FPGA实现图像灰度转换(1):RGB分量转Gray
Gray灰度图像:即我们常说的黑白图像,由黑到白的灰阶为 0- 255(8bit)。
本博客整理一下 RGB 分量实现 Gray 灰度效果的实验,这个实验非常的简单,简单到看到代码就感觉非常无语......
一、RGB分量转Gray灰度的原理
RGB格式即一个像素由R、G、B三基色构成,例如 RGB565 格式的像素排列为R[4:0]、G[5:0]、B[4:0],RGB三个分量的数值不同,最后合成的像素颜色则不同。
RGB分量转Gray灰度即只挑取 R 或 G 或 B 的 1 个分量,剩下的 2 个分量丢弃,其位置由挑取的分量来替代。
二、MATLAB
此次实验选择了一张 RGB 分量明显的图片,先从 MATLAB 软件中查看效果如何。代码如下所示:
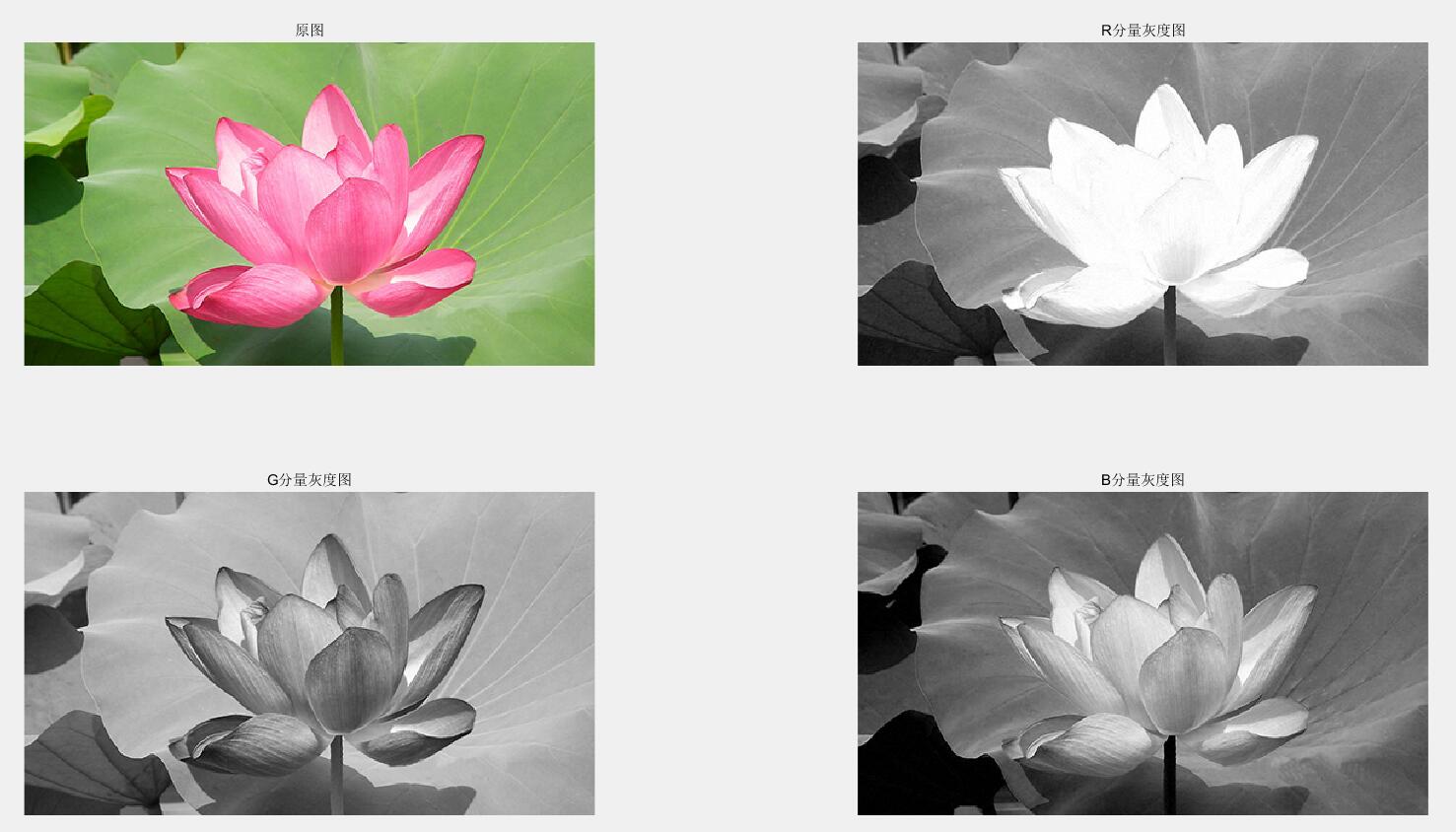
clc; clear all; RGB = imread('flower.bmp'); %读取图像 R_gray = RGB(:,:,1); %提取R分量后的灰度图 G_gray = RGB(:,:,2); %提取G分量后的灰度图 B_gray = RGB(:,:,3); %提取B分量后的灰度图 subplot(2,2,1);imshow(RGB); title('原图'); subplot(2,2,2);imshow(R_gray);title('R分量灰度图'); subplot(2,2,3);imshow(G_gray);title('G分量灰度图'); subplot(2,2,4);imshow(B_gray);title('B分量灰度图');
运行效果如下所示:

可以看出虽然都是灰度图,但不同分量获得的效果是不同的。
三、FPGA中的实现
1、模块划分
本实验基于串口传输,在前面的博客中整理过。
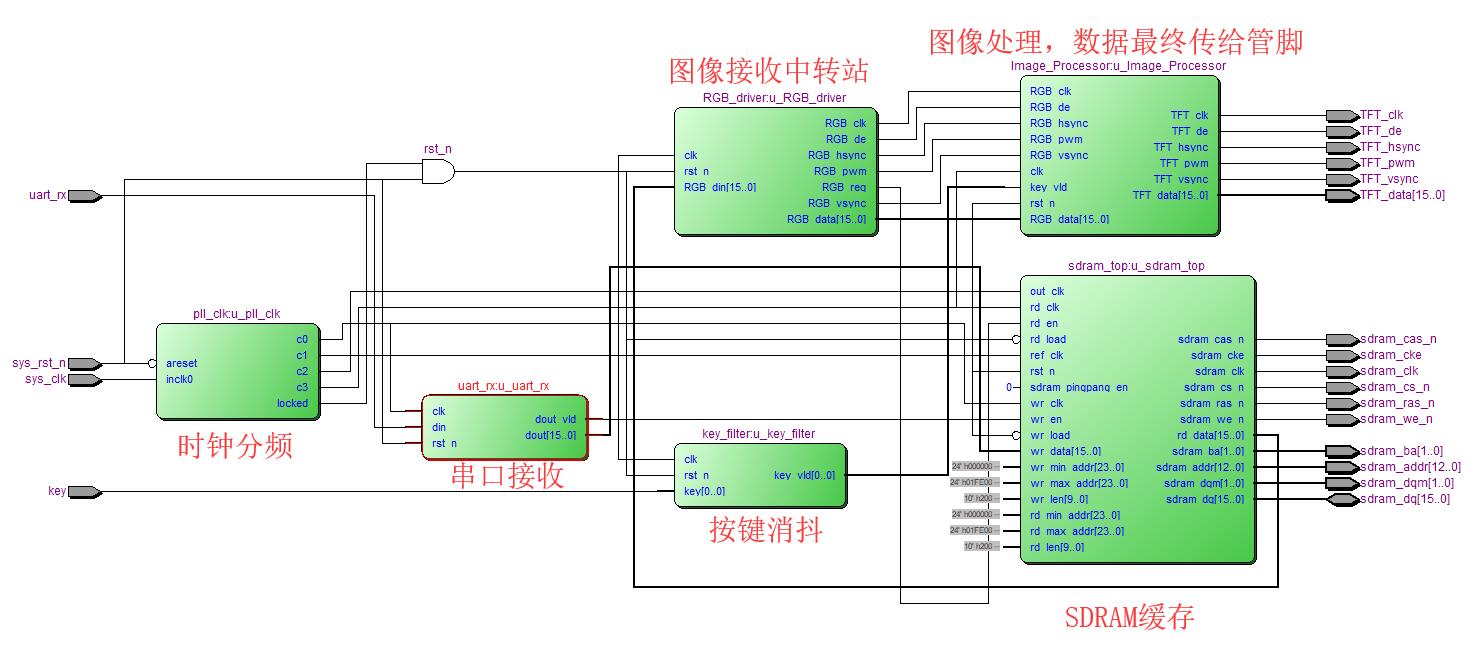
图像处理的模块添加在哪里好呢?一开始我是添加到串口模块到 SDRAM 缓存模块之间的,但是因为这次实验是基于图片的,加在这个位置后 SDRAM 里缓存的是一张处理之后的图片,如果要进行效果切换则必须重新编译下载工程,串口再重新发送图片数据,非常的麻烦。经过思考,我决定不动SDRAM之前的模块,让SDRAM缓存原图,再把图像处理模块添加在 TFT 控制器模块之后,并且引入按键,通过按键切换显示效果。这样原先的TFT控制器模块就相当于一个中转站,图像真正的传输到管脚是在图像处理之后。因此我将 TFT 控制器模块的名字由 TFT_driver 变为 RGB_driver,这样后面的模块的命名方便些,顶层的信号名也不用改太多。而图像处理模块则命名为 Image_Processor,专门进行各种图像处理,最终的信号连接到 FPGA 的 TFT屏管脚。本工程的框架图如下所示:

Image_Processor 模块内部的模块如图所示:

这篇博客实际算是图像处理的第一篇博客,之前的都是预备知识,所以展示的内容全一点,后续的图像处理工程也都是基于此架构实现,不会再详细说明。
2、RGB分量转Gray灰度的 Verilog 实现
过于简单,所以直接贴代码吧。
1 //************************************************************************** 2 // *** 名称 : RGB_Gray.v 3 // *** 作者 : xianyu_FPGA 4 // *** 博客 : https://www.cnblogs.com/xianyufpga/ 5 // *** 日期 : 2020年3月 6 // *** 描述 : RGB分量转Gray灰度图 7 //************************************************************************** 8 9 module RGB_Gray 10 //========================< 端口 >========================================== 11 ( 12 input wire [15:0] RGB_data , //原始图像数据 13 output wire [15:0] red , //R分量灰度图 14 output wire [15:0] green , //G分量灰度图 15 output wire [15:0] blue //B分量灰度图 16 ); 17 //========================================================================== 18 //== 代码 19 //========================================================================== 20 assign red = {RGB_data[15:11],RGB_data[15:11],1'b0,RGB_data[15:11]}; 21 assign green = {RGB_data[10:6],RGB_data[10:5],RGB_data[10:6]}; 22 assign blue = {RGB_data[4:0],RGB_data[4:0],1'b0,RGB_data[4:0]}; 23 24 25 26 endmodule
上面说过,这个图像处理非常简单,看到代码就觉得非常无语......连时钟和复位都没有用到,如果不是为了实现按键切换的效果,其实可以直接在顶层assign一下就行了。但是本次实验是后续一系列实验的开篇之作,所以模块什么的都尽可能划科学点,后面就省事了。
四、上板验证
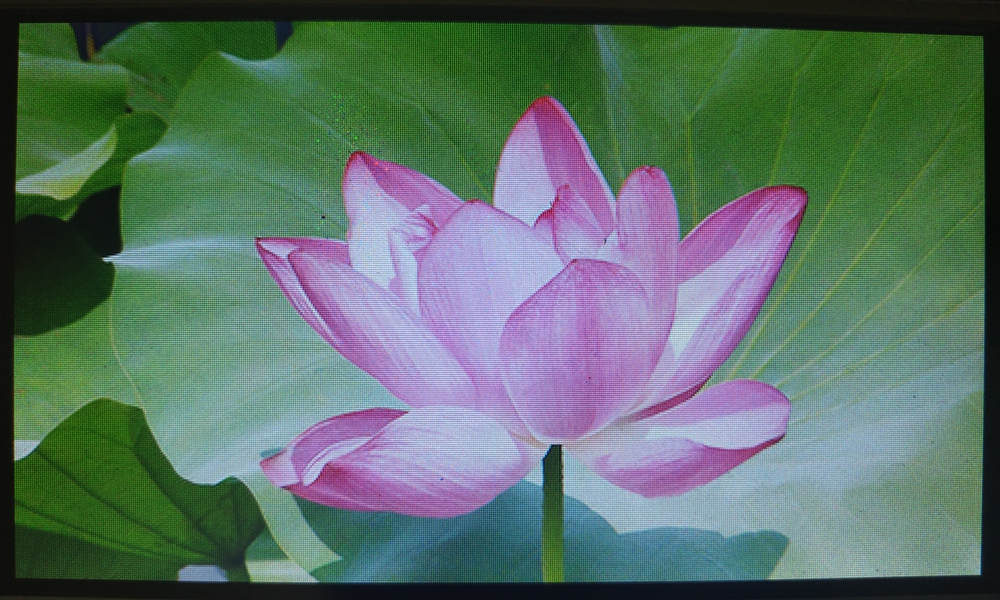
原图:

R分量灰度图:

G分量灰度图:

B分量灰度图:

实验效果和 MATLAB 中呈现的一样,此次实验成功。
实验可以通过按键模块 key_select 切换显示效果,切换顺序为:原图、R分量灰度图、G分量灰度图、B分量灰度图。视频演示如下:
参考资料:
[1]小梅哥FPGA图像处理教程
[2]OpenS Lee:FPGA开源工作室(公众号)


