css 中的事件冒泡
css伪类中的表现类似于事件冒泡的,举个例子,当你滑过一个元素时,他会认为你也滑过了该元素的父元素,即使该元素看起来并没有包含在父元素里面,此处以:hover例子:
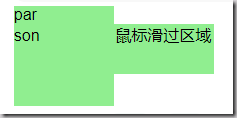
效果图:
滑过前:
滑过后:
CSS:
* { margin:0; padding: 0; } body { padding:100px; } .par { width: 100px; height: 100px; background-color: pink; } .son { width: 200px; height: 50px; background-color: lightblue; } .par:hover,.son:hover { background-color: lightgreen; }
<body> <div class="par">par <div class="son">son</div> </div> </body>
结构上,.son在.par里面,样式表现上,特意把.son超出了父元素,以达到那种,看起来我只滑过了子元素而没有滑过父元素的样子,那么请用鼠标滑过上图中的“鼠标滑过区域”
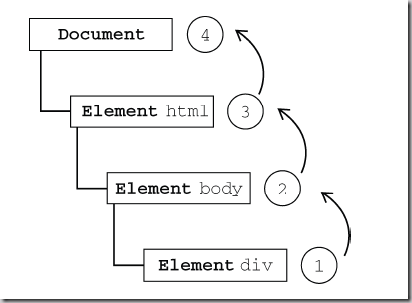
如上图效果,你滑过.son的时候,样式上,看起来没有滑过.par,但是结构上,你滑过了.par,所以.par上的:hover样式也自动应用上了,即使你给.son加上绝对定位也是一样的效果,因为html结构没有改;这种结果类似于js中的事件冒泡,关于事件冒泡,请参考JavaScript高级程序设计-第3版
此处可以放张图,方便大家留个印象:
行文仓促,如有错误,欢迎批评指正~~~
行文仓促,如有错误,欢迎批评指正~~~
转载请注明来源,文中所提文档可以在我的 Github 上下载~~~新博客现已迁移至 Github issues