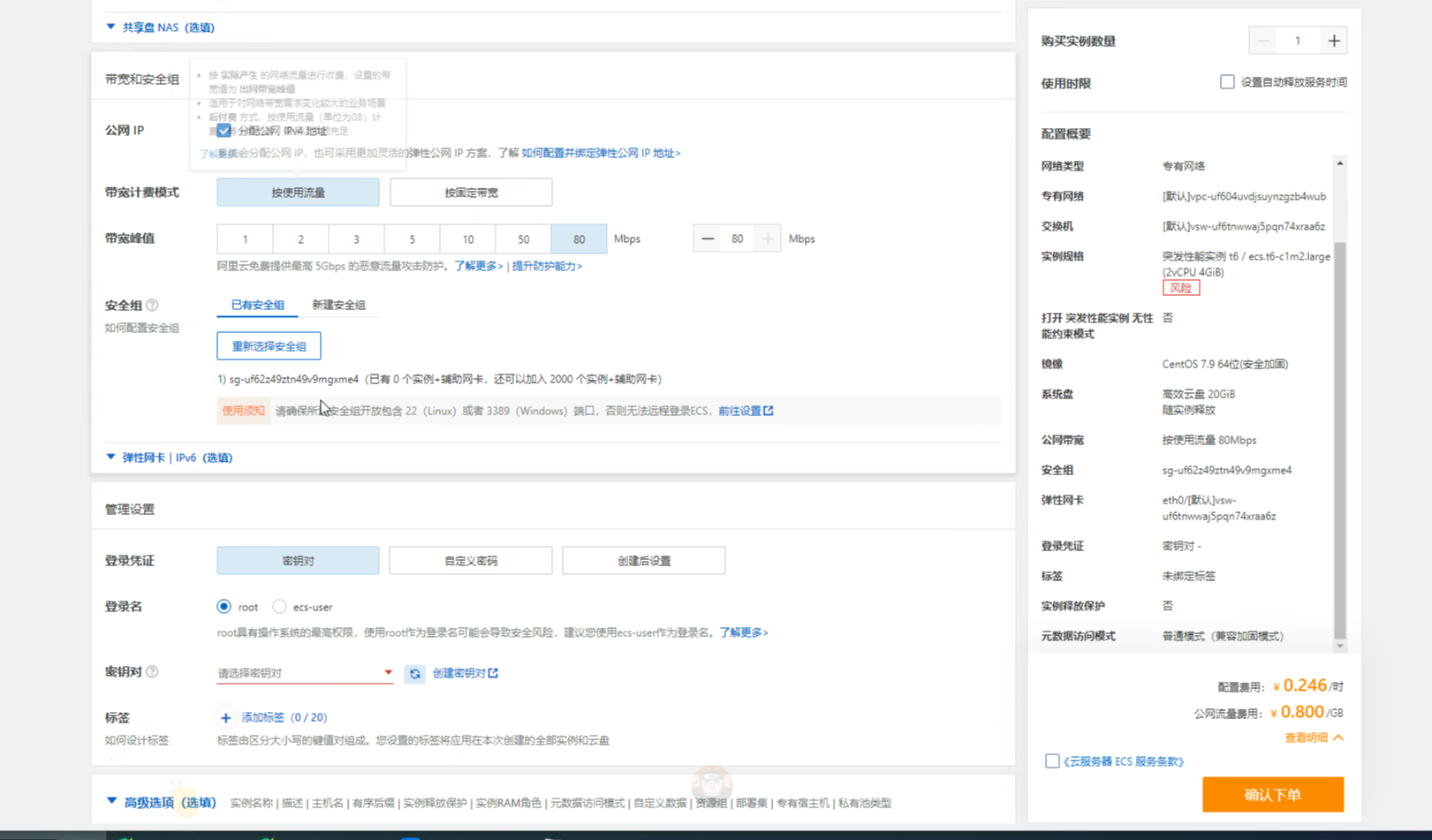
开始组装电脑,





选硬盘




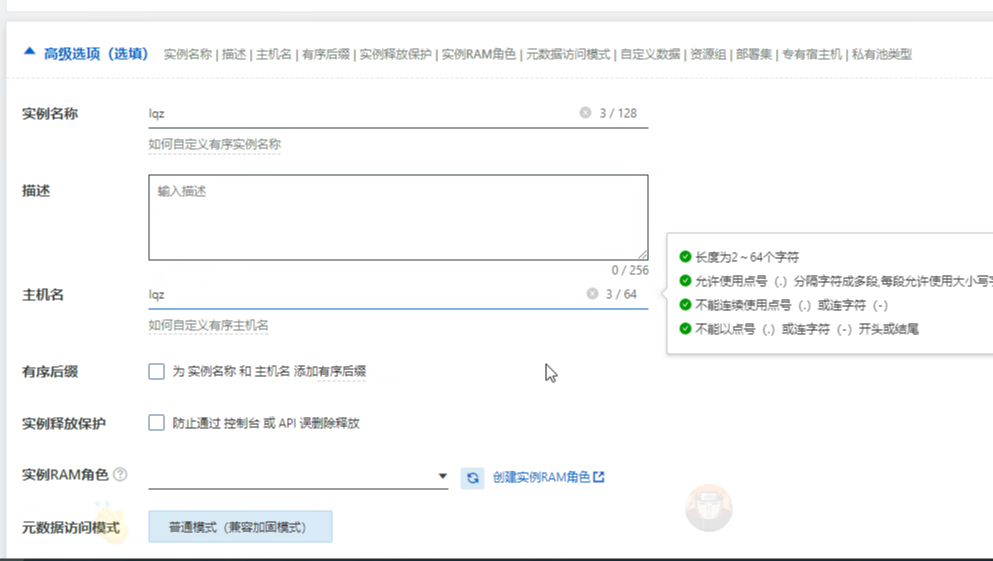
标签


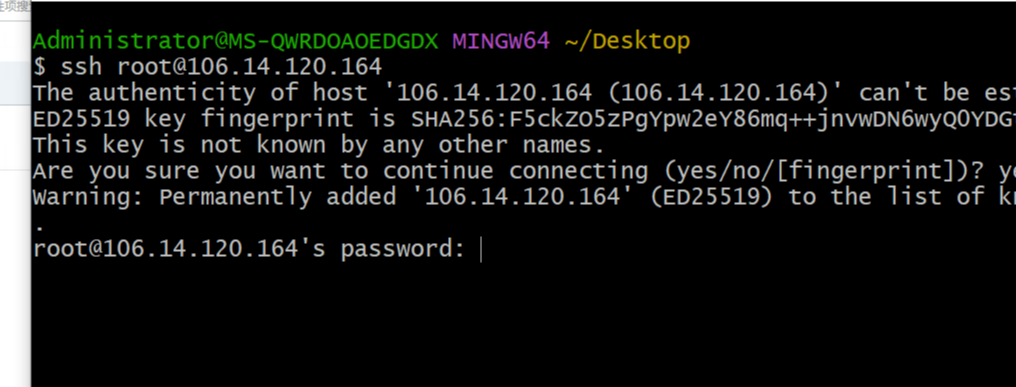
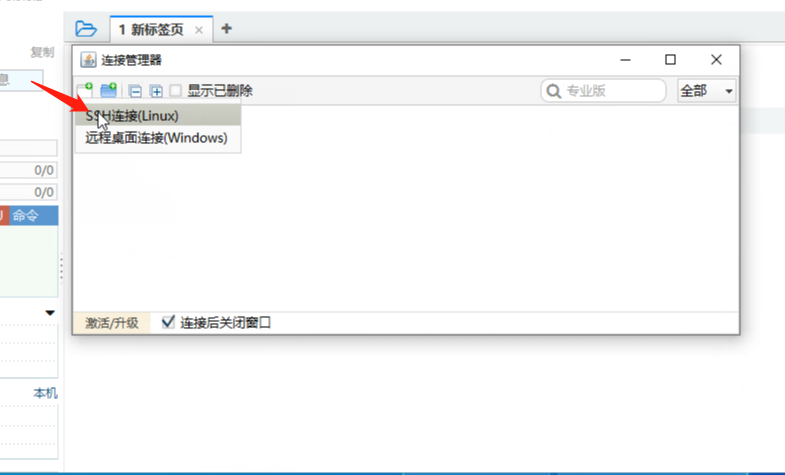
ssh客户端远程连接:
- git中的Bash命令也能连接

- xshell连接,只能在Windows用
- 用finalshell,推荐使用,Windows,mac,linux都能用
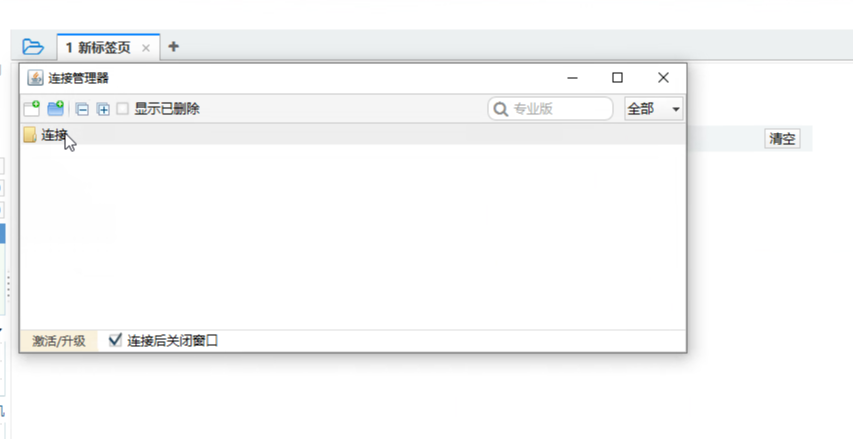
finalshell
finalshell:工具,推荐是使用,下载地址:http://www.hostbuf.com/t/988.html




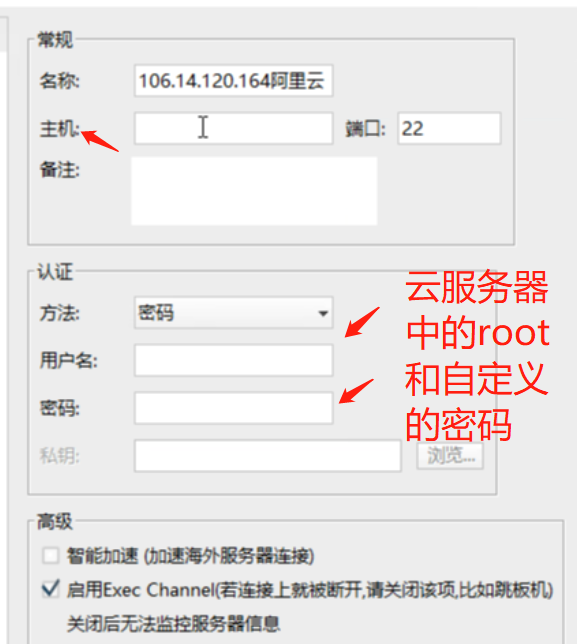
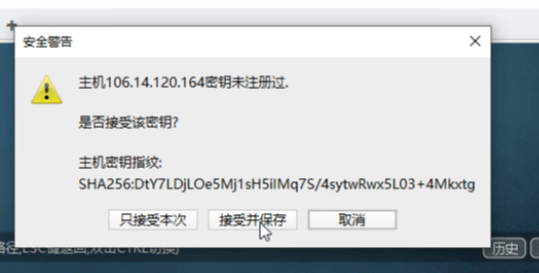
放阿里云公网IP,用户名密码

点接受:

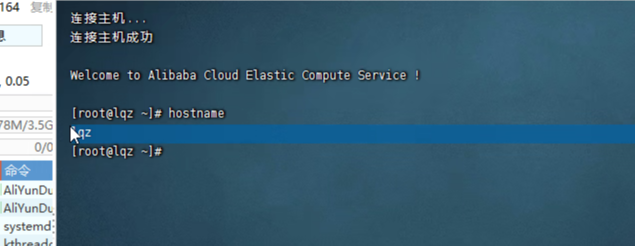
查看主机名:hostname
top:查看进程

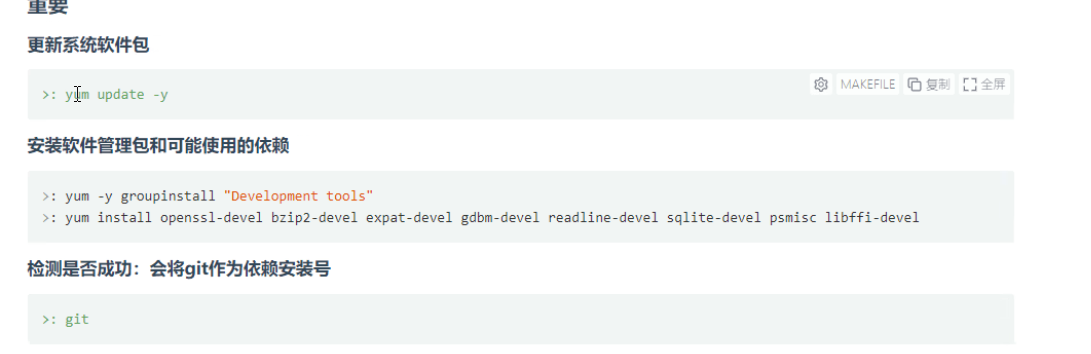
然后再配置一下服务器,装一些常用的依赖
yum update -y
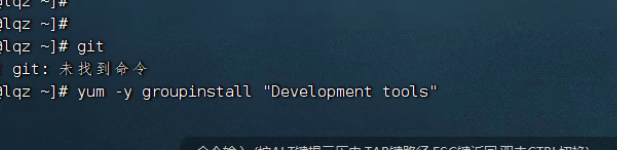
yum -y grouoinstall 'Developement tools' # 装了一堆开发用的工具。如:git
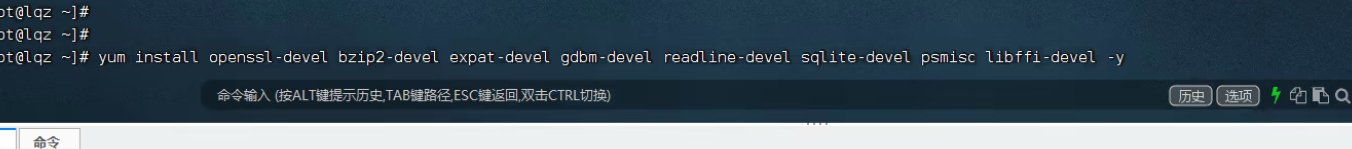
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
为啥能连上,跑了个ssh服务端,监听22端口
配置一下服务器,装一些常用的依赖:

第一个,更新源
第二个,装了一些开发用的工具

再打开一个窗口
装git,里面有git


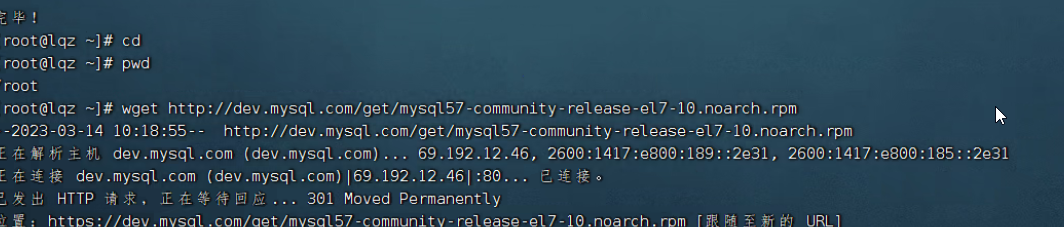
云服务安装mysql
cd ~回到家路径

rpm包


安装

真正的安装

yum安装会自动帮你安装所需的
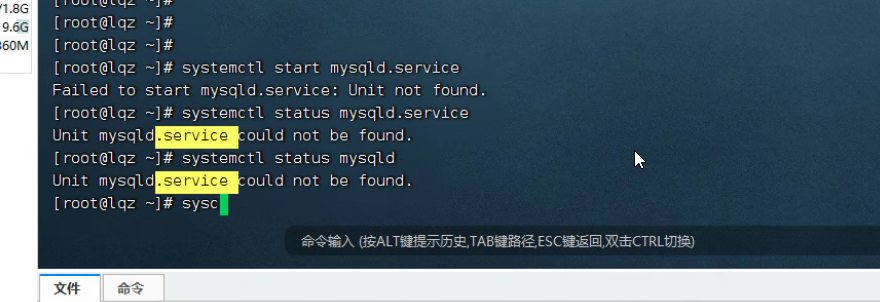
启动mysql服务

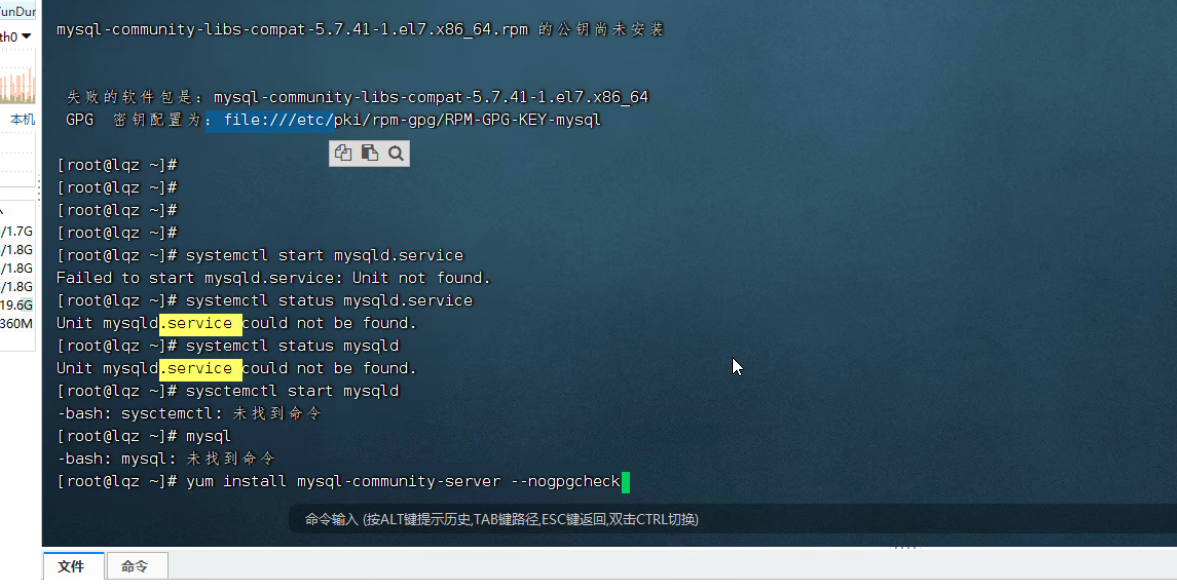
找不到


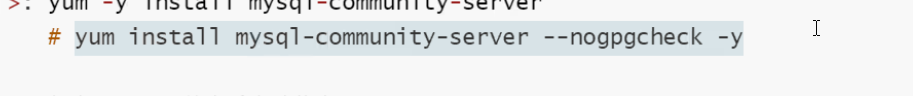
用这个装

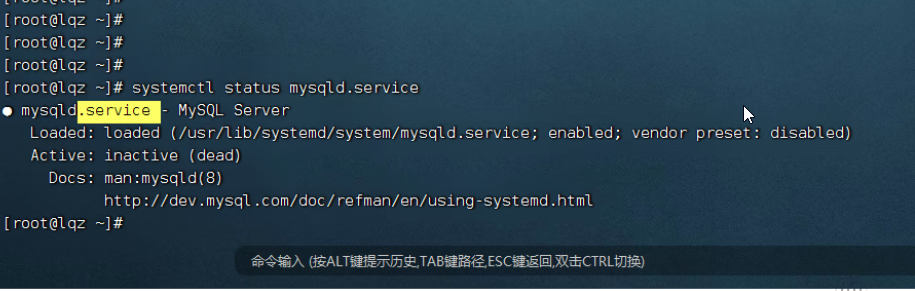
有了

变绿了

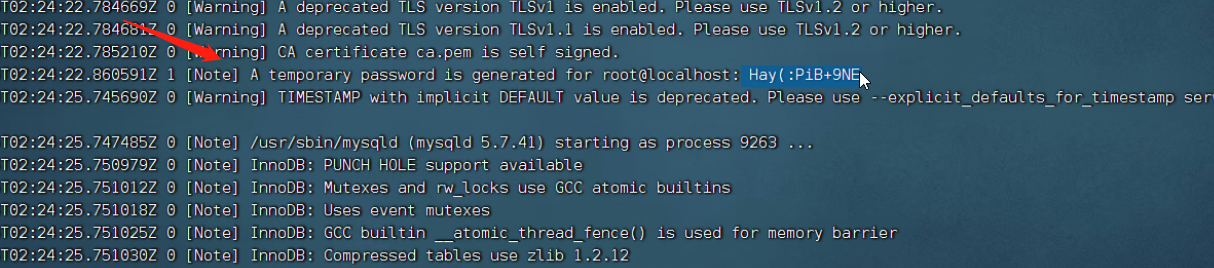
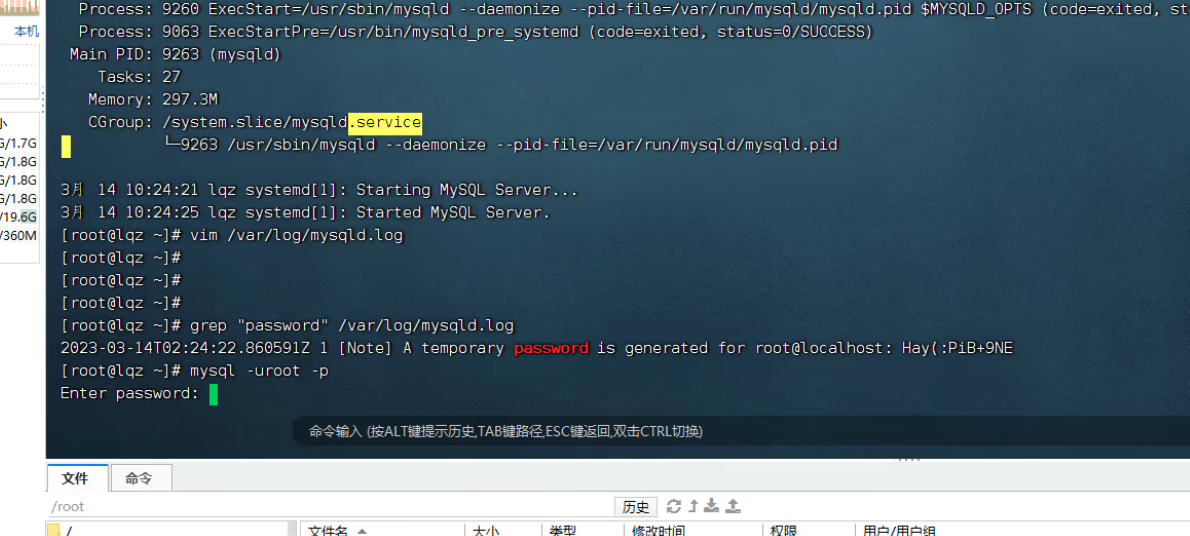
查看密码:vim /var/log/mysqld.log 进去退出 按esc 冒号 加个q回车退出


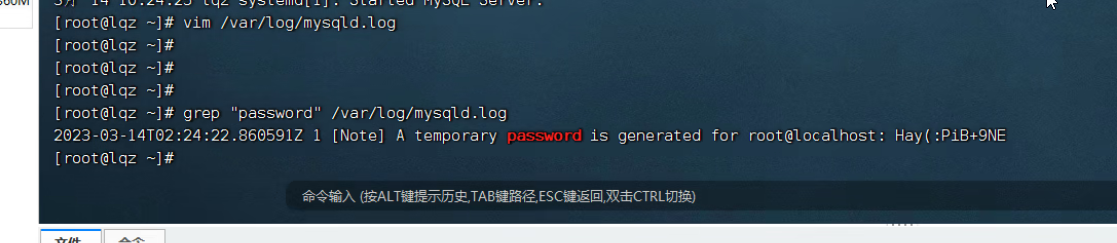
过滤密码

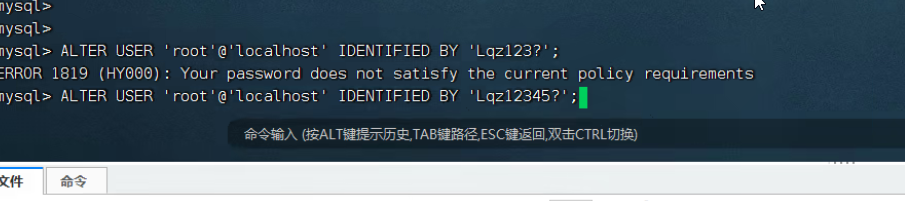
登录修改密码


密码要够长

quit退出

结束!
云服务安装redis(源码安装)
家路径
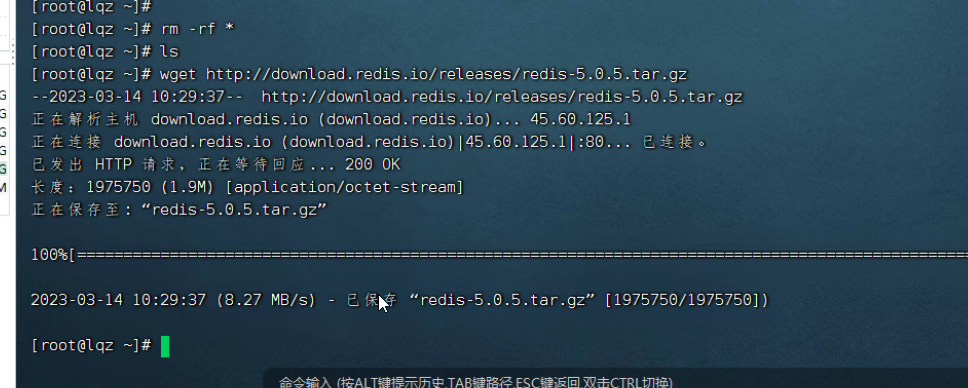
路劲找对,下载源码包
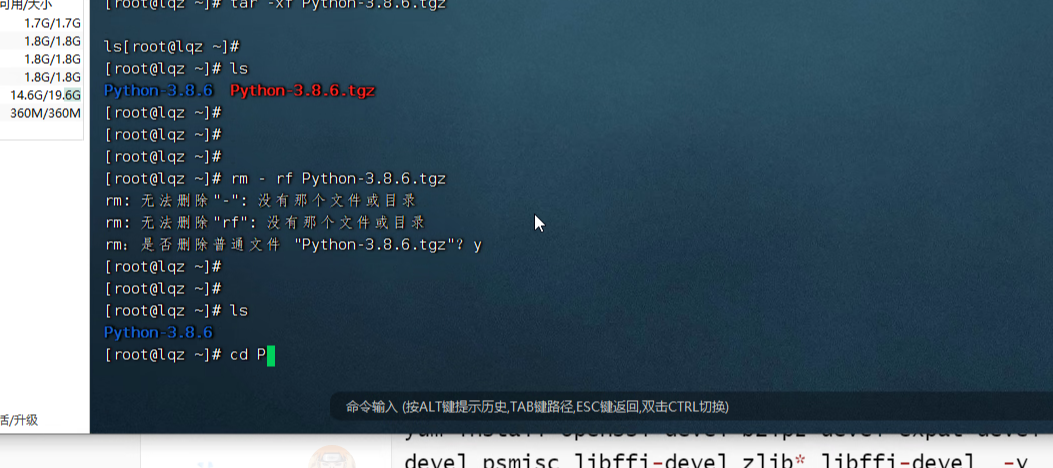
删除命令:不要执行

慎用!!!

下载

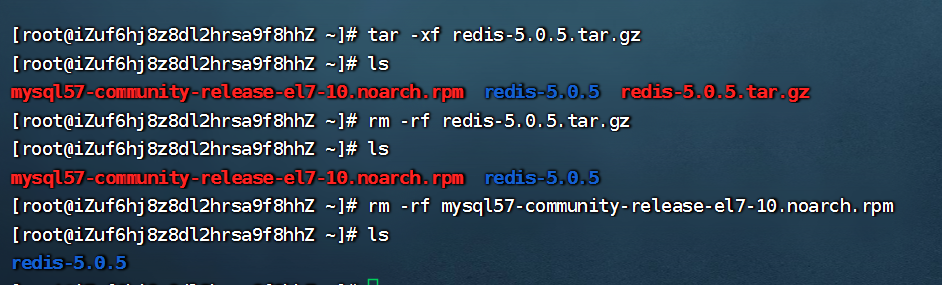
解压命令:tar命令

解压完就可以删除压缩包,以及删除没用的

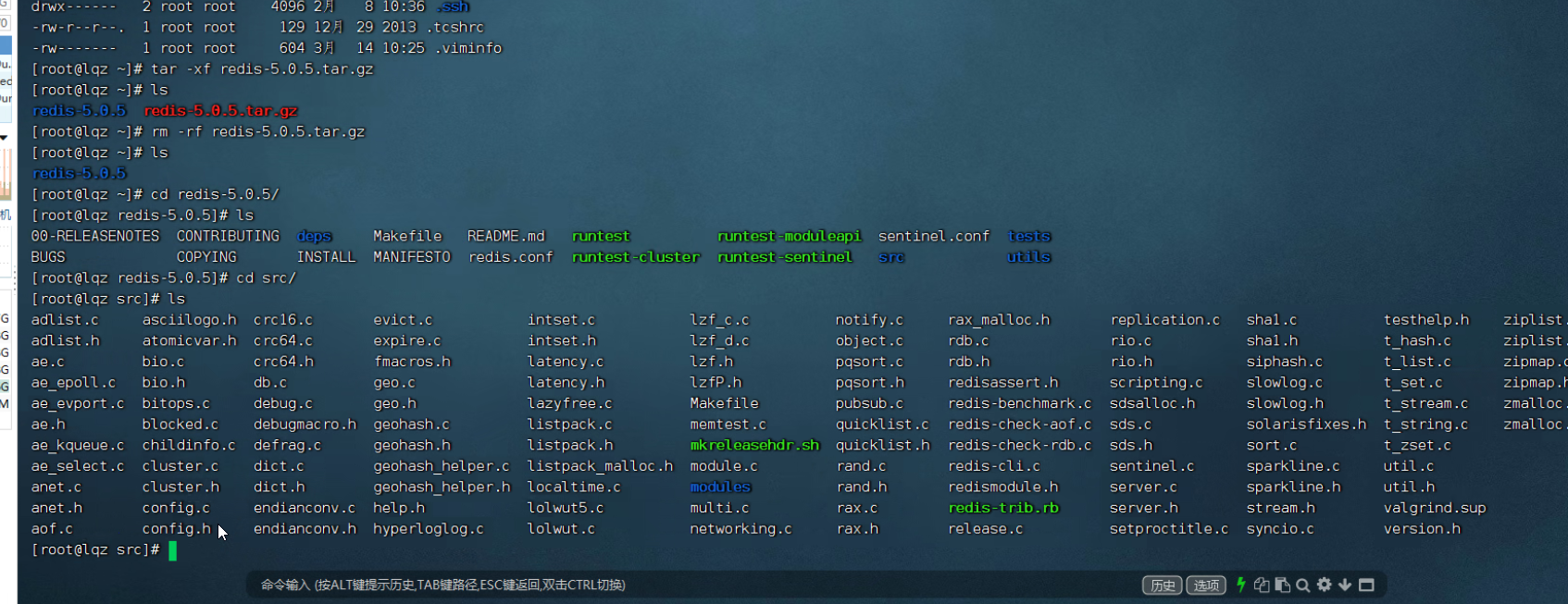
查看

退出来

编译make 注意路径

查看,可执行文件

回来

复制环境到指定路径完成安装

查看

家路径

可以删掉了

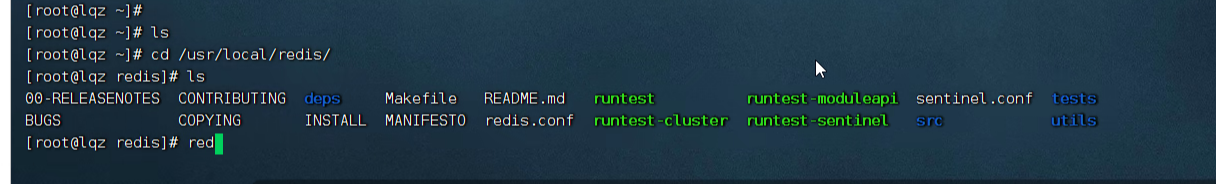
cd到路径

执行redis中的conf中添加 --->>> daemonize yes

vim中插入输入a或者i都行
按esc
再:wq 保存并退出,:q直接退出

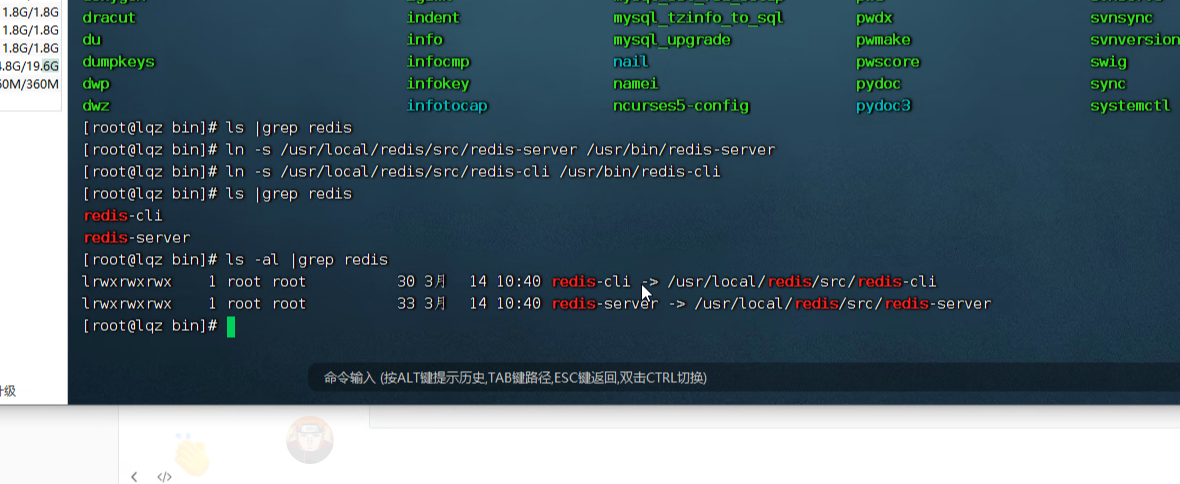
没有加入环境变量

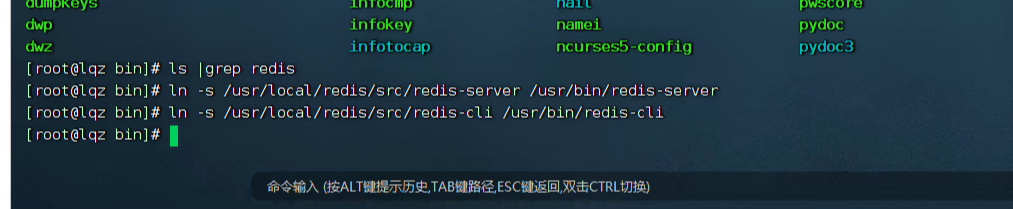
建立软连接


再过滤查看

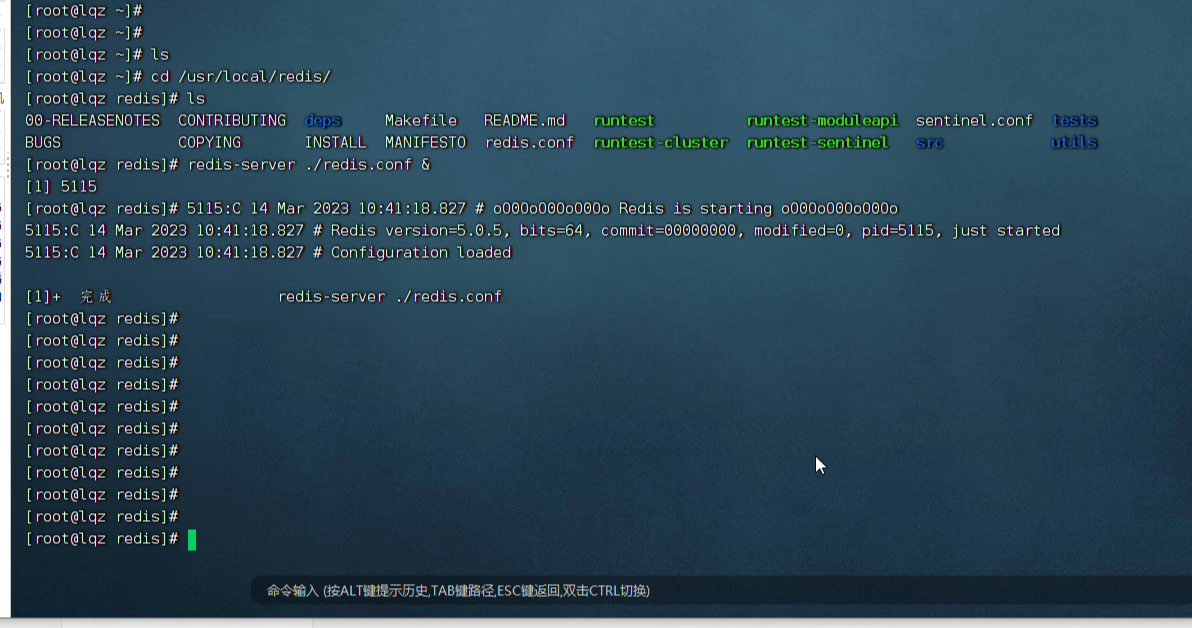
怎么启动:cd到路径下

启动

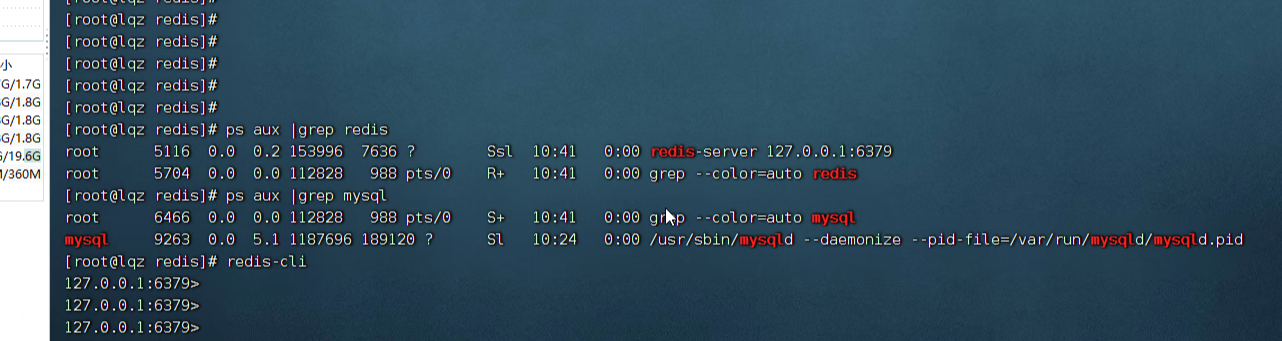
再过滤查看就有了

云服务器安装在python3.8(源码安装)
# linux mac 系统服务是用python写的 python2 写的,所以这俩系统中默认自带了python2,不要写在
# 阿里云的centos 自动装了python3.6
# 你的云服务器上有python2 和python3.6
# 自己装python3.8
# centos安装:yum install python 可以快速安装,但是不能指定版本,不能指定安装目录
# 源码安装了
# 可以使用yum 安装,不能指定版本
#源码安装,下载指定版本的源码,编译安装
# 所有linxu和mac,都自带python2:系统服务,是用python写的
# 阿里云的centos默认装了python3.6
# python2,python3.6 python3.8
linux mac 系统使用python写的,默认自带python2,不要卸载
阿里云的centos自动装了python3.6。所以在云服务器上就有2 和3.6

自己安装python3.8
centos安装:yum install python(可以快速安装 但不能指定版本,不能指定安装路径)
源码安装需要第三方的依赖


步骤:
###### 源码安装python,依赖一些第三方zlib* libffi-devel#######
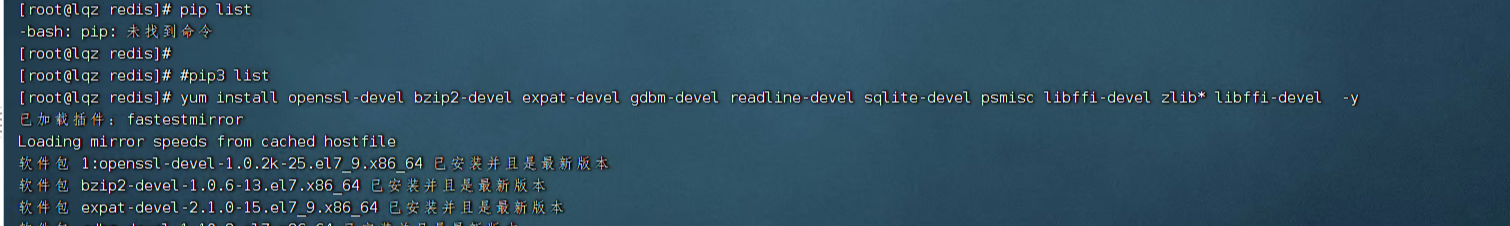
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
# 1前往用户根目录
>: cd ~
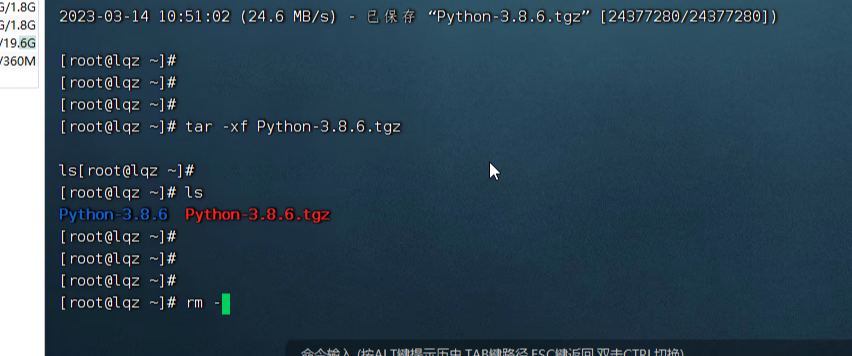
#2 下载 或 上传 Python3.8.6 服务器终端
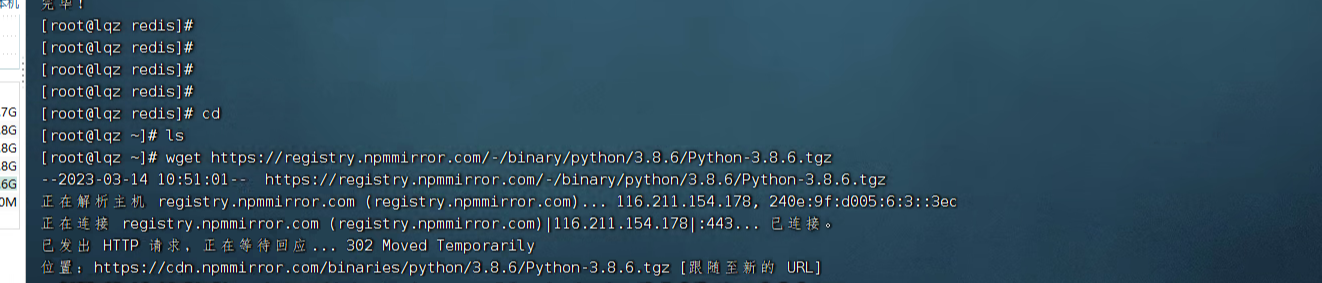
wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz
#3 解压安装包
tar -xf Python-3.8.6.tgz
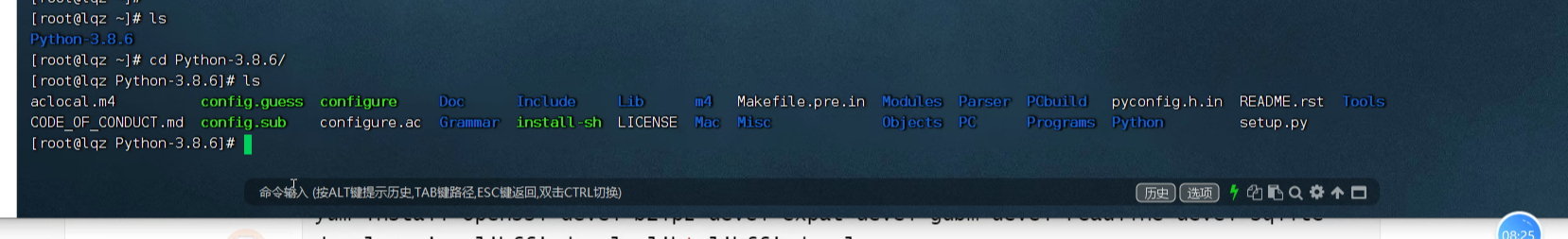
#4 进入目标文件
cd Python-3.8.6
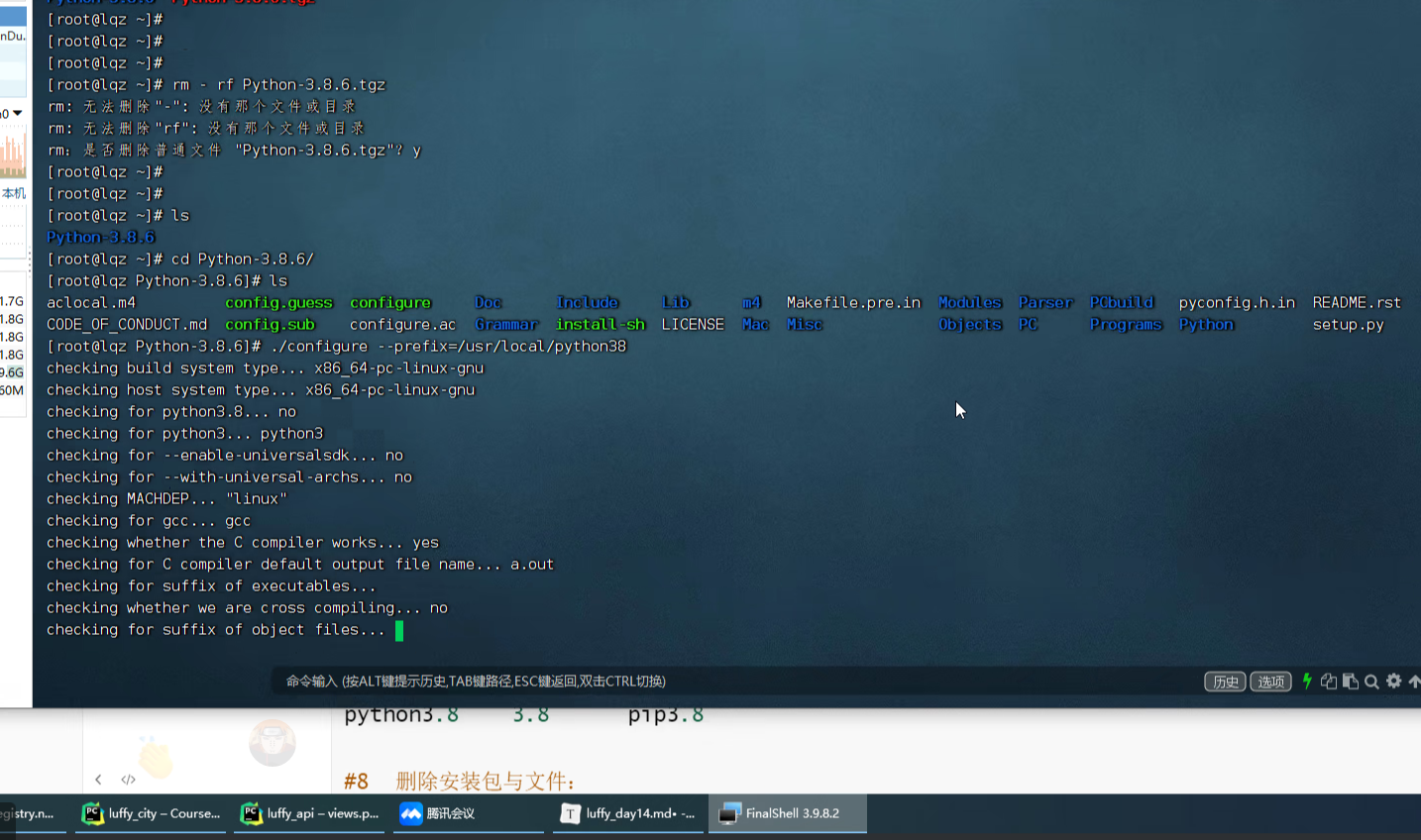
#5 配置安装路径:/usr/local/python3
# 把python3.8.6 编译安装到/usr/local/python38路径下
>: ./configure --prefix=/usr/local/python38
#6 编译并安装,如果报错,说明缺依赖
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y
make && make install
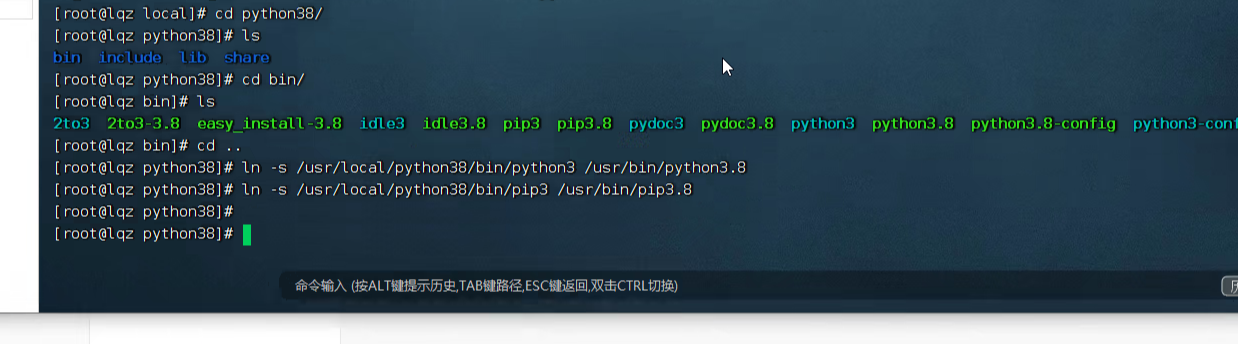
#7 建立软连接:/usr/local/python38路径不在环境变量,终端命令 python3,pip3
#没有吧/usr/local/python38/bin加入到环境变量
ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8
ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8
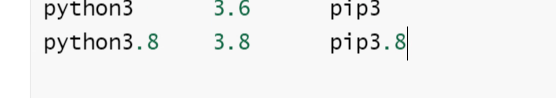
# 机器上有多个python和pip命令,对应关系如下
python 2.x
python3 3.6 pip3
python3.8 3.8 pip3.8
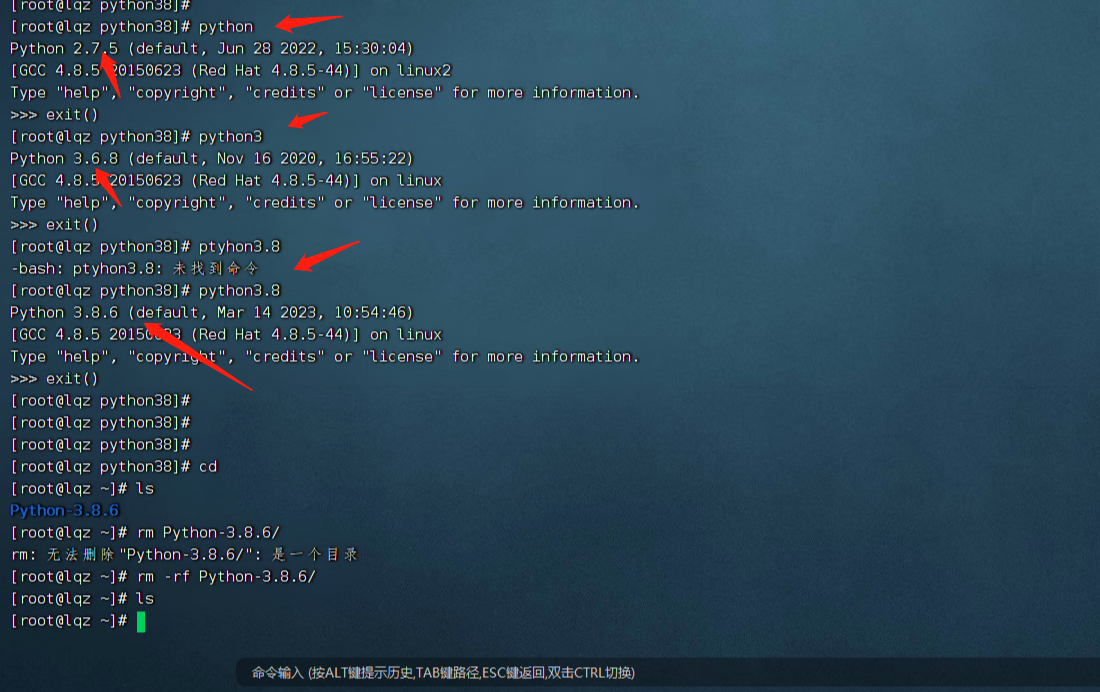
#8 删除安装包与文件:
>: rm -rf Python-3.8.8
>: rm -rf Python-3.8.8.tar.xz
cd 家路径

解压

解完可以删除

cd进去查看

指定安装到路径下


make编译成可执行文件并安装

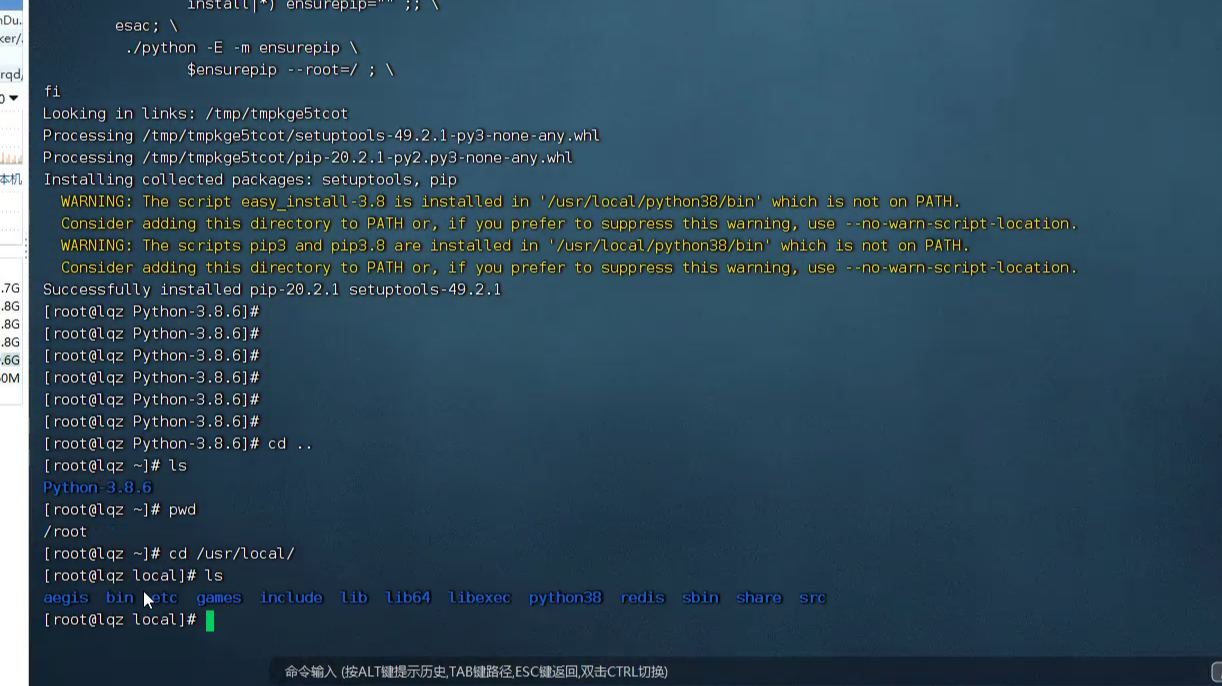
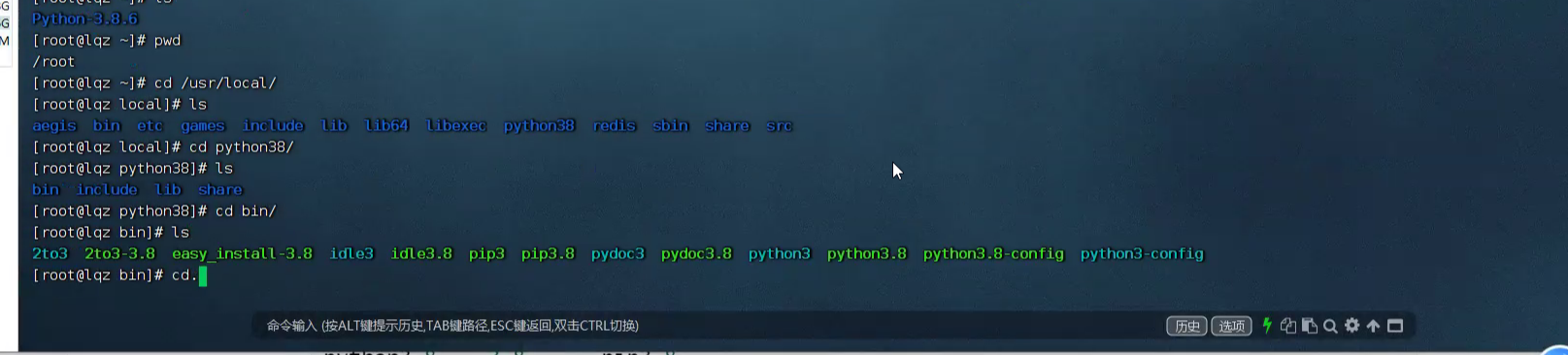
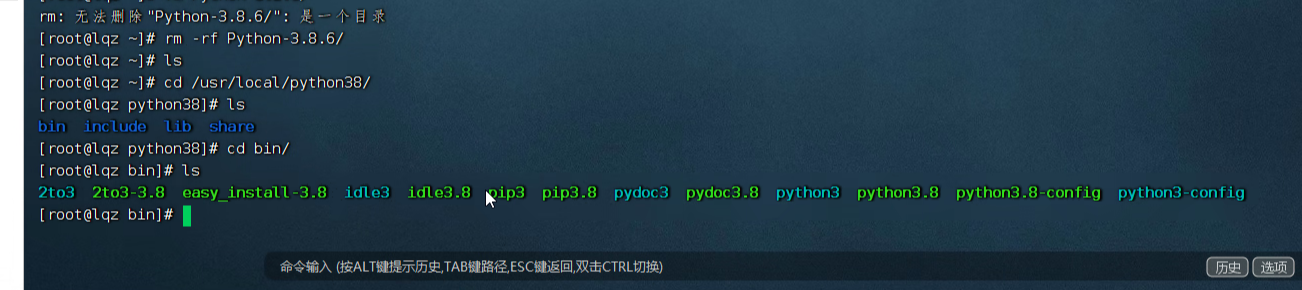
安装成功:在user local下

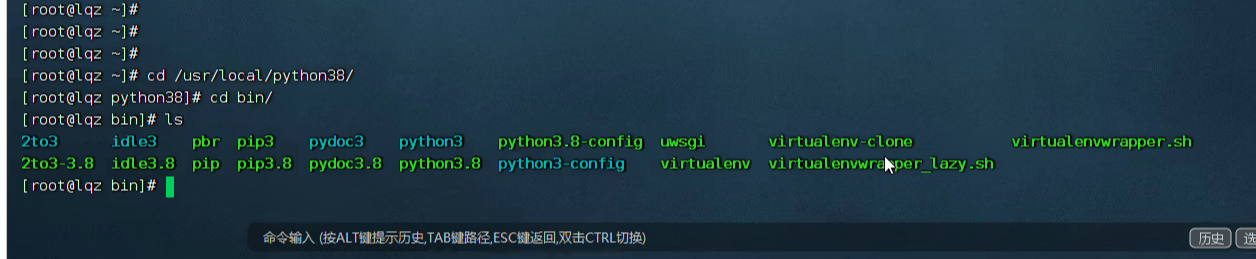
查看

任意路径下敲是找不到的:
再做软连接,执行两条命令

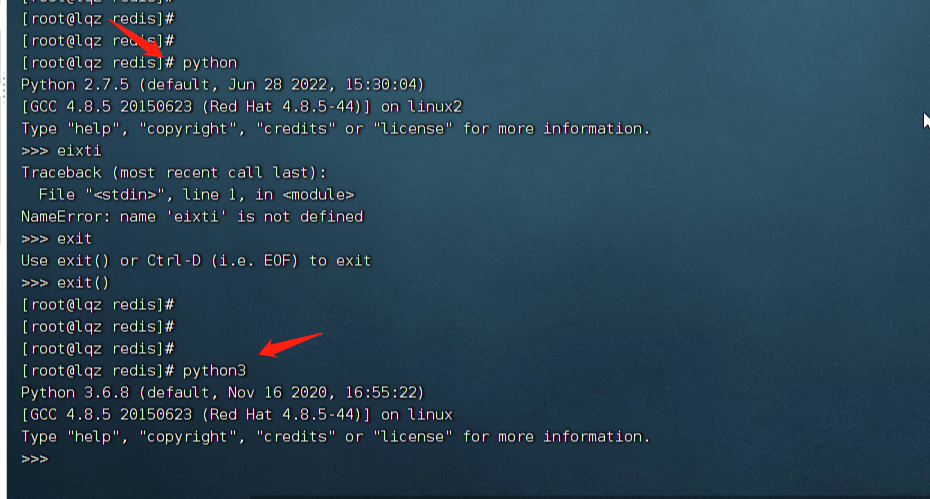
注意区分:python 是2.7 还是python3.8
直接敲python是python2.7


安装uwsgi
django flask项目上线,需要使用uwsgi部署,性能高,符合wsig协议的web服务器
使用uwsgi运行Django,不在使用测试阶段的wsgiref来运行了
uwsgi是符合wsgi协议的web服务器,使用c写的性能高,上线要使用uwsgi
安装步骤:
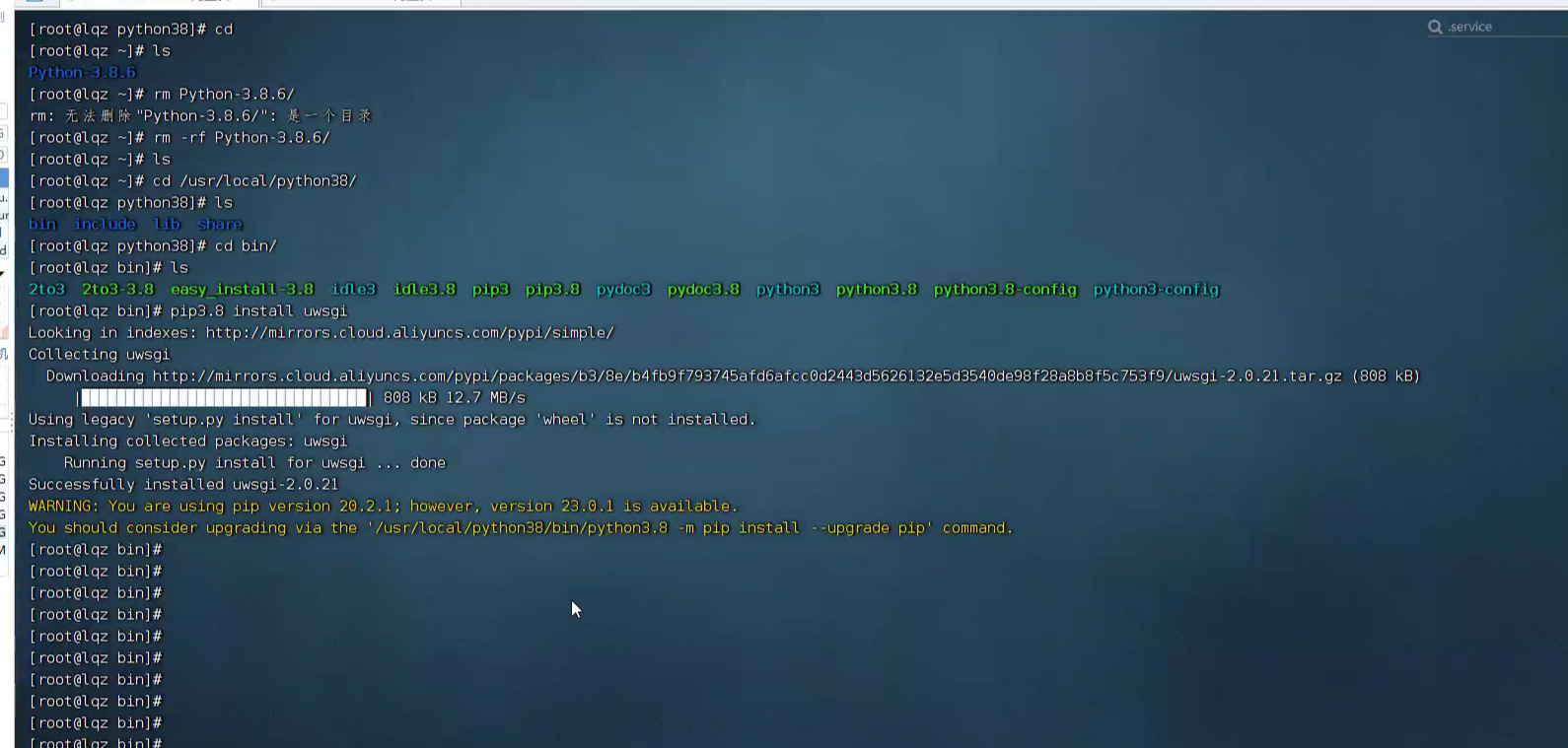
1.在真实环境下安装
pip3.8 install uwsgi
安装到了python38的安装路径下了
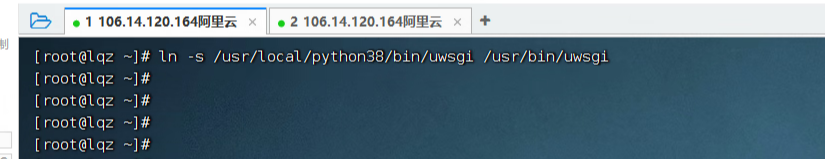
2.建立软连接
ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi


建立软连接

安装虚拟环境
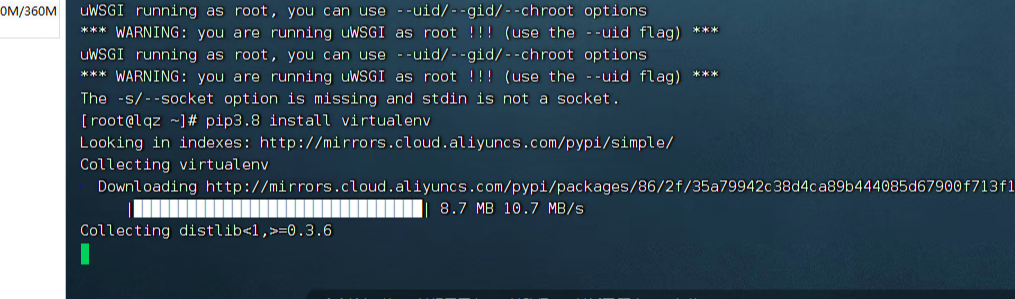
1)安装依赖
>: pip3.8 install virtualenv
# python3.8 -m pip install --upgrade pip # 升级pip版本
# python3.8 -m pip install --upgrade setuptools #升级setuptools
# pip3.8 install pbr
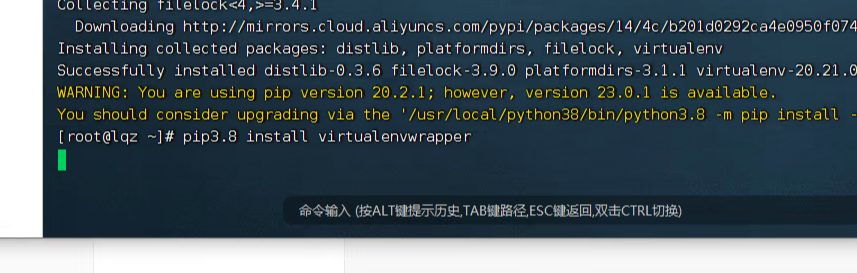
>: pip3.8 install -U virtualenvwrapper -i https://pypi.douban.com/simple/
>: pip3.8 install virtualenvwrapper
2)建立虚拟环境软连接
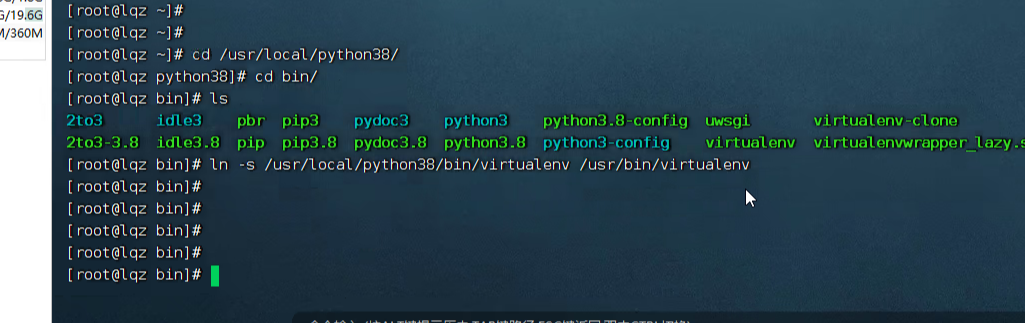
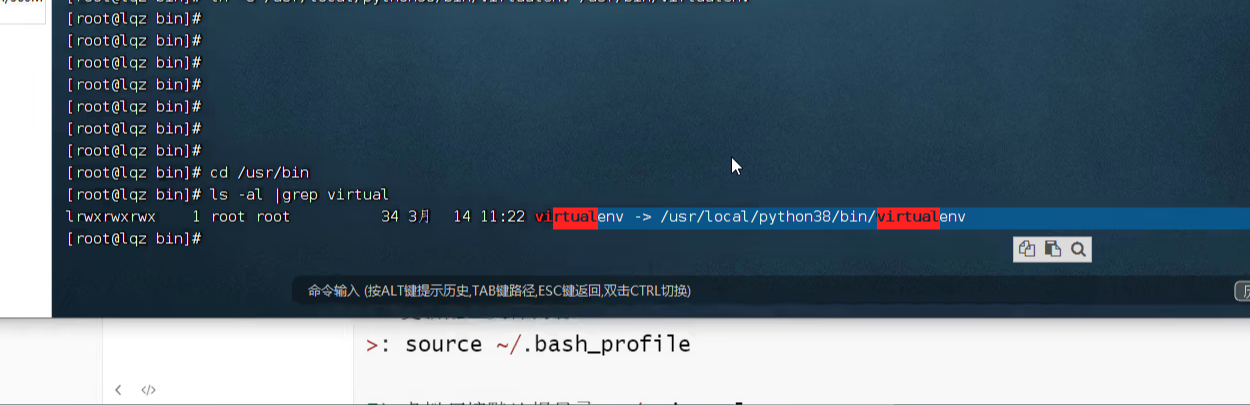
>: ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv
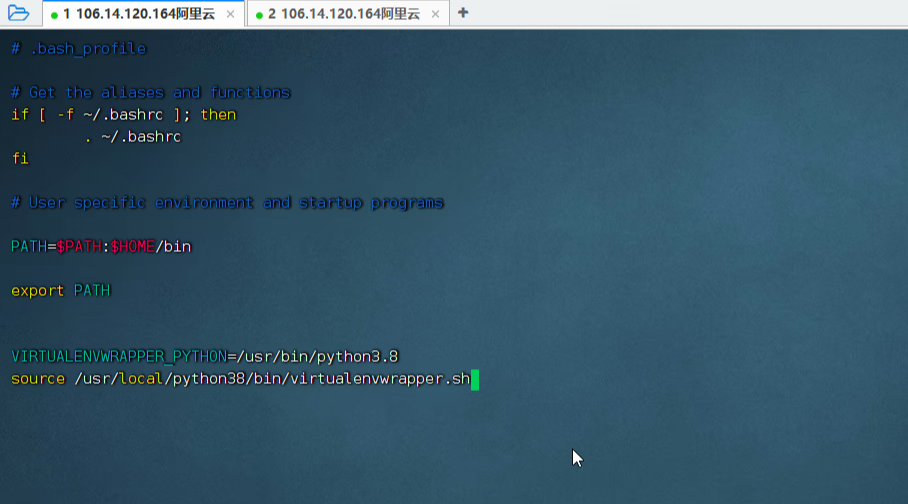
3)配置虚拟环境:填入下方内容
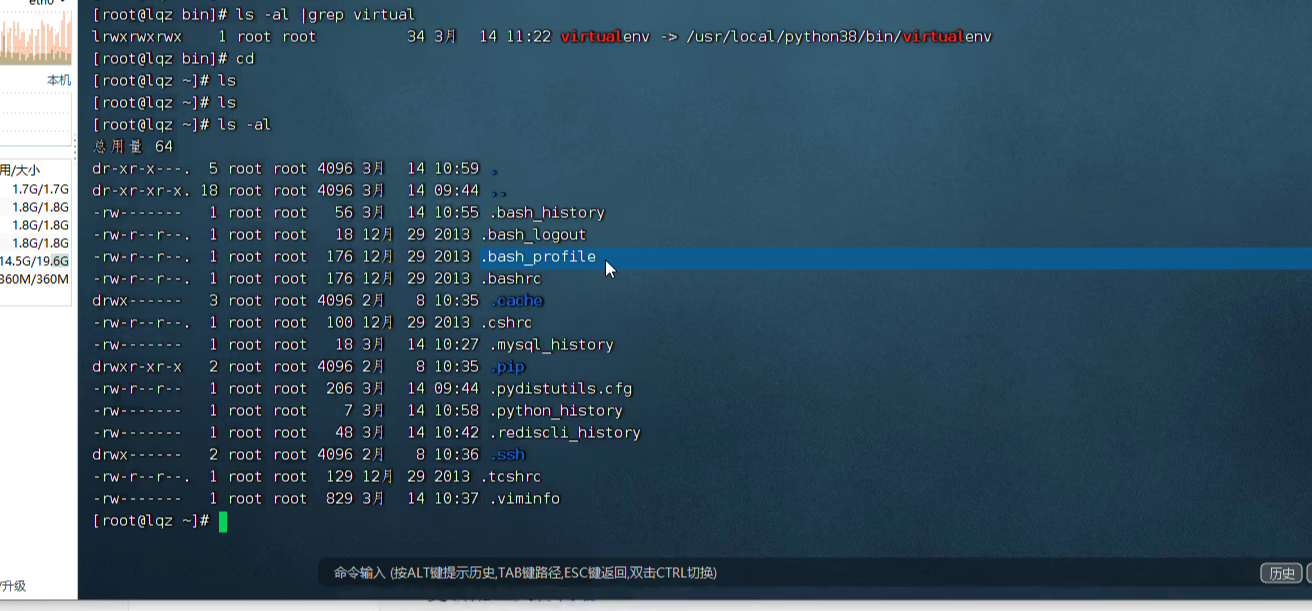
# ~/ 表示用户家路径:root用户,就是在/root/.bash_profile
>: vim ~/.bash_profile
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8
source /usr/local/python38/bin/virtualenvwrapper.sh
4)退出编辑状态
>: esc
5)保存修改并退出
>: :wq
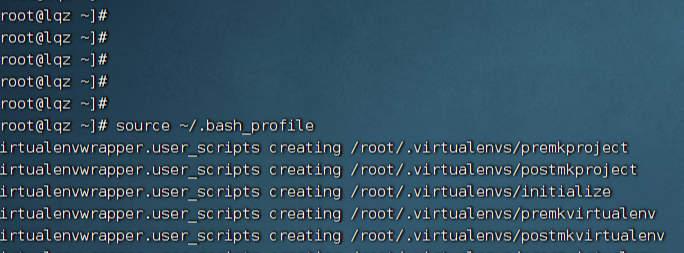
6)更新配置文件内容
>: source ~/.bash_profile
7)虚拟环境默认根目录:~/.virtualenvs
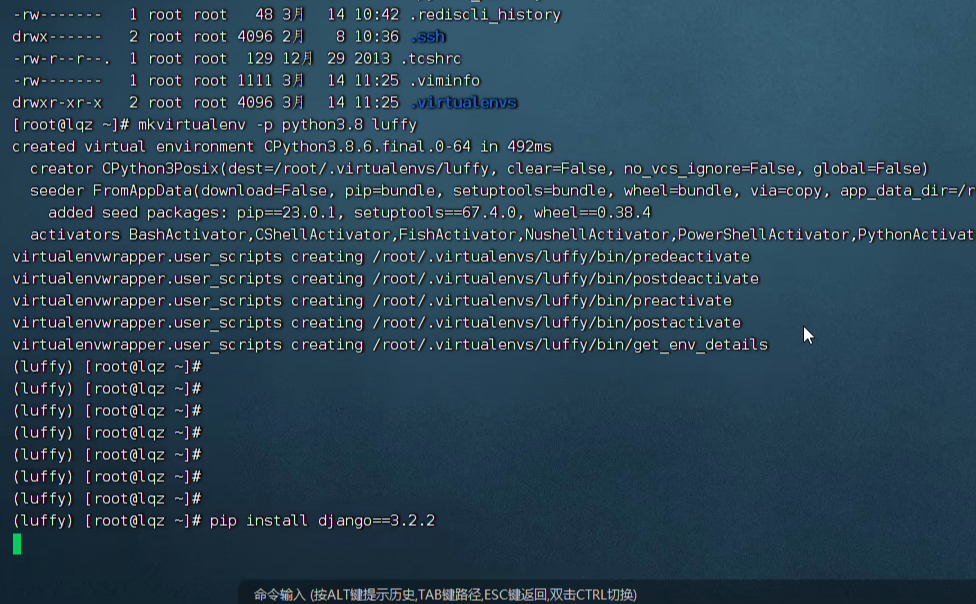
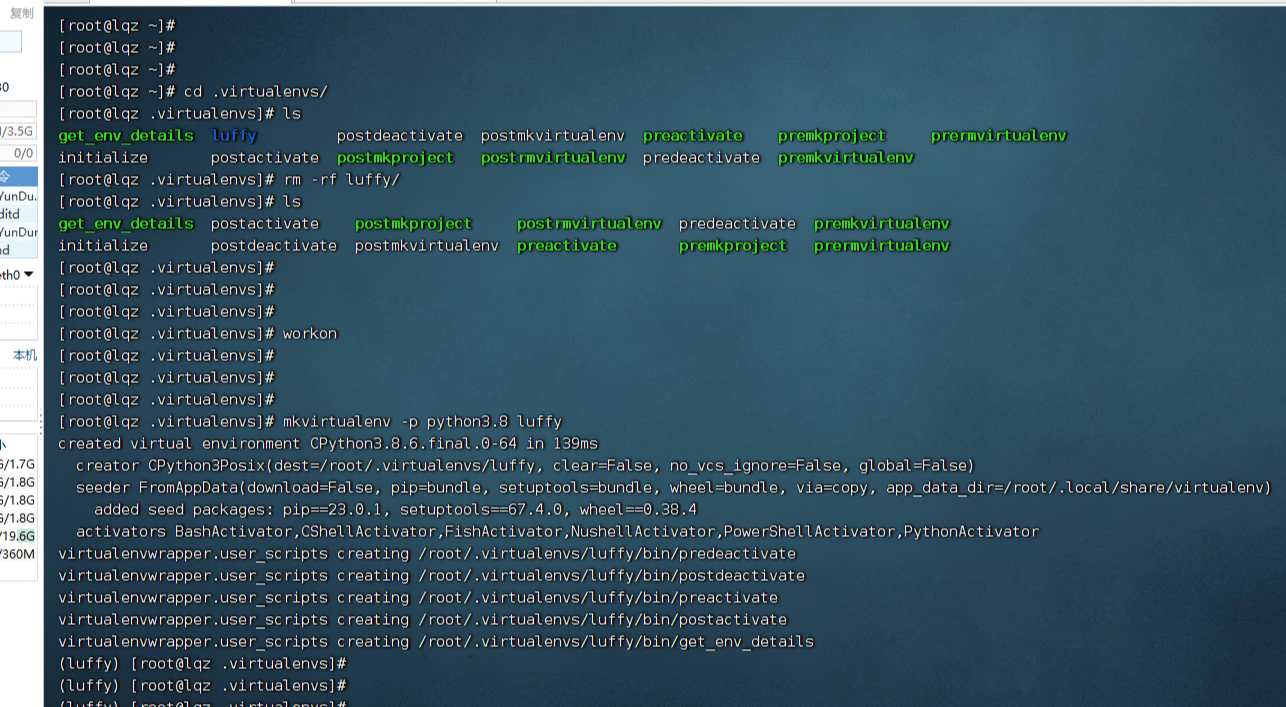
8) mkvirtualenv -p python3.8 luffy
在云服务可能跑多个

没装上

解决:
升级pip

升级setup

升级

现在装就OK

再来到。可以看到

软连接

查看

每个人自己的环境变量

配置粘贴复制



更新配置文件内容

查看

装在了虚拟环境

退出虚拟环境


创建项目可以查看

安装Nginx(源码安装)
介绍:
Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器 ,同时也提供了IMAP/POP3/SMTP服务。Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点
运行在服务器上,监听某个端口,可以向这个服务器发送http请求了
转发http请求,代理静态文件,负载均衡
安装步骤:
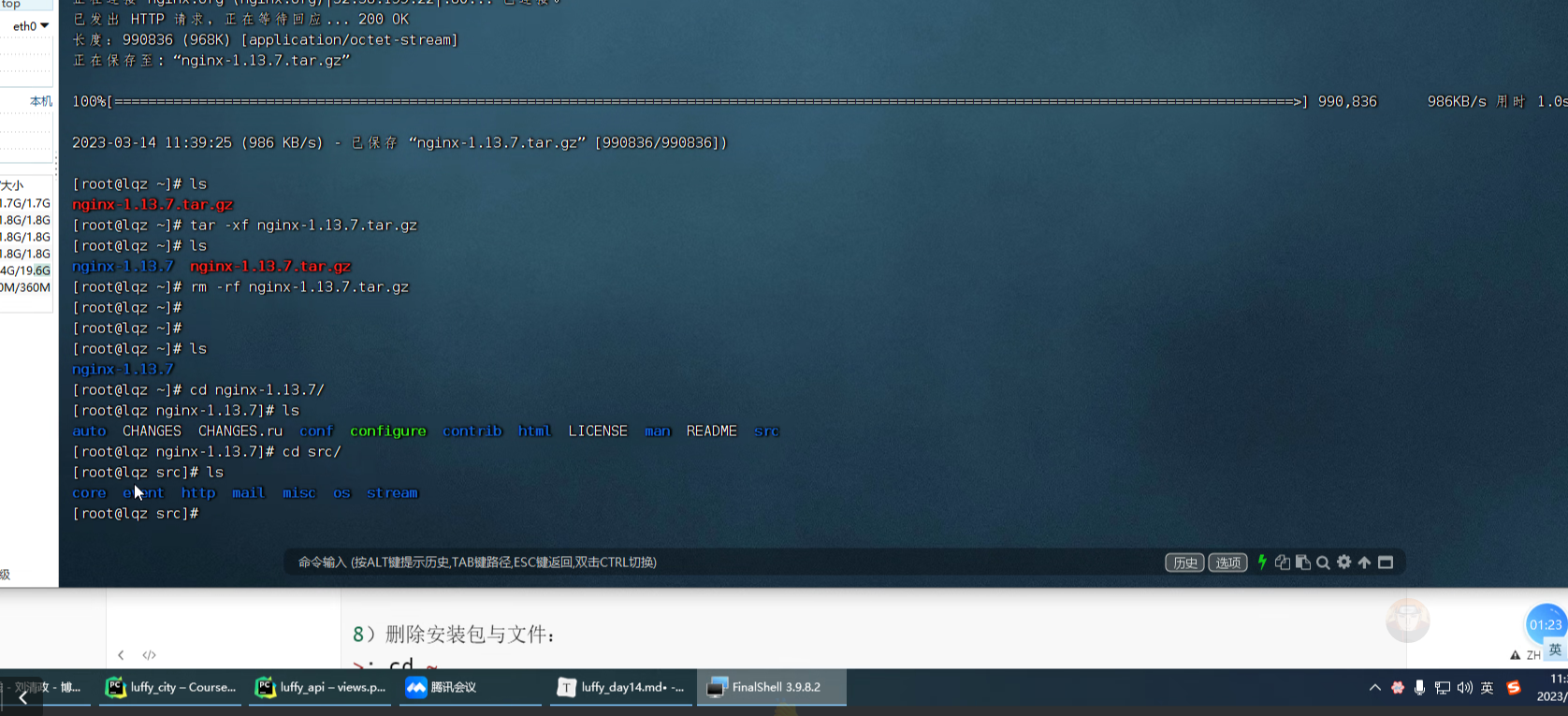
1)前往用户根目录
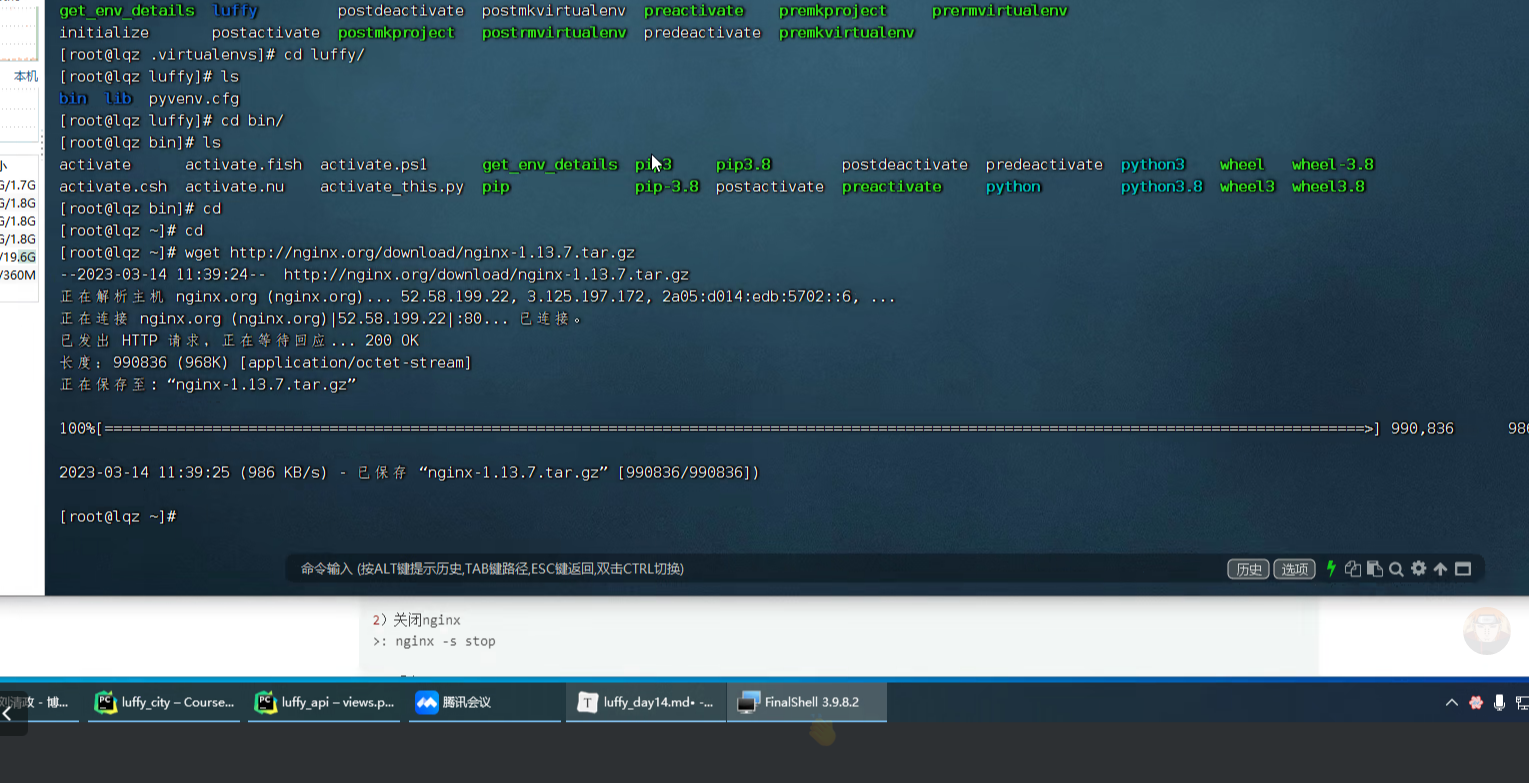
>: cd ~
2)下载nginx1.13.7
>: wget http://nginx.org/download/nginx-1.13.7.tar.gz
3)解压安装包
>: tar -xf nginx-1.13.7.tar.gz
4)进入目标文件
>: cd nginx-1.13.7
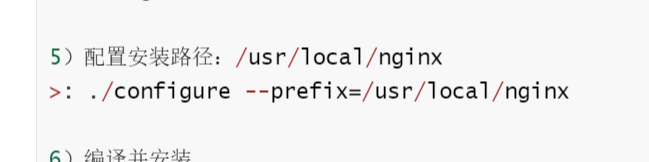
5)配置安装路径:/usr/local/nginx
>: ./configure --prefix=/usr/local/nginx
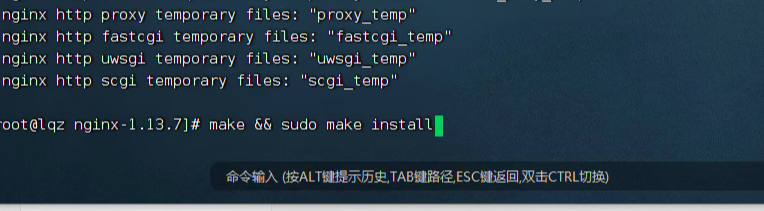
6)编译并安装
>: make && sudo make install
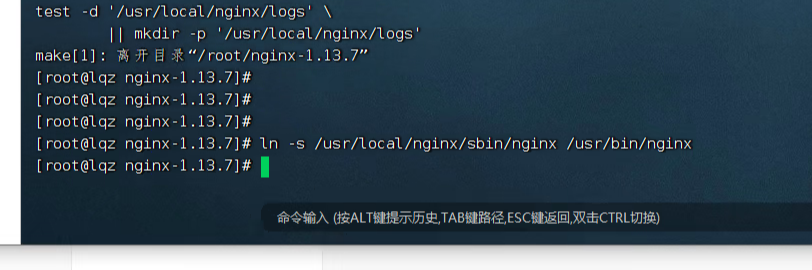
7)建立软连接:终端命令 nginx
>: ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
8)删除安装包与文件:
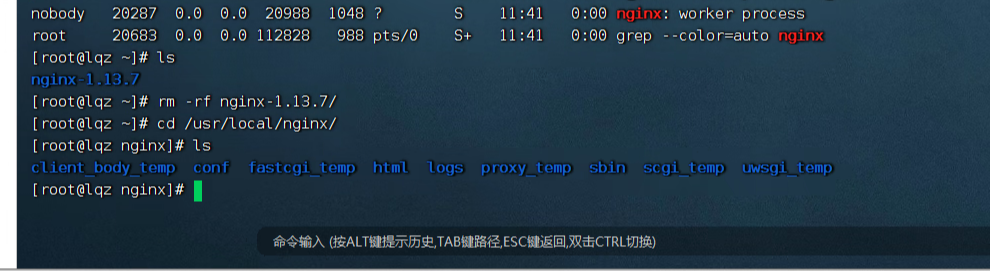
>: cd ~
>: rm -rf nginx-1.13.7
>: rm -rf nginx-1.13.7.tar.xz
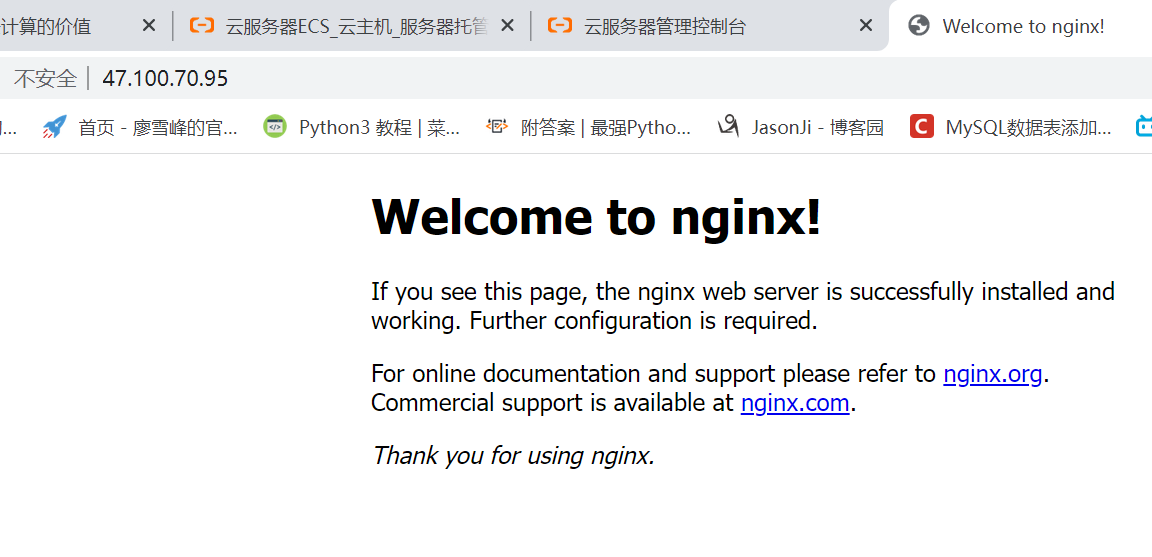
9)测试Nginx环境,服务器运行nginx,本地访问服务器ip
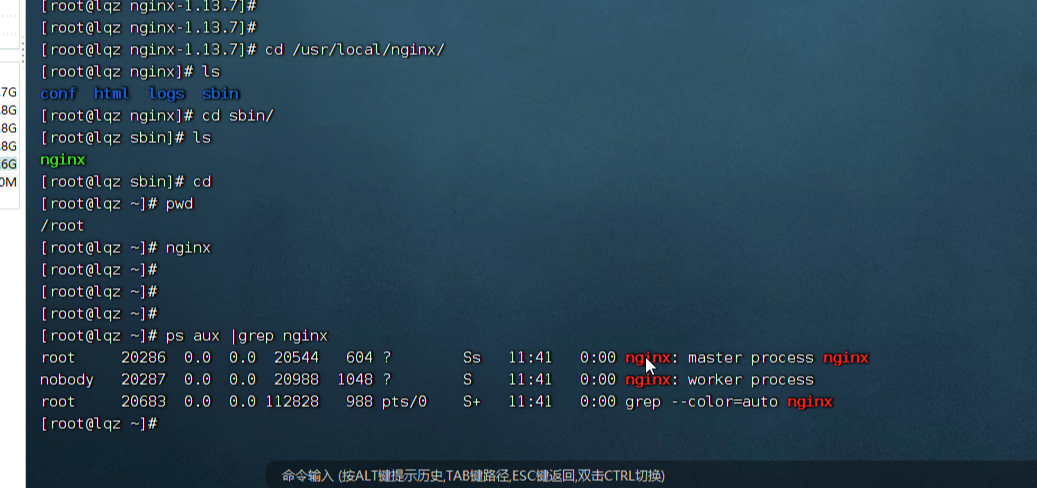
>: nginx
>: 服务器绑定的域名 或 ip:80
家路径


解压:





软连接

启动Nginx了

可以删了


默认监听80端口
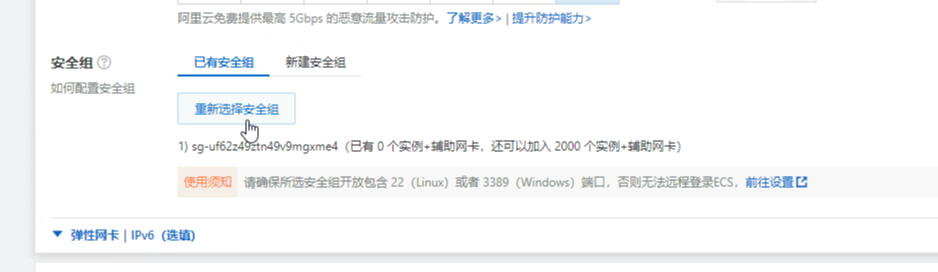
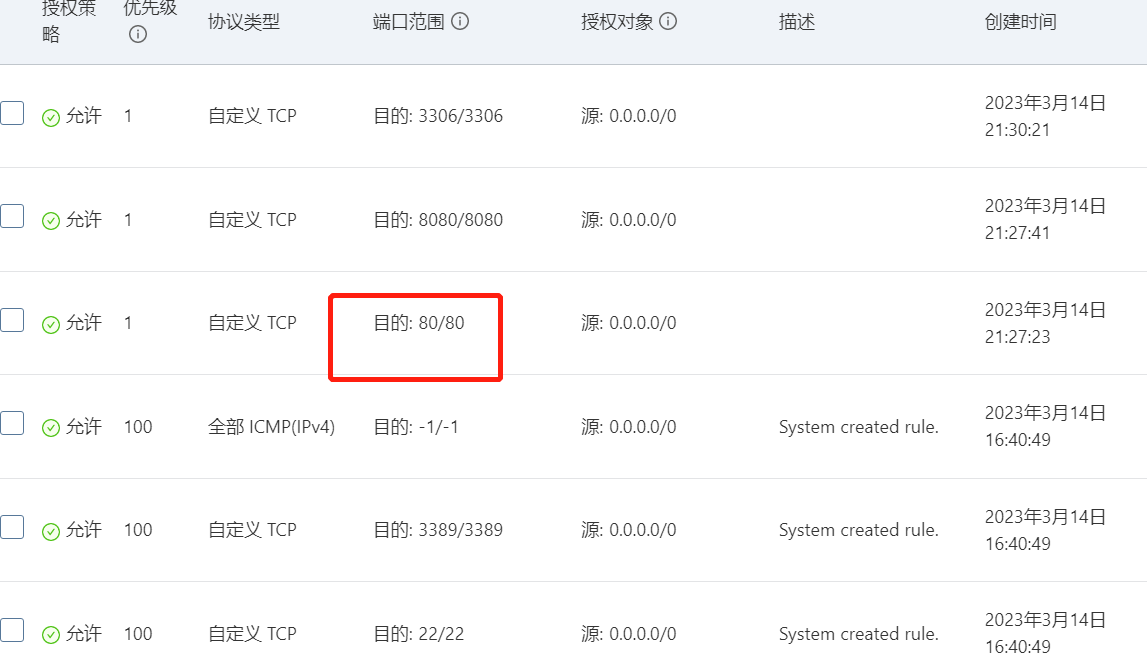
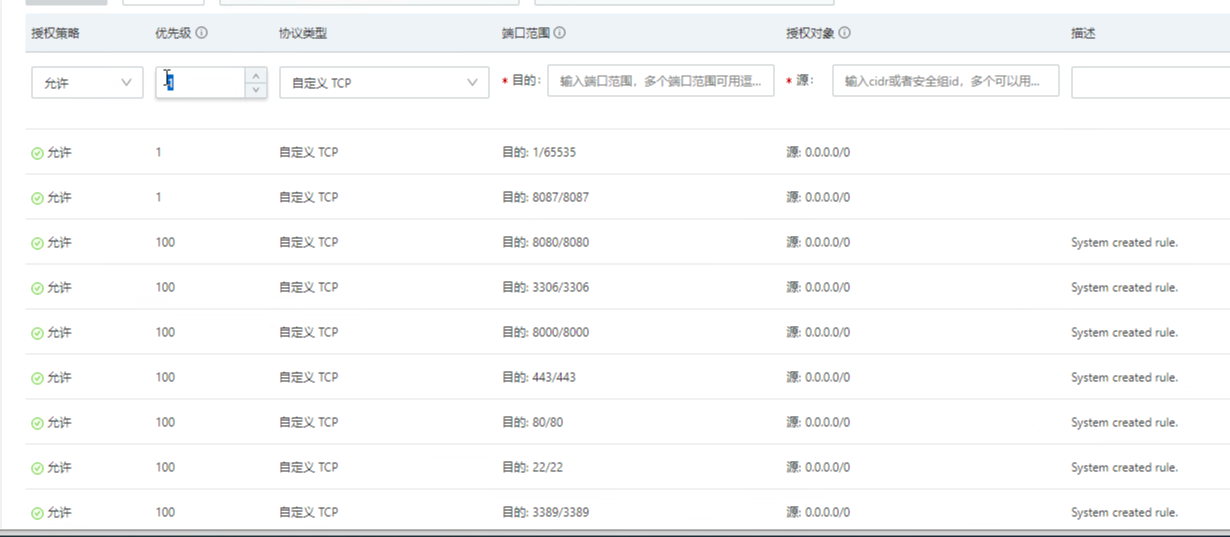
设置安全组

结果:

路飞前端部署
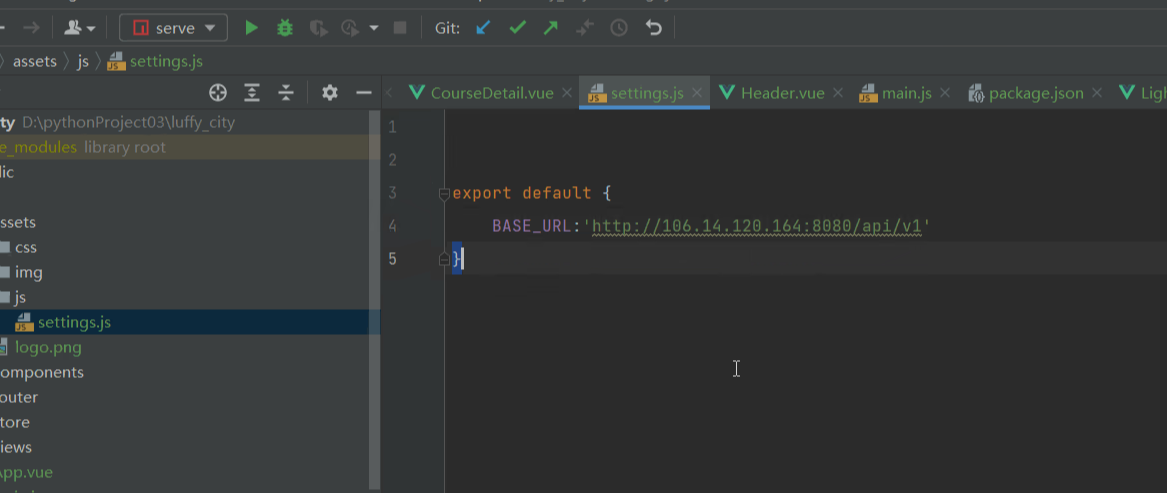
把vue的项目编译成纯粹的静态文件,把ajax远程链接的地址改成服务器的地址
settings.js
export default {
BASE_URL:'http://106.14.120.164:8080/api/v1'
}
# 编译前端
npm run build
# 编译后,打成zip的压缩包,传到云服务器上去
- 在云服务器上安装上传下载的软件
yum install -y lrzsz
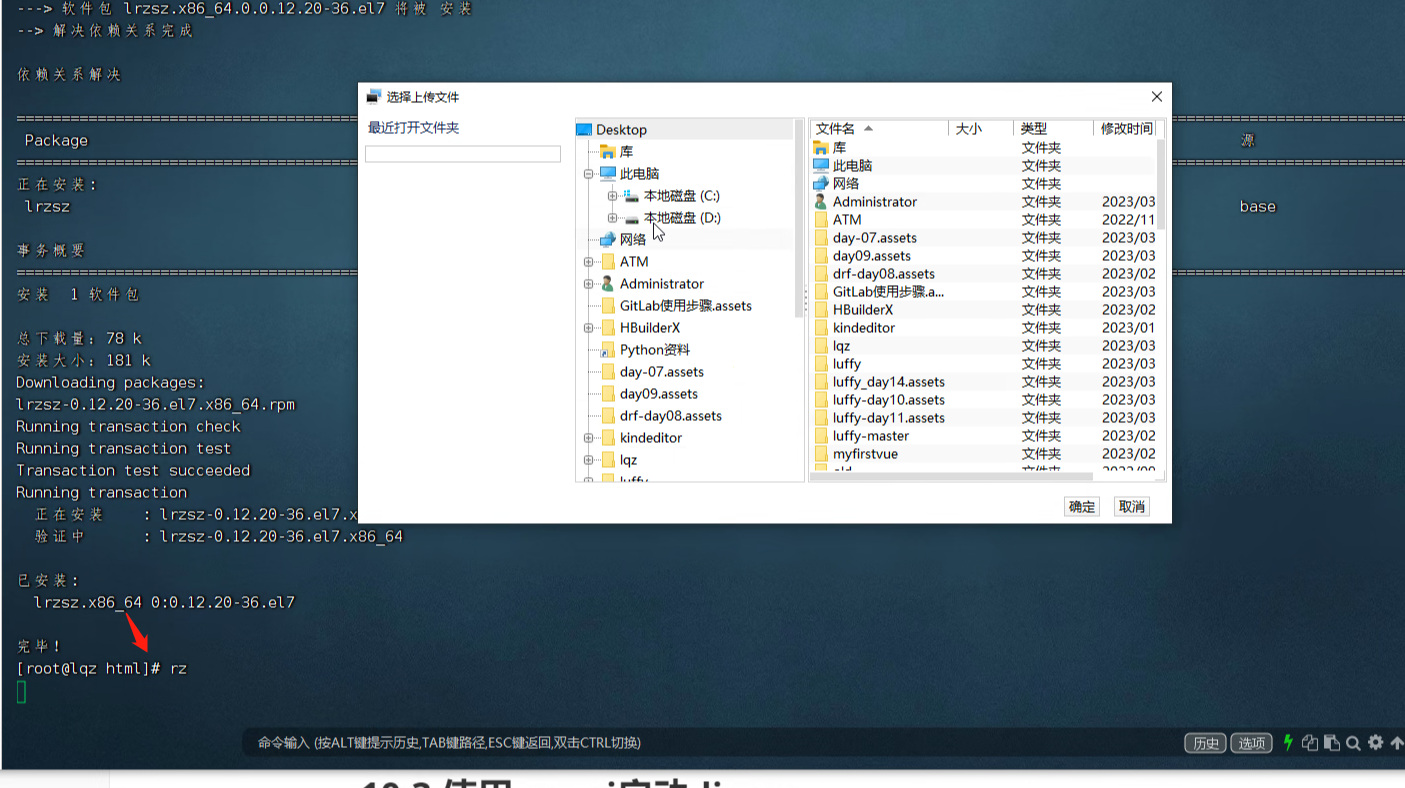
rz 选择上传就行
-解压 zip
yum install unzip -y
unzip dist.zip
# 修改nginx配置文件,实现代理路飞前端
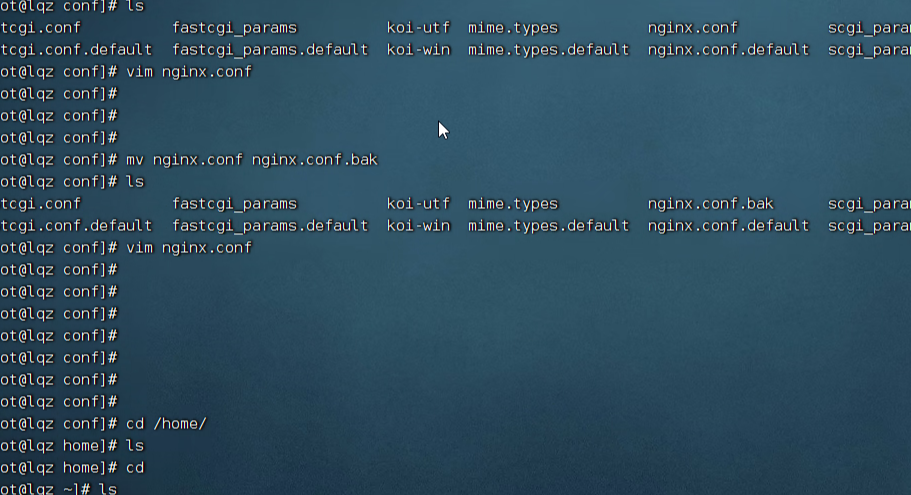
# 来到nginx安装目录的conf路径下
# mv nginx.conf nginx.conf.bak
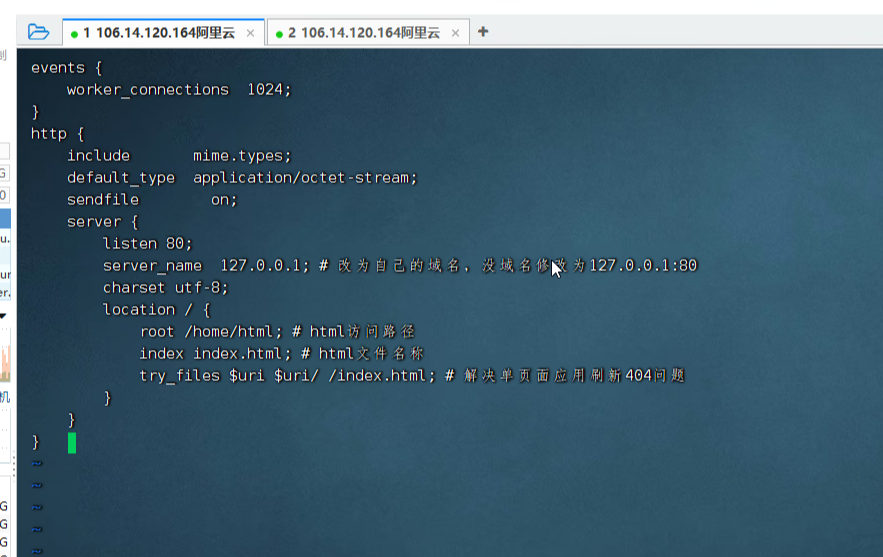
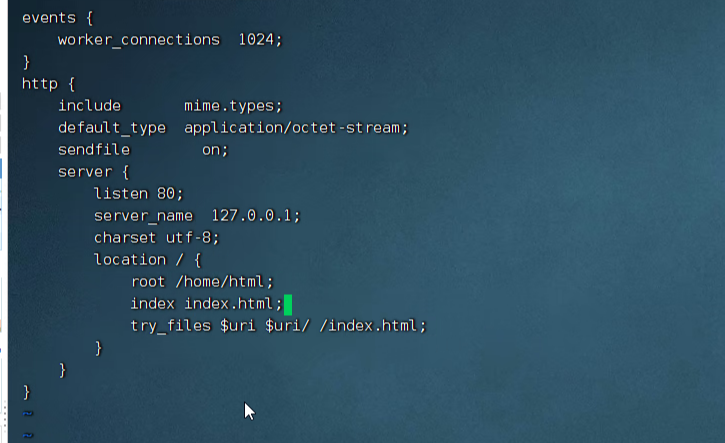
# vim nginx.conf # 写入
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
}
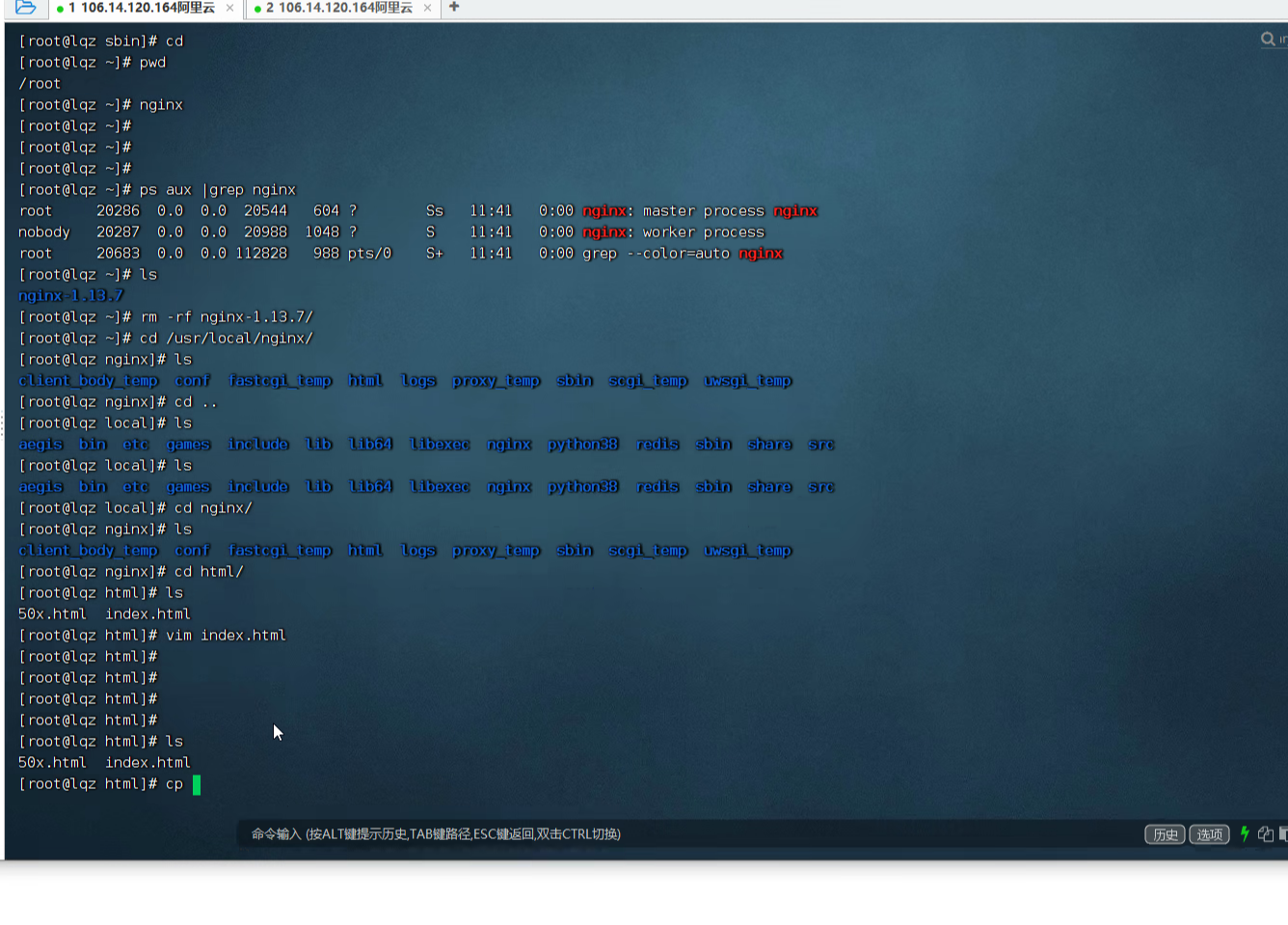
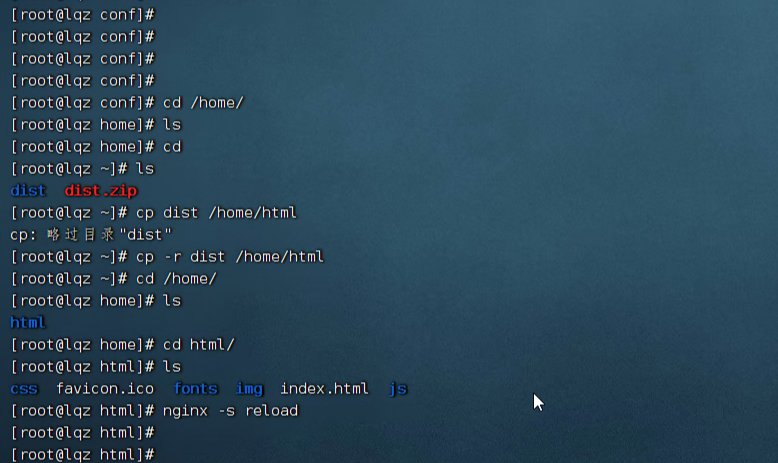
# 把dist下的所有内容,cp到 /home/html # 注意路径
# 重启ngixn
nginx -s reload
#访问 http://106.14.120.164/ 前端页面

项目路径下编译

生成:静态文件夹

压成zip缩包,传到云服务器
在云服务器上,安装上传下载的软件,yum isntall -y lrzsz


上传到家路径中
解压:zip



修改Nginx配置文件实现代理路飞前端

vim config中

粘贴

修改:


cp -r递归复制 ---> 再重启nginx

再访问

路飞后端部署
提交本地代码
# 把配置文件修改
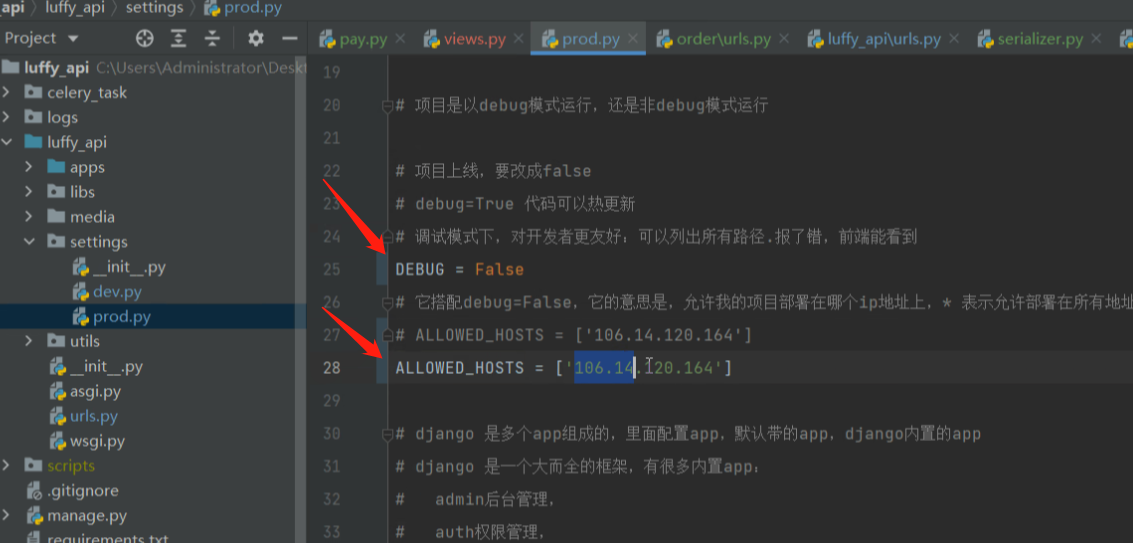
-Debug模式
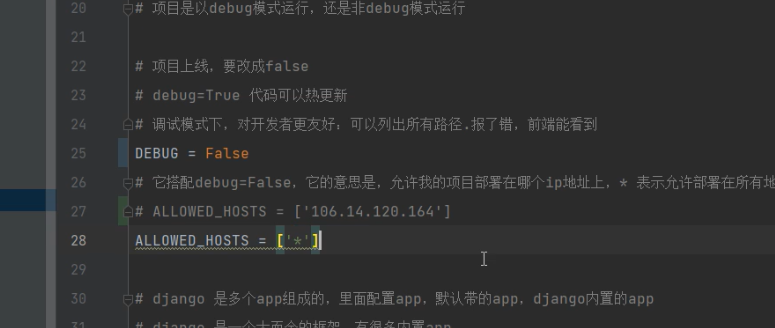
-ALLOWED_HOSTS
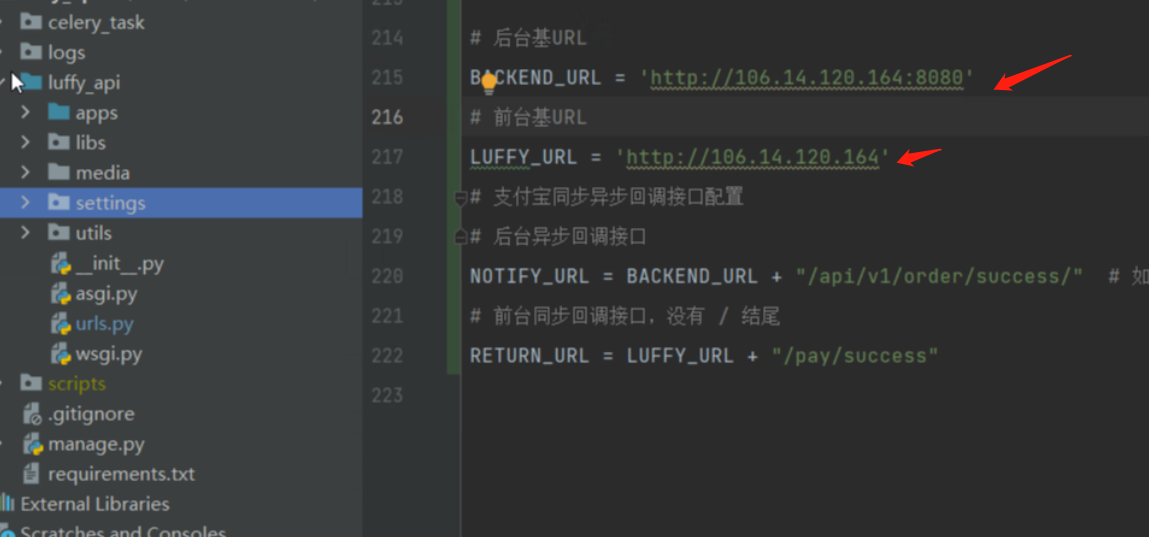
-点后端地址
-数据库地址
-redis地址
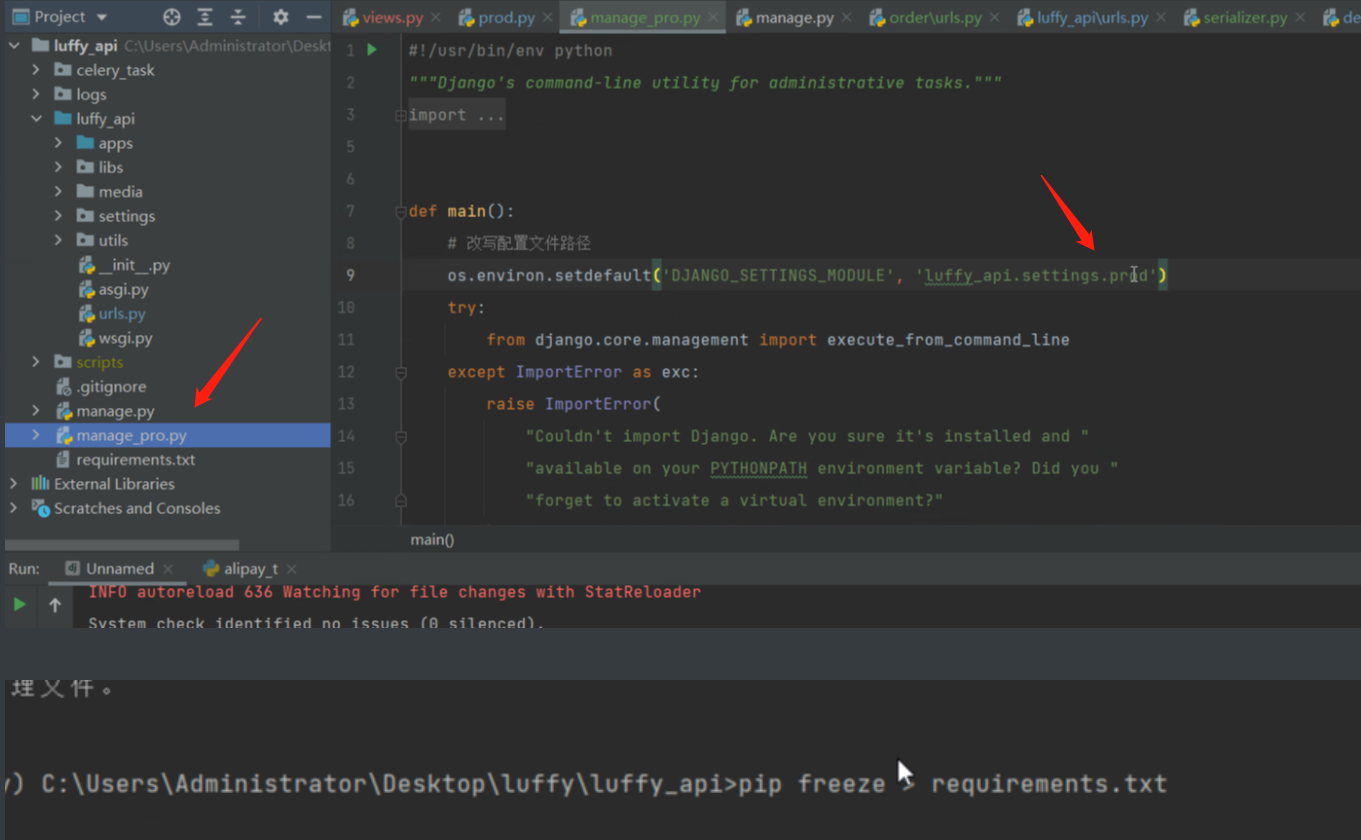
# 新建一个manage_pro.py,在线上使用这个来迁移数据库
# wsgi.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffy_api.settings.prod')
# 生成项目依赖
pip freeze >requirements.txt
# 提交到git
# 部署服务器上
mkdir /home/project
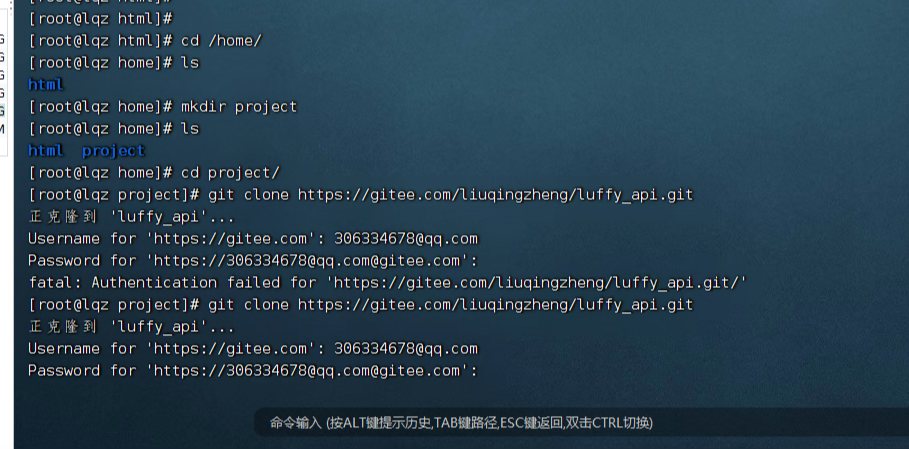
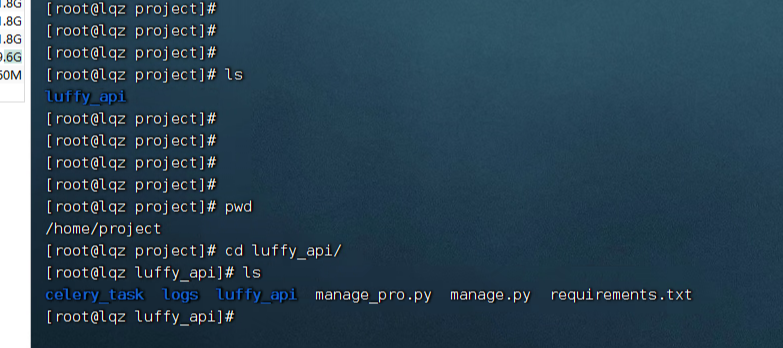
cd /home/project
git clone https://gitee.com/liuqingzheng/luffy_api.git
数据库地址,redis地址
也可以放 *


这个配置文件连接的是线上,


拉下来


部署到服务器上查看

配置luffy数据库
1)管理员连接数据库
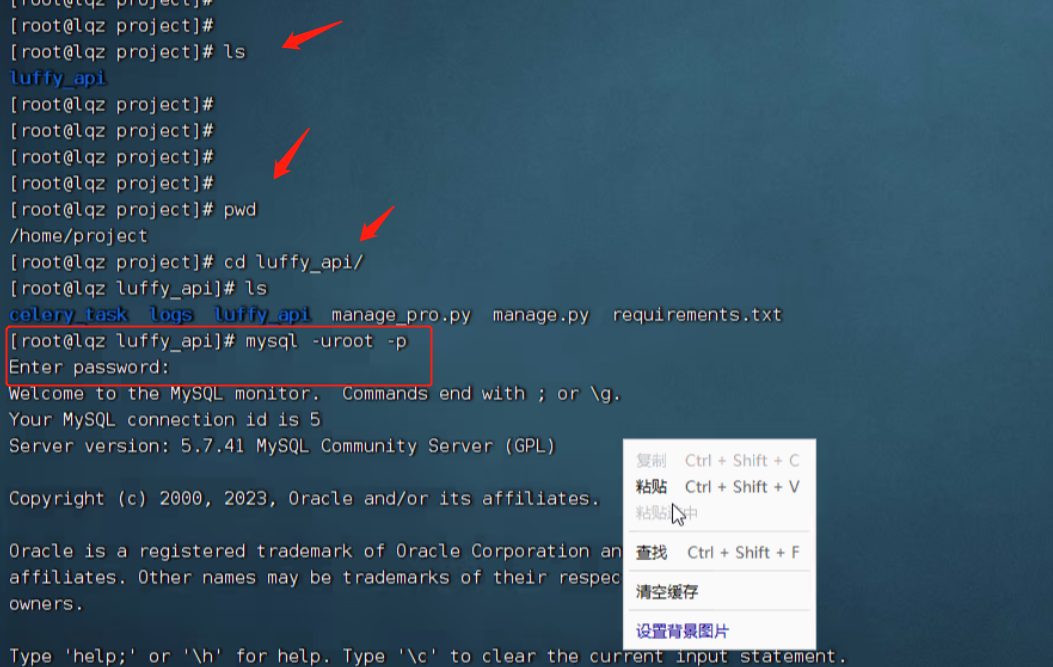
>: mysql -uroot -p
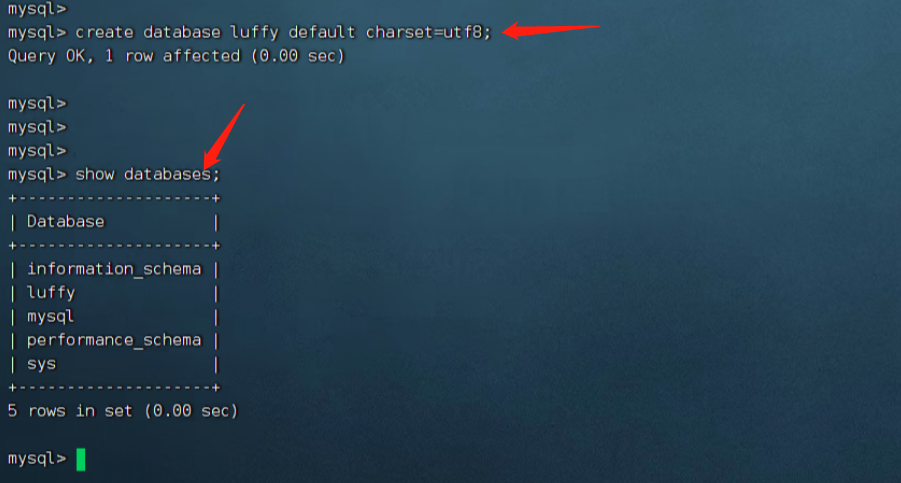
2)创建数据库
>: create database luffy default charset=utf8;
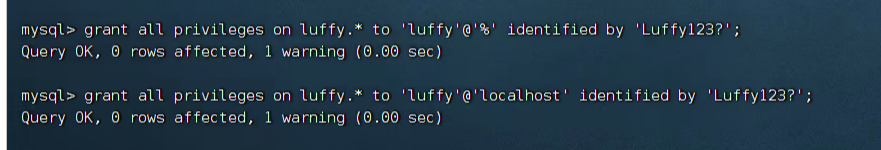
3)设置权限账号密码:账号密码要与项目中配置的一致
>: grant all privileges on luffy.* to 'luffy'@'%' identified by 'Luffy123?';
>: grant all privileges on luffy.* to 'luffy'@'localhost' identified by 'Luffy123?';
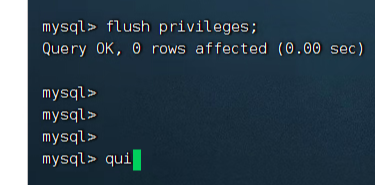
>: flush privileges;
4)退出mysql
>: quit;
# 本地使用Navicate连接


设置luffy用户

刷新权限

本地Navicate连接:主机:公网IP 用户名 密码
注意区分是本地连接还是远程连接,不要删错了
安装项目依赖,迁移数据库
####### 在远端,安装项目依赖###########
进入到虚拟环境,进入到项目路径下,执行
workeron luffy
vim requirements.txt
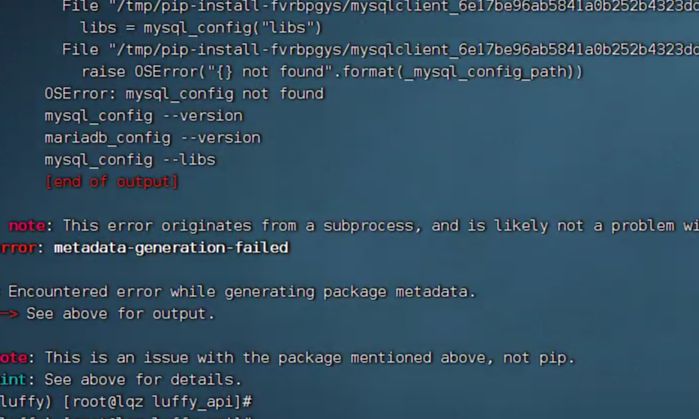
# 如果mysqlclient装不上,先把mysqlclient注释 加#号注释掉
再执行 pip install -r requirements.txt
执行一下三句话
yum install mysql-devel -y
yum install python-devel -y
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
再安装,可能又会出现失败,重复以上执行三句话
pip install mysqlclient
#### 重点 要在虚拟环境中也安装uwsgi
pip install uwsgi
#### 迁移数据库####
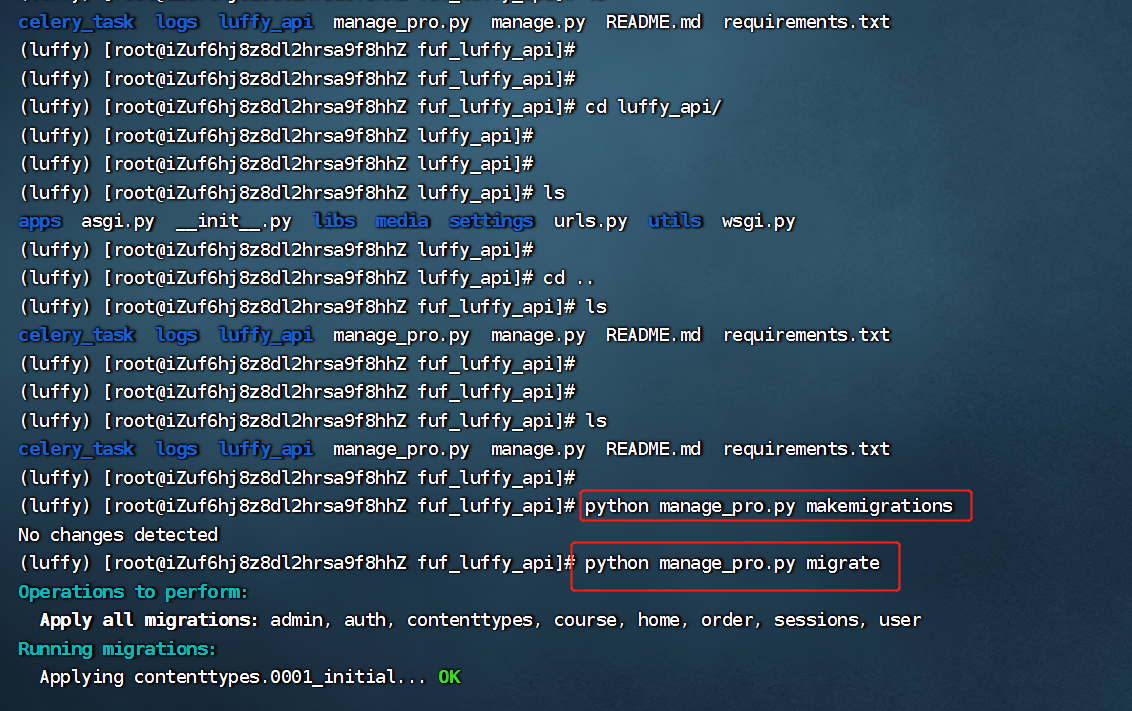
python manage_pro.py makemigrations
python manage_pro.py migrate
##### 迁移的记录文件,要不要提交到git上######
-官方推荐:提交
-我推荐:如果多人开发,不提交
python manage_pro.py makemigrations
python manage_pro.py migrate
# 录入数据,我们由于是测试,把本地的sql导出,导入到远端
在远端,安装项目依赖,
进到虚拟环境 workon luffy

装不上,mysqlclient

vim到reuirments.txt中把mysqlclient加#号注释掉,再把能装的装

虚拟环境里也要装uwsgi:

再执行表迁移到数据库

将本地的路飞项目中的路飞数据转储出去,引入到新的线上数据库中
使用uwsgi启动Django
# 运行django(个人经验,先用wsgiref运行起来,再用uwsgi跑)
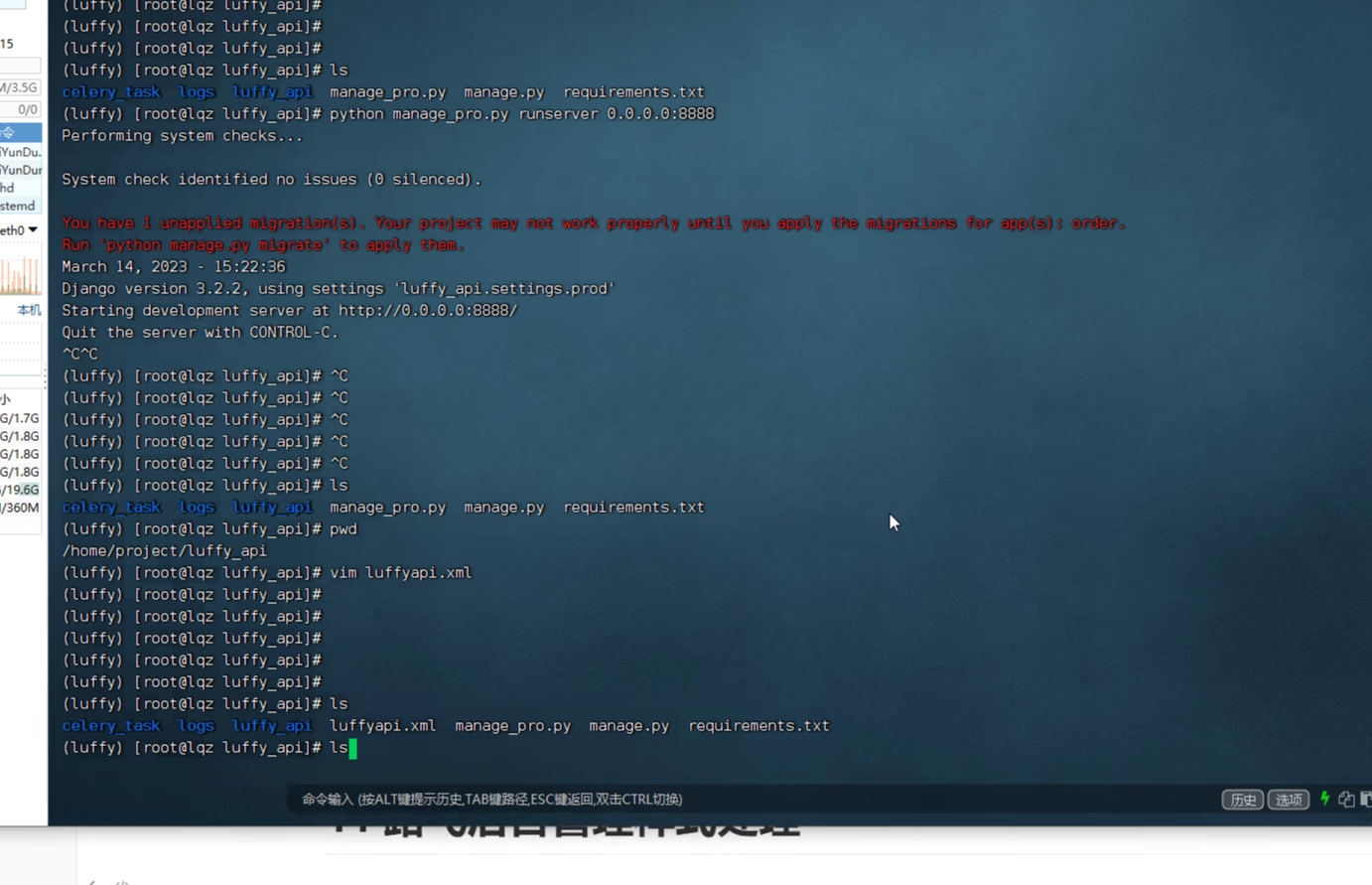
-原来测试阶段,使用wsgiref运行
-跑起来,访问测试一下,你们可能访问不到
-原因是:安全组开启 8888和8080端口
-最后期:只留22,3306,6379,80,8080
-上线使用uwsgi
# 使用uwsgi步骤
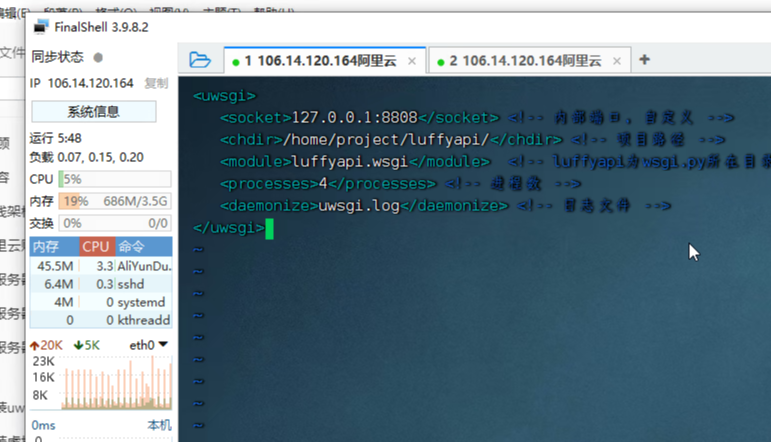
-写一个uwsgi的配置文件(ini,【xml】)
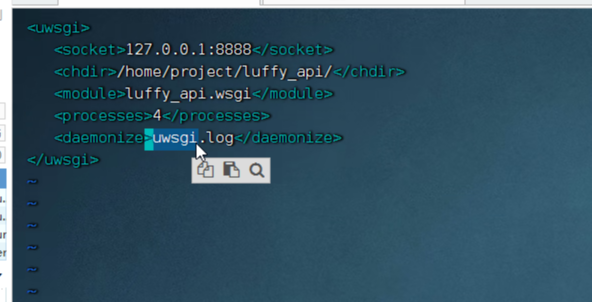
vim luffyapi.xml
<uwsgi>
<socket>127.0.0.1:8888</socket> <!-- 内部端口,自定义 -->
<chdir>/home/html/project/fuf_luffy_api/</chdir> <!-- 项目路径 -->
<module>luffy_api.wsgi</module> <!-- luffyapi为wsgi.py所在目录名-->
<processes>4</processes> <!-- 进程数 -->
<daemonize>uwsgi.log</daemonize> <!-- 日志文件 -->
</uwsgi>
# 使用uwsgi启动djagno
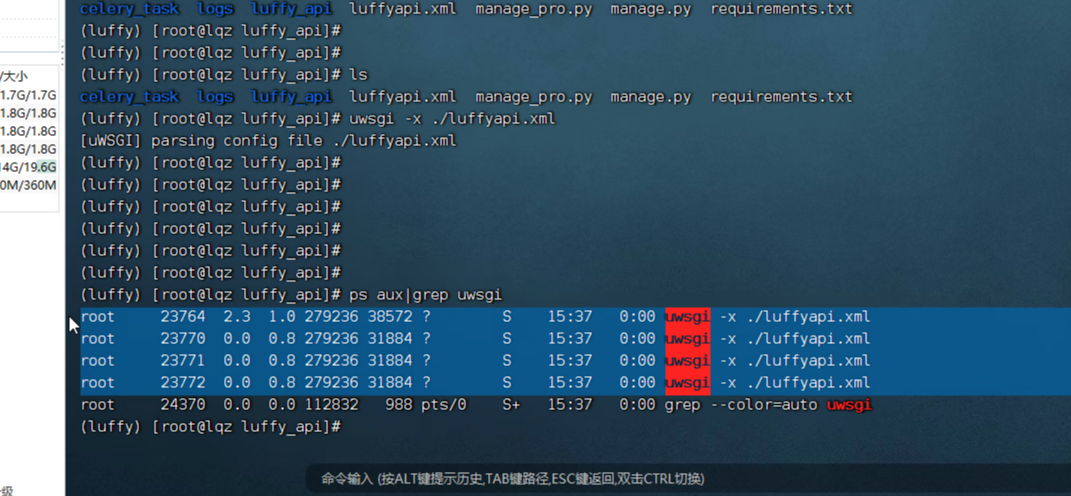
uwsgi -x ./luffyapi.xml
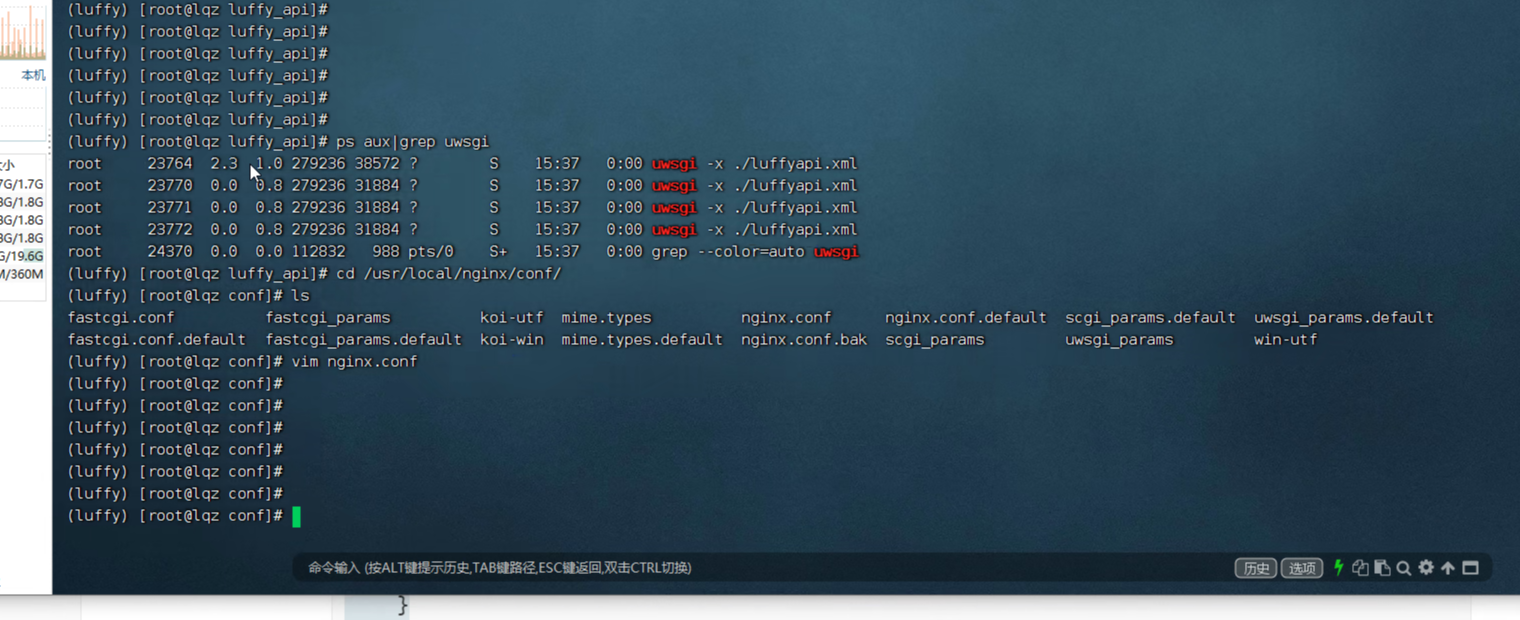
ps aux |grep uwsgi # 看到有四个进程说明没问题
# 现在访问8888,没有响应
-uWSGI:配置文件是socket,说明它只能监听 uwsgi协议,浏览器发出去的是http协议,它不能响应
-只能http请求发送到nginx上,使用nginx把http请求,转发到uwsgi,nginx支持把http协议转成uwsgi
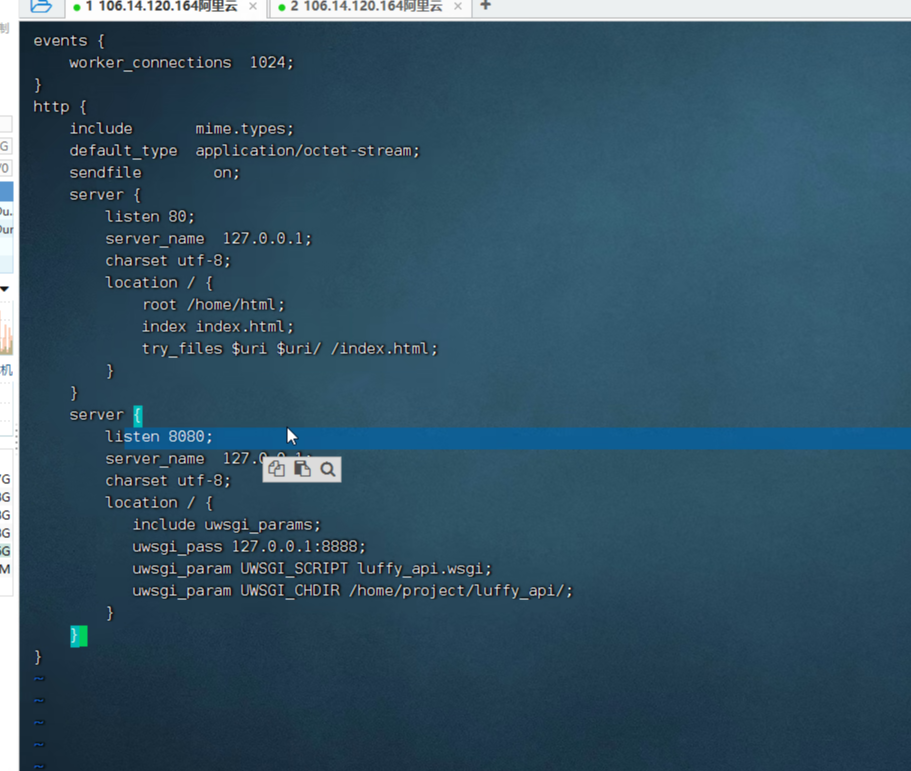
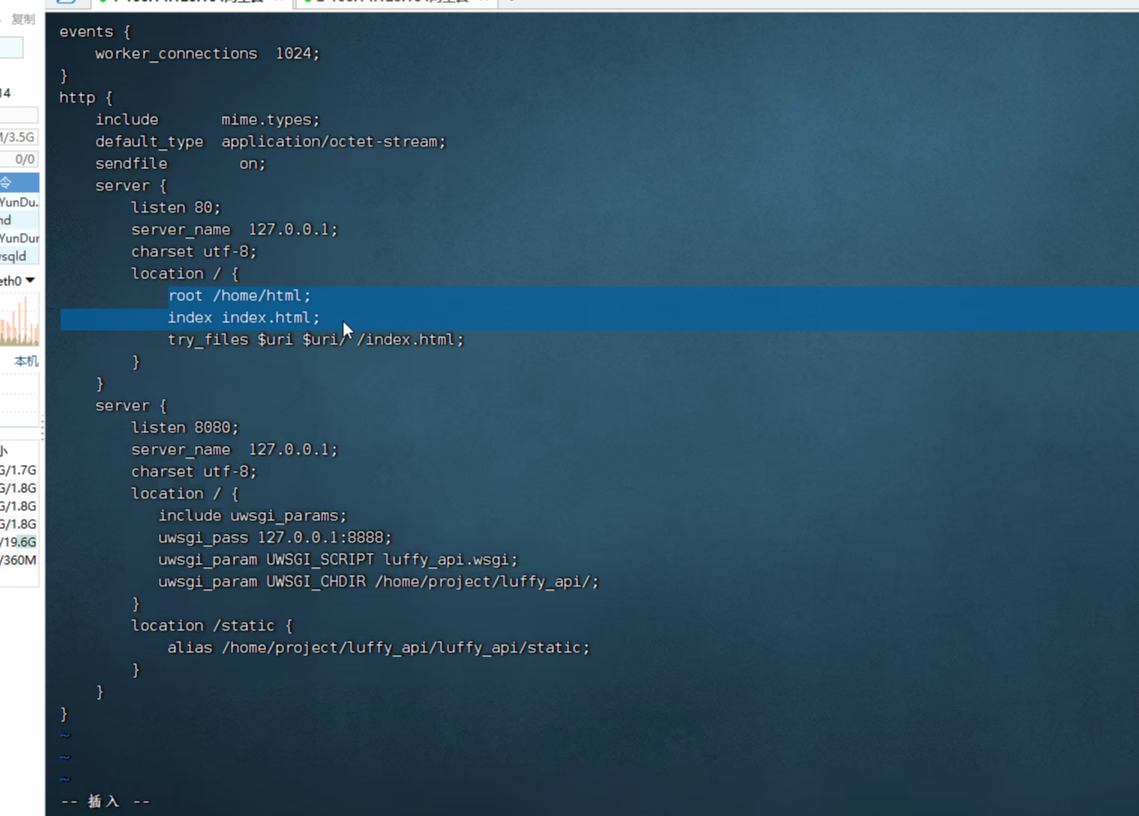
# 修改nginx 配置文件,完成对http请求的转发
server {
listen 8080;
server_name 127.0.0.1;
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8888;
uwsgi_param UWSGI_SCRIPT luffy_api.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/luffy_api/;
}
}
# 重启nginx
nginx -s reload
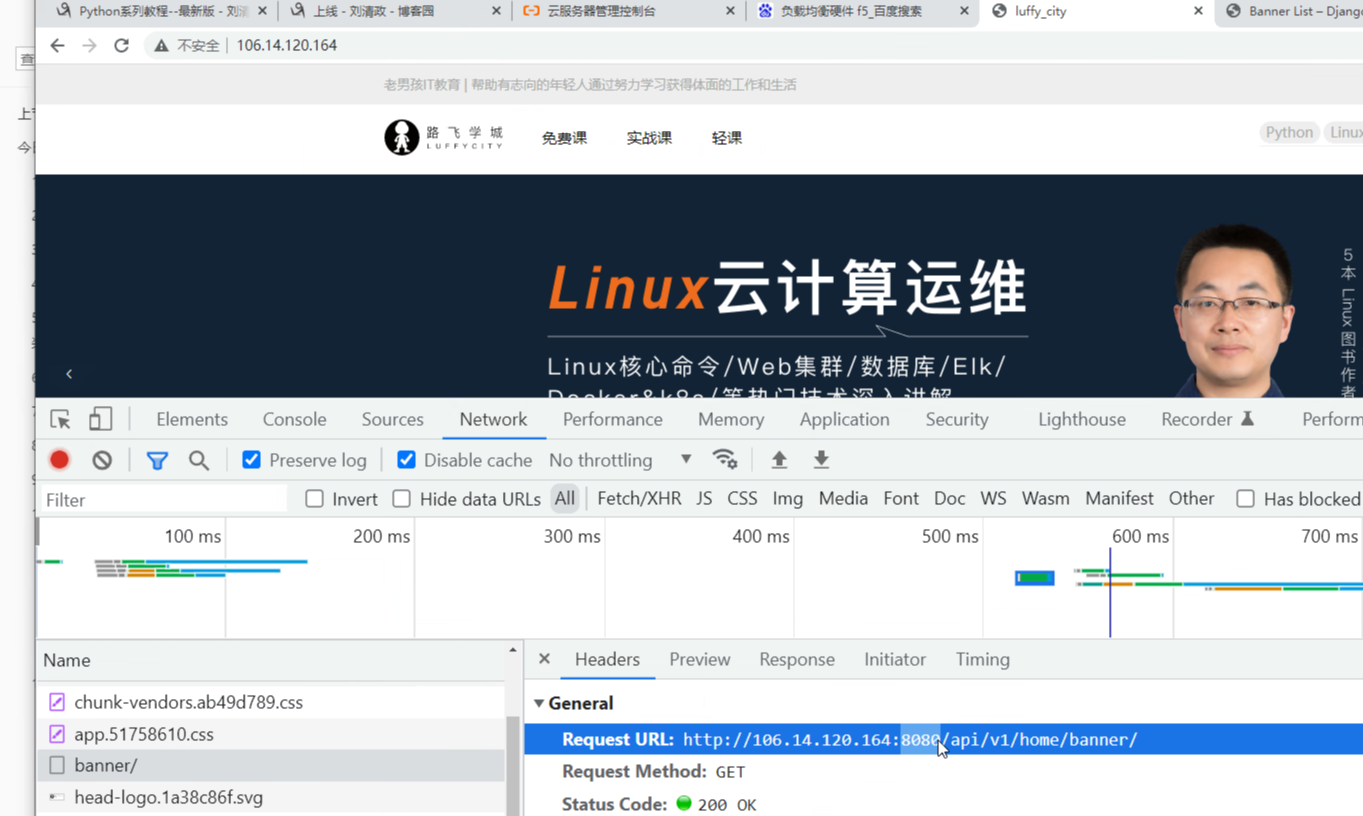
# 访问前端,查看
运行Django,
原来测试阶段用的是wsgiref运行
安全组:开启,8888和8080端口、最后期只留22 3306 80 8080

往里进 入方向

使用uwsgi步骤:


上线是用uwsgi



确认是否开启。看到有四个进程

现在访问8888是没有响应的

修改Nginx

括号不能少

访问

路飞后台管理样式处理
# 后台管理
-访问地址是:http://106.14.120.164:8080/admin
-发现样式没有
# uwsgi为了提高性能,只负责处理动态请求,静态资源不管
-wgisref 既能访问静态资源,又能访问动态 测试阶段
-上线后,uwsgi为了提高性能,只处理动态请求【动静分离】
-静态资源,需要使用nginx代理
# 使用步骤
1 第一步:收集静态资源
-simpleui的静态资源
-drf的静态资源
-前后端混合项目,你项目的静态资源
-
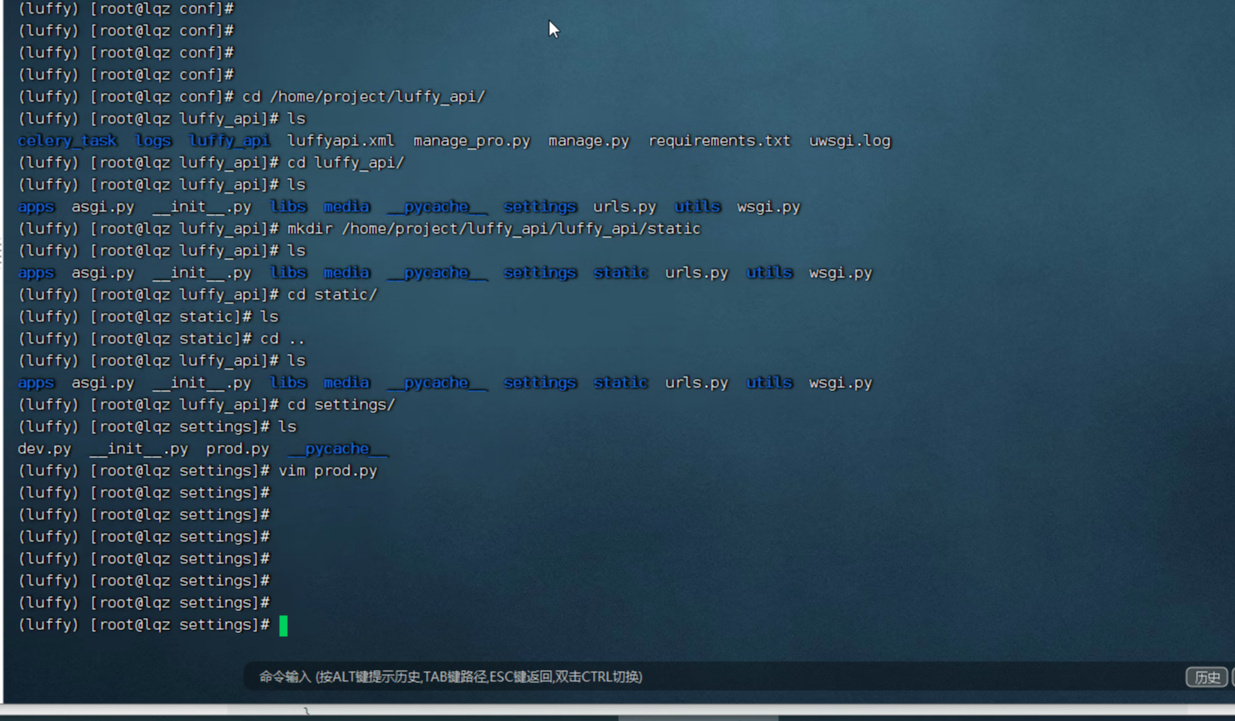
2 创建文件夹
mkdir /home/project/luffy_api/luffy_api/static
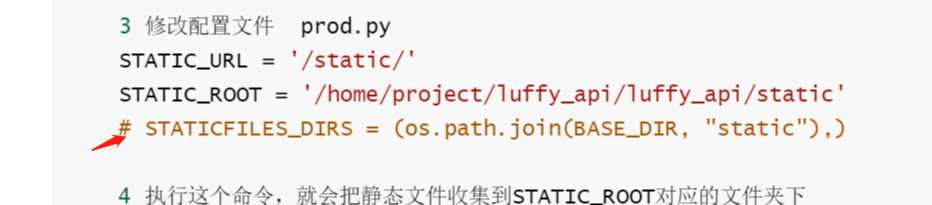
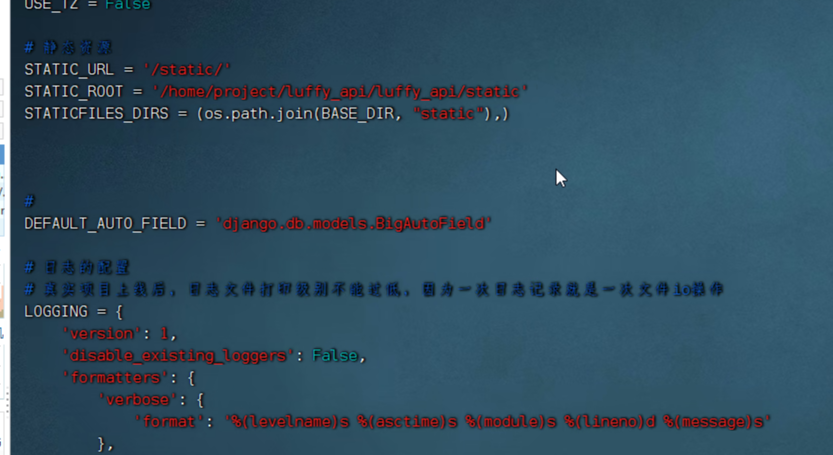
3 修改配置文件 prod.py
STATIC_URL = '/static/'
STATIC_ROOT = '/home/project/luffy_api/luffy_api/static'
# STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),)
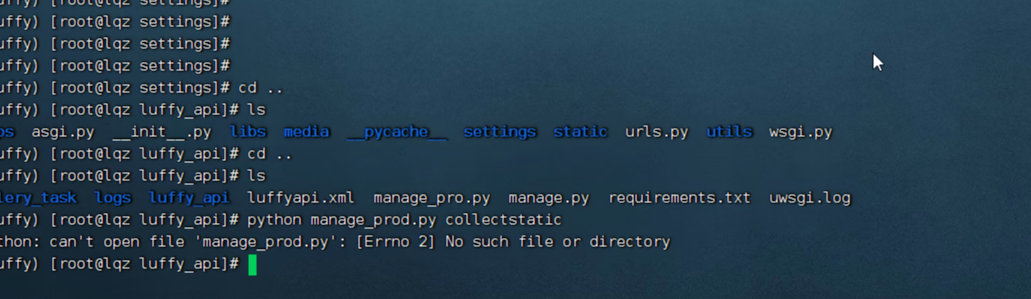
4 执行这个命令,就会把静态文件收集到STATIC_ROOT对应的文件夹下
python manage_prod.py collectstatic
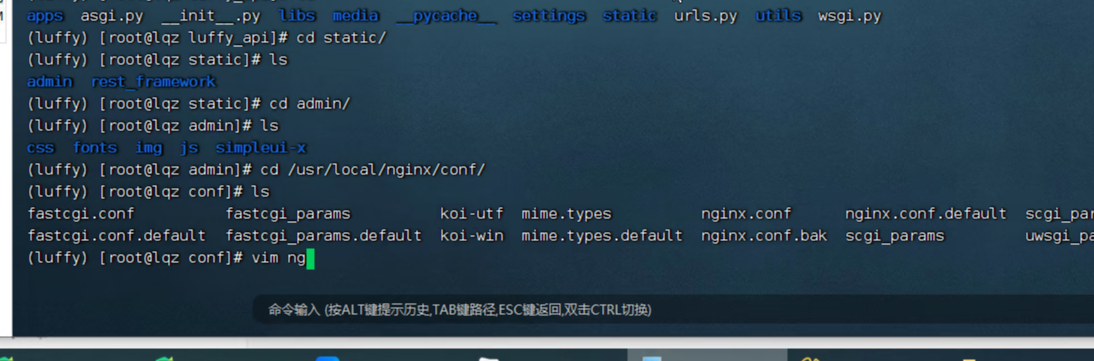
5 修改nginx配置文件
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
server {
listen 8000;
server_name 127.0.0.1; # 改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8080; # 端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT luffyapi.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /home/project/luffyapi/; # 项目路径
}
# 新增的配置静态文件
location /static {
alias /home/project/luffyapi/luffyapi/static;
}
}
}
#6 重启nginx
nginx -s reload
# 访问:80端口是前端 http://106.14.120.164/
# 访问 8080后端 http://106.14.120.164:8080/admin
# 以后使用
python manag_pro.py runserver 0.0.0.0:8888 运行不了了

后台管理
发现样式没有,uwsgi为了提高性能只负责处理动态请求,静态资源不管
wgisref
步骤:
第一步,搜集静态资源。
simpleui的静态资源
drf的静态资源
搜集的话得执行一条Django的命令


注释掉


回到根路径

修改nginx


重启 Nginx -s reload

补充:
域名转发:购买域名 --->>> 备案 --->>> 域名解析
以后访问域名即可

