vue-cli 项目打包异常汇总
1、打包路径错误
npm run build
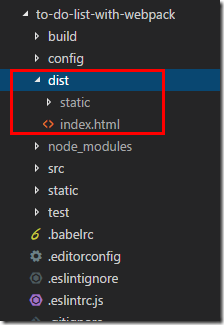
之后,会发现项目目录下多了
通过 localhost 运行 index.html 会发现空白,仔细一看,是因为引用的资源位置问题
明显这个地方应该是 ./static/js 开头,必应一下,需要修改配置文件:
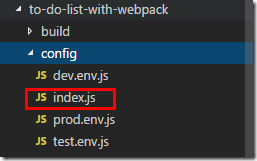
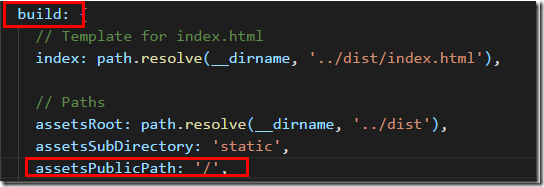
找到:
改成 ‘./’ 就可以了,因为默认的用的根路径,我们需要的是相对路径
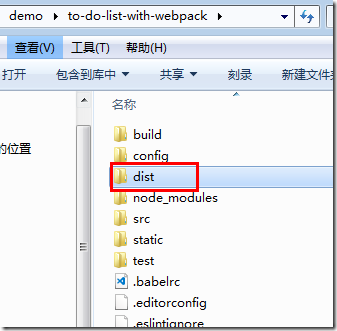
2、git commit 自动忽略打包后的文件 ,如图:
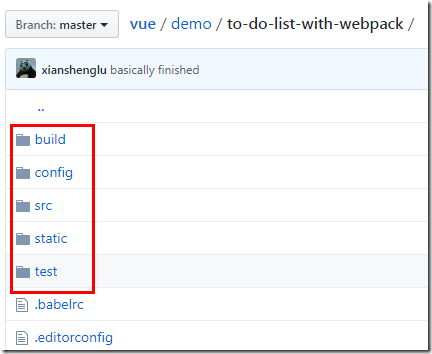
本地打包结果:
必应发现是目录下:
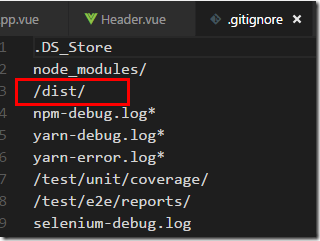
这个文件里忽略了 /dist 目录下的文件,如图:
那么删掉就好了;
3、某些ES6语法没有被编译成ES5,导致IE等低版本浏览器报错
vue-cli 默认不引入 babel-polyfill ,所以一些新的 API 没有被编译成 ES5。
npm install babel-polyfill --save
然后在 main.js 的最上方
import 'babel-polyfill'
这样重新打包就可以了。
参考文档:
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues









 浙公网安备 33010602011771号
浙公网安备 33010602011771号