ch 与等宽字体
难题
有的时候,特别想通过字符来判断元素的长度,比如:
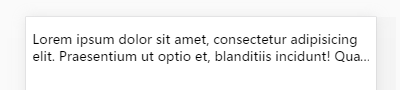
- 多行文本溢出时,文字变省略号
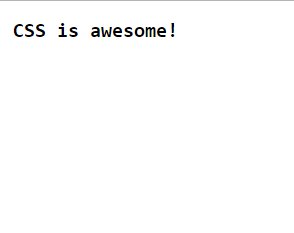
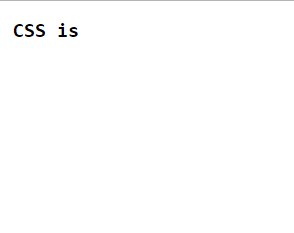
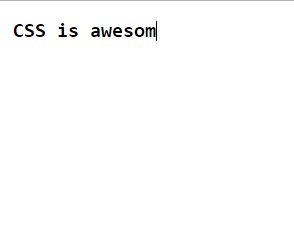
- 文字一个个的显示
效果分别如下:


第一种情况下,如果可以通过字符的数量判断长度是否溢出,从而把最后几个字符替换成省略号,那就没问题,然而通常情况下,i和M占的宽度明显是不一样的,即使一样,也不知道它的宽度具体是多少。
第二种情况,也是需要一个一个字符的出现,所以遮罩的长度每次需要减少一个字符的长度,这也要求每个字符是一样长的,且必须需要知道每个字符的宽度。
方案
不同字符的宽度可以通过等宽字体来设置,通常的字体,i和M的宽度不一样,但是在等宽字体下,就是一样的,这个不难。
幸运的是,CSS Values and Units Module Level 3 增加了一个新单位ch,
Equal to the used advance measure of the "0" (ZERO, U+0030) glyph found in the font used to render it. (The advance measure of a glyph is its advance width or height, whichever is in the inline axis of the element.)
它指定字符0的宽度,乍看没什么用,但是和等宽字体连起来下面的逻辑:
- 0的宽度是 1ch ,每个字符一样宽 => n 个字符就是 nch
常见的等宽字体有:
font-family: Consolas, Monaco, monospace;
上述截图所在项目请戳我的CSS仓库
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues



