text——文本属性大全
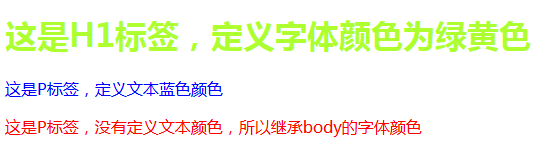
一、文字颜色(color:red;)
<style> body {color:red} h1 {color:greenyellow} p.color {color:blue} </style> <body> <h1>这是H1标签,定义字体颜色为绿黄色</h1> <p class="color">这是P标签,定义文本蓝色颜色</p> <p>这是P标签,没有定义文本颜色,所以继承body的字体颜色</p> </body>
代码执行效果如下图:

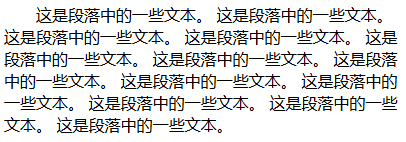
二、文本缩进首行(text-indent:2em;)
<style>
/*允许使用负值。如果使用负值,那么首行会被缩进到左边。*/ p {text-indent: 2em} </style> <body> <p> 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 这是段落中的一些文本。 </p> </body>
代码执行效果如下图:

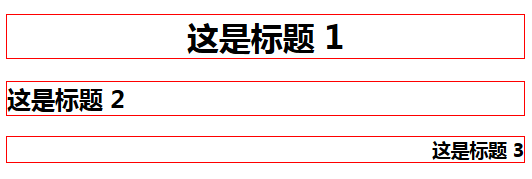
三、文本水平对齐(text-align:center)
<style> h1,h2,h3{border: 1px solid red;} h1 {text-align: center} h2 {text-align: left} h3 {text-align: right} </style> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> </body>
代码执行效果如下图:

四、字符间距(letter-spacing:4px)
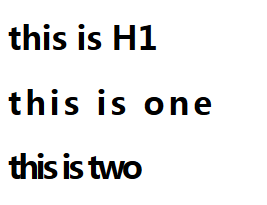
<style type="text/css"> h1.one {letter-spacing:4px} h1.two {letter-spacing:-3px} </style> <body> <h1>this is H1</h1> <h1 class="one">this is one</h1> <h1 class="two">this is two</h1> </body>
代码执行效果如下图:

五、字间距(word-spacing: 30px;)
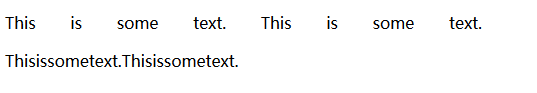
<style> p.spread {word-spacing: 30px;} p.tight {word-spacing: -0.5em;} </style> <body> <p class="spread">This is some text. This is some text.</p> <p class="tight">This is some text. This is some text.</p> </body>
代码执行效果如下图:

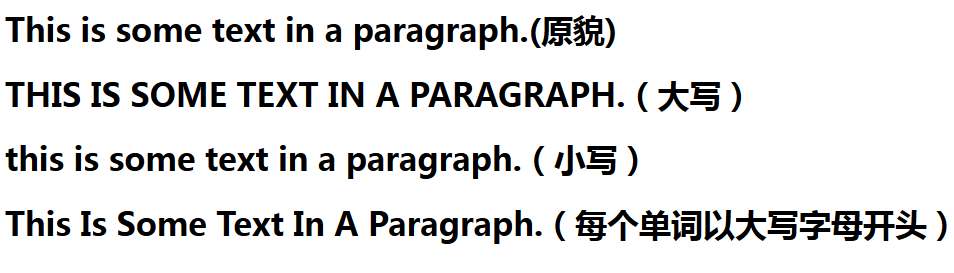
六、文本的大小写转换(text-transform: uppercase)
<style> h1.uppercase {text-transform: uppercase} h1.lowercase {text-transform: lowercase} h1.capitalize {text-transform: capitalize} </style> <body> <h1>This is some text in a paragraph.(原貌)</h1> <h1 class="uppercase">This is some text in a paragraph.(大写)</h1> <h1 class="lowercase">This is some text in a paragraph.(小写)</h1> <h1 class="capitalize">This is some text in a paragraph.(每个单词以大写字母开头)</h1> </body>
代码执行效果如下图:
七、文本修饰(text-decoration: underline)
underline:定义文本下的一条线。overline定义文本上的一条线。line-through定义穿过文本下的一条线。blink定义闪烁的文本。
<style > h1 {text-decoration: overline} h2 {text-decoration: line-through} h3 {text-decoration: underline}
h4 {text-decoration:blink} a {text-decoration: none} </style> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <p><a href="http://www.cnblogs.com/xiangxuemei/">这是一个链接</a></p> </body>
代码执行效果如下图:

八、设置元素中空白的处理方式(white-space: nowrap)
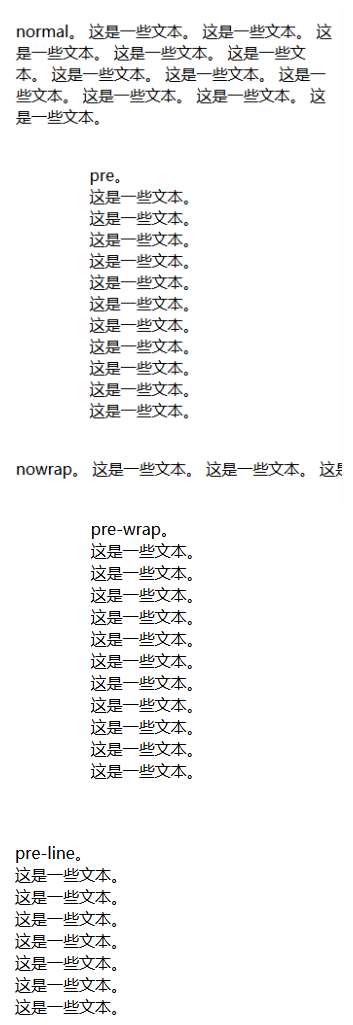
<style> /*默认。空白会被浏览器忽略。*/ .normal{white-space:normal} /*空白会被浏览器保留。其行为方式类似 HTML 中的 pre标签。*/ .pre{white-space:pre} /*文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。*/ .nowrap{white-space:nowrap} /*保留空白符序列,但是正常地进行换行*/ .pre-wrap{white-space:pre-wrap} /*合并空白符序列,但是保留换行符*/ .pre-line{white-space:pre-line} </style> <body> <p class="normal"> normal。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </p> <p class="pre"> normal。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </p> <p class="nowrap"> normal。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </p> <p class="pre-wrap"> normal。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </p> <p class="pre-line"> normal。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 </p> </body>
代码执行效果如下图:

九、文本方向(direction: rtl)
注意:行内元素,需要加unicode-bidi:embed/bidi-override;以后才能用direction
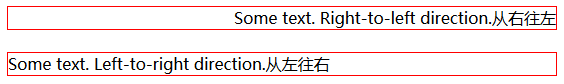
<style> div{border:1px solid red} /*默认。文本方向从左到右*/ div.one{direction: rtl} /*文本方向从右到左。*/ div.two{direction: ltr} </style> </head> <body> <div class="one">Some text. Right-to-left direction.从右往左</div><br /> <div class="two">Some text. Left-to-right direction.从左往右</div> </body>
代码执行效果如下图:

十、兼容

注释:
1、任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
2、IE、Chrome 或 Safari 以及FF不支持 "blink" 属性值,需要使用闪烁效果字体建议用gif图片。