flex布局
1.控制轴方向的方法

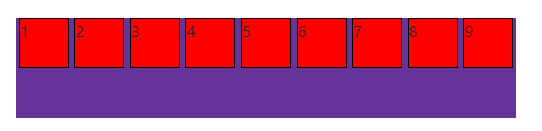
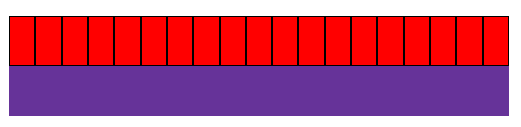
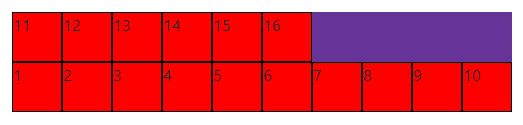
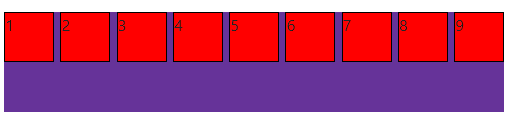
如何方块堆满容器大于容器宽度。会自动压缩

flex-direction决定主轴方向(X轴)
属性值:4个
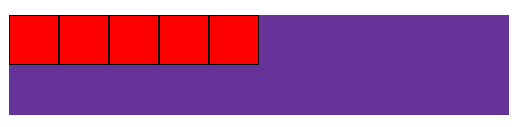
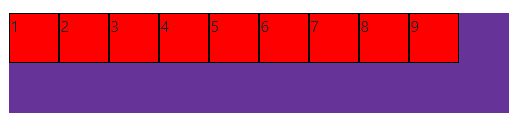
1:flex-direction: row 默认主轴从左到右,左起点

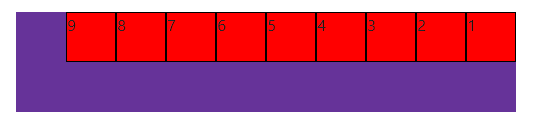
2:flex-direction: row-reveres 默认主轴从右向左,右起点

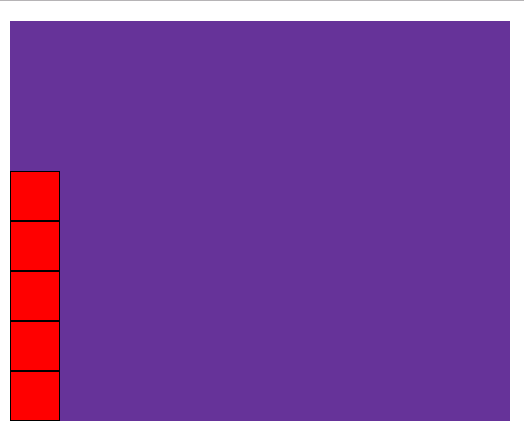
3:flex-direction:column 默认纵轴(Y轴),从上到下

4:flex-direction:column 默认纵轴(Y轴),从下到上

总结:flex-direction 控制轴的四个属性值
左起 row(因为display:flex默认就是row所以不用吊这个)
右起 row-reverse
上起 column
下起 column-reverse
------------------------------------------------------------美丽的分割线-----------------------------------------------------------------------------
2.控制换行的方法
flex-wrap 方法 如下三个值
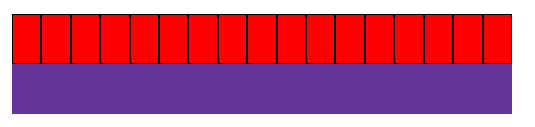
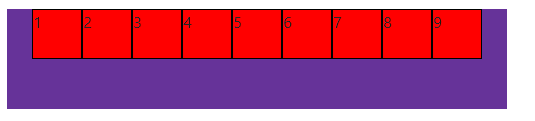
1.flex-weap:nowrap 不换行 下图方块都挤一起去了,默认不换行,写不写都行

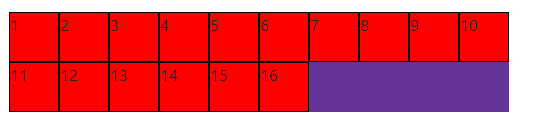
2.flex-weap: 换行 地球通用换行,挤不下就下去,从左到右排

4.flex-weap:wrap-reverse 向上换行排列

flex-flow:row nowrap 简写,从左到右不换行
--------------------------------------------------美丽的分割线-------------------------------------------
3.元素在主轴的对齐方式

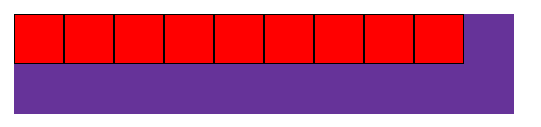
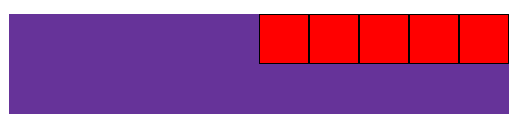
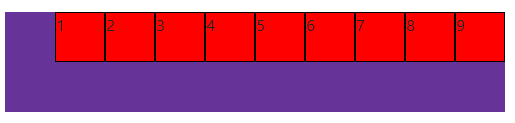
justify-content:flex-end; 右对齐

注意!刚学的同学可能分不清这个和flex-direction:row-reverse和justify-content:end区别在哪。看下图!flex-direction:row-reverse是1在最右

居中对齐justify-content:center

两端对齐

justify-content:space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。