几行代码把Chrome搞崩溃之:HTML5 MP3录音由ScriptProcessorNode升级成AudioWorkletNode采坑记
关键词: STATUS_ACCESS_VIOLATION AudioContext AudioWorkletNode audioWorklet addModule resume suspended createScriptProcessor
搞崩Chrome测试页:测试页地址
事件起因
我前些年GitHub开源的前端H5录音库:https://github.com/xiangyuecn/Recorder,提供了 mp3 wav ogg webm amr 格式支持,拥有丰富的音频可视化、变速变调处理、音频流播放、ASR语音识别等配套功能;搭配上强大的实时处理支持,可用于各种网页应用;最近打算尝试使用新浏览器特性升级一下,跟随上时代的发展。
不记得Chrome从哪个版本开始,对AudioContext的createScriptProcessor方法调用时会在控制台中打印方法过时提醒:[Deprecation] The ScriptProcessorNode is deprecated. Use AudioWorkletNode instead.。

ScriptProcessor虽然被标记为过时了,但当前所有现代浏览器包括早期点的浏览器均得到了很好的支持,还没有在哪个浏览器上被正式的移除,Chrome的过这个时提醒就导致了经常有人问是不是要改用AudioWorklet了,目前的结论是还没有这个必要,因为单就获得录音数据这个场景而言,PC端两者并在性能上并没有区别,反而ScriptProcessor在移动端更具性能优势,这当然是后话了。
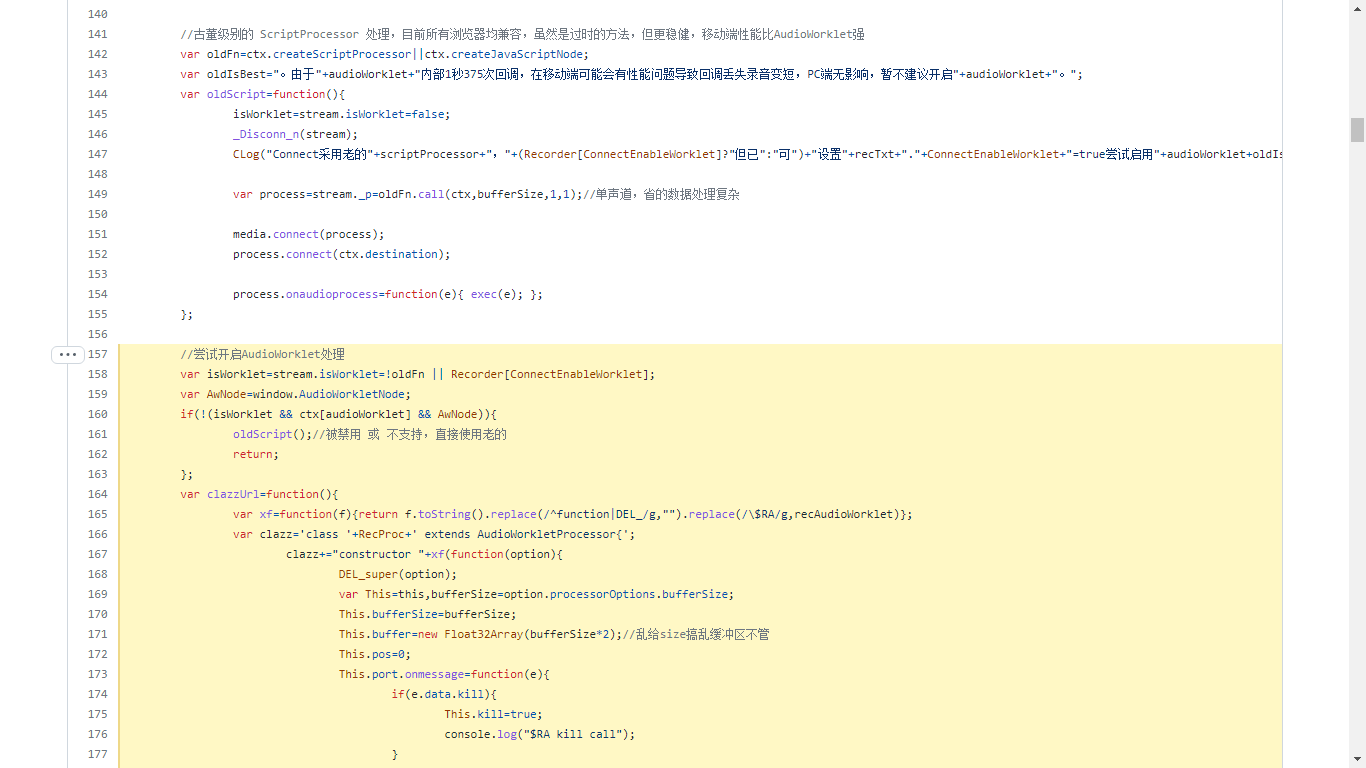
其实很早就想去升级提供AudioWorklet的支持,简单的过了一遍文档,预计的需要增加的代码量也不会很大(最后实际压缩后增加了2KB 这里查看这100来行的代码),不过拖到了前段时间才把代码给写了。

现象复现
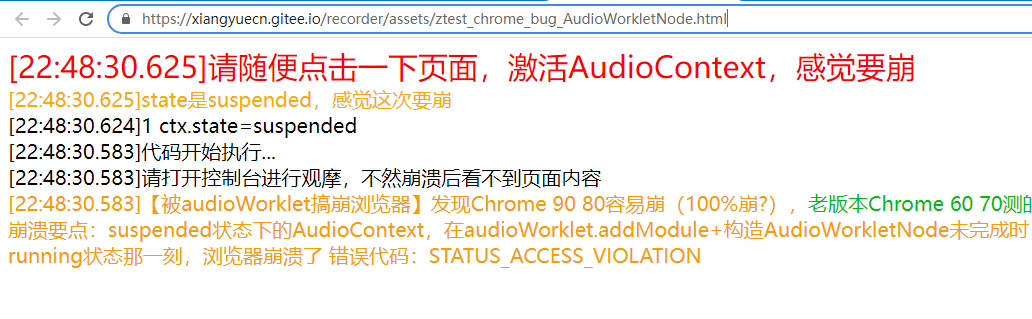
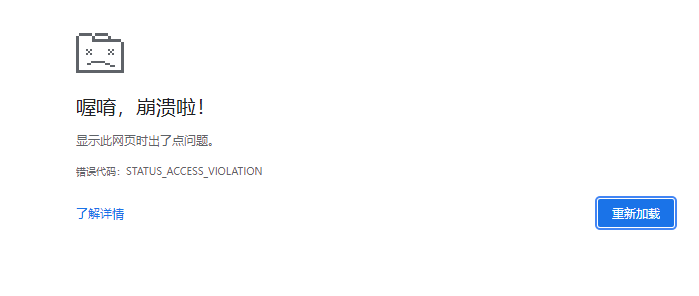
在刚开始编写好测试的过程中,发现只要交互操作足够快,Chrome (版本:97)浏览器经常莫名其妙的崩溃(从来没有见过的现象),老版本Chrome80也会崩溃,错误代码:STATUS_ACCESS_VIOLATION,更老的66、70反而没有出现崩溃(得益于之前写的《自己制作Chrome便携版实现多版本共存》很方便测试),FireFox也不会崩溃。
经过反复测试,定位到问题:suspended状态下的AudioContext,在audioWorklet.addModule+构造AudioWorkletNode未完成时,同时进行resume调用,在恢复到running状态那一刻,浏览器崩溃了。其实根源还是在页面还没有用户交互过,就创建了AudioContext,这时的状态大概率是suspended(目的是浏览器禁止绕过没有用户操作自动声音播放)。
这些测试代码我已整合成了一个测试文件,点此进行测试,Chrome里面非常容易复现。


填坑处理
知道问题后,那解决就很简单了:
- 方式一:等到有用户操作后再进行
AudioContext的创建,此时能保证它一定是running状态; - 方式二:直接调用
AudioContext的resume方法,等到running后就没有崩溃的问题了。
由于我这个是开源库,没法决定开发者是否会等用户操作,所以方式二根据普遍适用性。
调用AudioContext.resume后,它返回的是一个Promise,在finally块(不管reject,小概率中的小概率崩溃可以忽略)中进行AudioWorklet的初始化,就是把原有的初始化代码套一层即可。

另外AudioContext.audioWorklet.addModule在本地file://协议下,Chrome竟然不支持加载Blob Url(FireFox没有这个问题),同样是Worker,WebWorker就没有这个毛病;最后改用data url来兼容Chrome:data:text/javascript;base64,......
最终结果
坑也填了,该测试的也测试了,满怀欣喜的发布了采用AudioWorklet录音的新版本。发布后,在手机上把玩把玩,咦,怎么好像短了几秒录音。。。
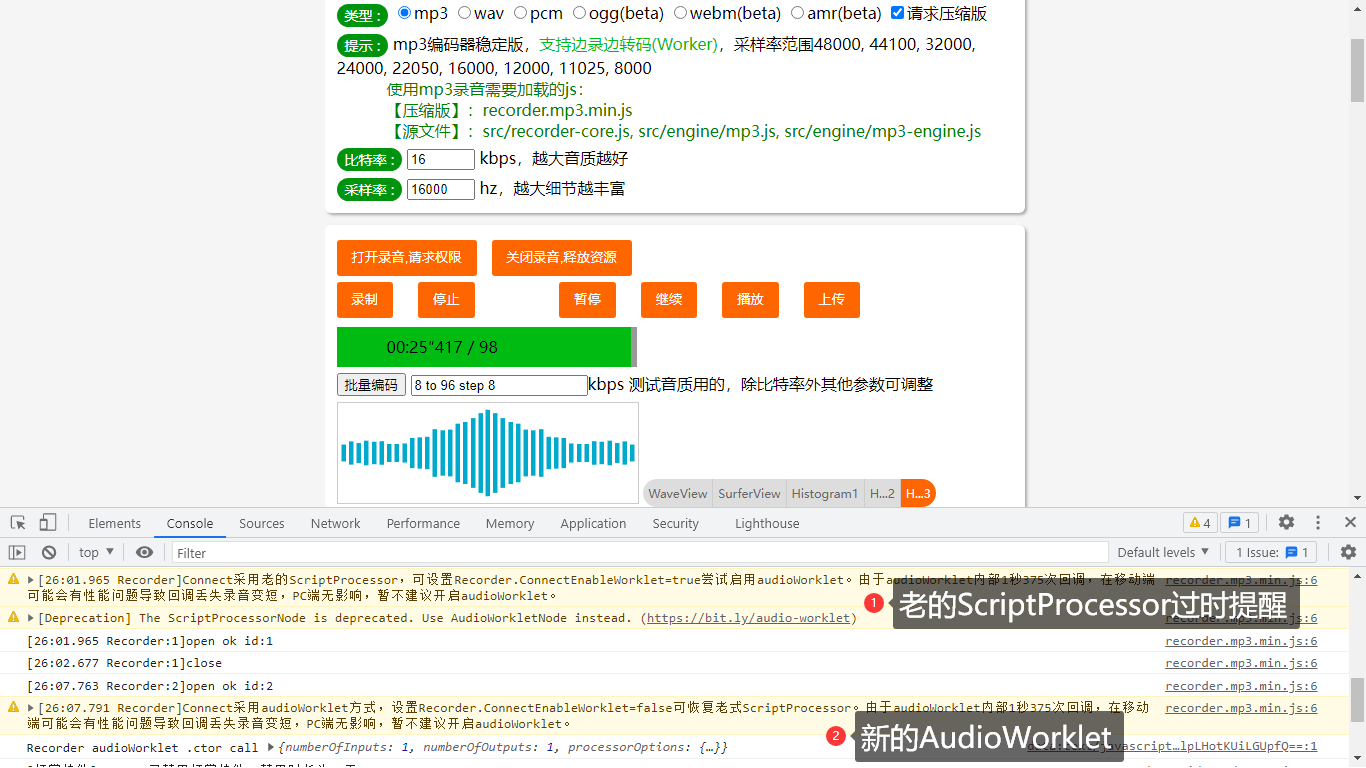
PC端、手机端反复的定时测试,最后发布声明:由于audioWorklet内部1秒375次回调,在移动端可能会有性能问题导致回调丢失录音变短,PC端无影响,暂不建议开启audioWorklet。
所以,又更新了一个版本,简单恢复了一下,库里面默认ScriptProcessor依旧是主力,可通过设置Recorder.ConnectEnableWorklet=true强制开启使用AudioWorklet。
面向未来,如果以后哪个浏览器正式移除了ScriptProcessor,Recorder将会自动启用AudioWorklet,所以现在写的代码对将来会有很大意义,虽然目前有点鸡肋(感觉对AudioWorklet支持还是写早了,有点白写了的感觉),但意义还是很大的。
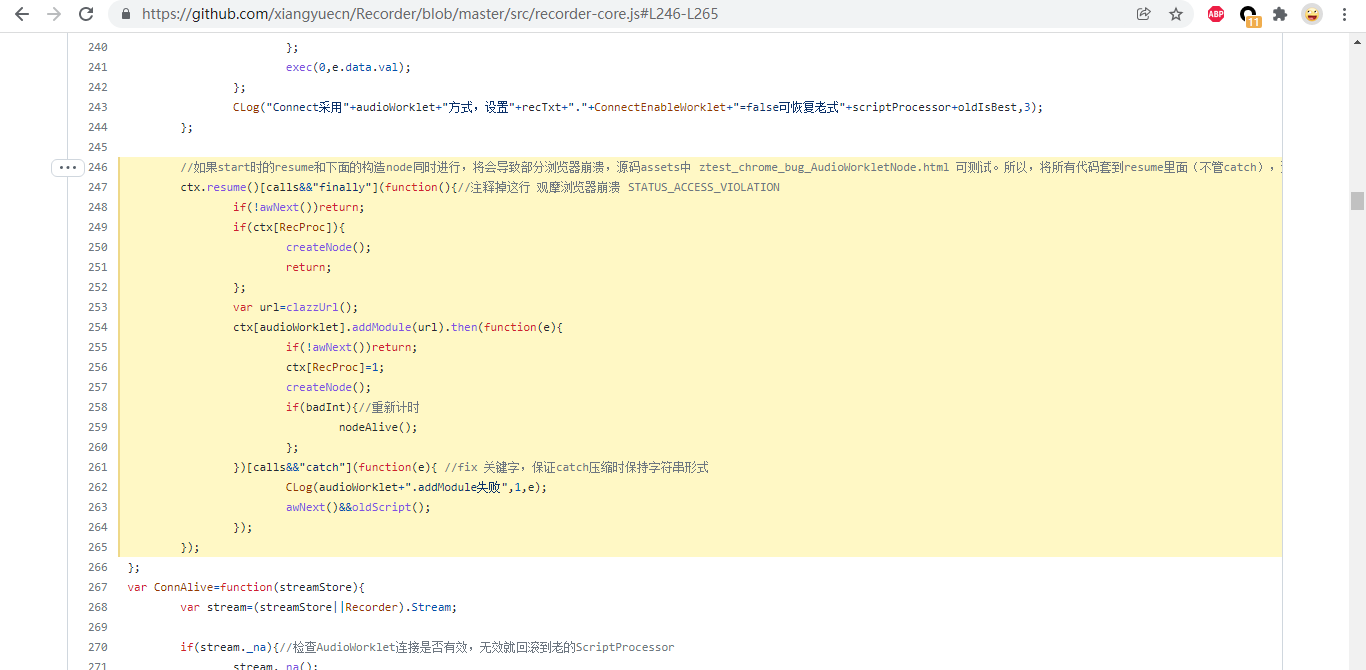
完整AudioWorklet实现代码,请移步阅读:recorder-core.js 第L157-L281行。
【End】



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!