TextView图文混排
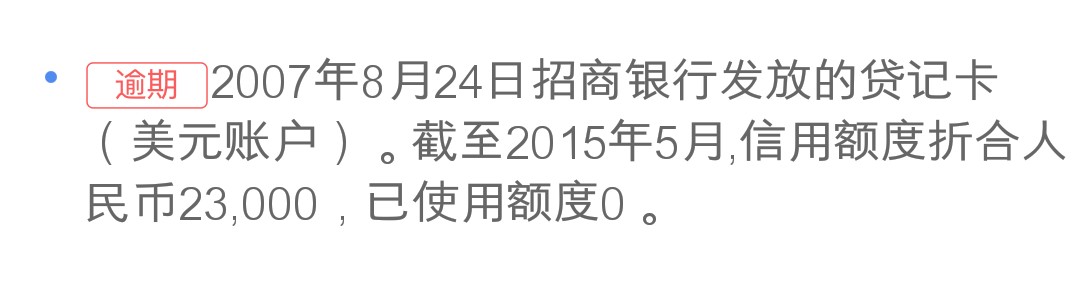
一、四周型混排:
方法1:
Drawable d = getResources().getDrawable(R.drawable.ic_overdue);
d.setBounds(0, 0, CommonUtil.dip2px(20), CommonUtil.dip2px(8)); //设置图片大小
holderItem.itemDetail.setCompoundDrawables(d, null, null, null);
方法2:
在xml布局的时候,
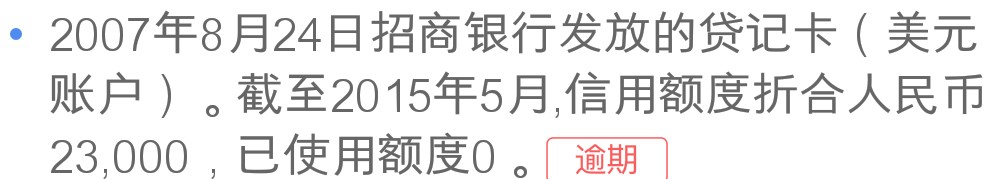
二、嵌入式混排:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_overdue);
ImageSpan imgSpan = new ImageSpan(context, bitmap);
SpannableString spanString = new SpannableString("icon");//替代作用
spanString.setSpan(imgSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);//图片替换文本
holderItem.itemDetail.setText(spanString);//插入的图片
holderItem.itemDetail.append(limitItemInfo.content);//实际要显示的文本


只要你的热爱是真爱,就会足够努力足够强烈。




