事件 jQuery类库、Bootstrap页面框架
目录
jQuery查找标签
基本选择器
$('#d1') id选择器
$('.c1') class选择器
$('div') 标签选择器
组合选择器
$('div#d1') 查找id是d1的div标签
$('span.c1') 查找含有c1样式类的span标签
$('div,span,p') 查找div或者span或者p标签
$('#d1,.c1,span') 查找id是d1的或者class含有c1的或者span标签
层级选择器
$('div p') 查找div里面所有的后代p标签
$('div>p') 查找div里面的儿子p标签
$('div+p') 查找div同级别下面紧挨着的p标签
$('div~p') 查找div同级别下面所有的p标签
属性选择器
$('[username]') 查找含有username属性名的标签
$('[username="jason"]') 查找含有username属性名并且值等于jason的标签
$('input[username="jason"]')
基本筛选器
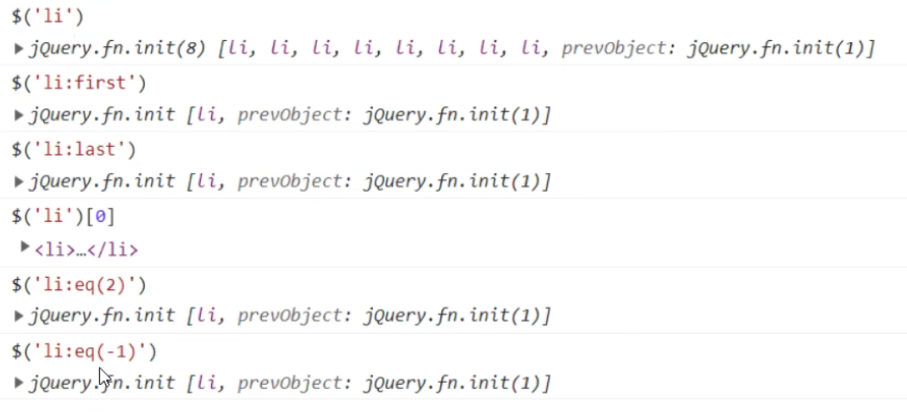
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
$('li:first') 优化 $('li').first()

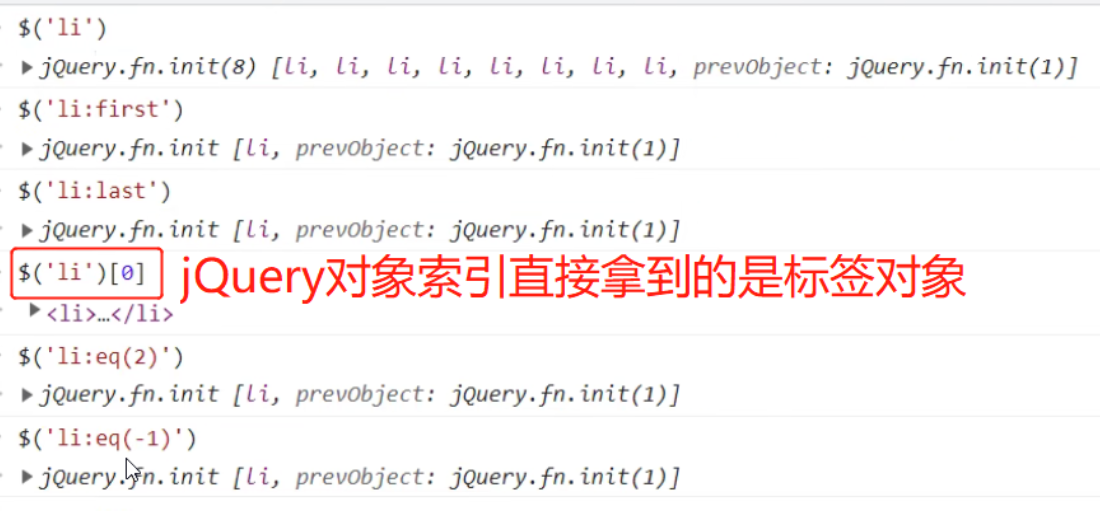
注意区分jQuery对象还是标签对象

表单筛选器
仅限于form表单标签
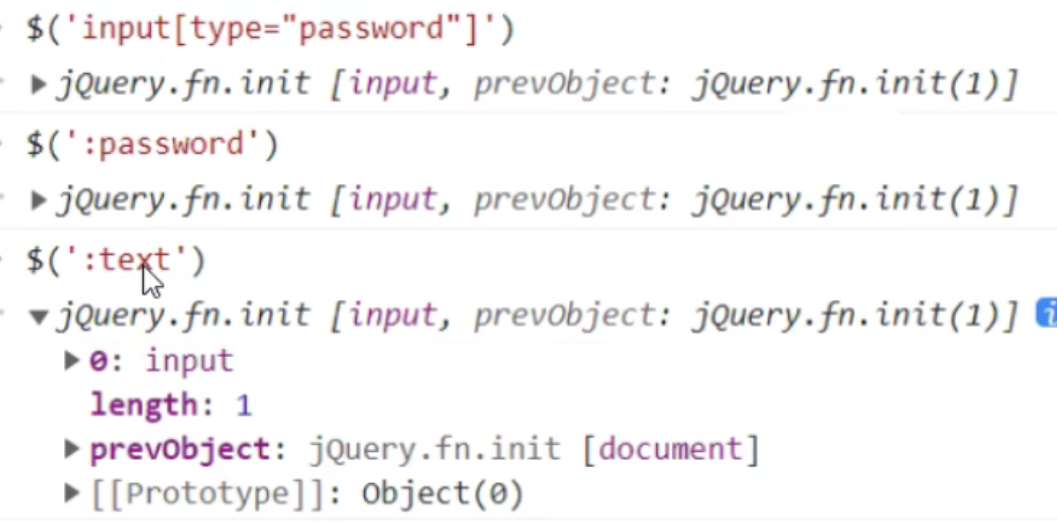
$(':text')
$(':password')

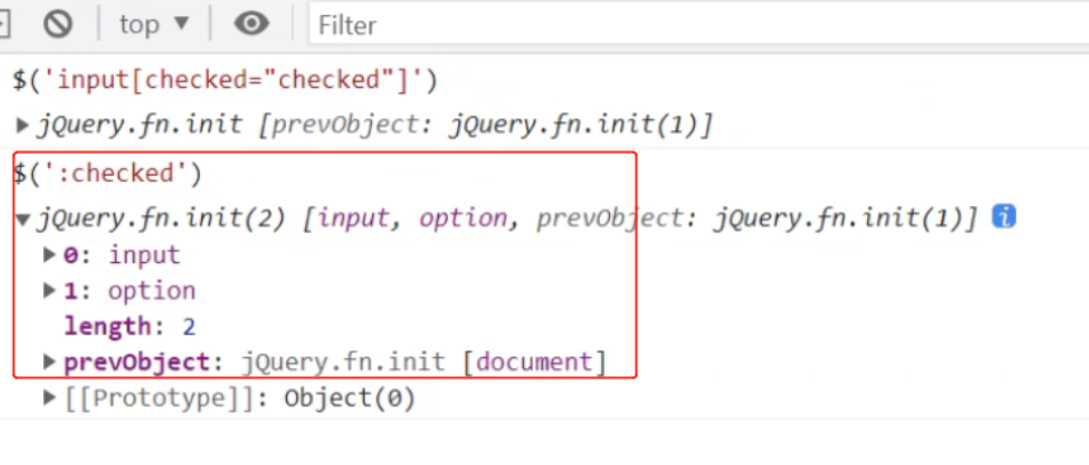
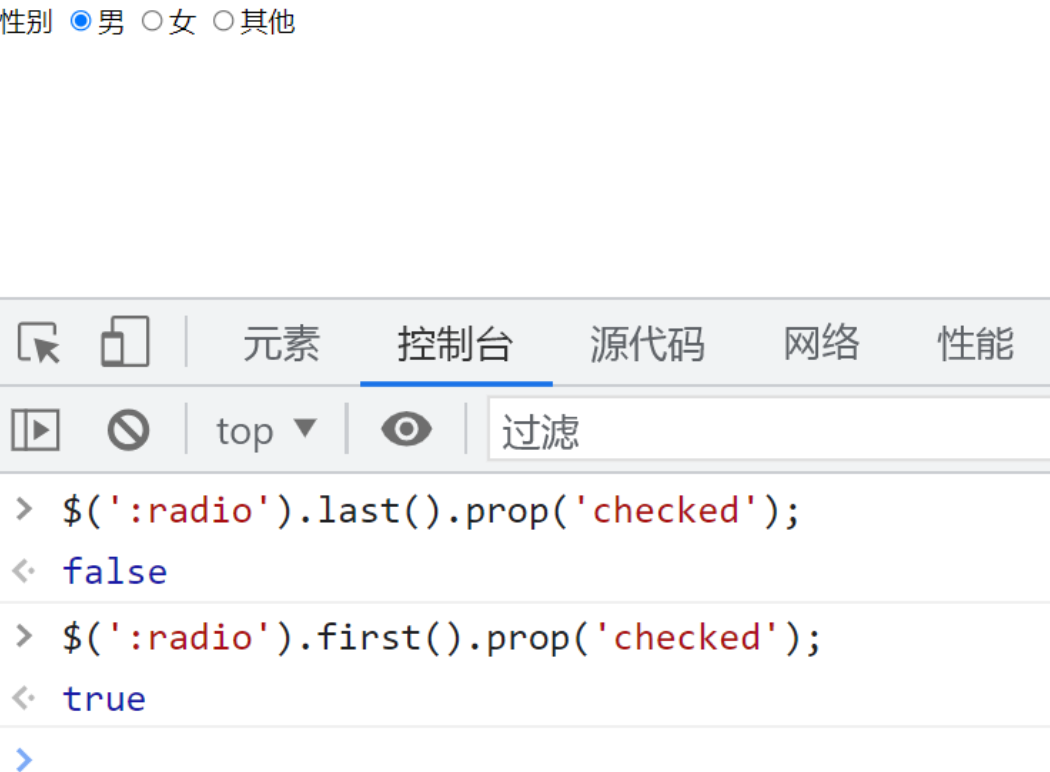
$(':checked') 特例:checked与selected都会找到
$(':selected') selected

筛选器方法
next下一个 prev上一个 parent找父级
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2")
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
$("#id").children();// 儿子们
$("#id").siblings();// 所有的兄弟哥哥弟弟

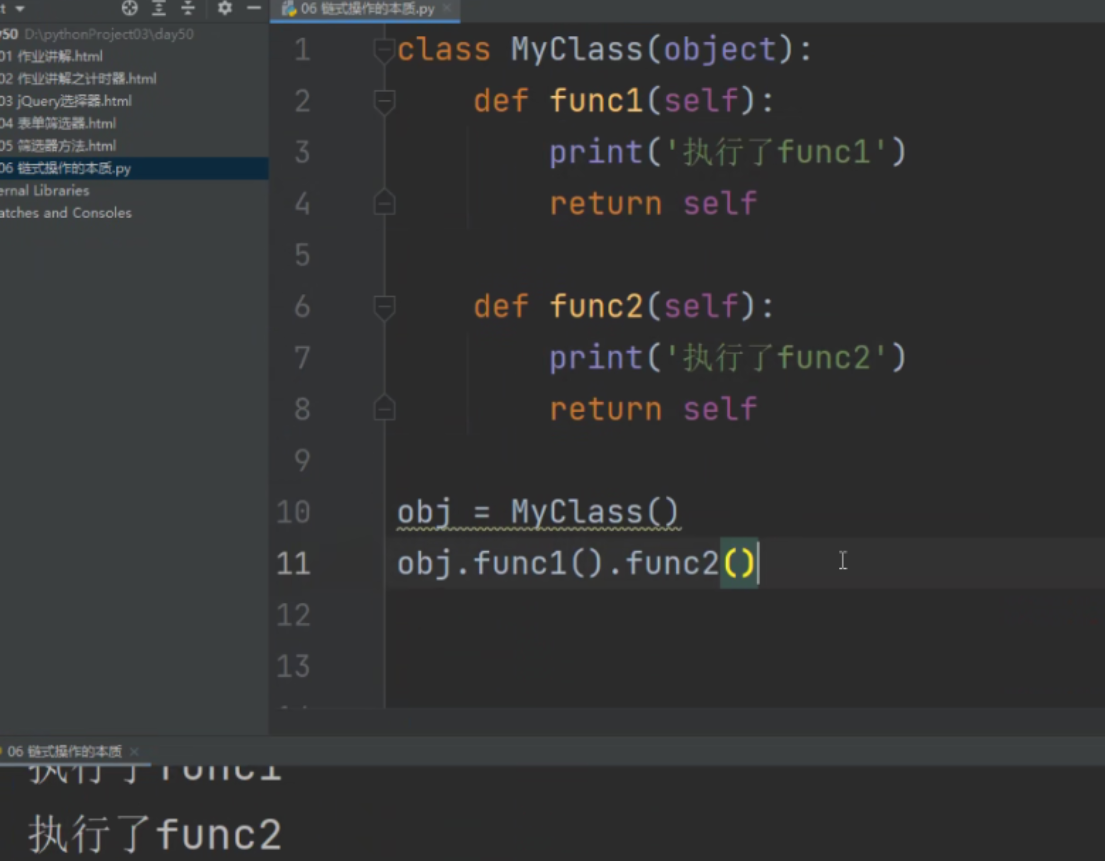
链式的本质(jQuery一行代码走天下)
每次都返回了当前对象

表单筛选器中优化
$('li:first') 优化 $('li').first()

操作标签
class操作
addclass(); //添加指定的类名
removeclass(); //移除指定的类名
hasclass(); //判断样式在不在
toggleclass(); //切换类名 如果有就移除 没有就添加
位置操作
offset() //获取匹配元素在当前窗口的相对偏移
position() //匹配元素相对的偏移来定
scrollTop() //获取匹配元素相对滚动条顶部的偏移
文本操作
# jQuery中 # js中
text() innerText
html() innerHTML
val() value
jQuery对象[0].files files[0]
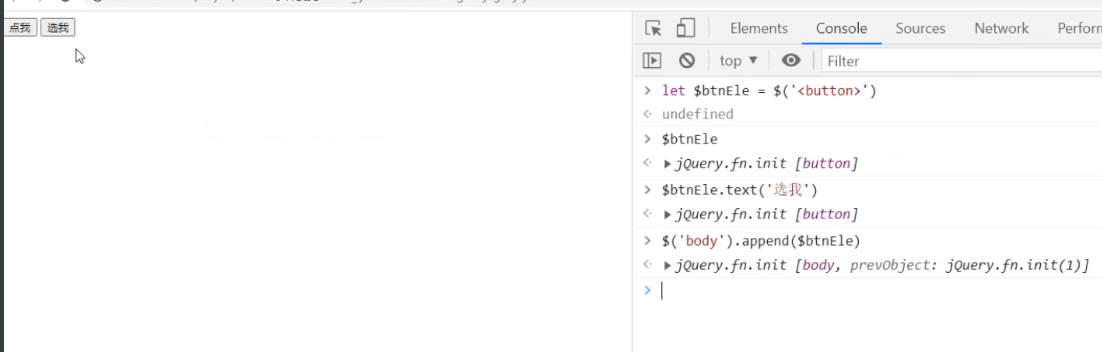
创建标签
# jQuery中 # js中
$('<a>') document.creatElement()
属性操作
attr()/removeAttr() xxxAttribute()
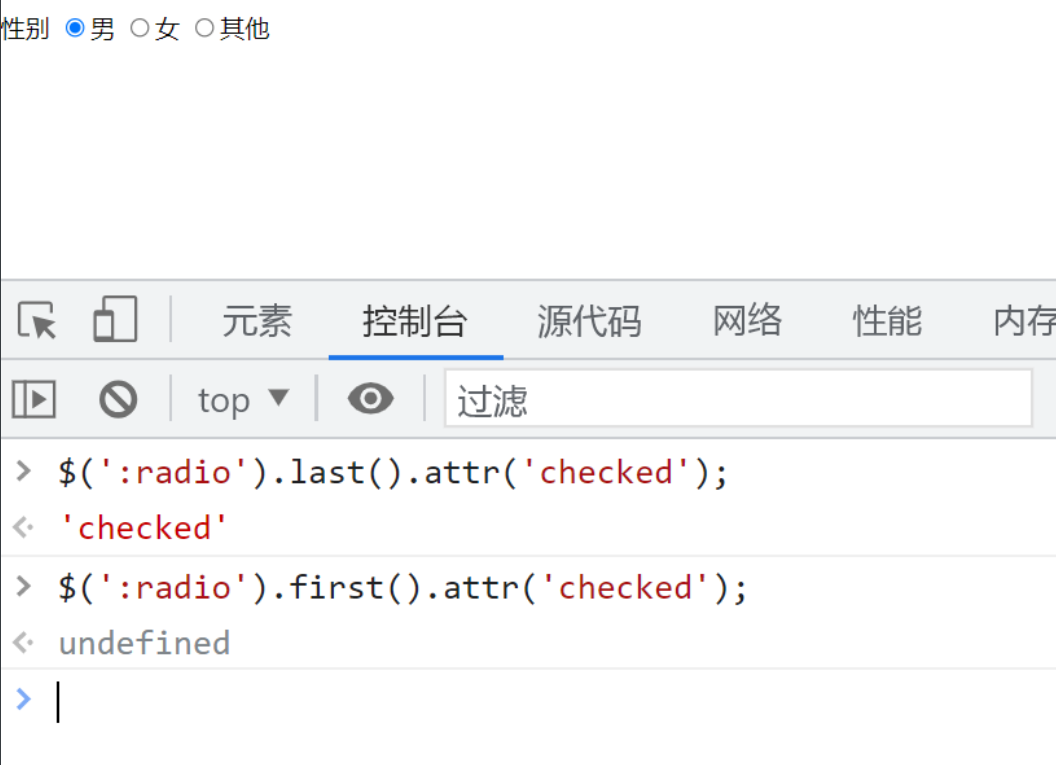
attr针对动态变化的属性获取会失真

prop('checked') prop('selected')
能够动态的判断一些属性有还是没有

文档处理
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
$(A).after(B)// 把B放到A的后面
$(A).insertAfter(B)// 把A放到B的后面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
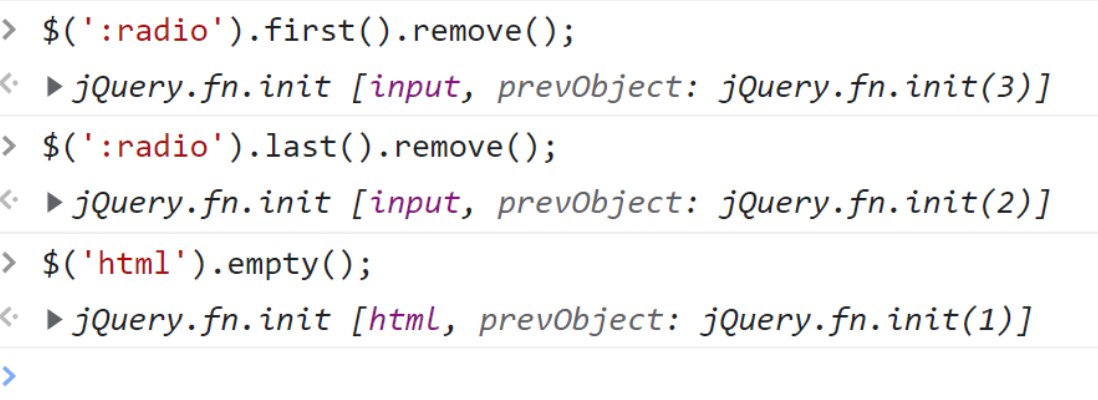
remove()// 从DOM中删除所有匹配的元素。
empty()// 删除匹配的元素集合中所有的子节点。

jQuery事件
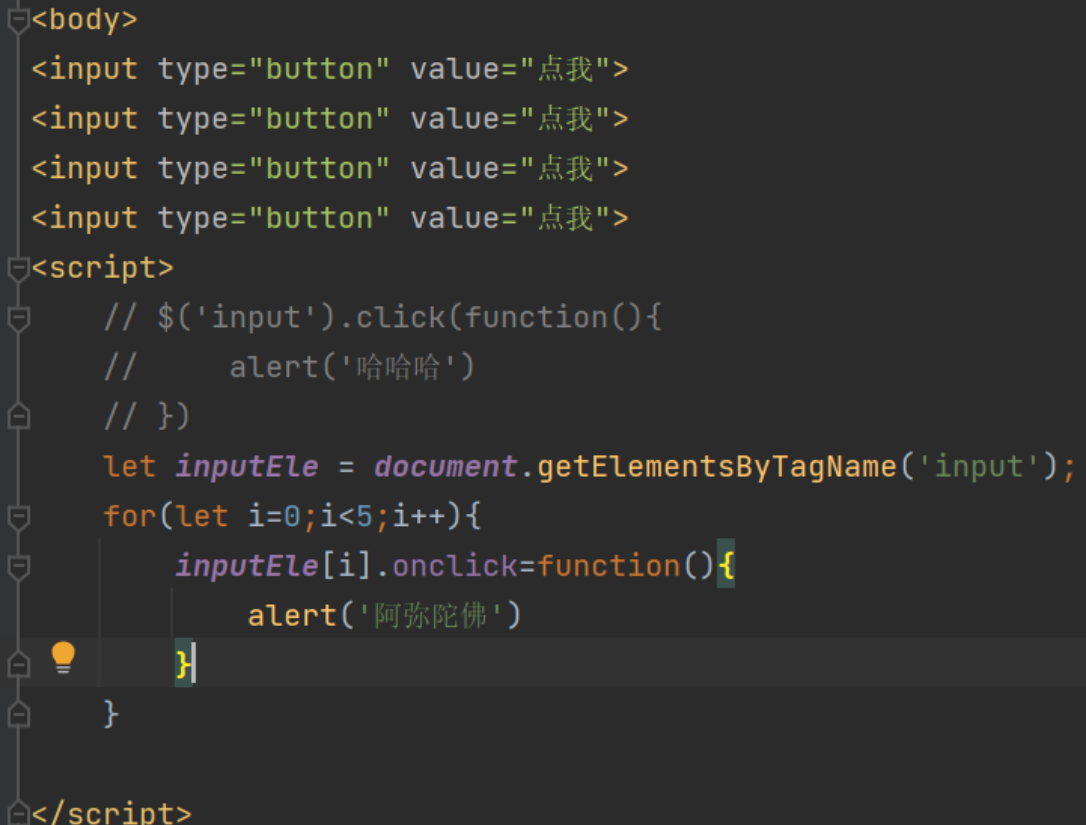
JS绑定事件
标签对象.on事件名 = function(){}
jQuery事件绑定
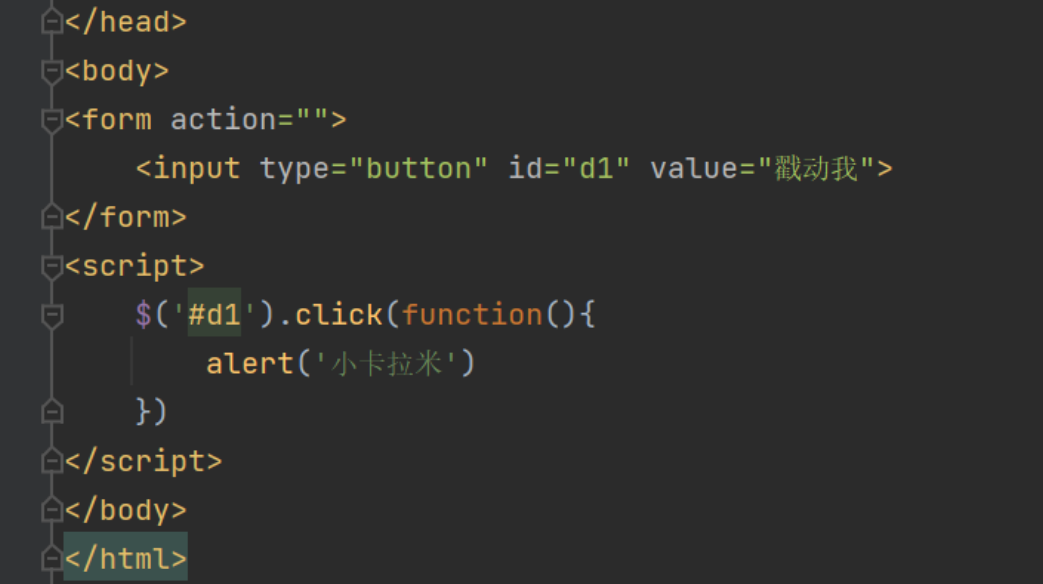
方式1:
jQuery对象.事件名(function(){})

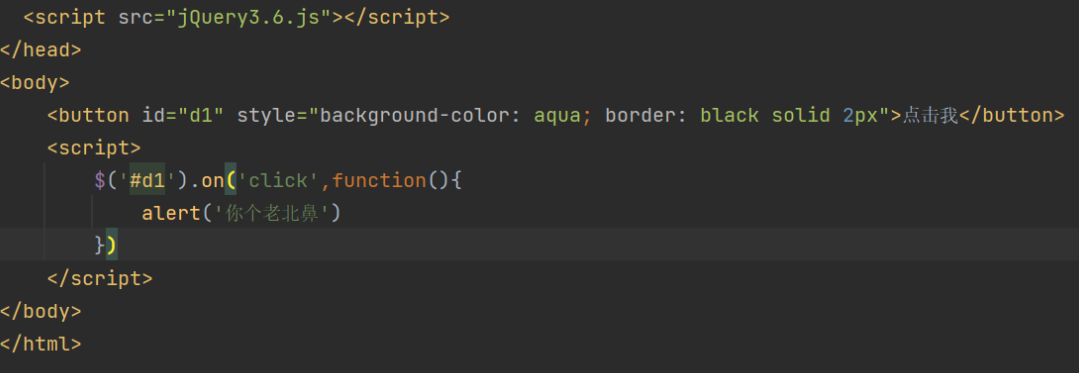
方式2:
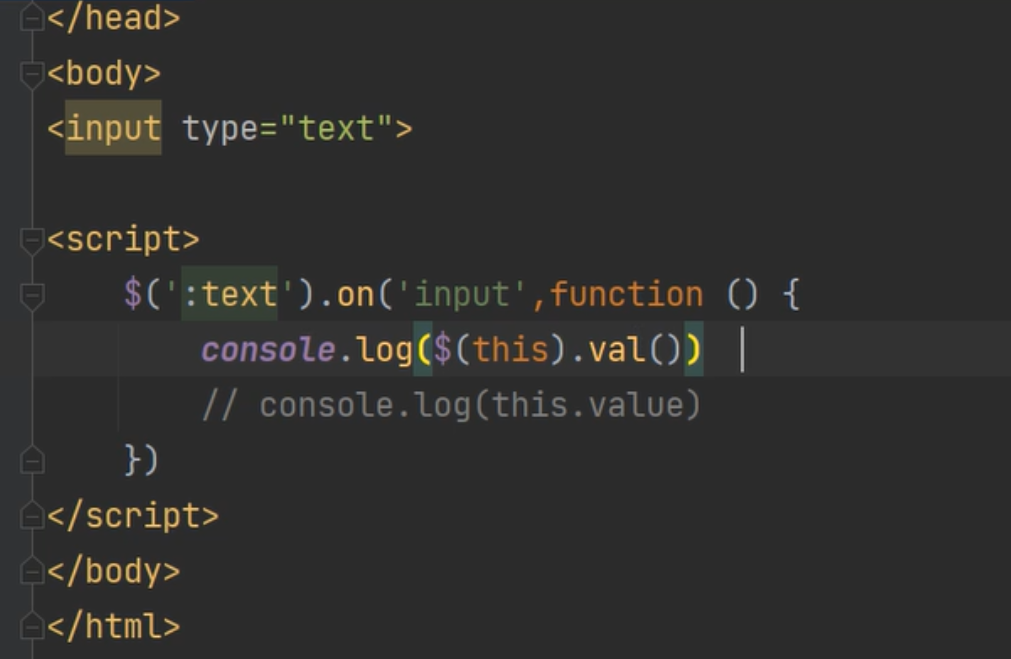
jQuery对象.on('事件名称',function(){})
ps:默认方式一 不行再用方式二

js事件与jQuery事件对比

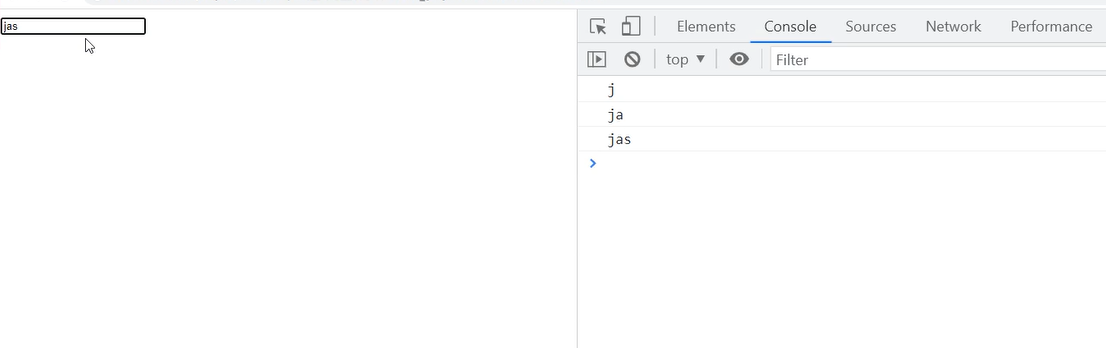
input框实时监听事件
实现实时校验 不停地朝后端发请求


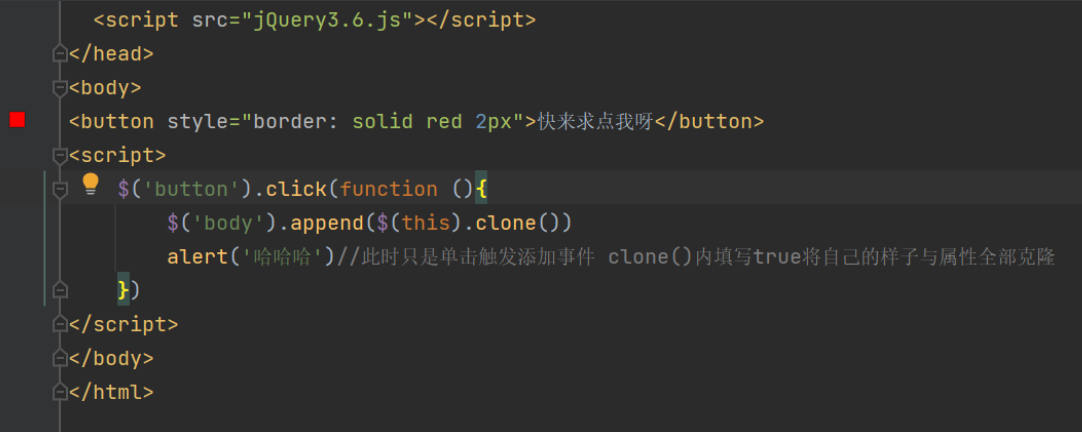
克隆
clone属性: 默认不可隆事件clone(true) 加true就可以了

事件相关补充
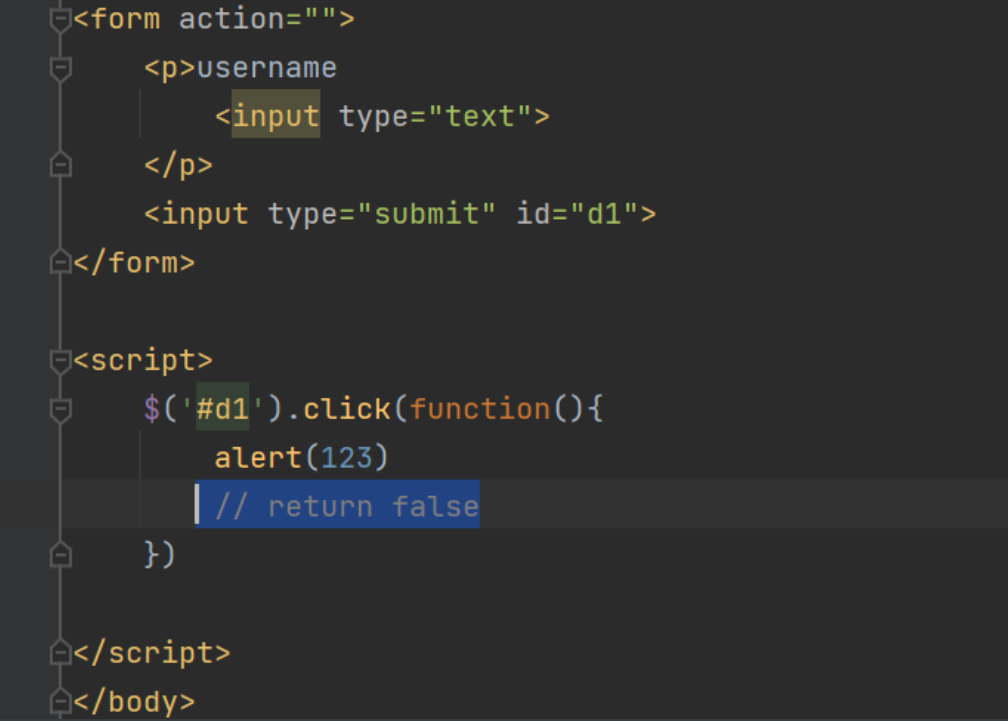
取消后续事件
事件函数的最后return false即可(不加先执行添加的再执行自已的)

阻止事件冒泡
当多个标签嵌套有相同事件绑定 内部嵌套标签当被点击触发会发送给上一级的父标签也触发
在函数的最后加上return false即可 结束层级汇报

等待页面加载完毕再执行
$(function(){}) 缩略写法
$(document).ready(function(){}) 完整写法
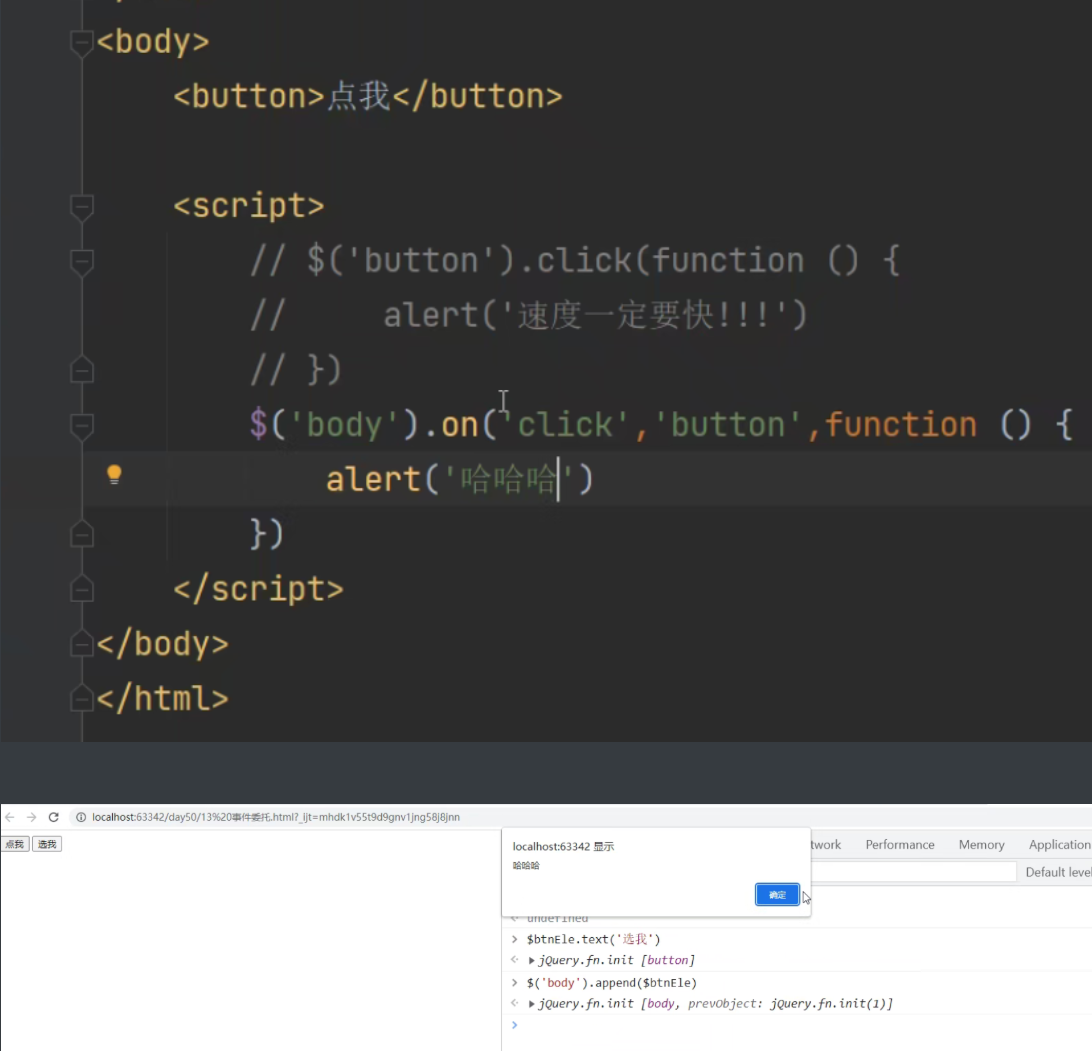
事件委托
主要针对动态创建的标签也可以使用绑定的事件
$('body').on('click','button',function(){})
将body内所有的单击事件委托给button标签执行
jQury对象的变量名前加一个$这样一看人就知道是jQuery对象

动态加载无效

使用事件委托 就可以动态使用

jQuery动画效果(了解)
// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])

Bootstrap页面框架
别人已经提前写好了一大堆css和js 我们只需要引入之后按照人家规定好的操作方式即可使用所有的样式和功能
响应式布局:根据浏览器窗口大小自动布局缩放大小
版本有很多 使用V3即可
文件结构
bootstrap.css
bootstrap.js
ps:js部分是需要依赖于jQuery
CDN
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" >
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
pycharm自动提示问题
最好本地导入几次
核心
使用bootstrap其实只需要操作标签的样式类即可
布局容器
class = "container" 有留白
class = "container-fluid" 没有留白
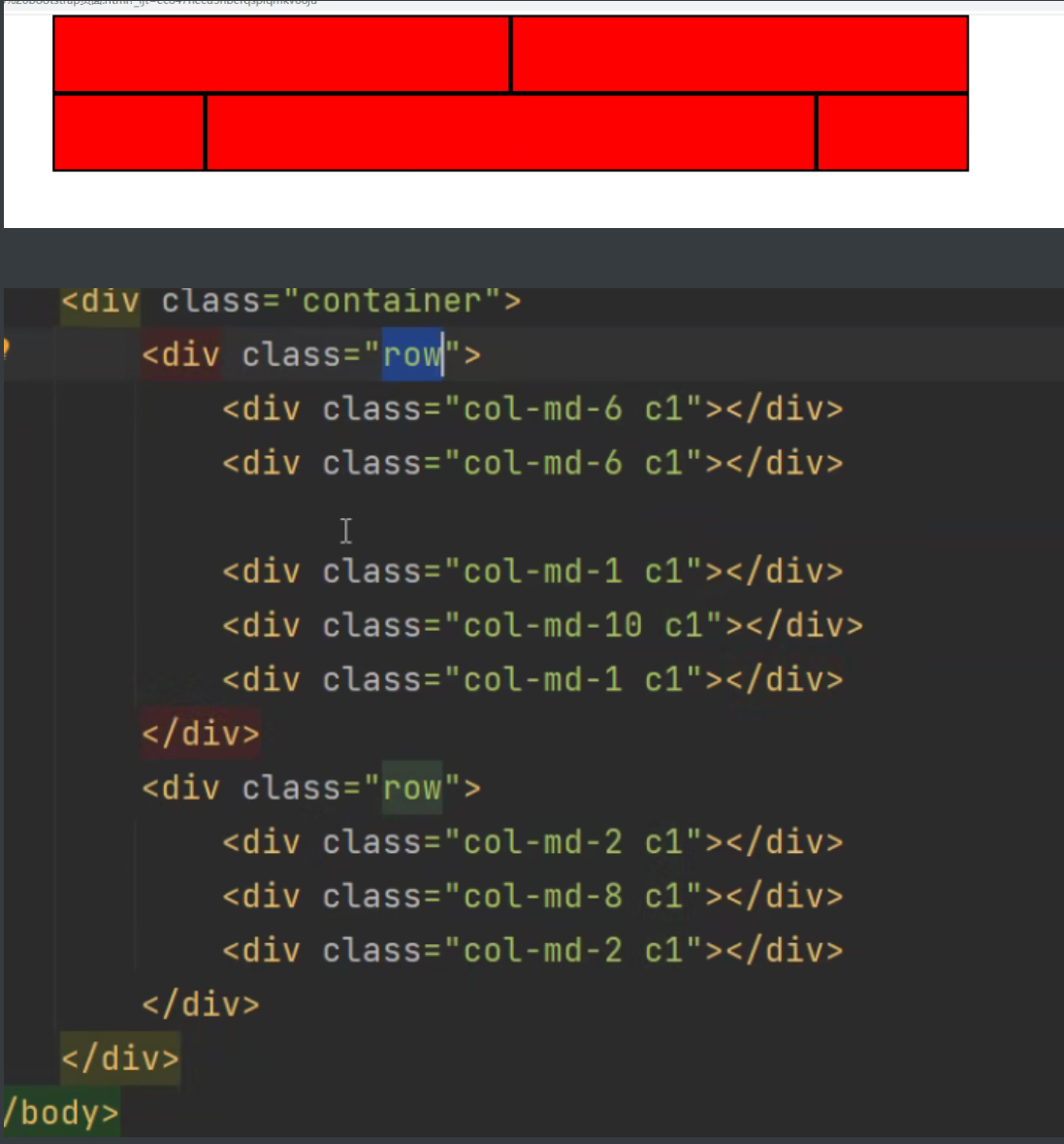
栅格系统
class = "row" 一行均分12份
class = "col-md-8" 划分一行的12份
屏幕参数
col-md-6 col-xs-2 col-sm-3 col-lg-3
栅格偏移
col-md-offset-3

重要样式
1.表格样式
<table class="table table-hover table-striped">
颜色
<tr class="success">
2.表单标签
class = "form-control"
3.按钮组
class = "btn btn-primary btn-block"
组件
1.图标
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
https://fontawesome.com.cn/
2.导航条
class="navbar navbar-inverse"
3.其他

