导出依赖 前台主页功能 前台轮播图 自定义配件 前台主页 git介绍安装 git使用流程 git工作流程 git常用命令 git忽略文件
目录
回顾
1.前端配置
全局的css
全局js,settings.js --->>> BASE_URL
引入全局axios,main.js配置
this.$axios
引入vue-cookies,main.js配置
this.$cookies
引入elementui,main.js 配置
复制样式,template,js
栅格
引入bootstarp,jq
2.分析首页功能 --->>> 设计轮播图表
公共字段 --->>> 抽取成公共的Moldel类
BaseModel --->>> abstract
Banner表
3.写轮播图接口
路由:自动生成路由,总路由分发
api/v1/home banner
router.register(banner,视图类,别名)
get请求,不带id的,映射成视图类中的list
视图类
序列化类
4.后台管理 --->>> simpleui
录入数据
5.跨域问题
跨域问题出现的原因:浏览的同源策略
同源策略:不能象不同的域名,端口和协议发送请求获取数据
解决跨域问题:
cors:跨域资源共享
nginx:反向代理
jsonp
简单请求,非简单请求
简单请求直接发送
非简单请求先发送options,再发送真实的
使用cors解决跨域问题
中间件 --->>> process_response --->>>响应头中加
第三方:按步骤
补充:
# 视图类中:
通过重写get_serializer,达到不同方法使用序列化类不一样
通过重写get_queryset,达到不同方法使用的数据不一样
通过重写perform_destroy,达到控制某些能删,某些不能删除的目的
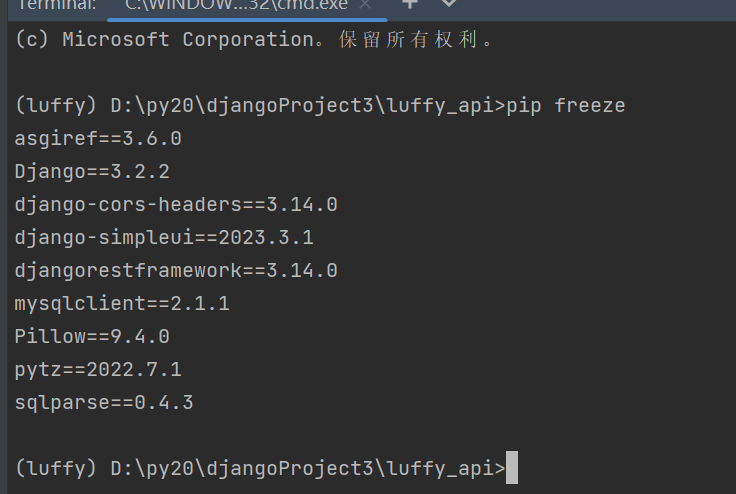
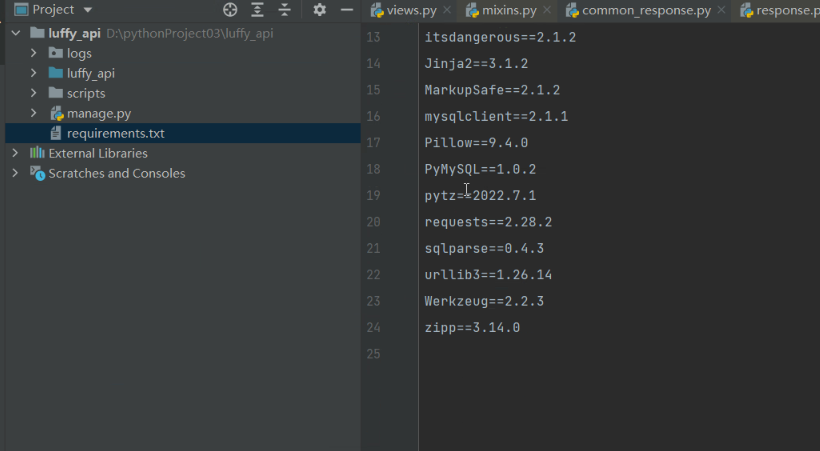
导出项目依赖
# mac 系统 mysqlclient 装不了,使用pymysql
# 本地使用ySQL,上线 使用 mysqlclient
# 本地开发环境的依赖和线上环境依赖不一样
# 每个项目中都会有个requirements.txt 文件,指明了所有依赖和版本
生成:pip freeze 显示当前环境装的所有依赖
pip freeze > reqiurements.text # 当前项目所以依赖都放进requirement.text文件中
新环境中,安装依赖
pip install -r dev.txt # 开发环境
pip install -r requirements.txt # 上线环境
显示当前项目所需的配置依赖

问题
前端是个app,后端用Django写的
app一打开,广告图片盖住,如果点击可以使用浏览器打开跳转,也可以跳转到自己app内部某个页面
# 后端
广告表:字段:img,title,link,link_type:0/1
写好查询好接口
新增接口
# 前端
一打开app,就调用接口--->>> 图片盖住
用户点击 ---->>> 跳转
外部链接:判断是跳到外部,拿到link的值,直接打开浏览器即可
内部链接:判断是跳到内部,拿到link的值,根据页面名字,跳转到页面
前台主页功能
有:首页面组件、头部组件(小组件)、轮播图组件(小组件)、尾部组件(小组件)
Header组件
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span>登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
// 当前所在路径,去sessionStorage取的,如果取不到,就是 /
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
},
created() {
// 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path
sessionStorage.url_path = this.$route.path;
// 把url_path = 当前路径
this.url_path = this.$route.path;
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
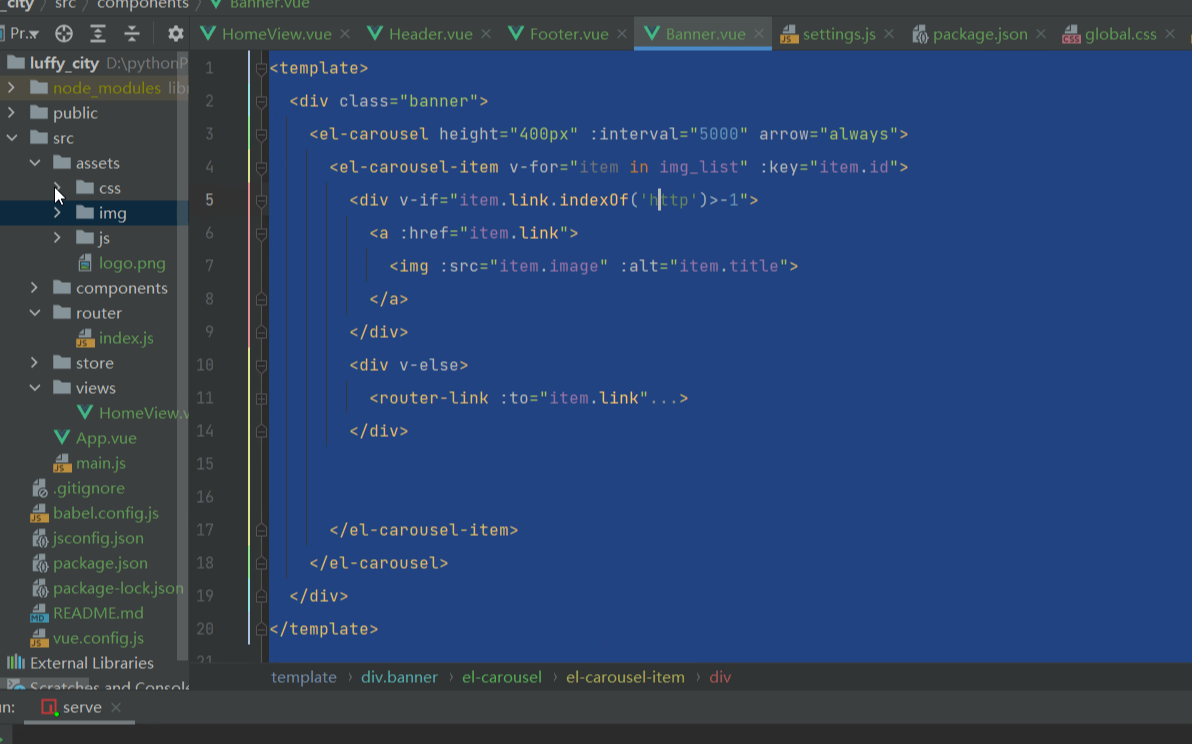
Banner组件
<template>
<div class="banner">
<el-carousel height="400px" :interval="5000" arrow="always">
<el-carousel-item v-for="item in img_list" :key="item.id">
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data() {
return {
img_list: []
}
},
created() {
this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => {
console.log(res.data)
if (res.data.code == 100) {
this.img_list = res.data.data
} else {
this.$message(res.data.msg)
}
}).catch(res => {
this.$message('轮播图服务器异常,请稍后再试')
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
Footer组件
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
width: 100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
width: 810px;
}
.footer ul li {
float: left;
width: 112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
前台轮播图功能完成
create(){
this.$axios.get(this.$setting.BASE_URL + '/home/banner/').then(res=>{
console.log(res.data)
if (res.data.code == 100){
this.img_list = res.data.result
}else{
this.$message)(res.data.msg)
}
}).catch(res => {
this.$message('轮播图服务器异常,请稍后再试')
})
}
<el-carousel height="400px" :interval="5000" arrow="always">
<el-carousel-item v-for="item in img_list" :key="item.id">
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>

9:10
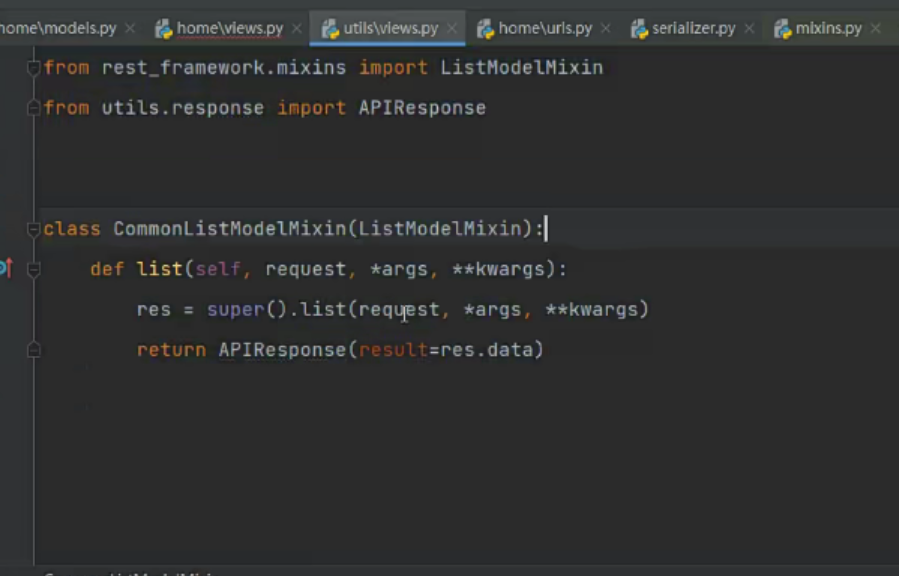
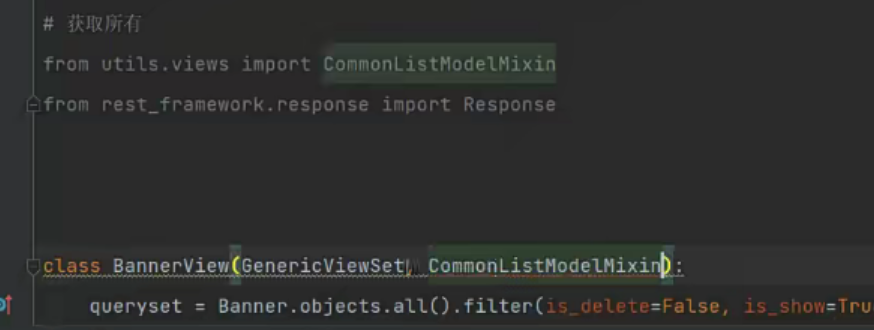
重新封装Listmodelmixins


自定义配件

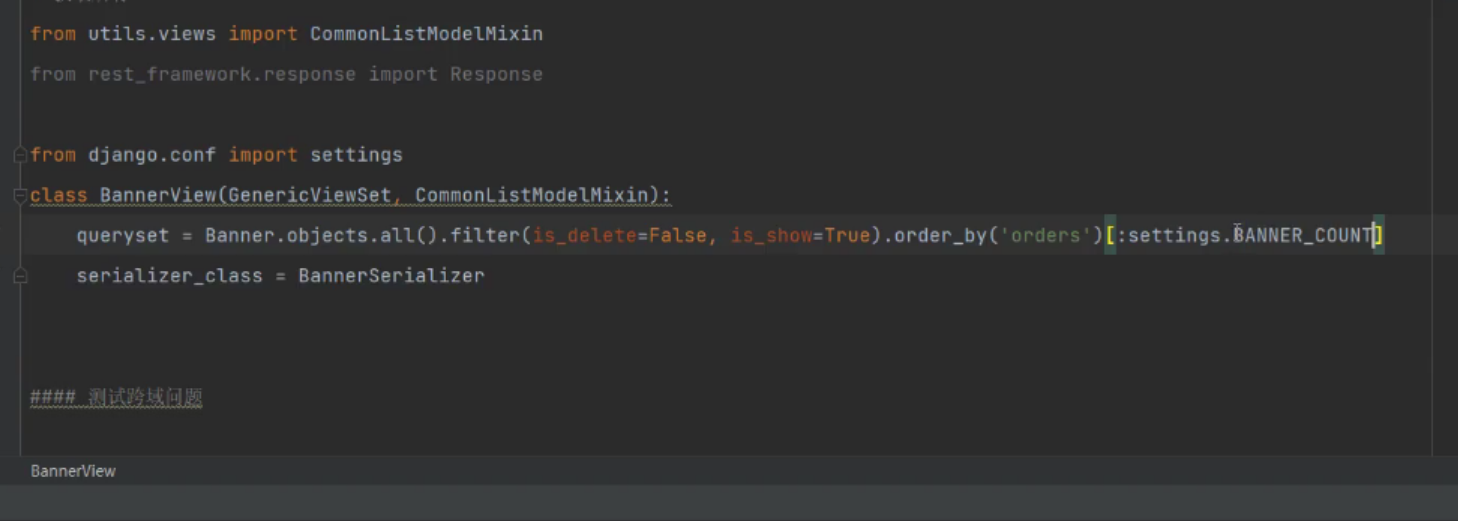
视图类中

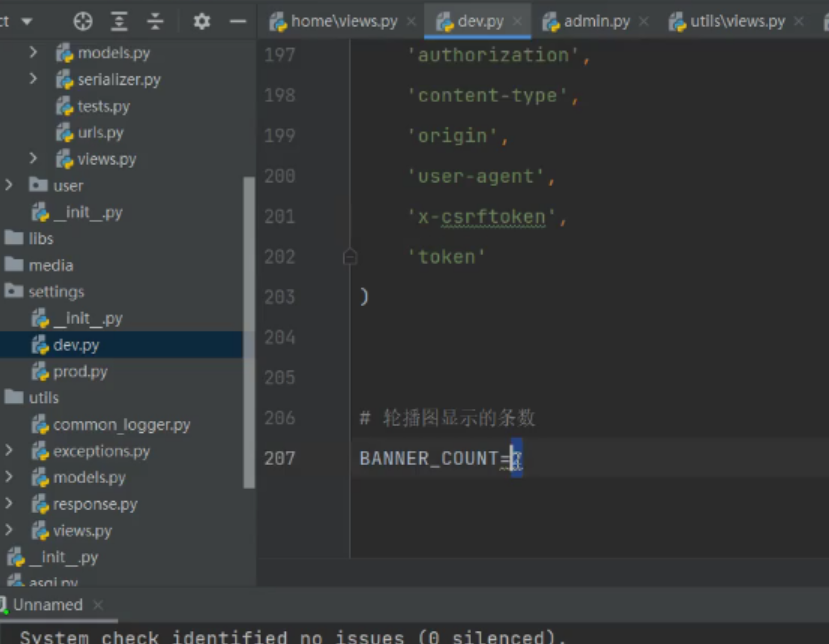
utils定义common_settings

配置文件下:

前台主页
头部组件:

轮播图组件:
router-link只能跳内部链接

尾部组件:

copyright 有版权
copyleft 没有版权
git介绍和安装
代码管理软件:git svn
他们能做的事情 --->>> 咱们用来做代码管理[文件管理]
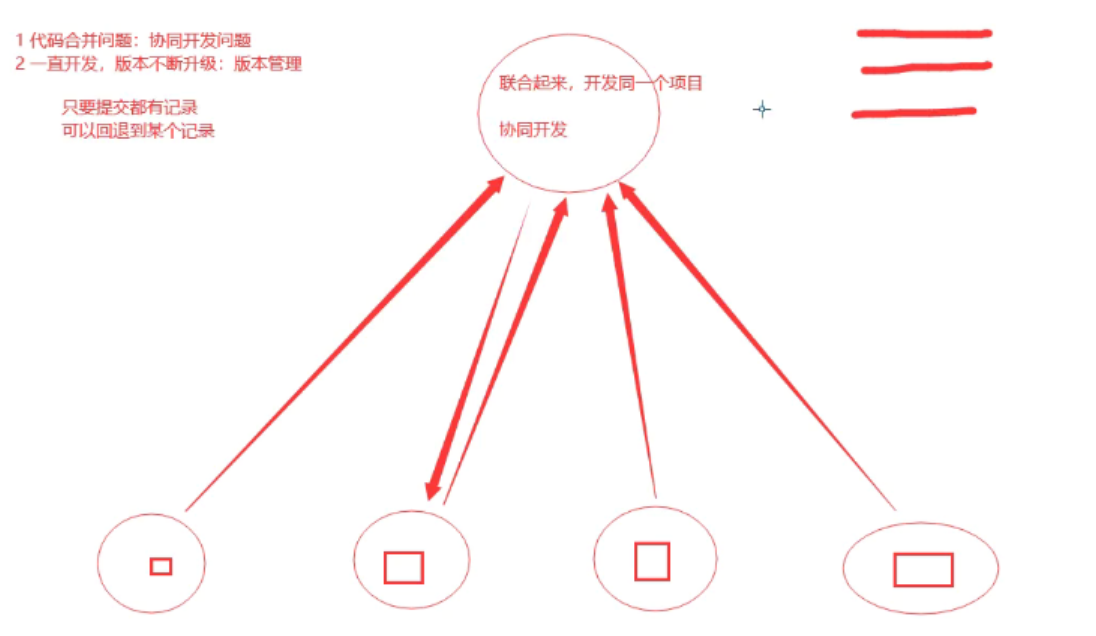
1.帮助开发者合并开的代码,协同开发
2.如果出现冲突代码的合并,会提示后提交合并代码的开发者,让其解决冲突
3.代码版本管理
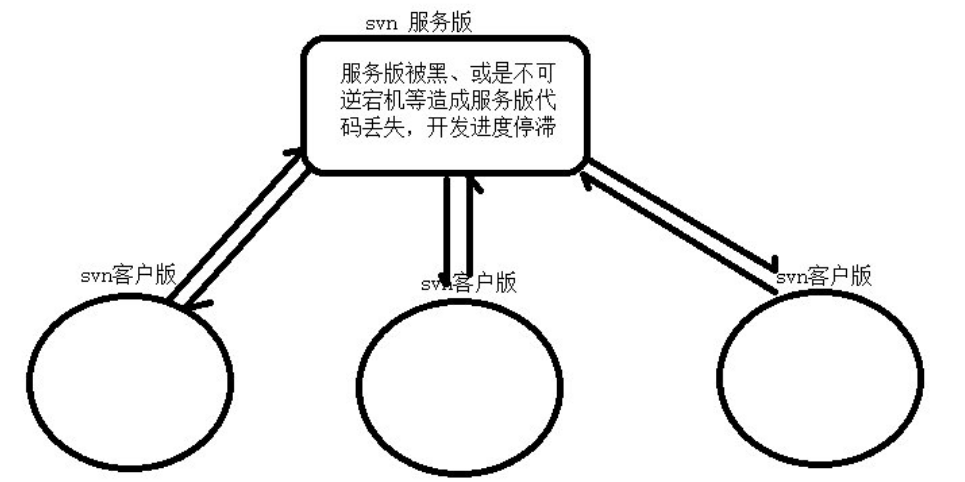
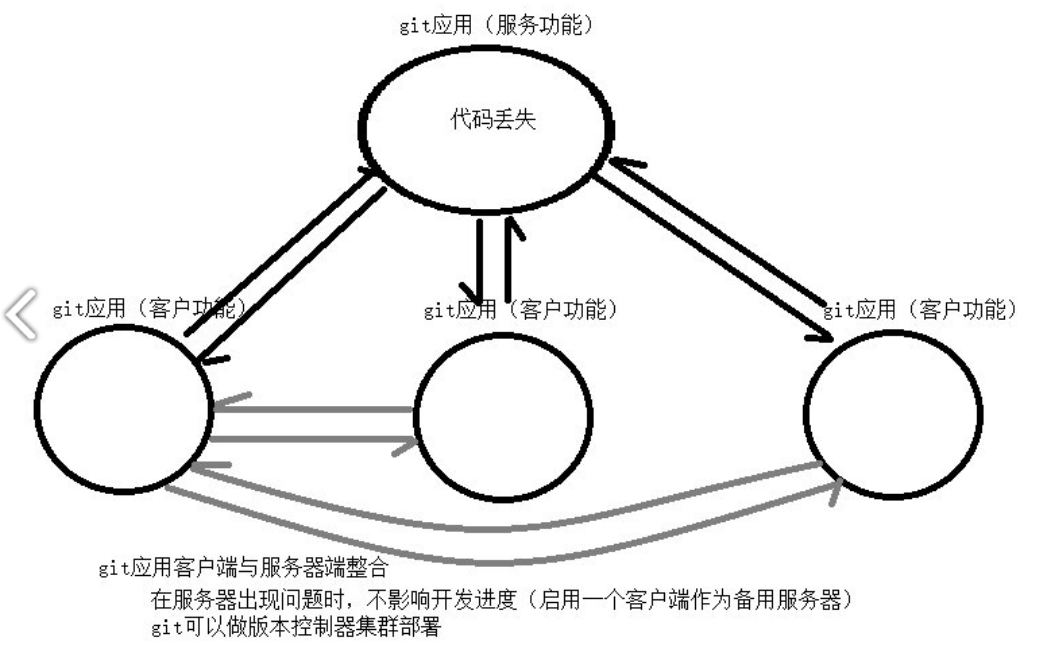
git 与 svn 比较
svn:集成式管理,服务端挂掉就做不廖版本管理,代码合并、

git:分布式管理,服务端挂掉,本地还可以继续做版本管理,代码合并

git gitee github gitlab
# git:版本管理软件,装在操作系统上,有很多命令
# gitee:远程仓库:开源代码,私有代码,有个网站,可以看到有哪些开源代码,通过网站做一些配置
-国内最大的开源远程仓库
-小公司---》使用gitee的私有仓库
# github:远程仓库:开源代码,私有代码,有个网站,可以看到有哪些开源代码,通过网站做一些配置
-国际上最大的开源远程仓库
# bitbucket:只有私有仓库
-远程代码仓库
# gitlab:公司内部的远程仓库
git使用流程
git软件安装
双击安装软件,一路下一步安装完成。
任意路径下点右键,多出两个东西:Git GUI Here、Git Bash Here。在cmd中敲git有反应

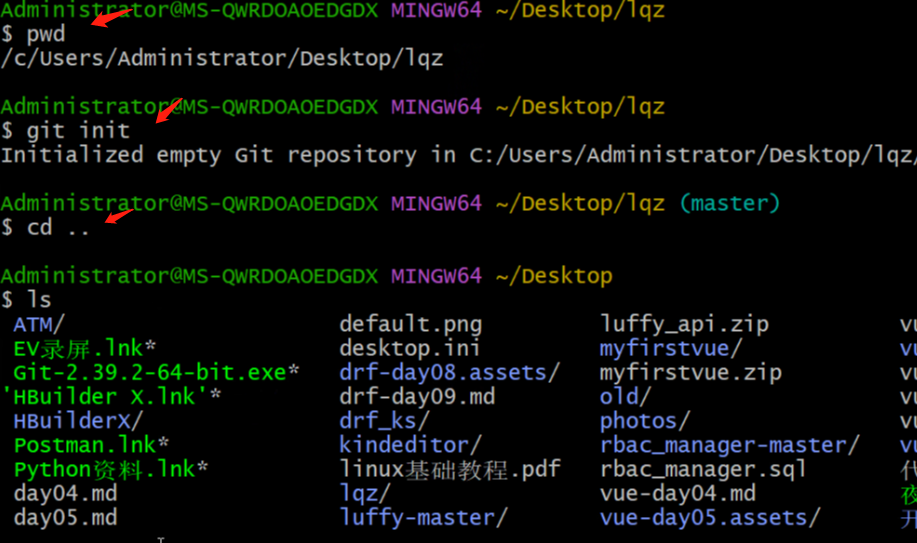
在Git Bash Here可以用linux命令,ls:查看目录 、pwd:查看当前路径
git工作流程
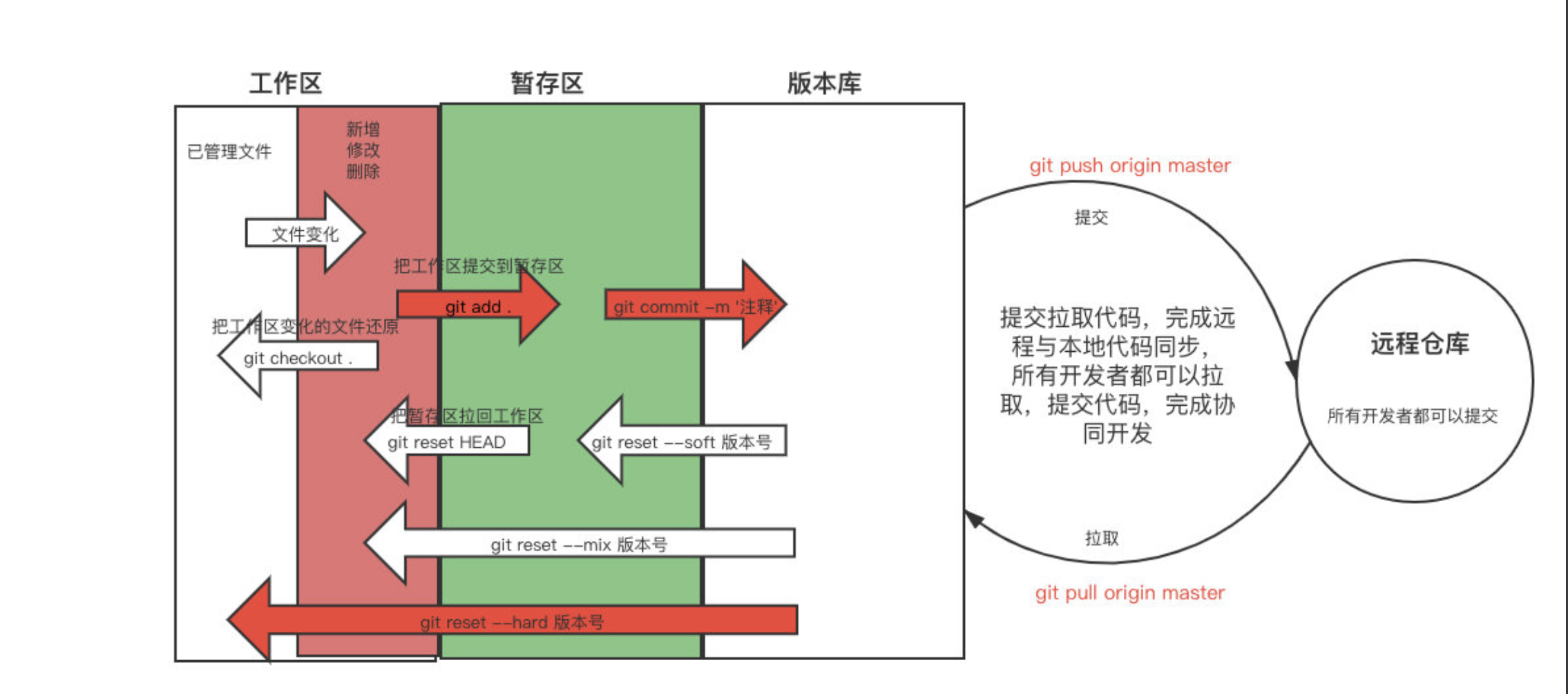
# 三个区
工作区 存放文件的地方
暂存区 工作区的变更,提交到暂存区
版本库 暂存区的内容,提交到版本库
# 三个区相互操作

用git bash,在cmd中也是可以的。

git init 初始化仓库
git常用命令
1.文件夹想被git管理,文件夹作为仓库
先来到某个文件夹下敲
git init # 初始化仓库,当前文件家多出 .git文件夹,这个文件夹不要删,如果删,这就不是git仓库了,之前的版本再也找不回来了,也不能被git管理
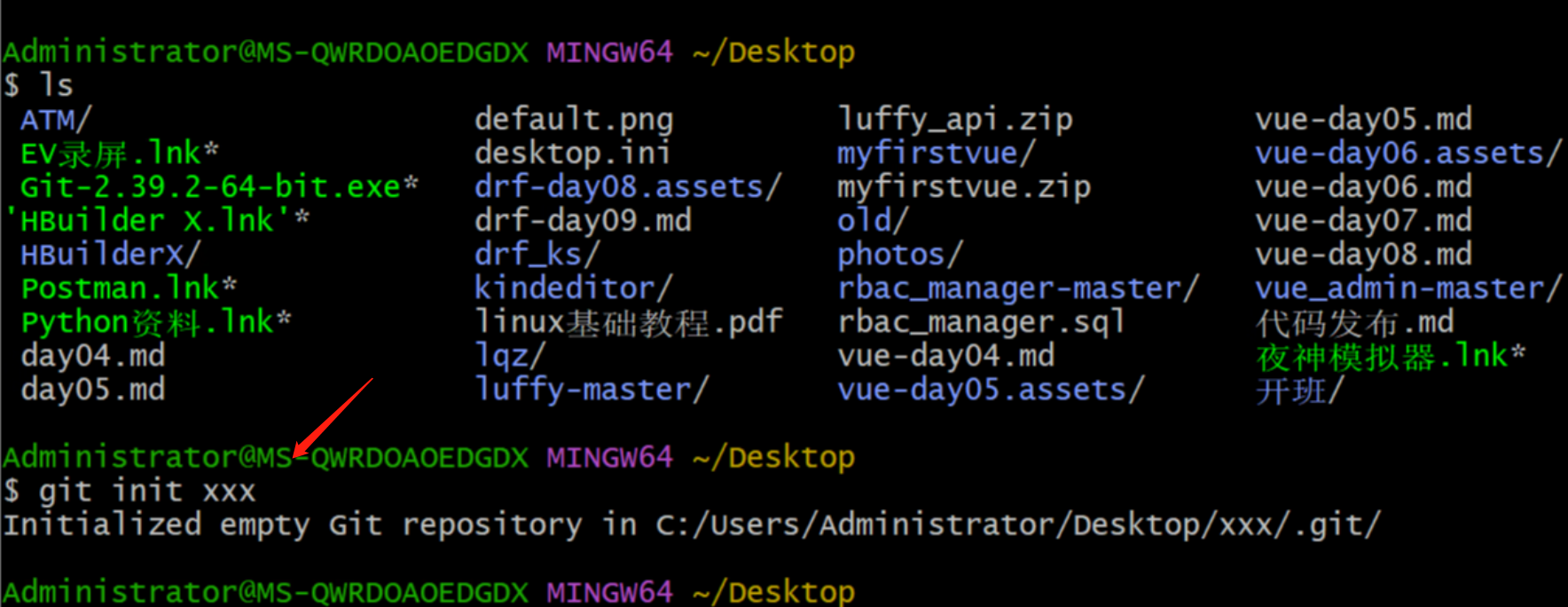
git init xxx # 在文件夹的上一级敲,指定文件夹位置创建git仓库

git init xxx,指定位置创建一个xxx

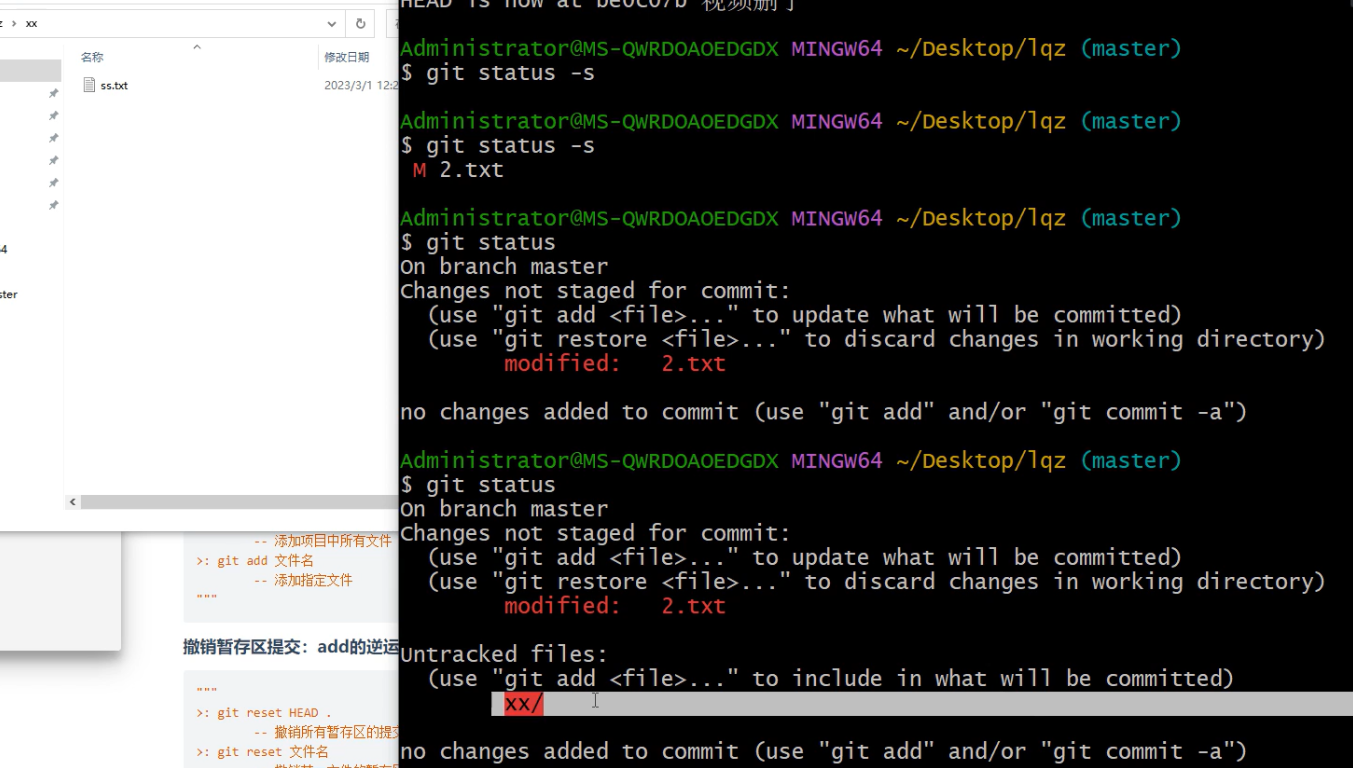
2.查看问文件变化, 在 .get 所在文件夹下 [只看暂存区和工作区]
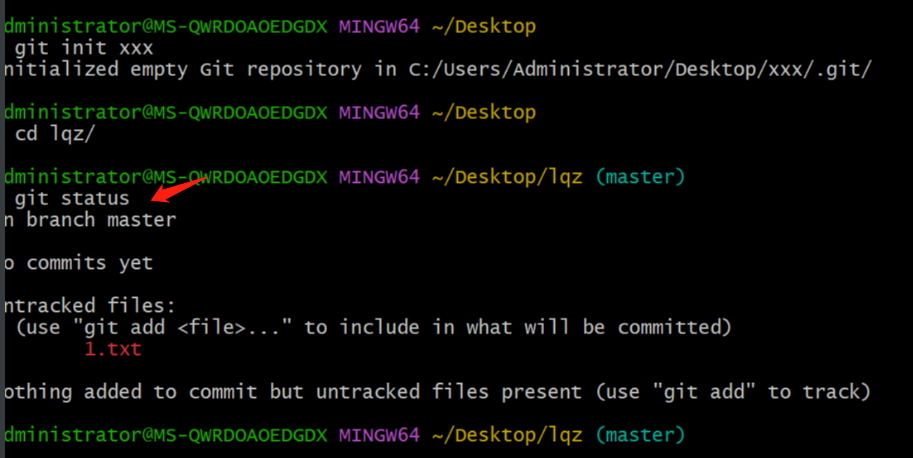
git status # 看到有两种颜色变化
红色:工作区变化了,但是没有提交到暂存区
绿色:已经提交到暂存区,没有提交到版本库
没有:所有东西都在版本库中了[所有文件都被git管理起来了]
git status 一定在点git所在文件下敲,只看暂存区 工作区

3.把工作区变更提交到暂存区
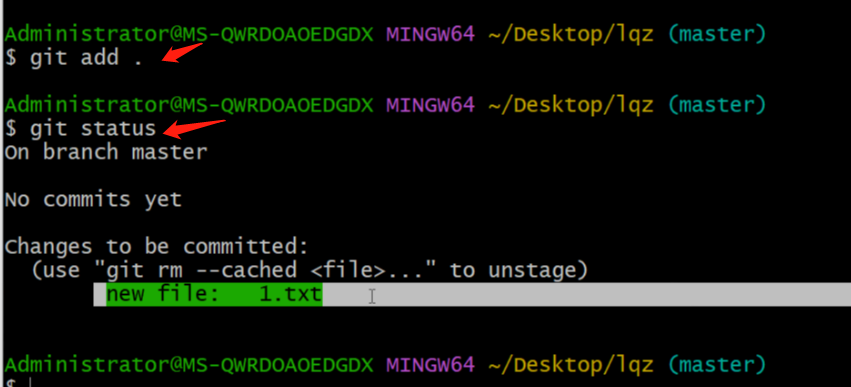
git add 文件夹
git add . # 当前路径下所有变更都提交
都变绿色了,提交到暂存区

4.把暂存区所有内容,都提交到版本库作为一个版本
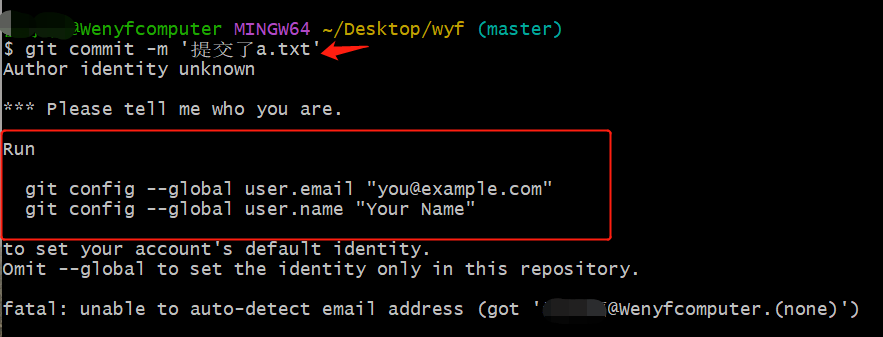
git commit -m '提交了1.txt'

5.设置作者(全局、局部)
# 全局的意思是当前操作系统写所有仓库,提交到版本库时,都用这个作者
# 局部只针对于当前仓库
git config --global user.email "306334678@qq.com"
git config --global user.name "liuqingzheng"
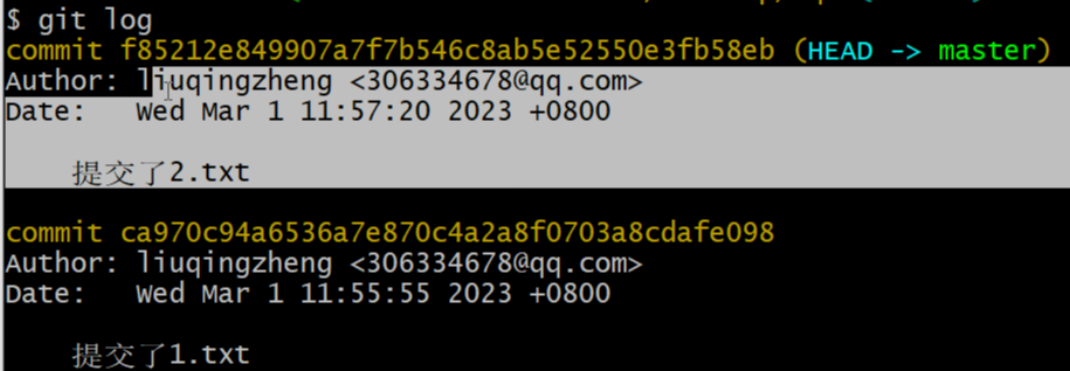
6.查看版本库信息
git log 更详细些
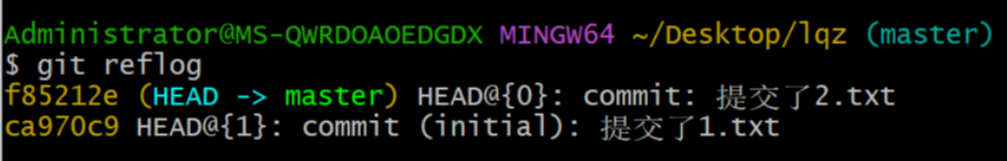
git reflog 更精简一些
详细

精简

------了解
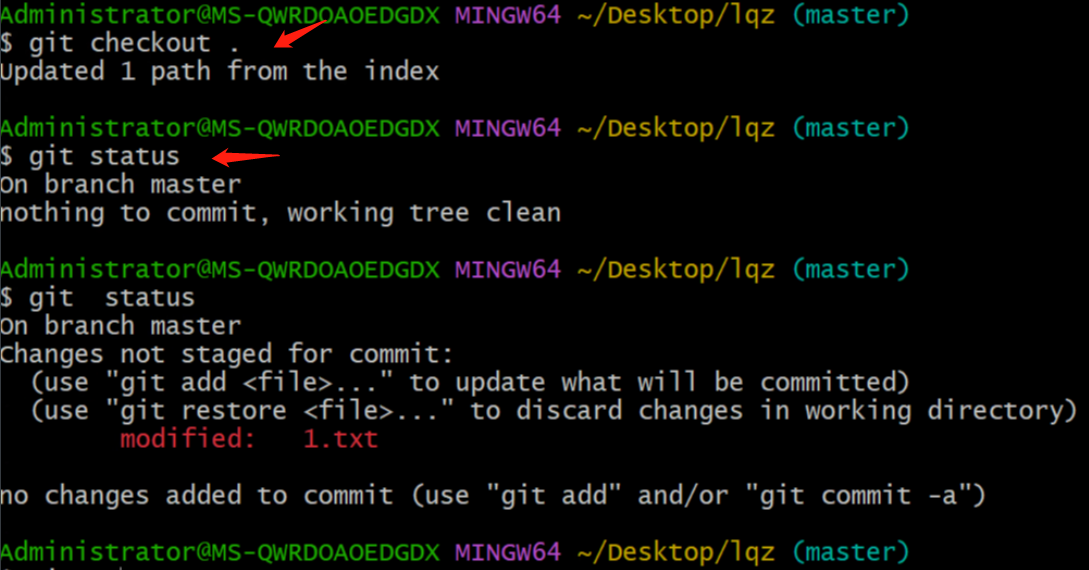
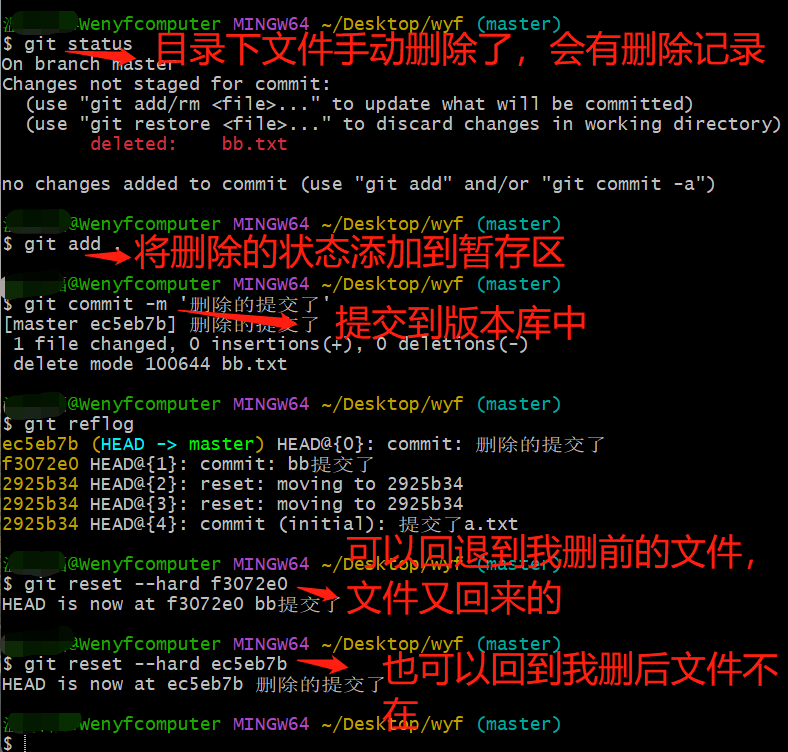
# 7 把工作区的变更,回退 【还没有放到暂存区】
-增加的内容,删除
git checkout .
# 8 把暂存区,拉回到工作区[由绿变红]
git reset HEAD
------- 了解
拉回

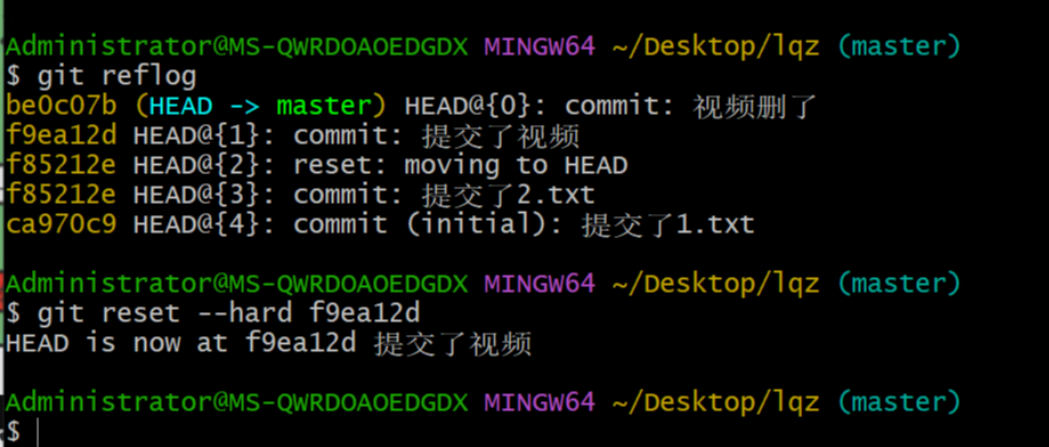
9.回到某个版本
只要被版本管理了,可以回退到任意版本
git reset --hard 版本号
回到某个版本,只要被版本管理

结果(之前那被删除的又回来了):

空文件夹是不会被记录的,如下xx文件夹下有个ss.txt文件。

总结
记住的:
- git add
- git commit -m
- git reset --hard 版本号
会用:
- git init
- git status
- git log
- git reflog
了解:
- git checkout .
- git rest HEAD
- git config --global user.email "362426@163,com"
1)有红色信息(工作区有内容),就执行 add
2)全绿信息(内容全部在暂存区),才执行 commit
3)只有被版本库控制的代码,才能被监听,所以可以回滚到任何一个版本
空文件夹不会被git记录
git忽略文件
# 咱们项目中,有些文件,会文件夹不想被git管理
比如:
node_models
.idea
xx.pyc # python的编译文件
使用步骤
1.在仓库目录下 .git所在目录下 新建 .gitignore
2.在里面写忽略文件
mode_models
.idea
*.pyc
*.log
3.写的就会被忽略
4.已经被管理过的不会被忽略
# 忽略文件写法
文件或文件夹名:代表所有目录下的同名文件或文件夹都被过滤
/文件或文件夹名:代表仓库根目录下的文件或文件夹被过滤
例如:
a.txt:项目中所有a.txt文件和文件夹都会被过滤
/a.txt:项目中只有根目录下a.txt文件夹会被过滤
/b/a.txt:项目中只有根目录下的b文件夹下的a.txt文件和文件夹会被过滤
*x*:名字中有一个x的都会被过滤(*代表0~n个任意字符)
空文件夹不会被提交,空包会被提价,包可以被提交(包中有一个init空文件)
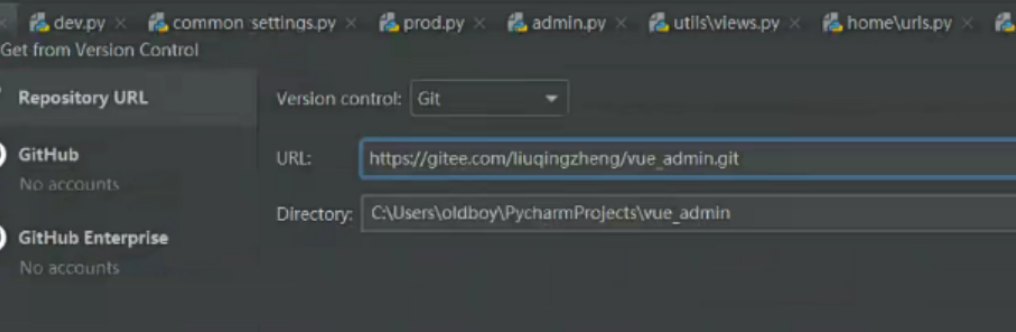
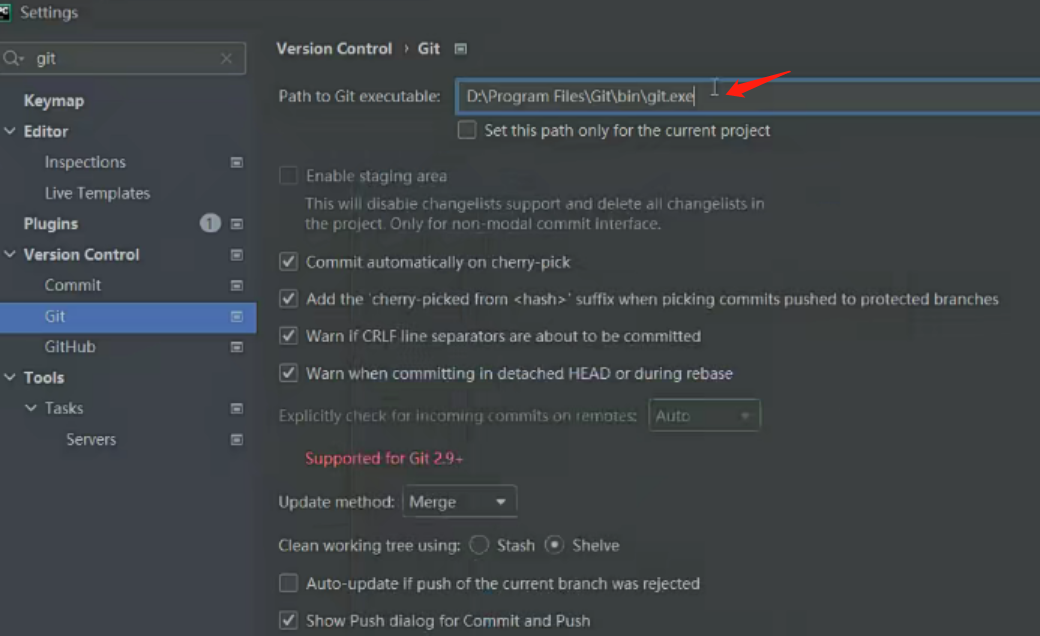
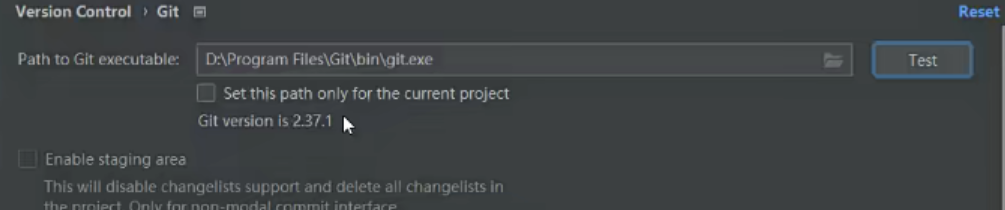
pycharm中如何设置git
找到git安装的目录

测试

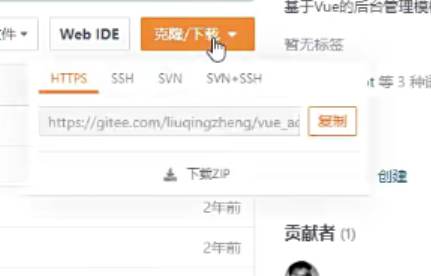
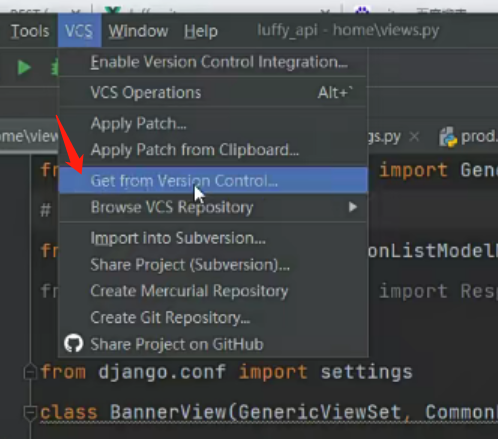
原来在开源软件下得下成zip,但现在


将软件的网址输入就行了,就可以直接下下来使用