jquery基本语法(一)
https://www.cnblogs.com/haiyan123/p/7657151.html
一、jQuery基础
1.为什么要用jquery?
写起来简单,省事,开发效率高,兼容性好
2、什么是jQuery?
jQuery是一个兼容多浏览器的JavaScript库(类似python里面的模块)
3、如何使用jQuery?
1、导入 <script src="jquery-3.2.1.js"></script>
或者<script src="jquery-3.2.1.min.js"></script>
2、语法规则:$("")
4、JS和jQuery的区别?
jQuery就是用JS写的
js是基础,jQuery是工具
5、jQuery介绍
- 版本
- 1.x
兼容IE8。。。
- 3.x
最新
- .min.xx
压缩的:生产环境用
- 没有压缩的(没有.min.xx):开发用
6、 jQuery知识点
html:裸体的人
css:穿了衣服的人
JS:让人动起来
7、选择器:
1、基本选择器
- ID选择器 $("#id的值")
- 类选择器(class) $(".class的值")
- 标签选择器(html标签) $("标签的名字")
- 所有标签 $("*")
- 组合选择器 $("xx,xxx")
2、层级选择器
- 从一个标签的子子孙孙去找 $("父亲 子子孙孙")
- 从一个标签的儿子里面找 $("父亲>儿子标签")
- 找紧挨着的标签 $("标签+下面紧挨着的那个标签")
- 找后面所有同级的 $("标签~兄弟")
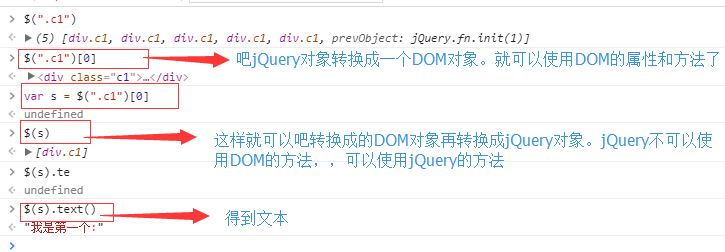
8、jQuery对象:
- 用jQuery选择器查出来的就是jQuery对象
- jQuery对象,他就可以使用jQuery方法,不能使用DOM的方法
- DOM对象和jQuery对象转换:
- $(".c1")[0] --> DOM对象
- $(DOM对象)

9、筛选器
- 写在引号里面的
基本筛选器
$(" :first") 找第一个
$(" :not('')") 不是/非
$("#i1>input":not('.c1,.c2'))
$(" :even") 偶数
$(" :odd") 奇数
$(" :eq(index)") 找等于index的
$(" :gt(index)") 找大于index的
$(" :lt(index)") 找小于index的
$(" :last") 最后一个
$(" :focus") 焦点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>hello</div> <a href="">click</a> <p id="p1" alex="sb">pppp</p> <p id="p2" alex="sb">pppp</p> <div class="outer">outer <div class="inner"> inner <p>inner p</p> </div> <p>alex</p> </div> <div class="outer2">Yuan</div> <p>xialv</p> <ul> <li>1111</li> <li>2222</li> <li>3333</li> <li>4444</li> <li>4444</li> <li>4444</li> <li>4444</li> </ul> <input type="text"> <input type="checkbox"> <input type="submit"> <script src="jquery-3.1.1.js"></script> <script> //基本选择器 //$("div").css("color","red") //$("*").css("color","red") //$("#p1").css("color","red") //$(".outer").css("color","red") // $(".inner,p,div").css("color","red") //层级选择器 //$(".outer p").css("color","red") //$(".outer>p").css("color","red") //$(".outer+p").css("color","red") //$(".outer~p").css("color","red") //基本筛选器 //$("li:first").css("color","red") // $("li:eq(0)").css("color","red") //$("li:gt(2)").css("color","red") //$("li:lt(2)").css("color","red") //属性选择器 // $("[alex='sb'][id='p1']").css("color","red") //表单选择器 //$("[type='text']").css("width","200px") //$(":text").css("width","400px") </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="">click</a> <p id="p1" alex="sb">pppp</p> <p id="p2" alex="sb">pppp</p> <div class="outer">outer <div class="inner"> inner <p>inner p</p> </div> <p>alex</p> </div> <div class="outer2">Yuan</div> <p>xialv</p> <ul> <li class="begin">1111</li> <li>2222</li> <li>3333</li> <li>4444</li> <li>4444</li> <li id="end">4444</li> <li>4444</li> </ul> <input type="text"> <input type="checkbox"> <input type="submit"> <script src="jquery-3.1.1.js"></script> <script> //筛选器 //$("li").eq(2).css("color","red"); //$("li").first().css("color","red"); //$("li").last().css("color","red"); //查找筛选器 //$(".outer").children("p").css("color","red"); //$(".outer").find("p").css("color","red"); //$("li").eq(2).next().css("color","red"); //$("li").eq(2).nextAll().css("color","red"); //$("li").eq(2).nextUntil("#end").css("color","red"); //$("li").eq(4).prev().css("color","red"); //$("li").eq(4).prevAll().css("color","red"); //$("li").eq(4).prevUntil("li:eq(0)").css("color","red"); //console.log($(".outer .inner p").parent().html()) //$(".outer .inner p").parents().css("color","red"); //$(".outer .inner p").parentsUntil("body").css("color","red"); $(".outer").siblings().css("color","red") </script> </body> </html>
内容==========
$(" .c1:contains('我是第一个')") 包含文档的内容的标签
$(" :empty") 标签内容为空的
$(" :has('')") 包含标签的标签
$(" :parent") 找有孩子的父亲
$("#i7").parent() 找i7的父亲
可见性========
$(" :hidden") 找到隐藏的
$(" :visible") 找不隐藏的,也就是显示的
属性==========
input[name] --> 找有name属性的input
input[type='password'] --> 类型是password的input标签
表单==========
:input
:password
:checkbox
:radio
:submit
:button
:image
:file
表单对象属性=========
:enable 可选的
:disable 不可选
:checked 选中的
:selected 下拉框选中
- 写在信号外面当方法用的
过滤===========
$("").first() 找第一个
$("").parent() 找父亲
$("").eq(index) 找等于index的
.hasClass() 判断有没有某个类的
查找
.children() 找孩子
.find() 查找
.next() 下面的
.nextAll() 下面所有的
.nextUntil() 找下面的直到找到某个标签为止
.parent() 找父亲
.parents() 找所有的父亲
.parentsUntil() 直到找到你要找的那个父亲为止
.prev() 上面的
.prevAll() 上面的所有
.prevUntil() 上面的直到找到某个标签为止
.siblings() 所有的兄弟
- toggleClass() 切换|开关:有就移除,没有就添加
- addClass("hide") 添加类
- removeClass("hide") 删除类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { width: 200px; height: 200px; background-color: aqua; } .c2 { background-color: yellow; } </style> </head> <body> <div class="c1"></div> <button class="btn">click</button> <script src="jquery-3.3.1.js"></script> <script> $(".btn").on('click',function () { $(".c1").toggleClass("c2"); }); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ height: 1000px; width: 100%; } .menu{ float: left; background-color: beige; width: 30%; height: 500px; } .content{ float: left; background-color: rebeccapurple; width: 70%; height: 500px; } .title{ background-color: aquamarine; line-height: 40px; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="menu"> <div class="item"> <div class="title" onclick="show(this)">菜单一</div> <div class="con"> <div>111</div> <div>111</div> <div>111</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单二</div> <div class="con hide"> <div>222</div> <div>222</div> <div>222</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单三</div> <div class="con hide"> <div>333</div> <div>333</div> <div>333</div> </div> </div> </div> <div class="content"></div> </div> <script src="jquery-3.3.1.js"></script> <script> function show(self) { $(self).next().removeClass("hide"); $(self).parent().siblings().children(".con").addClass("hide"); } </script> </body> </html>





