【原】web移动端常用知识点笔记
摘要:因为平时搞移动端的比例多一点,做个小小的总结。虽然网上很多这方面的总结,不过还是想自己也总结一下,适合自己的才是最好的。这样也方便以后自己的查阅
viewport模板——通用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 --> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <!-- 当网站添加到主屏幕快速启动方式,可隐藏地址栏,仅针对ios的safari ios7.0版本以后,safari上已看不到效 --> <meta content="yes" name="apple-mobile-web-app-capable"> <!-- 将网站添加到主屏幕快速启动方式,仅针对ios的safari顶端状态条的样式 可选default、black、black-translucent--> <meta content="black" name="apple-mobile-web-app-status-bar-style"> <!-- 忽略将页面中的数字识别为电话号码 --> <meta content="telephone=no" name="format-detection"> <!-- 忽略Android平台中对邮箱地址的识别 --> <meta content="email=no" name="format-detection"> <title>标题</title> <link rel="stylesheet" href="style.css"> </head> <body> 内容 </body> </html>
移动端字体font-family
body {font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;}
css3多文本换行,最后省略为 ...

p {
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
解决ios下输入框为fixed的乱位
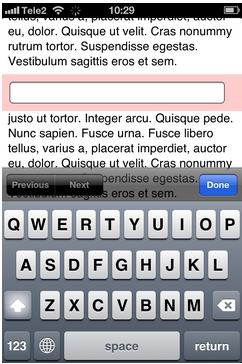
在ios里面,当一个文本框的样式为fixed时候,如果这个文本框获得焦点,它的位置就会乱掉,由于ios里面做了自适应居中,这个fixed的文本框会跑到页面中间。类似:
 (请原谅盗图,我错了)
(请原谅盗图,我错了)
解决办法有如下两个:
1、可以在文本框获得焦点的时候将fixed改为absolute,失去焦点时在改回fixed,但是这样会让屏幕有上下滑动的体验不太好。
.fixfixed {
position:absolute;
}
$(document)
.on('focus', 'input', function(e) {
$(this).addClass('fixfixed');
})
.on('blur', 'input', function(e) {
$(this).removeClass('fixfixed');
})
2、还有一种就是用一个假的fixed的文本框放在页面顶部,一个absolute的文本框隐藏在页面顶部,当fixed的文本框获得焦点时候将其隐藏,然后显示absolute的文本框,当失去焦点时,在把absolute的文本框隐藏,fixed的文本框显示。
.fixfixed { position:absolute; } $(document) .on('focus', 'input', function(e) { $absolute..show(); $(this).hide(); }) .on('blur', 'input', function(e) { $fixed..show(); $(this).hide(); });
快速回弹滚动
在有滚动的地方加上下面这段css,滑动起来就会特别的顺畅。而不会出现那种一卡一卡的现象。主要还是针对ios机,个人觉得这个很实用
.div {
overflow: auto;
-webkit-overflow-scrolling: touch;
}
ios和android局部滚动时隐藏原生滚动条
.ennobleList::-webkit-scrollbar {
opacity: 0;
}
.ennobleList::-webkit-scrollbar:horizontal {
opacity: 0;
}
禁止ios&android长按时下载图片
.css{-webkit-touch-callout: none}
禁止ios和android用户选中文字
.css{-webkit-user-select:none}
使用弹性盒子box布局
//css
.box {
display: box;
display: -webkit-box;
-webkit-box-align: center; // 设置里面的元素垂直居中
-webkit-box-pack: center; // 设置水平居中
width: 200px;
height: 30px;
}
.box .box_flex1{
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
background: blue;
}
.box .box_flex2 {
box-flex: 2;
-webkit-box-flex: 2;
-moz-box-flex:2;
background: red;
}
.box .box_flex3 {
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
background: green;
}
//html
<ul class="box">
<li class="box_flex1">1</li>
<li class="box_flex2">2</li>
<li class="box_flex3">3</li>
</ul>
自适应布局模式
为了适应不同分辨率的手机,我们不建议把宽度写死。而是采用自适应的布局。可以看看我的这篇博文
http://www.cnblogs.com/xianyulaodi/p/5533201.html
禁用 ios用户点击链接时,会出现一个半透明灰色遮罩
a,button,input,textarea{-webkit-tap-highlight-color: rgba(0,0,0,0;)}
background-image和image的加载区别
在网页加载的过程中,以css背景图存在的图片background-image会等到结构加载完成(网页的内容全部显示以后)才开始加载,
而html中的标签img是网页结构(内容)的一部分会在加载结构的过程中加载,换句话讲,网页会先加载标签img的内容,再加载背景图片background-image,
如果你用引入了一个很大的图片,那么在这个图片下载完成之前,img后的内容都不会显示。而如果用css来引入同样的图片,网页结构和内容加载完成之后,
才开始加载背景图片,不会影响你浏览网页内容。
伪元素改变number类型input框的默认样式
input[type=number]::-webkit-textfield-decoration-container { background-color: transparent; } input[type=number]::-webkit-inner-spin-button { -webkit-appearance: none; } input[type=number]::-webkit-outer-spin-button { -webkit-appearance: none; }
改变placeholder的颜色值
input::-webkit-input-placeholder{color:#AAAAAA;}
input:focus::-webkit-input-placeholder{color:#EEEEEE;}
旋转事件和样式:
可以参考这篇文章 :http://www.cnblogs.com/xianyulaodi/p/5533185.html
打电话和发短信:
打电话://注意号码,不要乱搞
<a href="tel:110">打电话给:110</a>
发短信:
<a href="sms:110">发短信给: 110</a>
transition闪屏
在 Chrome and Safari中,修复使用CSS transforms 或者 animations时可能会有页面闪烁的效果
下面的代码可以修复此情况:
.cube {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
/* Other transform properties here */
}
在webkit内核的浏览器中,可用下面的方法
.cube {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
/* Other transform properties here */
}
长时间按住页面出现闪退
element {
-webkit-touch-callout: none;
}
IOS键盘字母输入,默认首字母大写
<input type="text" autocapitalize="off" />
移动端点透问题
这个问题比较经典,小小总结
情景再现:
<div id="mask">点击测试</div> <a href="#">www.baidu.com</a>
div是绝对定位的遮罩层,并且z-index比a要高,a是一个链接,跳转到百度。我们给div绑定一个tap事件
$('#mask').on('tap',function(){
$('#mask').hide();
});
按照我们预想,遮罩层div消失了。但是当我们在a标签上点击遮罩层时,a链接被触发,跳转了。也就是出现我们所说的点透事件。
出现原因:
事件的触发顺序:touchstart >touchmove>touchend >click
也就是说,touchstart 早于 touchend 早于click。click在移动端有300ms延迟,,当我们tap触发之后遮罩层隐藏, 此时 click还没有触发,300ms之后由于遮罩层隐藏,我们的click触发到了下面的a链接上,因而发生点透事件。
解决方法:
(1)尽量都使用touch事件来替换click事件。例如用touchend事件(推荐)。
(2)使用fastclick,https://github.com/ftlabs/fastclick
(3)用preventDefault阻止a标签的click
(4)实在不行就换成click事件
使用touchend事件解决方法,如下:
$("#mask").on("touchend", function (e) {
e.preventDefault();
});
角标的实现:
 类似于这种效果
类似于这种效果
下面是兼容安卓和ios的写法
<p class="rongqi"> <span class="wenan">跟团游</span> <span class="script"></span> </p> /**css**/ .rongqi {//容器 height: 15px; overflow: hidden;//设置超出隐藏 position: absolute; top: 0; left: 0; } .wenan{//文案 float: left; position: relative; //设置相对定位 z-index: 3; //设置层级不被三角形挡住 height: 15px; padding-left: 4px; line-height: 16px; color: #fff; font-size: 10px; } .script { width: 0; height: 0; border-right: 20px solid transparent; border-top: 30px solid #c59c53; //这里的30px实际上远远超出容器的高度 float: right; //就是为了高度超出被挡住做出梯形的效果,兼容各种机型 margin-left: -9px; }
图文标题
 这种写法比较好的及时应用伪类的形式:css代码如下:
这种写法比较好的及时应用伪类的形式:css代码如下:
p{ height:44px; line-height:45px; padding-left:40px; } p::before{ content: ''; display: inline-block; background: url("../img/xxx.png") center center no-repeat; background-size: contain; //这里把背景图片尺寸设置成contain,不需要考虑图片拉伸的问题 width: 14px; height: 18px; margin: 0 5px -4px 0; } 当然,这里用定位也是可以的
还有类似于这种的布局:

可以用以下的方式,当然其他的方式也是可以滴:
/*html*/ <li class="ent-li"> <img class="ent-img" src="img/1.png"> <div class="left">主题门票</div> <div class="right">10</div> </li> /**css**/ .ent-li { margin-left: 45px; height: 44px; display: -webkit-box; //box布局并做好兼容 display: box; position: relative; } .ent-li .left { -webkit-box-flex: 1; //box-flex:1控制宽度自适应 box-flex: 1; text-align: left; line-height: 45px; font-size: 16px; color: #333; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .ent-li .right { //右侧啥都不用管 text-align: right; line-height: 45px; font-size: 12px; color: #999; padding-left: 10px; }
虽然网上很多这方面的总结,不过这套总结是适合我自己的。方便以后自己查阅
未完待续,持续更新.....


