Android 应用软件开发(七)窗口布局
下面用一个例子来说明窗口布局的嵌套使用
说明:每个Layout和控件都必须至少指定其宽度和高度,嵌套的使用是灵活的,可以嵌套加嵌套,并且可以在
LinearLayout和TableLayout中互相嵌套,实现更复杂的布局,此时只要注意各种Layout的平行关系并且设置好权重
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:orientation="vertical">
<LinearLayout
android:orientation="horizontal"
android:layout_height="fill_parent"
android:layout_width="fill_parent"
android:layout_weight="1">
<TextView
android:text="red"
android:background="#aa0000"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="green"
android:background="#00aa00"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="blue"
android:background="#0000aa"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:layout_weight="1"/>
<TextView
android:text="yellow"
android:background="#aaaa00"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_weight="1"
android:layout_height="fill_parent"
android:layout_width="fill_parent">
<TextView
android:text="firstRow"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#00aaaa"/>
<TextView
android:text="secondRow"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#aa00aa"/>
<TextView
android:text="thirdRow"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#0000aa"/>
</LinearLayout>
</LinearLayout>
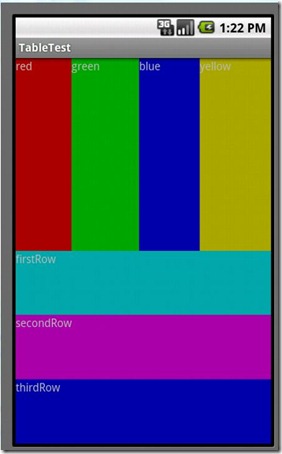
结果如图所示