CSS定位
定位有三种:
1.相对定位 2.绝对定位 3.固定定位
相对定位
相对定位:相对于自己原来的位置定位
现象和使用:
1.如果对当前元素仅仅设置了相对定位,那么与标准流的盒子什么区别。
2.设置相对定位之后,我们才可以使用四个方向的属性: top、bottom、left、right
用途:
1.微调元素位置
2.做绝对定位的参考(父相子绝)绝对定位会说到此内容。
参考点:
自己原来的位置做参考点。
demo
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
div{
width: 200px;
height: 200px;
}
.box1{
background-color: red;
}
.box2{
background-color: green;
position: relative;
top: 50px;
left: 100px;
}
.box3{
background-color: blue;
}
</style>
</head>
<body>
<!-- 相对定位三大特性: 1.不脱标 2.形影分离 3.老家留坑 :占着茅房不拉屎,恶心人 。 所以说 相对定位 在页面中没有什么太大的作用。影响我们页面的布局。但是我们不要使用相对定位来做压盖效果-->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
绝对定位
特性:
1.脱标 2.做遮盖效果,提成了层级。设置绝对定位之后,不区分行内元素和块级元素,都能设置宽高。
参考点(重点):
一、单独一个绝对定位的盒子
1.当我使用top属性描述的时候 是以页面的左上角(跟浏览器的左上角区分)为参考点来调整位置
2.当我使用bottom属性描述的时候。是以首屏页面左下角为参考点来调整位置。
二、以父辈盒子作为参考点
1.父辈元素设置相对定位,子元素设置绝对定位,那么会以父辈元素左上角为参考点,这个父辈元素不一定是爸爸,它也可以是爷爷,曾爷爷。
2.如果父亲设置了定位,那么以父亲为参考点。那么如果父亲没有设置定位,那么以父辈元素设置定位的为参考点
3.不仅仅是父相子绝,父绝子绝 ,父固子绝,都是以父辈元素为参考点
注意了:父绝子绝,没有实战意义,做站的时候不会出现父绝子绝。因为绝对定位脱离标准流,影响页面的布局。相反‘父相子绝’在我们页面布局中,是常用的布局方案。因为父亲设置相对定位,不脱离标准流,子元素设置绝对定位,仅仅的是在当前父辈元素内调整该元素的位置。
还要注意,绝对定位的盒子无视父辈的padding
作用:页面布局常见的“父相子绝”,
demo
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.box{
width: 277px;
height: 284px;
border: 1px solid red;
margin: 100px;
position: relative;
}
.box img{
width: 277px;
height: 177px;
}
.box .dtc{
width: 52px;
height: 27px;
background: url(images/common.png) no-repeat -54px 0;
position: absolute;
top: -9px;
left: 9px;
}
.box .zhegai{
width: 277px;
height: 38px;
color: #fff;
line-height: 38px;
text-align: center;
background-color: rgba(0,0,0,.7);
position: absolute;
top: 139px;
left: 0;
}
</style>
</head>
<body>
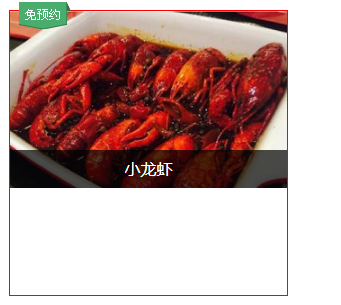
<div class="box">
<img src="images/longxia.jpg" alt="">
<span class="dtc"></span>
<div class="zhegai">小龙虾</div>
</div>
</body>
</html>

绝对定位的盒子居中
*{
padding: 0;
margin: 0;
}
.box{
width: 100%;
height: 69px;
background: #000;
}
.box .c{
width: 960px;
height: 69px;
background-color: pink;
*margin: 0 auto;*/
position: relative;
left: 50%;
margin-left: -480px;
/*设置绝对定位之后,margin:0 auto;不起任何作用,如果想让绝对定位的盒子居中。
当做公式记下来 设置子元素绝对定位,然后left:50%; margin-left等于元素宽度的一半,实现绝对定位盒子居中*/
}
固定定位
固定当前的元素不会随着页面滚动而滚动
特性:
1.脱标 2.遮盖,提升层级 3.固定不变
参考点:
设置固定定位,用top描述。那么是以浏览器的左上角为参考点
如果用bottom描述,那么是以浏览器的左下角为参考点
作用: 1.返回顶部栏 2.固定导航栏 3.小广告
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定导航栏</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
body{
/*给body设置导航栏的高度,来显示下方图片的整个内容*/
padding-top: 49px;
}
.wrap{
width: 100%;
height: 49px;
background-color: #000;
/*设置固定定位之后,一定一定要加top属性和left属性*/
position: fixed;
top: 0;
left: 0;
}
.wrap .nav{
width: 960px;
height: 49px;
margin: 0 auto;
}
.wrap .nav ul li{
float: left;
width: 160px;
height: 49px;
text-align: center;
}
.wrap .nav ul li a{
width: 160px;
height: 49px;
display: block;
color: #fff;
font: 20px/49px "Hanzipen SC";
background-color: purple;
}
.wrap .nav ul li a:hover{
background-color: red;
font-size: 22px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="nav">
<ul>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
</ul>
</div>
</div>
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
</body>
</html>
z-index
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定导航栏</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
body{
/*给body设置导航栏的高度,来显示下方图片的整个内容*/
padding-top: 49px;
}
.wrap{
width: 100%;
height: 49px;
background-color: #000;
/*设置固定定位之后,一定一定要加top属性和left属性*/
position: fixed;
top: 0;
left: 0;
z-index: 9999999;
}
.wrap .nav{
width: 960px;
height: 49px;
margin: 0 auto;
}
.wrap .nav ul li{
float: left;
width: 160px;
height: 49px;
text-align: center;
}
.wrap .nav ul li a{
width: 160px;
height: 49px;
display: block;
color: #fff;
font: 20px/49px "Hanzipen SC";
background-color: purple;
}
.wrap .nav ul li a:hover{
background-color: red;
font-size: 22px;
}
.app{
width: 100px;
height: 100px;
background-color: red;
position: relative;
}
</style>
</head>
<body>
<div class="wrap">
<div class="nav">
<ul>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
<li>
<a href="#">网页开发</a>
</li>
</ul>
</div>
</div>
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<div class="app"></div>
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
<img src="img/home1.png" alt="">
</body>
</html>
从父现象
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0
}
.tianliang{
width: 200px;
height: 200px;
background-color: red;
position: relative;
z-index: 3;
}
.tianliang .sendie{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
top: 240px;
left: 300px;
z-index: 333;
}
.lzy{
width: 200px;
height: 200px;
background-color: yellow;
position: relative;
z-index: 4;
}
.lzy .brother{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
top: 100px;
left: 320px;
z-index: 111;
}
</style>
</head>
<body>
<div class="tianliang">
<p class="sendie"></p>
</div>
<div class="lzy">
<p class="brother"></p>
</div>
</body>
</html>


