vue 高德地图使用 vue-amap
此插件文档及使用还不错
https://elemefe.github.io/vue-amap/

<template>
<div class="amap-page-container" style="height:300px;">
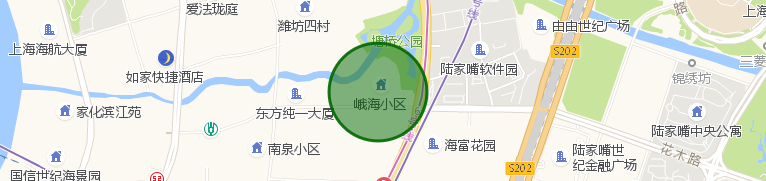
<el-amap vid="amapDemo" :zoom="zoom" :center="center" class="amap-demo">
<el-amap-circle v-for="(circle,index) in circles" :key="index" :center="circle.center" :radius="circle.radius" :fill-opacity="circle.fillOpacity" :events="circle.events"></el-amap-circle>
</el-amap>
</div>
</template>
<style>
.amap-page-container {
height: 200px;
}
</style>
<script>
export default {
data () {
return {
zoom: 15,
center: [121.5273285, 31.21515044],
circles: [
{
center: [121.5273285, 31.21515044],
radius: 200,
fillOpacity: 0.5,
events: {
click: () => {
alert('click');
}
}
}
]
}
}
};
</script>


