小程序学习-修改data局部数据
案例:

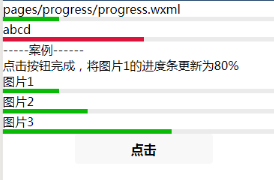
原始文件:
wxml:
<!--pages/progress/progress.wxml--> <text>pages/progress/progress.wxml</text> <progress percent="20"> </progress> abcd <progress percent="50" activeColor="#DC143C"></progress> <view>-----案例------</view> <view>点击按钮完成,将图片1的进度条更新为80%</view> <view wx:for="{{imageList}}" > <view>{{item.title}}</view> <progress percent="{{item.percent}}" ></progress> </view> <button bindtap="changePercent" >点击</button>
js:
// pages/progress/progress.js Page({ /** * 页面的初始数据 */ data: { percent1: 20, percent2: 50, imageList: [ { id: 1, title: "图片1", percent: 20 }, { id: 1, title: "图片2", percent: 30 }, { id: 1, title: "图片3", percent: 60 }, ] }, })
如何实现局部数据修改:敲黑板
changePercent:function(){ // 方式1:错误 /* this.setData({ imageList[0].person: 80 }); */
方式2:
// 方式2:可以,由于需要全部修改,所以性能差。 /* var dataList = this.data.imageList; dataList[0].percent = 80; this.setData({ imageList: dataList }); */
方式3:
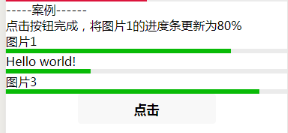
// 方式3:推荐 var num = 2; this.setData({ ["imageList[0].percent"]:80 ["imageList[" + num + "].percent"]: 90, ["imageList[1].title"]:"hello world" })

changePercent: function (e) { var num = 2 this.setData({ ["imageList[0].percent"]: 80, ["imageList[" + num + "].percent"]: 90, ["imageList[1].title"]: "Hello world!" }) },

