vue-cli3 第三版安装搭建项目
目前脚手架都4.X了,但步骤没变
实际开发中,分各环境配置,https://blog.csdn.net/weixin_43891448/article/details/107370738
Vue CLI是一个用于快速Vue.js开发的完整系统
3.X较2.X结构变了很多,更优雅,开发体验更好
官方:https://cli.vuejs.org/guide/
安装:https://cli.vuejs.org/guide/installation.html
# 安装
npm install -g @vue/cli
# 查看已安装版本
vue --version 或者 vue -V
# 卸载
npm uninstall @vue/cli -g
# 新建项目
vue create my-project
# 项目启动
npm run serve
# 打包
npm run build
一、自定义安装项目crm-vue:
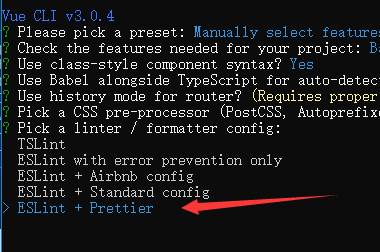
vue create crm-vue

配合VSCODE

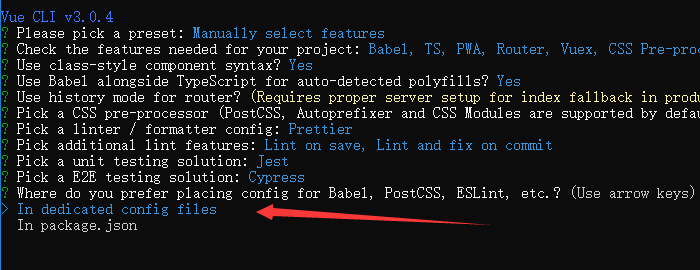
你希望在哪里配置Babel,PostCSS,ESLint?
第一个是:放独立文件放置
第二个是:放package.json里

默认用http://localhost:8080/,上图,安装成功
二、自定义配置(不同于2.X版本):
在项目根目录新建文件 vue.config.js 粘贴以下示例:
module.exports = { devServer: { port: 8085, // 端口号 host: "localhost", https: false, // https:{type:Boolean} open: true, //配置自动启动浏览器 // proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理 proxy: { "/api": { target: "<url>", ws: true, changeOrigin: true }, "/foo": { target: "<other_url>" } } // 配置多个代理 } };
示例配置会覆盖默认,在ctrl + c 重启后 会自动打开为 http://localhost:8085
1. 关闭 ESLINT 代码检查在 vue.confit.js 中如下红色配置
module.exports = { devServer: { port: 8088, // 端口号 host: "localhost", https: false, // https:{type:Boolean} open: false, //配置自动启动浏览器 // proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理 proxy: { "/api": { target: "<url>", ws: true, changeOrigin: true }, "/foo": { target: "<other_url>" } } // 配置多个代理 }, lintOnSave: false // 关闭eslint代码检查 };
2. VUE-CLI3 引入 jquery
https://blog.csdn.net/ai520587/article/details/84098601
更多CLI3移步

