Node.js安装,配置npm源(指定仓库和指定源)
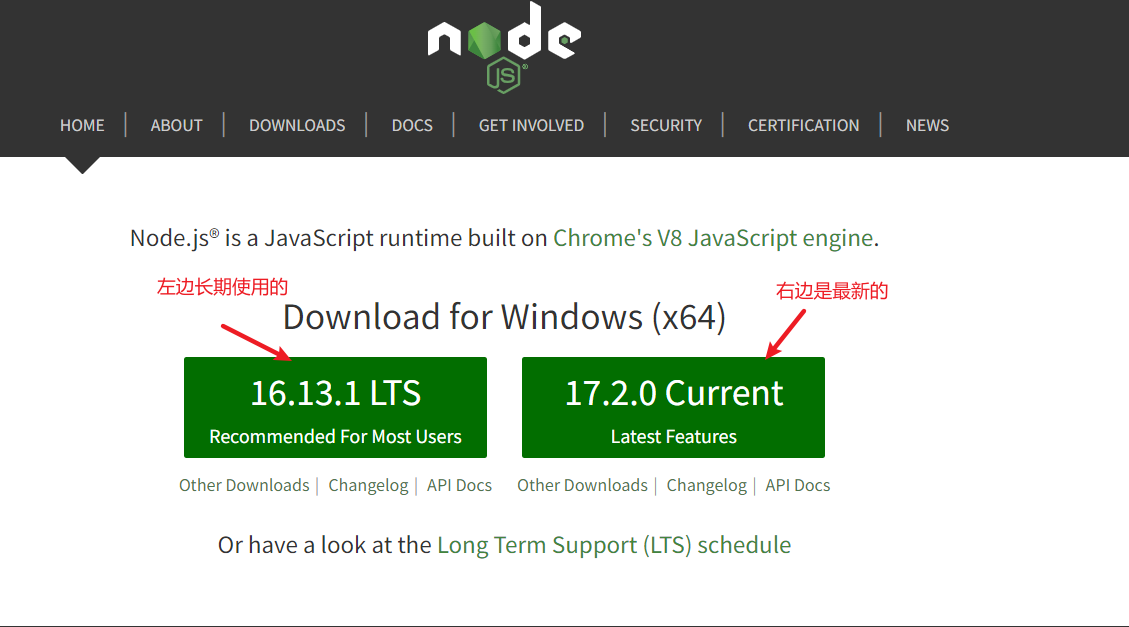
1.Node.js下载地址

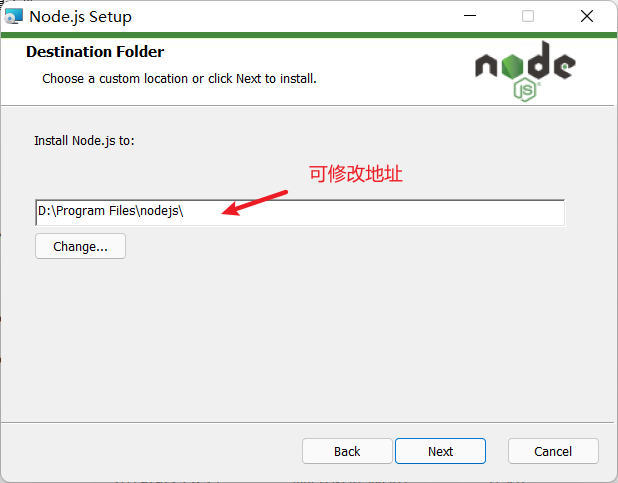
2.下载下来,按照下一步自动安装即可(每一步截图如下)




如图,默认添加到环境变量;



finsh完成。
3.校验 win + R 输入cmd
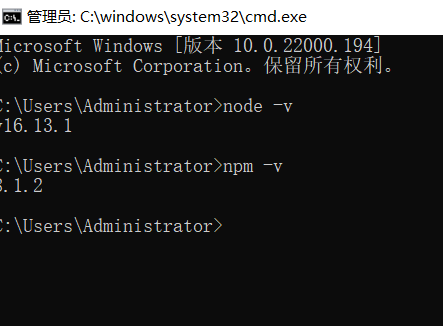
node -v

如图,出现了版本号(根据下载时候的版本确定),说明安装成功。同时,npm 包也已经安装成功
可以输入 npm -v 查看版本号,如图

>>1.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,占用C盘空间
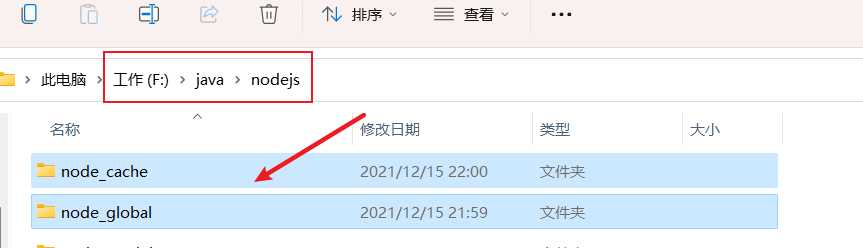
所以需要配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:

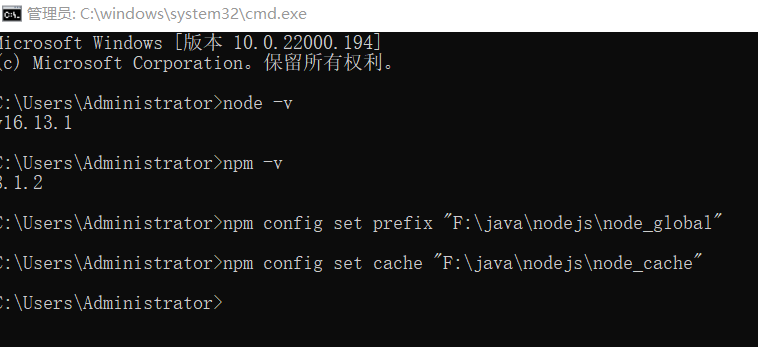
npm config set prefix "F:\java\nodejs\node_global" npm config set cache "F:\java\nodejs\node_cache"
如图:

>>2.设置环境变量
系统变量中新建一个变量名为 “NODE_PATH”, 值为“F:\java\nodejs\node_modules”,如图:

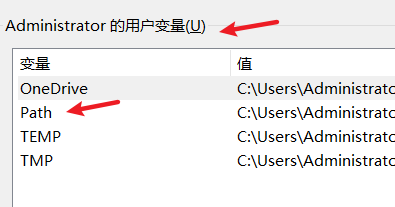
编辑用户变量里的Path,将相应npm(C:\Users\用户名\AppData\Roaming路径下的npm)的路径改为:F:\java\nodejs\node_global


>>3.测试一下
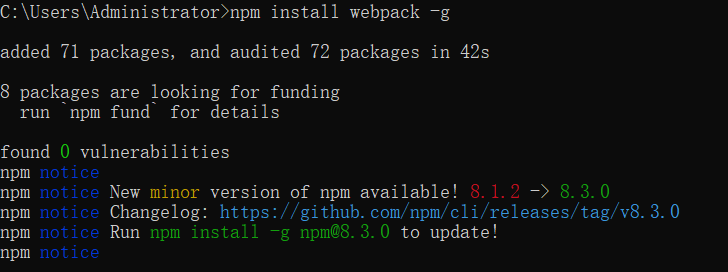
执行 npm install webpack -g

安装成功后可以看看自定义的两个文件夹是否有文件
也可以看一下安装成功的webpack 版本
npm webpack -v

4.配置npm源
查看当前镜像仓库:npm config get registry
npm原始的源是在国外的服务器上,下载东西比较慢,通过两种方式可以提升下载速度。(例如:淘宝源)
>>1.配置源为淘宝仓库
npm config set registry https://registry.npm.taobao.org
>>2.下载时指定淘宝源
npm --registry=https://registry.npm.taobao.org install




