
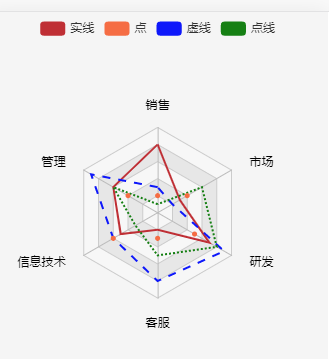
点击雷达图小标题进行相应操作
// options中添加,坐标轴的标签是否响应和触发鼠标事件,默认不响应。 radar:{ triggerEvent: true } // 添加监听事件, 点击雷达图标题 this.radarEchart.on('click', function (params) { alert(params.name) if (params === '实线') { console.log(1) } })
点和线的控制
symbol: 'circle', //设定形状为实心圆点 symbolSize: 5, //设定实心点的大小 itemStyle: { normal: { color: '#F9713C' // 点的颜色 } }, lineStyle: { color: 'rgba(1, 1, 1, 0)', //线的颜色 },


