QFormLayout
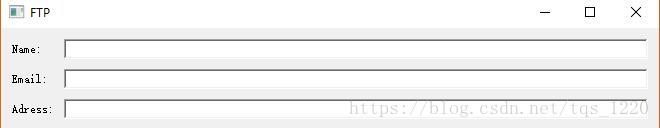
在正式介绍之前抛出一个问题,怎样设计下面这个GUI界面?

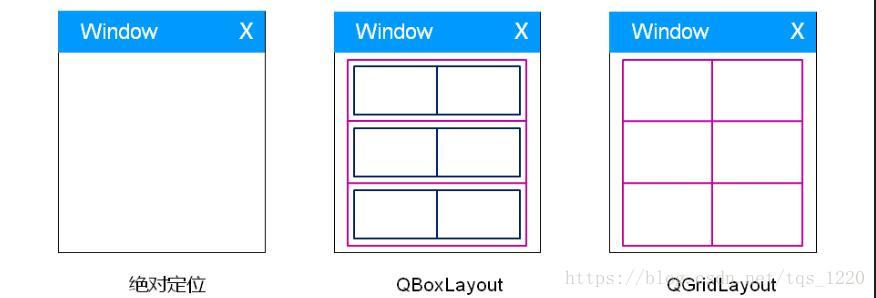
根据之前学习过的内容来看有以下三种方式:
- 绝对定位,左边摆放QLabel,右边放QLineEdit。
- 嵌套使用QBoxLayout,在QVBoxLayout中嵌套使用QHBoxLayout,每个QHBoxLayout中管理一个QLabel和一个QLineEdit。
- 使用QGridLayout,创建一个三行两列的网格布局管理器,第一列放QLabel,第二列放QLineEdit。
其效果图如下:

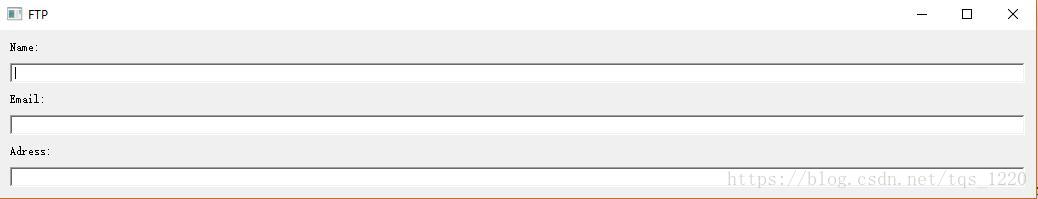
通过上述方案是可以实现上面那个界面的,但是都是存在缺陷的,首先绝对定位的缺陷在刚学习布局管理器之前作为引子就已经说过,它不能根据窗口的扩展而自适应;其次使用QBoxLayout和QGridLayout,它俩的缺陷差不多,就是在属性设置时需要指定拉伸系数,这就导致随着拉伸可能出现这种情况:

当过分的拉伸之后整个界面看起来就非常难看了,除了难看,在代码实现上也是不够简洁的。
QFormLayout
所以,既为了好看也为了代码简洁,需要学习一种新的能对表单类型的界面进行布局的布局管理器了。
QFormLayout是以表单的形式管理界面组件,其中表单中的标签和组件是相对应的关系。

通过代码简单了解一下QFormLayout的使用方式:
QFormLayout* layout = new QFormLayout(); QLineEdit* text1 = new QLineEdit(); QLineEdit* text2 = new QLineEdit(); QLineEdit* text3 = new QLineEdit(); layout->addRow("Name:",text1);// layout->addRow("Email:",text2); layout->addRow("Adress:",text3); layout->setSpacing(10); //layout->setRowWrapPolicy(QFormLayout::WrapLongRows);//该参数通常适用于小屏幕中,当标签和文本框在本行显示不全时,文本框会显示在下一行,使得标签独占一行 layout->setLabelAlignment(Qt::AlignLeft);//设置标签的对齐方式 setLayout(layout); this->setWindowTitle("FTP");

AddRow()添加表单项

setRowWrapPolicy(RowWrapPolicy policy)函数的参数有三个可选项:
QFormLayout::DontWrapRows:该参数的含义是文本框总是出现在标签的后面,其中标签被赋予足够的水平空间以适应表单中出现的最宽的标签,其余的空间被赋予文本框。
QFormLayout::WrapLongRows:该参数通常适用于小屏幕中,当标签和文本框在屏幕的当前行显示不全时,文本框会显示在下一行,使得标签独占一行。
QFormLayout::WrapAllRows:该参数表示标签总是在文本框的上一行。
分别对应的结果如下:

QFormLayout布局管理器嵌套
根据AddRow函数的参数来看我们在添加表单项除了可以添加Widget组件以外还可以添加其他的布局管理器。
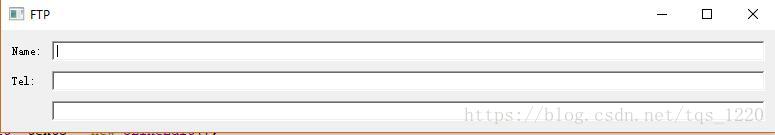
QFormLayout* layout = new QFormLayout();//顶级布局管理器 QVBoxLayout* vlayout = new QVBoxLayout();//被嵌套使用的布局管理器 QLineEdit* text1 = new QLineEdit(); QLineEdit* text2 = new QLineEdit(); QLineEdit* text3 = new QLineEdit(); vlayout->addWidget(text2);//子管理器布局 vlayout->addWidget(text3); layout->addRow("Name:",text1);//往QFormLayout中添加表项 layout->addRow("Tel:",vlayout); layout->setSpacing(10); setLayout(layout);//设置顶级布局管理器 this->setWindowTitle("FTP");
输出结果为:

小结
QFormLayout以表单的形式进行管理界面组件
通过使用QFormLayout可以发现其设置比较简洁明了
QFormLayout和QBoxLayout以及QGridLayout一样都支持布局管理器的嵌套使用
原文:https://blog.csdn.net/tqs_1220/article/details/81878780




