Arcgis 离线部署api 4.x的两种本地部署方法!
引言:本文用的是api4.6版本
方法一 拷贝api进去tomcat服务器用绝对地址引用
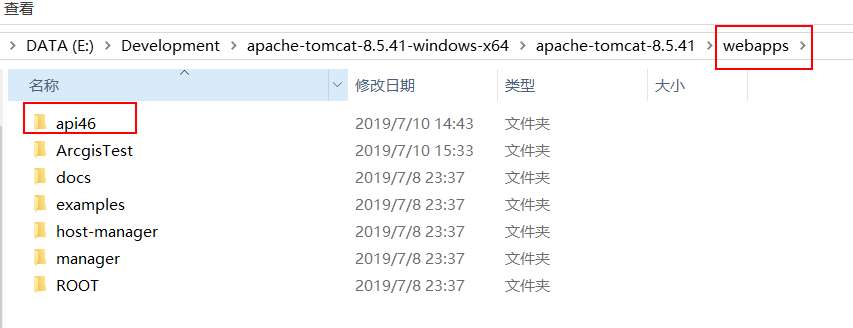
首先将下载好的api放入Tomcat服务中的Webapp下:

1 可以打开下载好的的 api46/arcgis_js_api/library/downloads/install-windows/index.html页面
注意:这里的www.example.com就是你的本机服务器 通常要加上端口 即是localhost:8080

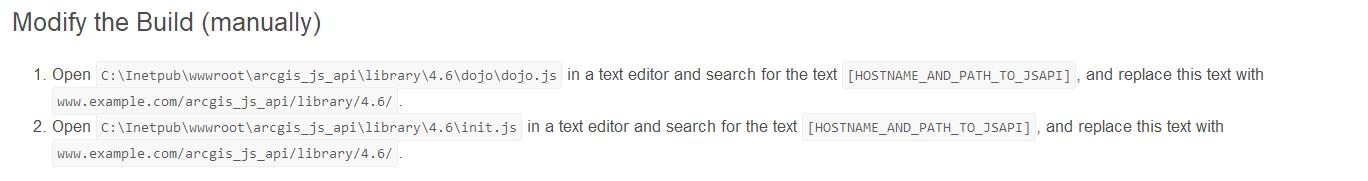
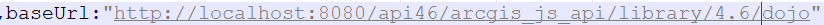
2 官方的安装文档写的清楚 就是dojo.js和init.js文件里的baseurl的值的替换,目的是为了浏览器能够找到dojo文件夹 ,毕竟这套api是基于dojo框架写的 ,baseurl相当于入口吧

记住:3.x版本的是http而4.x版本的都变为https了,我们在修改4.x版本的baseUrl路径的时候,一定要把https改为http,不然会留下大坑的
根据自己本机api的位置的设置好。
3 引用api文件
当然,前提你要启动你的Tomcat服务器,要不然请求个毛线啊!
<link rel="stylesheet" href="http://localhost:8080/api46/arcgis_js_api/library/4.6/esri/css/main.css"> <script type="text/javascript" src="http://localhost:8080/api46/arcgis_js_api/library/4.6/init.js"></script>
注意init.js文件也可以直接引用<script src="http:localhost:8080/arcgis_js_api/library/4.6/dojo/dojo.js"></script>,这起到相同的作用;
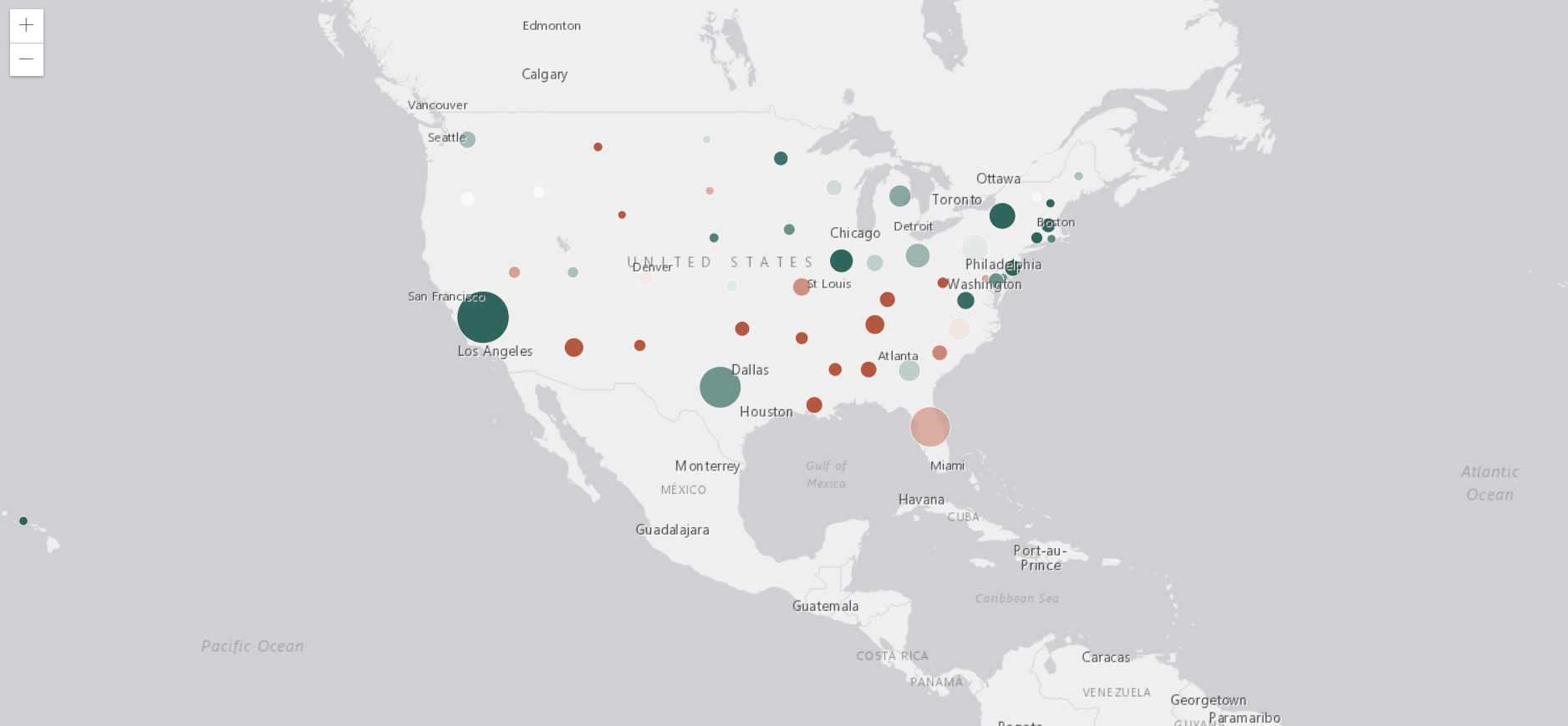
4 test文件测试是否成功
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Load a basic WebMap - 4.6</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://localhost:8080/api46/arcgis_js_api/library/4.6/esri/css/main.css"> <script type="text/javascript" src="http://localhost:8080/api46/arcgis_js_api/library/4.6/init.js"></script> <script> require([ "esri/views/MapView", "esri/WebMap", "dojo/domReady!" ], function( MapView, WebMap ) { var webmap = new WebMap({ portalItem: { // autocasts as new PortalItem() id: "f2e9b762544945f390ca4ac3671cfa72" } }); var view = new MapView({ map: webmap, container: "viewDiv" }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>

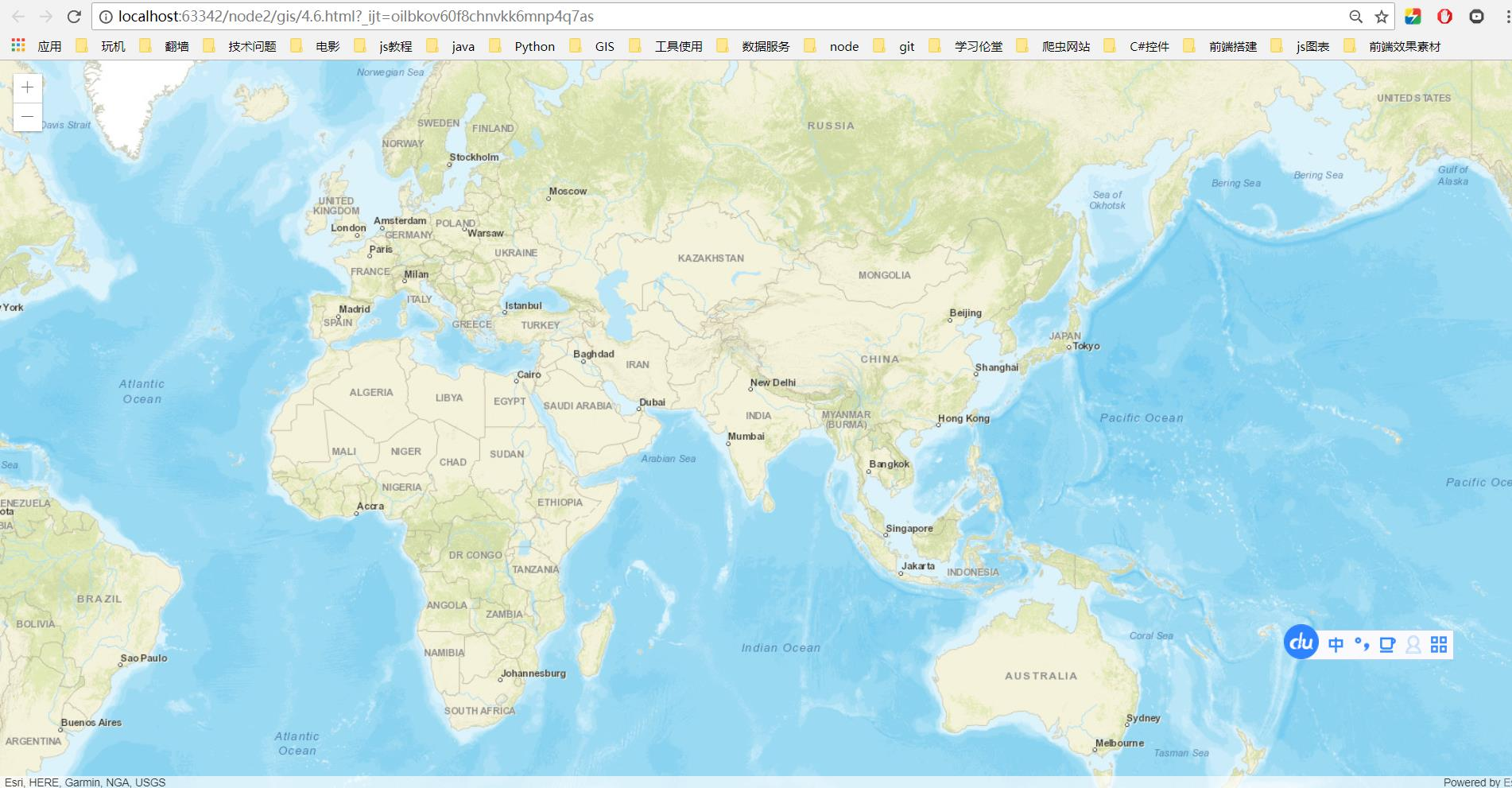
如果出现以上的网页 恭喜你 部署成功!
5 当然 以我的失败经验得出 肯定会出错,比如左上角的控件符号没有显示 控制台会打印出以下错误:
Access to Font at 'http://localhost:8080/arcgis_js_api/library/4.6/esri/themes/base/icons/fonts/CalciteWebCoreIcons.woff?cu4poq' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
这是显示你已经跨域请求资源导致资源请求失败 但是解决办法是有的 修改Tomcat的web.xml配置文件 打开config/web.xml文件,添加下面的代码
(如web.xml中有多个filter时要把下面配置放在最前端)
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<async-supported>true</async-supported>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
这样应该就可以了的
方法二 拷贝api进去进去项目用用相对引用地址

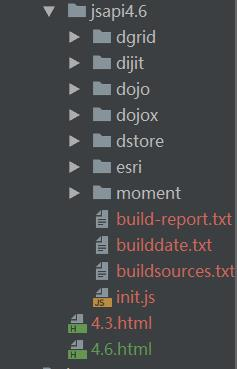
1 将你下载好的api文件全部复制到你新建的jsapi4.6文件夹里 (注意重要:api所在文件夹和html文件应该放在同一文件之下,即是同级)否则会发生错误 ,也可能是有别的方法吧
2 同样修改init.js和dojo.js文件

这里是相对于你html文件的地址
3 引用
<link rel="stylesheet" href="jsapi4.6/dijit/themes/claro/claro.css" /> <link rel="stylesheet" href="jsapi4.6/esri/css/main.css" /> <script src="jsapi4.6/dojo/dojo.js"></script>
这里是相对地址;
4 成功

两种方法各有优略 第一次花时间写着东西也是想给自己留个笔记
如果有更好的方法 希望各位不吝赐教






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY