uni-app中picker组件的一个坑
这里直接贴出代码
<view class="goods-info-add fl-sw"> <view>运费模板:</view> <view> <picker mode="selector" :value="index3" :range-key="Name" :range="expressTemplate" @change="expressTemplateChange"> <view>{{expressTemplate[index3].Name}}</view> </picker> </view> </view>
根据官方文档这看起来是一段很正常的写法,但这里会出现个问题

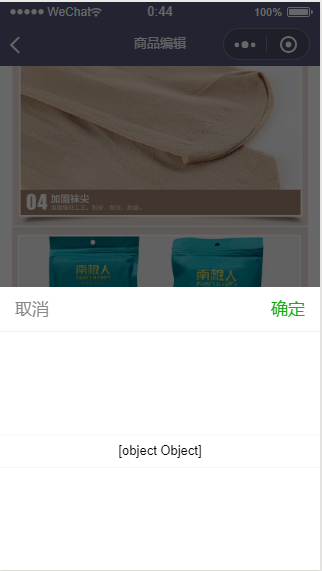
这里的选项直接是[object Object],只需要将rang-key中的字符串加上单引号即可。如下:
<view class="goods-info-add fl-sw"> <view>运费模板:</view> <view> <picker mode="selector" :value="index3" :range-key="'Name'" :range="expressTemplate" @change="expressTemplateChange"> <view>{{expressTemplate[index3].Name}}</view> </picker> </view> </view>
这样就能正常显示了


