vscode 中使用 csscomb
我看中 csscomb 主要是用来给 css 属性排序用的,当然他也有格式化的作用;
1、安装不必说,但是装了之后,默认似乎没用;
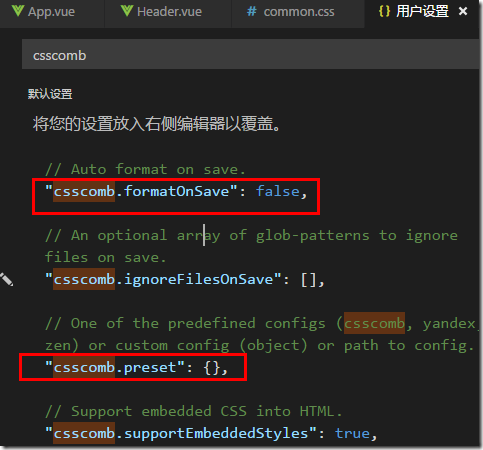
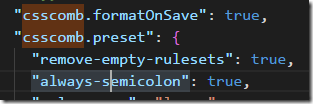
2、点开 文件-首选项,搜下 csscomb 就知道了:
3、第一个改成 true,不必说,第二个有点懵,最后查了下,配置好了之后,是这样的:
注意,"csscomb.preset": {} 的配置分为两部分,其他属性 和 “sort-order”,那么这两部分配置项从哪里来呢?
第一部分:
进这里,选择完所有选项,会生成第一部分的配置项
第二部分:
这部分就是排序规则,官网提供了三种排法:
https://github.com/csscomb/csscomb.js/tree/master/config
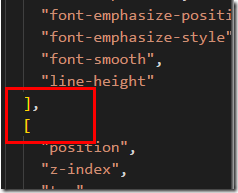
大家选一个就好,注意,你看我这里前后有数组分块了,这是用来干嘛的呢?
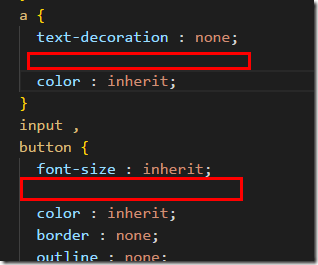
表示,上下两块不是一类,这样的话,排序的时候,会在不是一类的地方,多个空行,你看:
当然,有一种排法里是不分块的,这样就不会出现上面这种情况,大家看情况选择吧。
参考:
VScode csscomb怎么配置和使用?
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues