微信小程序版本自动更新弹窗提示
代码如下:
onLaunch () { if (wx.canIUse('getUpdateManager')) { const updateManager = wx.getUpdateManager() updateManager.onCheckForUpdate(function (res) { if (res.hasUpdate) { updateManager.onUpdateReady(function () { wx.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success: function (res) { if (res.confirm) { updateManager.applyUpdate() } } }) }) updateManager.onUpdateFailed(function () { wx.showModal({ title: '已经有新版本了哟~', content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~' }) }) } }) } else { wx.showModal({ title: '提示', content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。' }) } }
注意:在开发和体验版无法测试版本更新
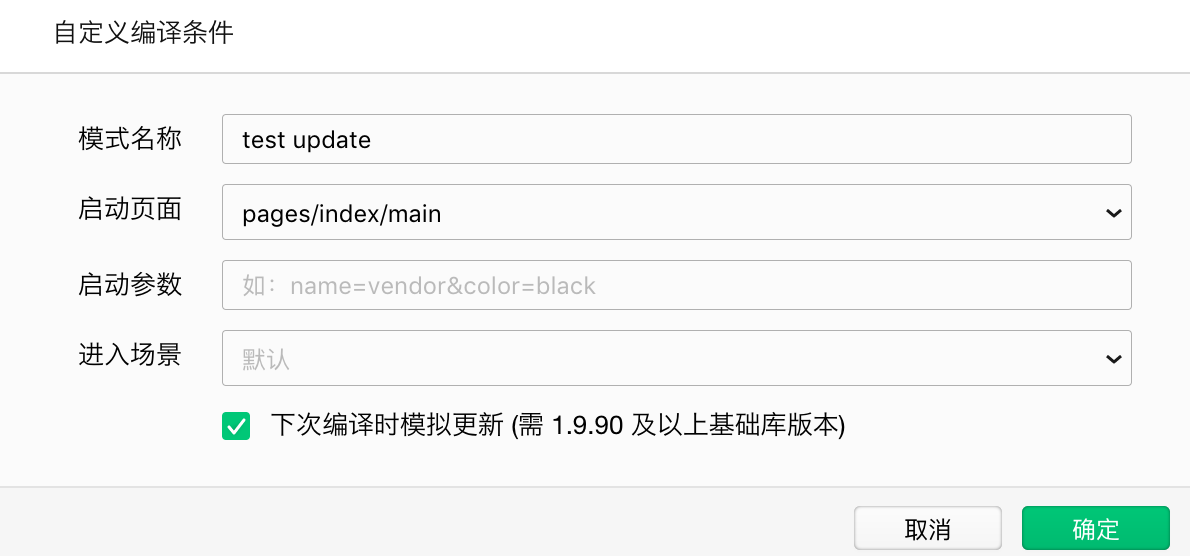
需要在开发者工具里,编译时选择"模拟更新编译"

参考:


