element-ui表格动态合并单元格
第一步:添加 element-ui table自带方法span-method
<el-table :data.sync="data"
border
:header-cell-style="{ background: '#027db4', color: '#fff' }"
:span-method="objectSpanMethod">
<el-table-column type="index"
align="center"
label="序号"></el-table-column>
<el-table-column v-for="(item, index) in tableHeaders"
:key="index"
:prop="item.prop"
:label="item.lable"
:width="item.width"
align="center"></el-table-column>
</el-table>
第二步:
data() {
return {
tableHeaders: [
//表头
{ prop: 'firstLevelIndex', lable: '一级指标', width: '150' },//需要合并的字段
{ prop: 'secondLevelIndex', lable: '二级指标', width: '150' },//需要合并的字段
{ prop: 'indexDesc', lable: '指标描述', width: '400' },//需要合并的字段
{ prop: 'indexSub', lable: '考核分项', width: '400' },
{ prop: 'unit', lable: '计量单位', width: '50' },
{ prop: 'baseScore', lable: '基本分', width: '70' },
{ prop: 'aimValue', lable: '目标值', width: '70' },
{ prop: 'fillValue', lable: '填报值', width: '70' },
{ prop: 'fillDesc', lable: '填报说明', width: '' },
],
data: [], //列表数据
firstLevelIndexArr: [], // 一个空的数组,用于存放第一列每一行记录的合并数 控制第一列的合并
firstLevelIndexPos: 0, // firstLevelIndexArr 的索引
secondLevelIndexArr: [], // 一个空的数组,用于存放第二列每一行记录的合并数 控制第二列的合并
secondLevelIndexPos: 0,
indexDescArr: [], // 一个空的数组,用于存放第三列每一行记录的合并数 控制第三列的合并 以此类推 每多控制一列,多创建两个变量
indexDescPos: 0,
}
},
第三步:方法
mounted() {
//调接口
getItemizedFillTableList().then((res) => {
if (res.code == 200) {
this.data = res.data
this.getSpanArr(this.data)//调用合并单元格方法
}
})
},
methods: {
getSpanArr(data) { // firstLevelIndexArr/secondLevelIndexArr来存放要合并的格数,同时还要设定一个变量firstLevelIndexPos/secondLevelIndexPos来记录 this.firstLevelIndexArr = [] this.secondLevelIndexArr = [] this.indexDescArr = [] for (var i = 0; i < data.length; i++) { if (i === 0) { this.firstLevelIndexArr.push(1) this.firstLevelIndexPos = 0 this.secondLevelIndexArr.push(1) this.secondLevelIndexPos = 0 this.indexDescArr.push(1) this.indexDescPos = 0 } else { // 判断当前元素与上一个元素是否相同(第1和第2列) if (data[i].firstLevelIndex === data[i - 1].firstLevelIndex) { this.firstLevelIndexArr[this.firstLevelIndexPos] += 1 this.firstLevelIndexArr.push(0) } else { this.firstLevelIndexArr.push(1) this.firstLevelIndexPos = i } // 判断当前元素与上一个元素是否相同(第3列) if (data[i].secondLevelIndex === data[i - 1].secondLevelIndex) { this.secondLevelIndexArr[this.secondLevelIndexPos] += 1 this.secondLevelIndexArr.push(0) } else { this.secondLevelIndexArr.push(1) this.secondLevelIndexPos = i } // 判断当前元素与上一个元素是否相同(第4列) if (data[i].indexDesc === data[i - 1].indexDesc) { this.indexDescArr[this.indexDescPos] += 1 this.indexDescArr.push(0) } else { this.indexDescArr.push(1) this.indexDescPos = i } } } }, objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 1) { const _row = this.firstLevelIndexArr[rowIndex] const _col = _row > 0 ? 1 : 0 return { rowspan: _row, colspan: _col, } } else if (columnIndex === 2) { const _row = this.secondLevelIndexArr[rowIndex] const _col = _row > 0 ? 1 : 0 return { rowspan: _row, colspan: _col, } } else if (columnIndex === 3) { const _row = this.indexDescArr[rowIndex] const _col = _row > 0 ? 1 : 0 return { rowspan: _row, colspan: _col, } } },
}
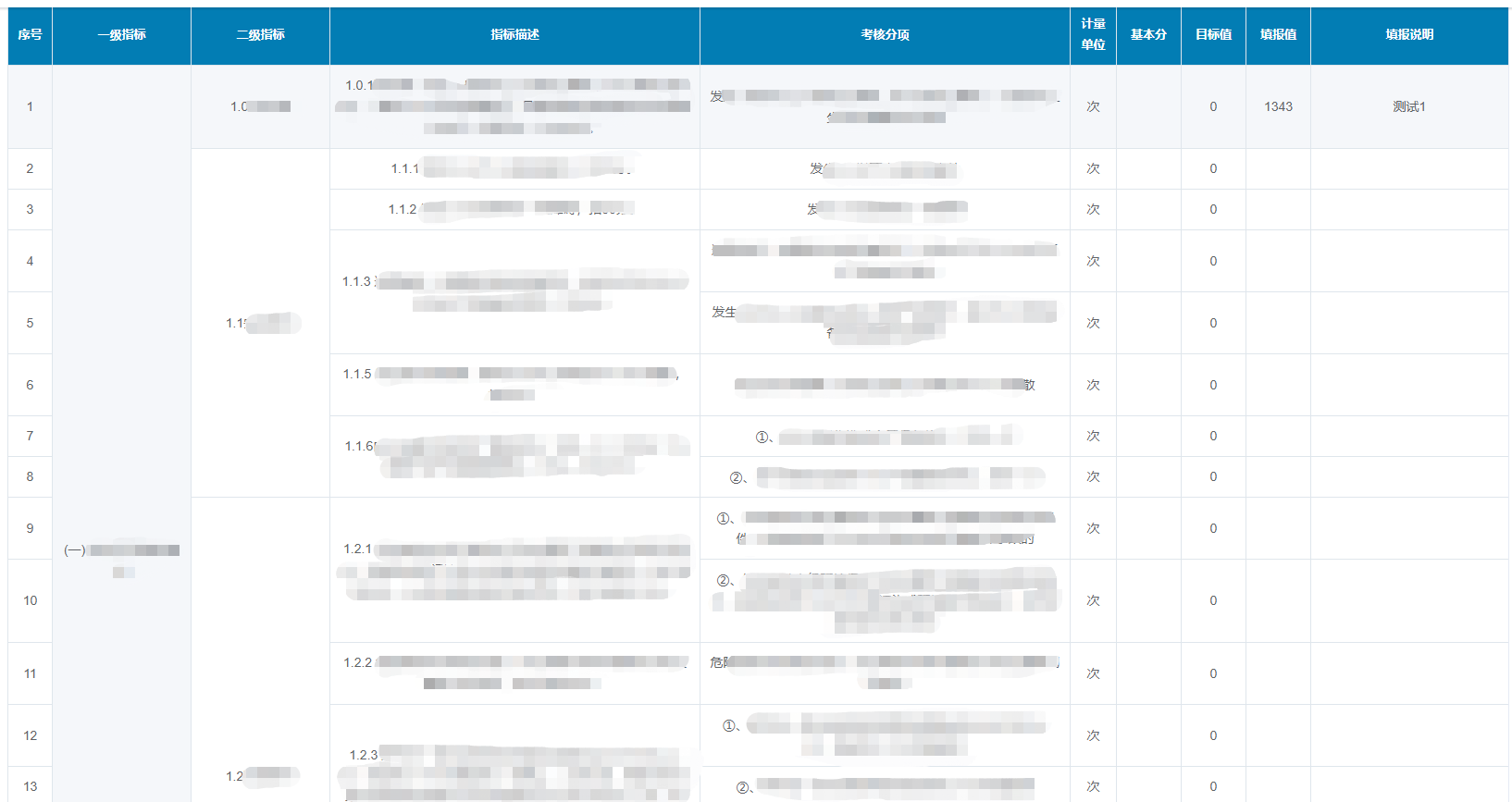
效果图: