node的简单使用1
文件名.js

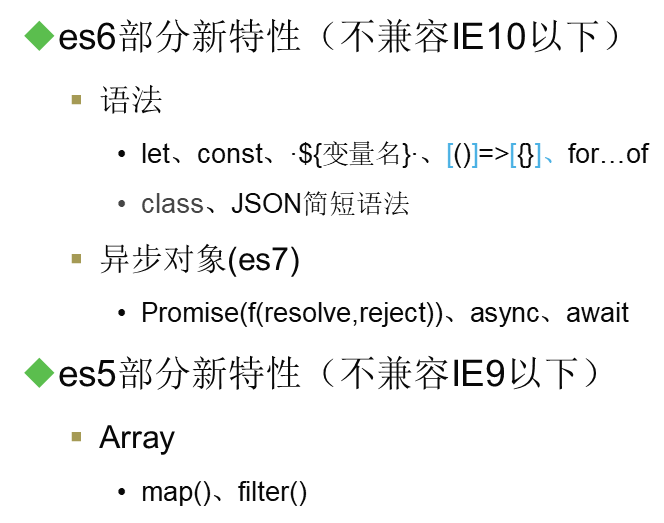
函数的简写


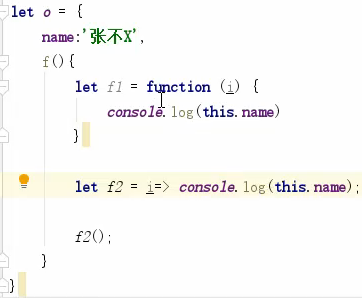
箭头函数和普通函数的this指向不一样,f1的未定义,f2的为张不x

使用for in遍历时会吧属性也遍历出来,for of不会
赋值可以这样简写

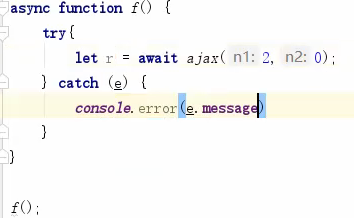
异步处理

错误消息用catch

调用函数要在前面加async和await


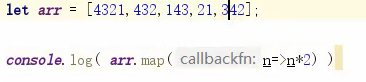
map函数把原来的每一个值都参与运算后重新赋值回去,下例数组的值都乘了2

filter过滤,为把不满足条件的都去除掉

手工运行文件为当前文件下运行node 文件.js

基本
运行 node xx.js
global、window
setTimeout()、setInterval()
__filename 当前文件路径、__dirname 当前父级文件路径
文件互相调用时用require,函数导出用exports

如果只导出一个数据那么就用module.exports=“数据”,调用时用const a= require('./a'),console.log(a)
当要导入一个包时(如果a是一个包)在这个包下,打开命令行npm init一下,对这个包进行一下初始化为一个模块,然后就可以像上面那么写
index.js文件为这个包下的默认模块
node_modules这个包为默认包不写路径也会自动到里面去搜索资源
文件搜索是当前目录下找然后父级目录下找然后再下一个父级,但是不会到父级的孙级目录去找
最后会去找%node_path%这个环境变量所表示的路径下去找
CommonJS(cmd)
exports、module.exports、require('./xx.js')
加载方式(只会加载一次)
相对路径或绝对路径
模块名:node_modules->父目录node_modules->NODE_PATH
npm
init、install/i、-S、-D、-g
NODE_PATH %appdata%\npm\node_modules
https://www.npmjs.com/
npm config set registry http://registry.npm.taobao.org 设置文件资源库为淘宝的资源库
cnpm http://npm.taobao.org/
npm search jquery --registry=https://registry.npmjs.org/
安装东西时,运行npm i jquery,就可以在当前目录下安装jquery了,i是install的简写
然后再require(“jquery”)就可以拿到了

卸载用uninstall命令
npm i jquery@1就是安装1系列最新版,
npm i bootstrap@3
复制文件时要考package.json文件和代码文件,不用考库,别人运行时只要运行一次npm i 就可以了
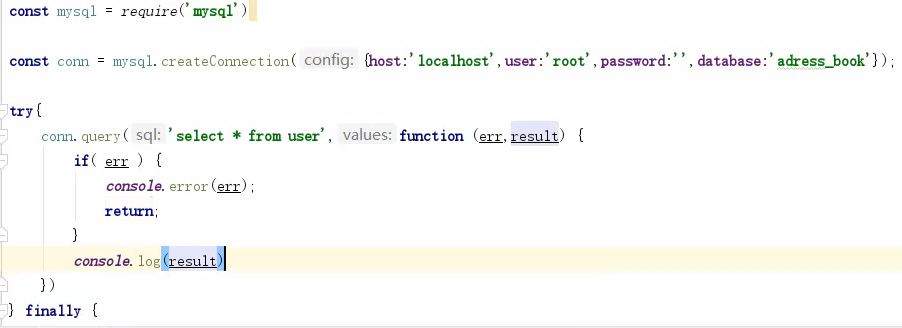
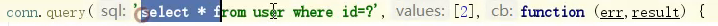
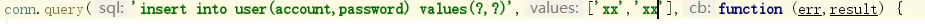
npm i mysql
数据库连接,finally里面写conn.eng();



保持数据库连接不断开,连接池

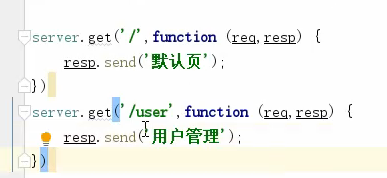
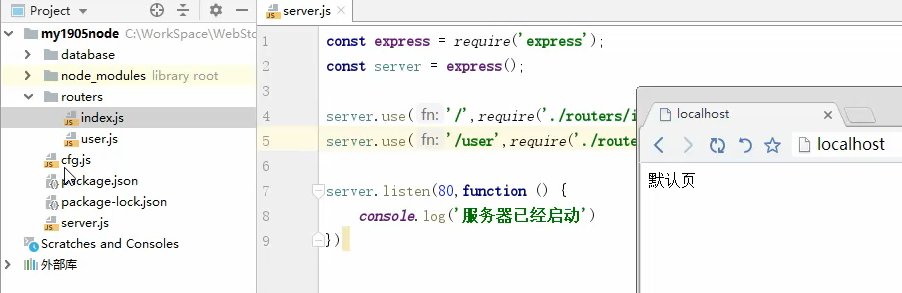
npm i express 安装web服务器,

use的页面访问任何路径都是它 ,所以用get

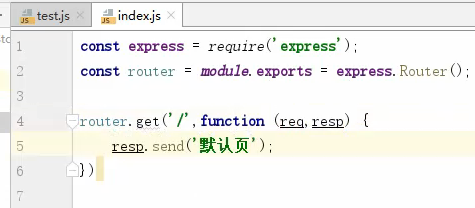
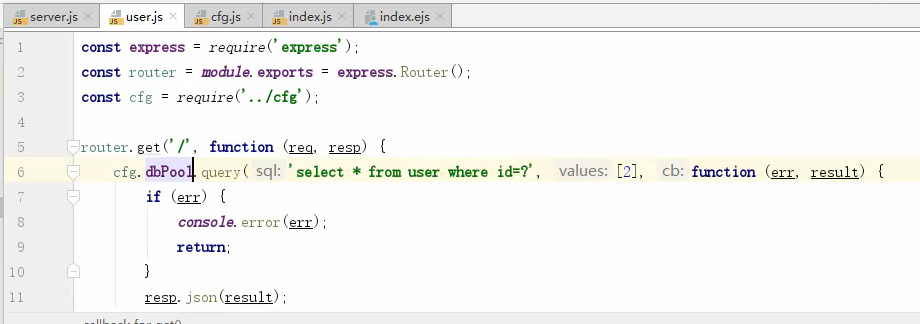
为了管理方便使用router,来确定返回页面的情况

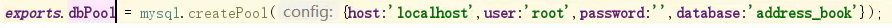
然后数据库的使用就用exports把pool公布出去

要使用时把它导入即可

然后就可以把数据库和页面控制器分开来,项目的结构就更清晰

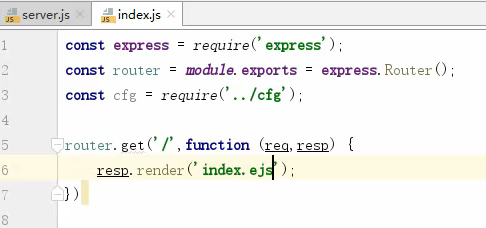
安装ejs后

再将具体返回的页面放入一个view包中,这样写页面更加便捷

请求返回结果应该用json





 浙公网安备 33010602011771号
浙公网安备 33010602011771号