Vue基础-在模板中使用过滤器
Vue 测试版本:Vue.js v2.5.13
官网给了过滤器的两种使用方式:
1、你可以在一个组件的选项中定义本地的过滤器:
结合实例,我给两个代码:
<div id="app"> <input type="text" v-model="id" placeholder="please enter your id" /> <p>your id is: {{ id| formatId }}</p> </div>
window.onload = function() { new Vue({ el: '#app', data: { id: '' }, filters: { formatId(v) { return v.length < 10 && v.length > 0 ? v.padStart(10, '0') : v; } }, }); };
2、在创建 Vue 实例之前全局定义过滤器:
方式 2 换一种 js 就行,html 不用变:
window.onload = function() { Vue.filter('formatId', function(v) { return v.length < 10 && v.length > 0 ? v.padStart(10, '0') : v; }); new Vue({ el: '#app', data: { id: '' }, }); };
比较好理解,但是我觉得可以完善下,因为上面都没有用模板;
如果用了模板,第一种就失效了,只有第二种可行:
<div id="app"> <my-ele :id="id"></my-ele> </div>
window.onload = function() { Vue.component('my-ele', { template: ` <div> <input type="text" v-model="id"/> <p>you id: {{id | formatId}}</p> </div> `, props: ['id'] }); Vue.filter('formatId', function(v) { return v.length < 10 && v.length > 0 ? v.padStart(10, '0') : v; });
new Vue({ el: '#app', data: { id: '' } }); };
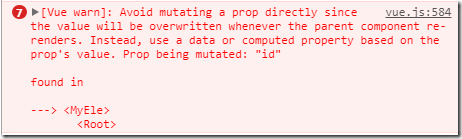
虽然 开发环境下 会报错,但不影响功能,
如果把 js 换成第一种,就会失败:
window.onload = function() { Vue.component('my-ele', { template: ` <div> <input type="text" v-model="id"/> <p>you id: {{id | formatId}}</p> </div> `, props: ['id'] }); new Vue({ el: '#app', data: { id: '' }, filters: { formatId(v) { return v.length < 10 && v.length > 0 ? v.padStart(10, '0') : v; } } }); };
功能失效;
如果采用 render() 函数,就更复杂了些,详情戳 Vue-双向绑定:从 html 到 模板 到 渲染函数
参考文档:
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues