【原】webp图片牛刀小试
其实今年很早就有接触到webp图片的概念,只是一直没怎么弄。今天在一个小项目中小用了一番。总结总结
采用 what,why,how的方式来总结
what? 什么是webp图片?
维基百科:
1、WebP(发音weppy),是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。
2、WebP最初在2010年发布,目标是减少文件大小,但达到和JPEG格式相同的图片质量,希望能够减少图片档在网络上的发送时间。
3、根据Google较早的测试,WebP的无损压缩比网络上找到的PNG档少了45%的文件大小,即使这些PNG档在使用pngcrush和PNGOUT处理过,WebP还是可以减少28%的文件大小。
其实总结起来就一句话,webp是一种图片格式,在相同图片质量的情况下,webp比png和jpg的体积要小很多。
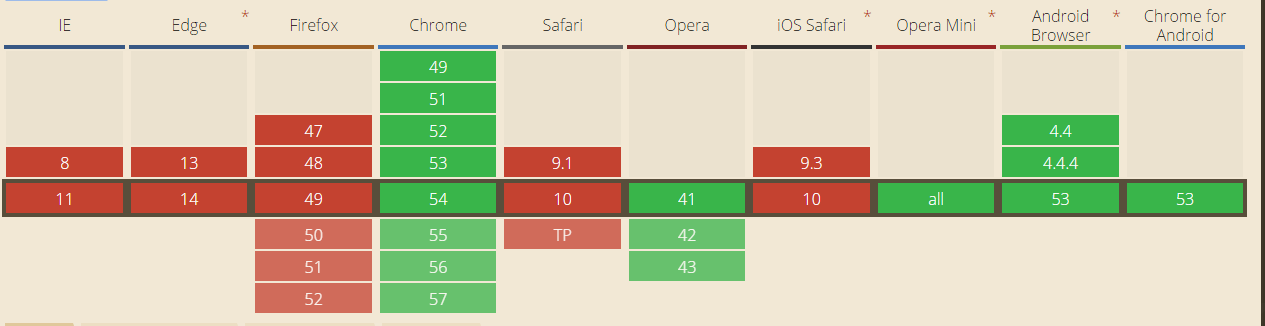
既然它那么好,为啥平时工作中很少用啊,因为它的兼容性不是很好:如下图所示

如图所示,基本上主流浏览器只有chrome支持,手机方面的话只有安卓支持。不过听说ios也快支持了。
这里附上webp的官网:https://developers.google.com/speed/webp/
why? 为什么要使用webp,有什么好处呢?
总所周知,网页的加载速度跟图片是有很大的关系的,因为在不影响图片质量的情况下,减小图片的大小显得尤为重要。
如前面所述,webp具有以下优点:
webp的优点:
1.同等质量下图片更小,而且支持有损和无损两种压缩模式
如图,两张图都是在原图的情况下将压缩质量设为 50%
 jpg模式: 82.6k
jpg模式: 82.6k
 webp模式:52.5k (因为博客园编辑器不能上传webp图片,所以这张是webp的截图)
webp模式:52.5k (因为博客园编辑器不能上传webp图片,所以这张是webp的截图)
图片质量像,基本一样,肉眼基本不能识别出差距,但是webp要小很多
2.压缩之后质量无明显变化,图片质量得到保证。
上面的两张图可以很好的说明一切。
WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量;
同时具备了无损和有损的压缩模式、Alpha 透明以及动画的特性,在 JPEG 和 PNG 上的转化效果都非常优秀、稳定和统一。
webp的缺点:
虽然有上述的优点,不过webp也存在以下两个缺点:
1、就是前面说到的兼容性问题,不过这个不妨碍我们在支持它的平台上使用
2、webp在解码时间上比png的图片要长一些,由于可以减少图片大小,来提高图片加载速度,总体来说,还是利大于弊,所以不妨碍我们使用
how?webp图片格式需要怎么使用?
前面说了那么多,那我们需要怎么来使用它呢?
1、如何将png或者jpg转为webp格式:
第一种方法:将图片转为webp,可以使用腾讯开发的两个工具。iSparta 或者是 智图
第二种方法(window用户):去官网--》点击 downloads repository 下载,然后cmd进入到下载文件的bin目录,输入命令行:option是入口文件,output.webp是出口文件名。
cwebp [options] -q quality input.jpg -o output.webp
例如:
cwebp F:\image\1.png -q quality -o F:\image\1.webp
不过很明显,还是直接用腾讯开发的工具来比较方便些。
2、如何检测平台是否支持webp格式。
有下面几种方法
第一种:检测浏览器是否支持webp的图片格式,如果支持,就返回true,否则返回false
function checkWebp() { try{ return (document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0); }catch(err) { return false; } } console.log(checkWebp()); // true or false
第二种,来自官网的。
// check_webp_feature: // 'feature' can be one of 'lossy', 'lossless', 'alpha' or 'animation'. // 'callback(feature, result)' will be passed back the detection result (in an asynchronous way!) function check_webp_feature(feature, callback) { var kTestImages = { lossy: "UklGRiIAAABXRUJQVlA4IBYAAAAwAQCdASoBAAEADsD+JaQAA3AAAAAA", lossless: "UklGRhoAAABXRUJQVlA4TA0AAAAvAAAAEAcQERGIiP4HAA==", alpha: "UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA==", animation: "UklGRlIAAABXRUJQVlA4WAoAAAASAAAAAAAAAAAAQU5JTQYAAAD/////AABBTk1GJgAAAAAAAAAAAAAAAAAAAGQAAABWUDhMDQAAAC8AAAAQBxAREYiI/gcA" }; var img = new Image(); img.onload = function () { var result = (img.width > 0) && (img.height > 0); callback(feature, result); }; img.onerror = function () { callback(feature, false); }; img.src = "data:image/webp;base64," + kTestImages[feature]; }
其实跟第一种方法差不多,这里提供了几种webp的图片模式,如果浏览器支持webp,那么图片的宽高会大于0,从而返回true,否则返回false.
使用方法:
第一个参数feature可以传 lossy,lossless,alpha,animation中的一个,第一个传个回调函数。获取他result。如果支持,返回ture,否则返回false。可以再谷歌和IE下试试,谷歌返回ture,IE返回false
check_webp_feature('lossless',function(feature,result){
alert(result); //true or false
});
第三种:(来源于一位博友的)【推荐】
;(function(doc) { // 给html根节点加上webps类名 function addRootTag() { doc.documentElement.className += "webps"; } // 判断是否有webps=A这个cookie if (!/(^|;\s?)webps=A/.test(document.cookie)) { var image = new Image(); // 图片加载完成时候的操作 image.onload = function() { // 图片加载成功且宽度为1,那么就代表支持webp了,因为这张base64图是webp格式。如果不支持会触发image.error方法 if (image.width == 1) { // html根节点添加class,并且埋入cookie addRootTag(); document.cookie = "webps=A; max-age=31536000; domain=58.com"; } }; // 一张支持alpha透明度的webp的图片,使用base64编码 image.src = 'data:image/webp;base64,UklGRkoAAABXRUJQVlA4WAoAAAAQAAAAAAAAAAAAQUxQSAwAAAARBxAR/Q9ERP8DAABWUDggGAAAABQBAJ0BKgEAAQAAAP4AAA3AAP7mtQAAAA=='; } else { addRootTag(); } }(document));
原理也是一样的,不过这个比较贴近实战,就是加载一张webp图片,如果可以加载出来,那么就是支持webp,否则就是不支持。如果支持webp,那么给html加一个class 叫 webps。
3、如何应用到项目中?(这里只是介绍比较傻瓜式的方法)
假设我们用的是上面提到的第三种方法来检测浏览器是否支持webp格式,我们可以这样做。
在页面加载css之前,加载检测是否支持webp的js。如果支持,则html节点上里面有一名为webps的class。
背景图的话,我们就用写两套。一套是没有用webp的css,一套是用了webp图片的背景图。
比如:
.btn{ background-image: url('../images/btn.jpg'); } .webps .btn{ background-image: url('../images/btn.webp'); }
使用less或者sass可以很方便的处理这两套css.
/**sass**/ @mixin bg($url) { background-image: url($url); @at-root(with: all) .webps & { background-image: url($url + '.webp'); } }
/**less**/ .mixin(@url) { background-image: url(@url); .webps & { background-image: url('@{url}.webp'); } }
如果是img图片,那么就js判断是否有webps的class名。如果有,img的路劲为webp的路径,否则就是普通图片的路径。
下面是谷歌情况下加载的图片路劲。

火狐浏览器图片下图片路径

当然,我这种方法是傻瓜式的,因为是webp的牛刀小试嘛,刚好手上有一个活动页,只有几张图片,刚好可以拿来练手。
至于webp的其他用法,下次用到再做更深入的总结


