Google浏览器PostMan插件版安装步骤
PostMan插件版安装步骤:
第一步:把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar
第二步:右键点击该文件,并使用压缩软件(如winrar、360压缩等)对该压缩文件进行解压,并保存到系统的一个任意文件夹下,自己建好文件夹保存。
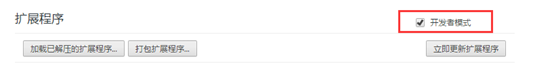
第三步:在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾,如图所示:

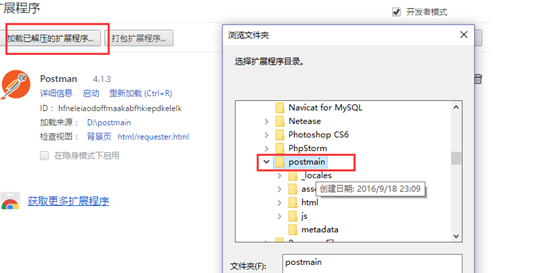
第四步:在勾选开发者模式选项以后,在该页面就会出现加载已解压的扩展程序等按钮,点击“加载已解压的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置。

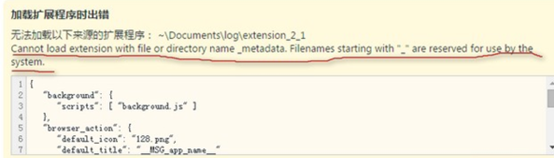
这时候如果不出意外,Chrome插件就会成功加载到谷歌浏览器中。但是如果运气不好也有意外的情况,图所示:

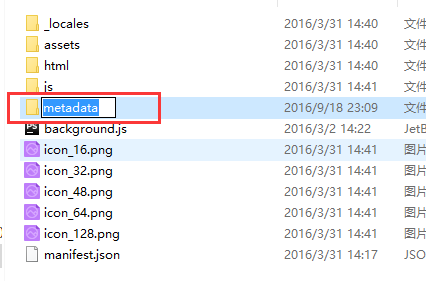
出现这种情况Chrome浏览器会提示无法加载以下来源的扩展程序: xxx路径(Chrome插件文件的解压位置)Cannot load extension with file or directory name metadata. Filenames starting with “” are reserved for use by the system.出现这种情况,是因为这款Chrome插件与新版的Chrome浏览器有些不兼容,这时候,用户可以打开刚刚解压的Chrome插件文件夹,并把其中_metadata文件夹的名字修改为metadata(把前面的下划线去掉)即可。图所示:

最后更新文件夹名称成功以后,点击该错误提示下方的“重试”按钮,就可以成功地把Chrome插件加载谷歌浏览器中了,如图所示:

对于Chrome应用
•在Chrome浏览器窗口的地址栏输入 chrome://flags/#debug-packed-apps 。
•搜索“packed”或尝试找到“Enable debugging for packed apps”设置。
•启用设置。
新启动Chrome 完成此操作后,您可以在任意位置通过右键单击Postman中“审查元素(inspect element)”来访问开发人员工具窗口。您也可以去 chrome://inspect/#apps ,然后在Postman标题下的requester.html点击下面的“检查inspect”。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端