微信小程序中target与currentTarget
target在事件流的目标阶段;currentTarget在事件流的捕获,目标及冒泡阶段。但事件流处于目标阶段,target与currentTarget指向一样, 而当处于捕获和冒泡阶段的时候,target指向被单击的对象而currentTarget指向当前事件活动的对象。在微信小程序中也可总结为:target指向发生事件的组件,currentTarget指向绑定事件的组件。
下面请看例子:
text.wxml:
<view class="view1" bindtap="view1Click" id="view1">
view111...
<view class="view2" bindtap="view2Click" id="view2">
view222...
<view class="view3" bindtap="view3Click" id="view3">
view333...
</view>
</view>
</view>
test.js:
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
view1Click:function(event){
console.log("view1Click");
console.log(event);
},
view2Click: function () {
console.log("view2Click");
},
view3Click: function (event) {
console.log("view3Click");
console.log(event);
}
})
test.wxss:
.view1{
height:500rpx;
width: 100%;
}
.view2{
height:400rpx;
width: 80%;
background-color: green;
}
.view3{
height:300rpx;
width: 60%;
background-color: gray;
}
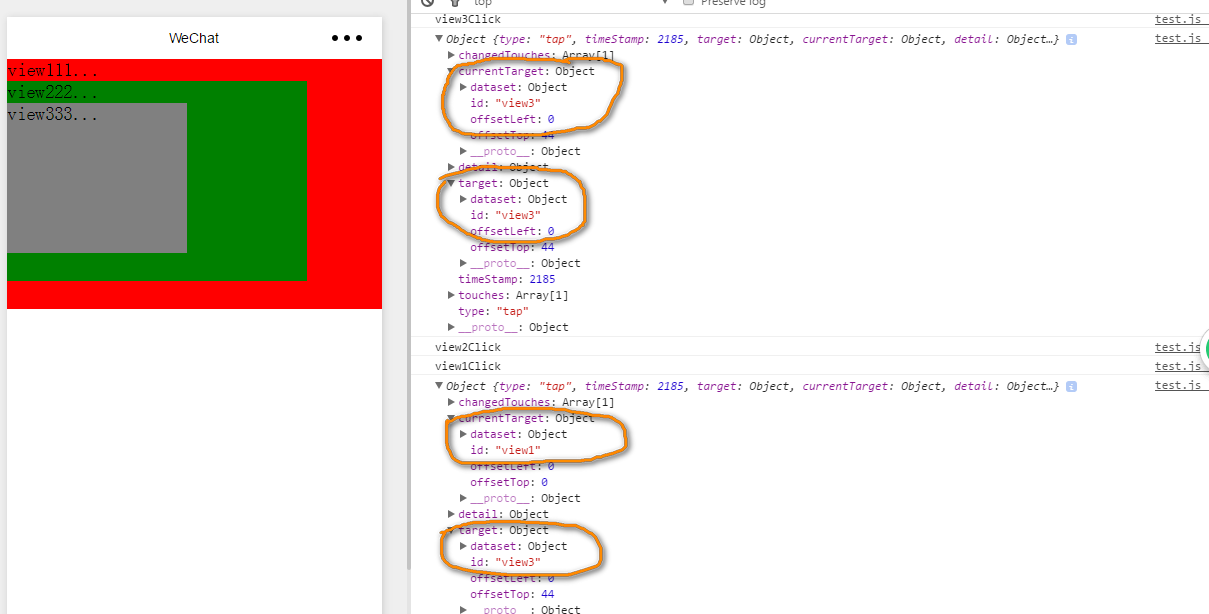
此时由于是bind绑定事件,点击view333会引发冒泡事件,出现如下结果:

若将bind绑定改成catch绑定,不会出现冒泡,view1不会触发事件:
test.wxml:
<view class="view1" bindtap="view1Click" id="view1">
view111...
<view class="view2" bindtap="view2Click" id="view2">
view222...
<view class="view3" catchtap="view3Click" id="view3">
view333...
</view>
</view>
</view>

