Vue-cli 安装使用和理解
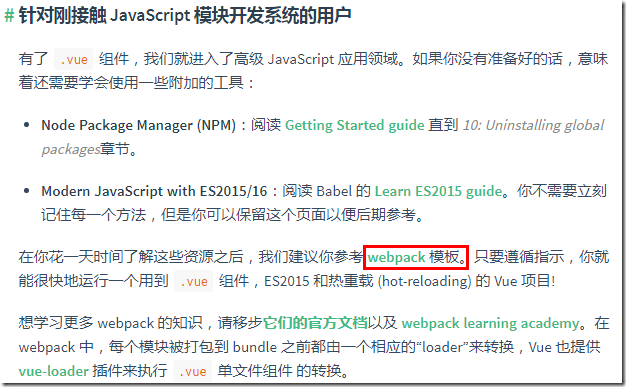
Vue 的 官方文档 提到
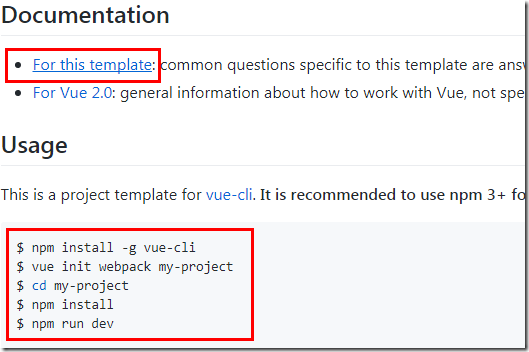
点开这个链接,跟着文档一步步直到:
$ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm install $ npm run dev
如果按照文档的建议,提前了解了 npm 的语法,这里应该没什么要解释的,my-project 是自己的项目文件夹名称,我操作的时候,根据终端的提示,自动运行了
npm install
结果出现了一些报错,然后根据情况改错,但是最终
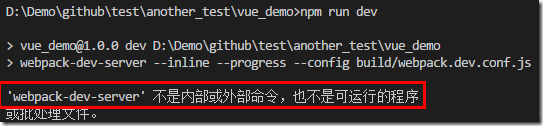
npm run dev
还是报错了,
参考了网上建议,把 node_modules 文件夹删了,重新
npm install
然后,再
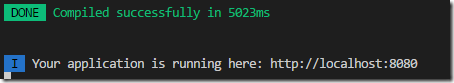
npm run dev
现在,就可以了,
猜测成功的原因是:
自动 npm install 出现的错误,虽然改掉了,但是相关的配置可能已经被影响到了,所以卸了重装,相当于改错之后重新装,就不会再被错误影响了;
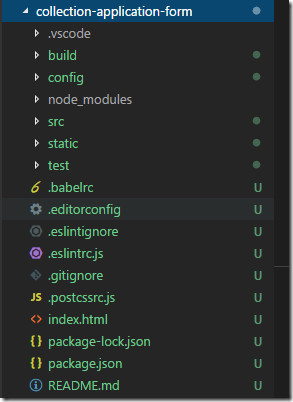
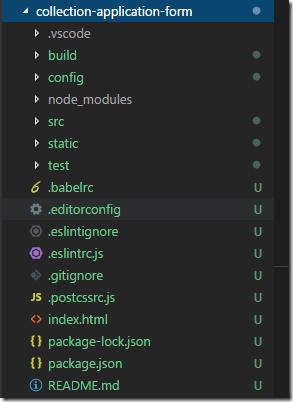
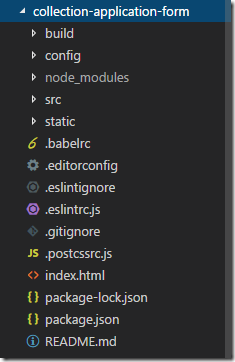
然后我的项目目录就成这样了:
循着前面的文档:
找到了,For this template,看到了
根据提示,就先看了 vue-loader's documentation,进到了这里:
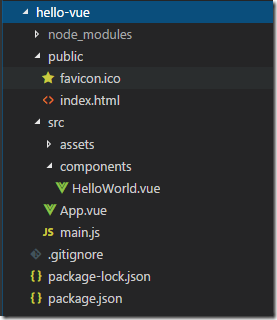
在这里,按照提示跑了一遍,项目目录就是这个样子:
当我把 vue-loader 和 vue-cli 文档都看完之后,再回来看 vue-cli 生成的项目目录,也就是:
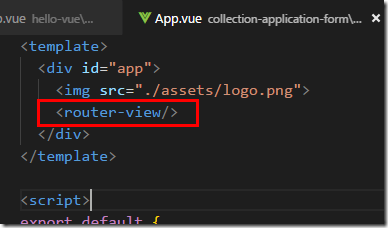
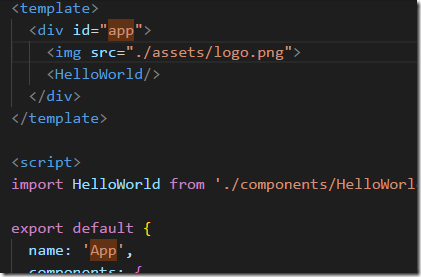
大概明白了什么意思,也大概知道这些东西用来干嘛用的,但是看主要代码的时候,
并不知道这个 router-view 是用来干嘛的,也找不到定义,回头看 @vue/cli 生成的项目文件,
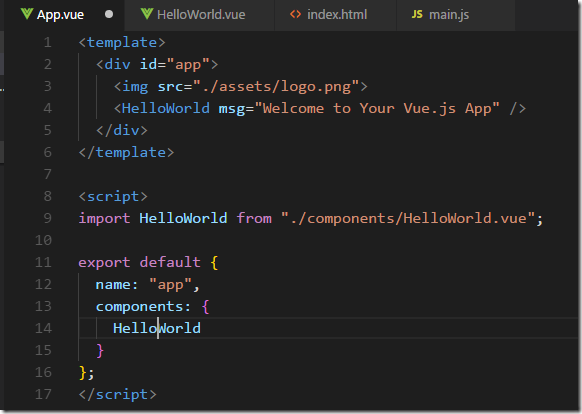
在旁边是能找到 HelloWorld 的定义的,是一个组件而已,这下和以前的 script 引入 vue.js 相比,难度不是很大,能看懂;
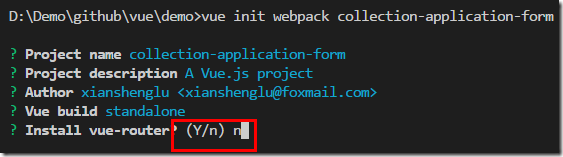
后来了解到,那个看不懂的 <router-view /> 是 vue-router ,初始化的时候选择否就行了,就是下面这样:
当然,我还把测试的东西也选 No 了,毕竟暂时用不到,安装好了,来看下目录:
虽然目录看起来又跟装了 vue-router 的项目目录一样多,但是打开 App.vue,
会发现,跟 @vue/cli 生成的项目文件类似的,看得懂,所以我就从这里开始通过 vue-cli 学习 vue 的单文件组件;
至于 v-router,我打算和 vuex 作为 vue 全家桶一起学,刚开始,暂时觉得没必要学;
另外,如果感觉这个案例和以前的 script 引入 vue.js 对不上号,理解不了的话,可以戳 vuejs 单文件组件.vue 文件
参考文档:
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues