在 HTML DOM (文档对象模型)中,每个部分都是节点。
节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点。
文档是一个 文档节点 。
所有的HTML元素都是 元素节点
所有 HTML 属性都是 属性节点
文本插入到 HTML 元素是 文本节点
注释是 注释节点。
最基本的节点类型是Node类型,其他所有类型都继承自Node,DOM操作往往是js中开销最大的部分,因而NodeList导致的问题最多。要注意:NodeList是‘动态的’,也就是说,每次访问NodeList对象,都会运行一次查询,虽然这样增加了开销,但可以保证我们新添加的节点都能在NodeList中访问的到。
所有的元素节点都有共用的属性和方法,让我们来详细看一看:
先来看较为常用的 通用 属性
1 element.id 设置或返回元素的 id。
2 element.innerHTML 设置或者返回元素的内容,可包含节点中的子标签以及内容
3 element.innerText 设置或者返回元素的内容,不包含节点中的子标签以及内容
4 element.className 设置或者 返回元素的类名
5 element.nodeName 返回该节点的大写字母标签名
6 element.nodeType 返回该结点的节点类型,1表示元素节点 2表示属性节点……
7 element.nodeValue 返回该节点的value值,元素节点的该值为null
8 element.childNodes 返回元素的子节点的nodeslist对象,nodelist类似于数组,有length属性,可以使用方括号 [index] 访问指定索引的值(也可 以使用item(index)方法)。但nodelist并不是数组。
9 element.firstChild/element.lastChild 返回元素的第一个/最后一个子节点(包含注释节点和文本节点)
10 element.parentNode 返回该结点的父节点
11 element.previousSibling 返回与当前节点同级的上一个节点(包含注释节点和文本节点)
12 element.nextSibling 返回与当前节点同级的下一个节点(包含注释节点和文本节点)
13 element.chileElementCount : 返回子元素(不包括文本节点以及注释节点)的个数
14 element.firstElementChild /lastElementChild 返回第一个/最后一个子元素(不包括文本节点以及注释节点)
15 element.previousElementSibling/nextElementSibling 返回前一个/后一个兄弟元素(不包括文本节点以及注释节点)
16 element.clientHeight/clientWidth 返回内容的可视高度/宽度(不包括边框,边距或滚动条)
17 element.offsetHeight/offsetWidth /offsetLeft/offsetTop 返回元素的高度/宽度/相对于父元素的左偏移/右偏移(包括边框和填充,不包括边距)
18 element.scrollHeight/scrollWidth/scrollLeft/scrollTop返回整个元素的高度(包括带滚动条的隐蔽的地方)/宽度/返回当前视图中的实际元素的左边缘和左边缘之间的距离/上边缘的距离
19 element.style 设置或返回元素的样式属性,。示例:element.style.backgroundColor 注意,与CSS不同,style的属性要去掉横杠,第二个单词 首字母要大写
20 element.tagName 返回元素的标签名(大写)

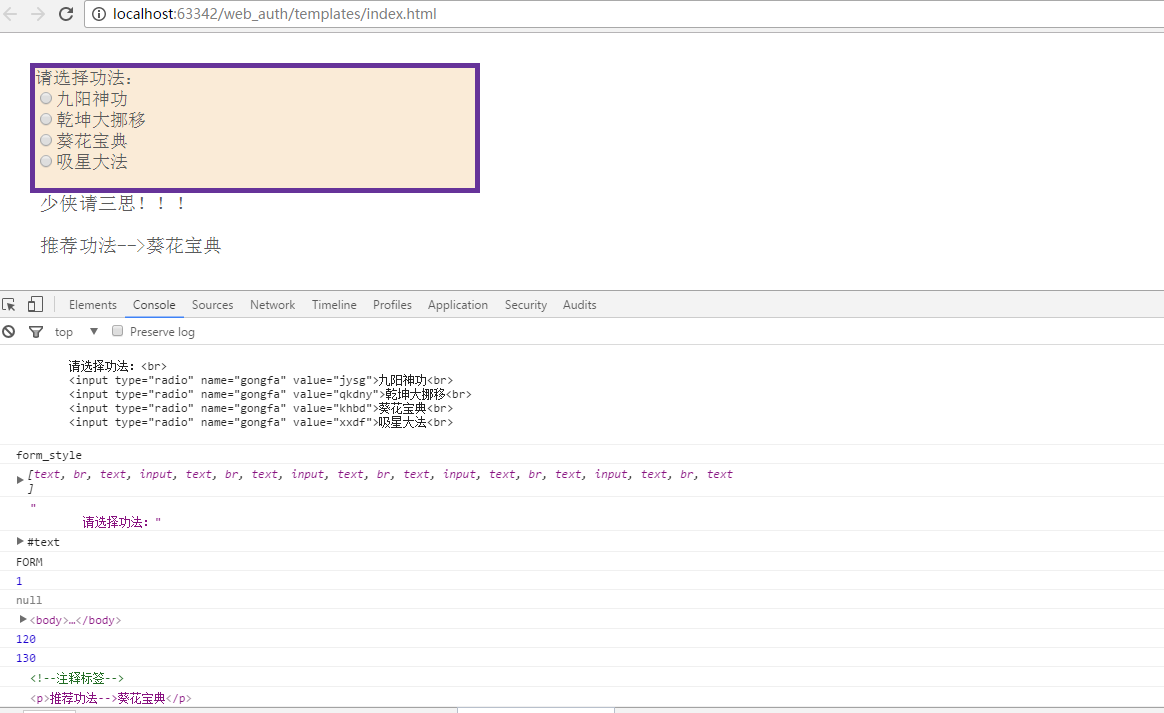
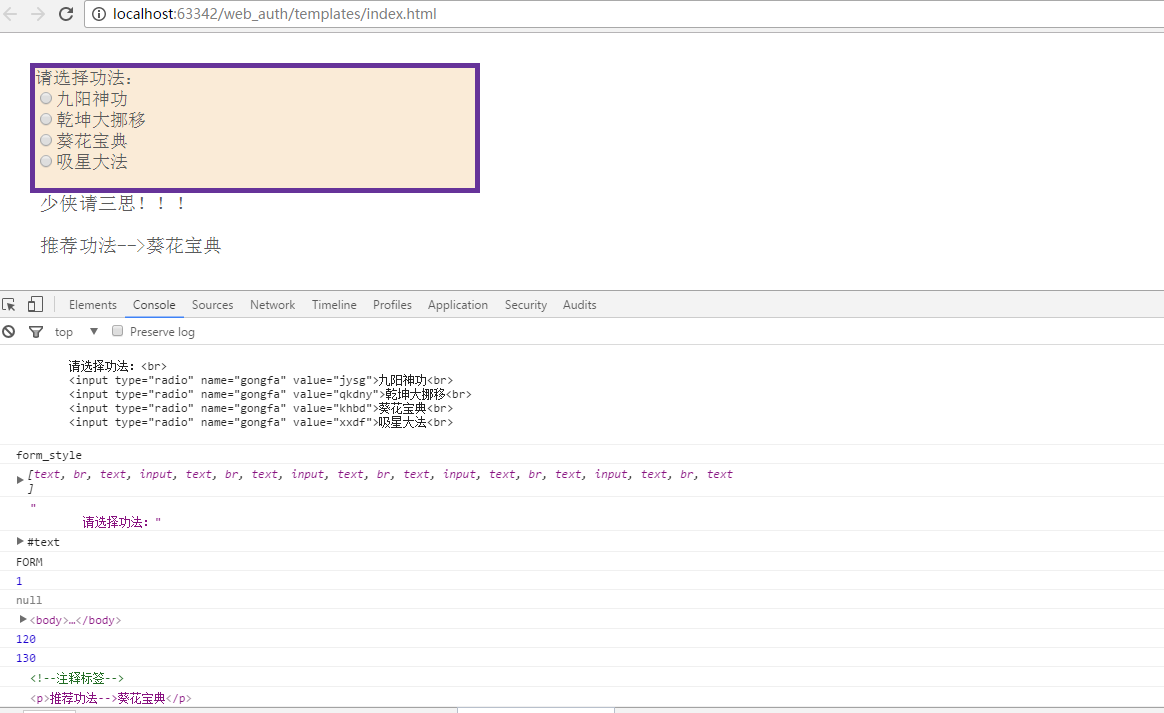
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .form_style{ color: #5b5b5b; font-size: large; border: 5px solid rebeccapurple; background-color: antiquewhite; width: 440px; height: 120px; position: relative; left: 20px; top:20px; margin:10px; } p { color: #5b5b5b; font-size: larger; text-indent: 40px; } </style> </head> <body> <form id='first_form' class="form_style" name="cangjingge" > 请选择功法:<br/> <input type="radio" name="gongfa" value="jysg">九阳神功<br/> <input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/> <input type="radio" name="gongfa" value="khbd">葵花宝典<br/> <input type="radio" name="gongfa" value="xxdf">吸星大法<br/> </form> <p>少侠请三思!!!</p><!--注释标签--> <p>推荐功法-->葵花宝典</p> <script> //js演示代码请添加至此 var a=document.getElementById('first_form'), b = document.getElementsByTagName('p')[0]; console.log(a.id); console.log(a.innerHTML); console.log(a.className); console.log(a.childNodes); console.log(a.firstChild); console.log(a.lastChild); console.log(a.nodeName); console.log(a.nodeType); console.log(a.nodeValue); console.log(a.parentNode); console.log(a.clientHeight); console.log(a.offsetHeight); console.log(b.nextSibling); console.log(b.nextElementSibling); </script> </body> </html>
浏览器显示结果:

还有某些专属属性
专属属性指那些专属于某种标签的属性。比如 <a> 标签,有href和target属性。<img> 有src属性; <form>有entype以及action属性……
a_element.href 返回当前节点指向的超链接
再来看看较为常用的通用方法:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .form_style{ color: #5b5b5b; font-size: large; } p { color: #5b5b5b; font-size: larger; } </style> </head> <body> <form id='first_form' class="form_style" name="cangjingge" > 请选择功法:<br/> <input type="radio" name="gongfa" value="jysg">九阳神功<br/> <input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/> <input type="radio" name="gongfa" value="khbd">葵花宝典<br/> <input type="radio" name="gongfa" value="xxdf">吸星大法<br/> </form> <p>少侠请三思!!!</p> <script> //js演示代码请添加至此 </script> </body> </html>
(以下所有js演示代码都是以本文档中的 示例html代码 为实验对象)
1 element.appendChild(nodeName) 向元素添加新的子节点,作为最后一个子节点,并返回该子节点。如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。
js演示代码:
var a=document.getElementById('first_form'); var textnode=document.createTextNode("慎重选择"); a.appendChild(textnode)
2 element.getAttribute(para) 返回元素节点的指定属性值。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.getAttribute('name')) //控制台输出name的值
3 element.getAttributeNode(para) 返回指定的属性节点。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.getAttributeNode('name')) //控制台输出name属性节点
4 element.getElementsByTagName(para) 返回拥有指定标签名的所有子元素的集合。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.getElementsByTagName('input')) //控制台输出
5 element.hasAttribute(para) 如果元素拥有指定属性,则返回true,否则返回 false。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.hasAttribute('name')) //控制台输出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子节点之前插入新节点。
js演示代码:
var a=document.getElementById('first_form'); var inputList=document.getElementsByTagName('input'); var newNode=document.createElement('input'); var newNode2=document.createTextNode('天马流星拳'); var br=document.createElement('br'); newNode.type='radio'; newNode.name='gongfa'; newNode.value='tmlxq'; a.insertBefore(newNode,inputList[2]); a.insertBefore(newNode2,inputList[3]); a.insertBefore(br,inputList[3]);
7 element.removeAttribute() 从元素中移除指定属性。
js示例代码:
var a=document.getElementById('first_form'); a.removeAttribute('name'); console.log(a.hasAttribute('name'))
8 element.removeChild() 从元素中移除子节点。移除的节点虽然不在文档树中了,但其实还在内存中,可以随时被引用。
js示例代码:
var a=document.getElementById('first_form'); a.removeChild(a.childNodes[3]);
9 element.replaceChild(newNode,replaceNode) 把指定节点替换为新节点。
10 element.setAttribute(attrName,attrValue) 把指定属性设置或更改为指定值。
js示例代码:
var a=document.getElementById('first_form'); a.setAttribute('name','shaolinsi'); console.log(a.name)
11 element.setAttributeNode() 修改指定属性节点
js示例代码:
var a=document.getElementById('first_form'); var attr = document.createAttribute('id'); attr.value='the_first'; a.setAttributeNode(attr);
console.log(a.id)
12 nodelist.item() 返回 NodeList 中位于指定下标的节点。
js示例代码:
var a=document.getElementsByTagName('input') console.log(a.item(2))
其他:
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
属性
1 document.anchors 返回对文档中所有 Anchor 对象的引用。还有document.links/document.forms/document.images等
2 document.URL 返回当前文档的url
3 document.title 返回当前文档的标题
4 document.body 返回body元素节点
方法
1 document.close() 关闭用 document.open() 方法打开的输出流,并显示选定的数据。

<!DOCTYPE html> <html> <head> <script> function createDoc() { var w=window.open(); w.document.open(); w.document.write("<h1>Hello World!</h1>"); w.document.close(); } </script> </head> <body> <input type="button" value="New document in a new window" onclick="createDoc()"> </body> </html>
2 document.createElement() 创建元素节点。

<!DOCTYPE html> <html lang="en"> <!DOCTYPE html> <head> </head> <body> <p>hello world</p> <script> var a = document.createElement('hr'); document.body.appendChild(a) </script> </body> </html>
3 document.createAttribute() 创建属性节点。

<!DOCTYPE html> <html> <body> <p id="demo">Click the button to make a BUTTON element.</p> <button onclick="myFunction()">Try it</button> <script> function myFunction() { var btn=document.createElement("BUTTON"); document.body.appendChild(btn); }; </script> </body> </html>
4 document.createTextNode() 创建文本节点。

<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<head>
</head>
<body>
<p>hello world</p>
<script>
var a = document.createTextNode('hahahah');
document.body.appendChild(a)
</script>
</body>
</html>
5 document. getElementsByClassName() 返回文档中所有指定类名的元素集合,作为 NodeList 对象集合。所谓NodeList对象集合,是一个类似于数组的数据格式,仅仅提供了length属性,像数组中的push pop方法等都未提供。
6 document.getElementById() 返回对拥有指定 id 的第一个对象的引用。
7 document.getElementsByName() 返回带有指定名称的对象集合。
8 document.getElementsByTagName() 返回带有指定标签名的对象集合。
9 document.write() 向文档写 HTML 表达式 或 JavaScript 代码。注意:当html文档加载完后再使用write方法,会导致write内容覆盖掉原本的html文档。

<!DOCTYPE html>
<html lang="en">
<!DOCTYPE html>
<head>
</head>
<body>
<p>hello world</p>
<script>
document.write('hahahh')
</script>
</body>
</html>
在 HTML DOM (文档对象模型)中,每个部分都是节点。
节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点。
文档是一个 文档节点 。
所有的HTML元素都是 元素节点
所有 HTML 属性都是 属性节点
文本插入到 HTML 元素是 文本节点
注释是 注释节点。
最基本的节点类型是Node类型,其他所有类型都继承自Node,DOM操作往往是js中开销最大的部分,因而NodeList导致的问题最多。要注意:NodeList是‘动态的’,也就是说,每次访问NodeList对象,都会运行一次查询,虽然这样增加了开销,但可以保证我们新添加的节点都能在NodeList中访问的到。
所有的元素节点都有共用的属性和方法,让我们来详细看一看:
先来看较为常用的 通用 属性
1 element.id 设置或返回元素的 id。
2 element.innerHTML 设置或者返回元素的内容,可包含节点中的子标签以及内容
3 element.innerText 设置或者返回元素的内容,不包含节点中的子标签以及内容
4 element.className 设置或者 返回元素的类名
5 element.nodeName 返回该节点的大写字母标签名
6 element.nodeType 返回该结点的节点类型,1表示元素节点 2表示属性节点……
7 element.nodeValue 返回该节点的value值,元素节点的该值为null
8 element.childNodes 返回元素的子节点的nodeslist对象,nodelist类似于数组,有length属性,可以使用方括号 [index] 访问指定索引的值(也可 以使用item(index)方法)。但nodelist并不是数组。
9 element.firstChild/element.lastChild 返回元素的第一个/最后一个子节点(包含注释节点和文本节点)
10 element.parentNode 返回该结点的父节点
11 element.previousSibling 返回与当前节点同级的上一个节点(包含注释节点和文本节点)
12 element.nextSibling 返回与当前节点同级的下一个节点(包含注释节点和文本节点)
13 element.chileElementCount : 返回子元素(不包括文本节点以及注释节点)的个数
14 element.firstElementChild /lastElementChild 返回第一个/最后一个子元素(不包括文本节点以及注释节点)
15 element.previousElementSibling/nextElementSibling 返回前一个/后一个兄弟元素(不包括文本节点以及注释节点)
16 element.clientHeight/clientWidth 返回内容的可视高度/宽度(不包括边框,边距或滚动条)
17 element.offsetHeight/offsetWidth /offsetLeft/offsetTop 返回元素的高度/宽度/相对于父元素的左偏移/右偏移(包括边框和填充,不包括边距)
18 element.scrollHeight/scrollWidth/scrollLeft/scrollTop返回整个元素的高度(包括带滚动条的隐蔽的地方)/宽度/返回当前视图中的实际元素的左边缘和左边缘之间的距离/上边缘的距离
19 element.style 设置或返回元素的样式属性,。示例:element.style.backgroundColor 注意,与CSS不同,style的属性要去掉横杠,第二个单词 首字母要大写
20 element.tagName 返回元素的标签名(大写)
 html代码
html代码浏览器显示结果:

还有某些专属属性
专属属性指那些专属于某种标签的属性。比如 <a> 标签,有href和target属性。<img> 有src属性; <form>有entype以及action属性……
a_element.href 返回当前节点指向的超链接
再来看看较为常用的通用方法:
 示例html代码
示例html代码(以下所有js演示代码都是以本文档中的 示例html代码 为实验对象)
1 element.appendChild(nodeName) 向元素添加新的子节点,作为最后一个子节点,并返回该子节点。如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。
js演示代码:
var a=document.getElementById('first_form'); var textnode=document.createTextNode("慎重选择"); a.appendChild(textnode)
2 element.getAttribute(para) 返回元素节点的指定属性值。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.getAttribute('name')) //控制台输出name的值
3 element.getAttributeNode(para) 返回指定的属性节点。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.getAttributeNode('name')) //控制台输出name属性节点
4 element.getElementsByTagName(para) 返回拥有指定标签名的所有子元素的集合。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.getElementsByTagName('input')) //控制台输出
5 element.hasAttribute(para) 如果元素拥有指定属性,则返回true,否则返回 false。
js演示代码:
var a=document.getElementById('first_form'); console.log(a.hasAttribute('name')) //控制台输出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子节点之前插入新节点。
js演示代码:
var a=document.getElementById('first_form'); var inputList=document.getElementsByTagName('input'); var newNode=document.createElement('input'); var newNode2=document.createTextNode('天马流星拳'); var br=document.createElement('br'); newNode.type='radio'; newNode.name='gongfa'; newNode.value='tmlxq'; a.insertBefore(newNode,inputList[2]); a.insertBefore(newNode2,inputList[3]); a.insertBefore(br,inputList[3]);
7 element.removeAttribute() 从元素中移除指定属性。
js示例代码:
var a=document.getElementById('first_form'); a.removeAttribute('name'); console.log(a.hasAttribute('name'))
8 element.removeChild() 从元素中移除子节点。移除的节点虽然不在文档树中了,但其实还在内存中,可以随时被引用。
js示例代码:
var a=document.getElementById('first_form'); a.removeChild(a.childNodes[3]);
9 element.replaceChild(newNode,replaceNode) 把指定节点替换为新节点。
10 element.setAttribute(attrName,attrValue) 把指定属性设置或更改为指定值。
js示例代码:
var a=document.getElementById('first_form'); a.setAttribute('name','shaolinsi'); console.log(a.name)
11 element.setAttributeNode() 修改指定属性节点
js示例代码:
var a=document.getElementById('first_form'); var attr = document.createAttribute('id'); attr.value='the_first'; a.setAttributeNode(attr);
console.log(a.id)
12 nodelist.item() 返回 NodeList 中位于指定下标的节点。
js示例代码:
var a=document.getElementsByTagName('input') console.log(a.item(2))




 浙公网安备 33010602011771号
浙公网安备 33010602011771号