JavaScript
一、什么是JavaScript
1.1概述
JavaScript是一门世界上最流行的脚本语言
Java、JavaScript
10天开发
avaScript 和 Java 是完全不同的语言,不论是概念还是设计。
JavaScript 在 1995 年由 Brendan Eich 发明,并于 1997 年成为一部 ECMA 标准。
ECMA-262 是其官方名称。ECMAScript 6 (发布于 2015 年)是最新的 JavaScript 版本
二、快速入门
2.1引入JavaScript
- 内部标签
在script标签内,写javascript-->
<script>-->
alert("hello,world");-->
</script>-->
- 外部引入
<script src="js/x.js"></script>
<!--不用默认显式定义type,也默认就是JavaScript-->
<script type="text/javascript"></script>
alert("hello,world");
2.2基本语法入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- javascript严格区分大小写-->
<script>
//1.定义变量, 变量类型 变量名 = 变量值
let num = 1;//var const
alert(num);
//2.条件控制
if(num>0){
alert(true);
}//与java一样
//console.log(num)
//打印控制台信息。相当于system.out.println();
</script>
</head>
<body>
</body>
</html>
2.3数据类型
数值,文本,图形,音频,视频……
- 数值,不区分小数和整数
123//整数123
123.1//浮点数123.1
1.123e3//科学计数法
-99//负数
NaN//not a number
Infinity //无限大
-
字符串
'abc' "abc"
-
布尔值
true false
-
逻辑运算
&& //两个都为真
|| //一个为真
! //反
- 赋值运算
=//赋值
==//等于(类型值不一样 值一样,结果为true)
===//绝对等于(类型值一样 值一样,结果为true)
须知:NaN与任何都不相等 包括它自己,可以通过isNaN(NaN)来判断这个数是否是NaN
console.log((1/3)===(1-2/3))------>false
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs(1/3-(1-2/3))<0.000000001----->true
- null和undefined
- null 空
- undefined未定义
- 数组
var array =[1,2,3,4,5,'hello',null,true];
new array(1,2,3,4,5,'hello',null,true);
下标越界就会undefined
-
对象
对象是大括号,数组是中括号
let person={
name:"xx",
age:3,
tags:['js','javascript']
}
取:
>person.age
<3
2.4严格检查格式
<!-- 'use strict';严格检查模式,预防JavaScript的随意性
写在第一行
-->
<!-- 剧变变量都建议使用let去定义-->
<script>
'use strict'
let i = 2;
i=1;
</script>
三、数据类型
3.1字符串
- 正常字符串我们使用 单引号,或者双引号包裹
- 注意转义字符\
\'
\n
\t
\u4e2d \u#### Unicode字符
"\41" Ascll字符
- 多行字符串编写``
let msg = `
1
2
3
4
5
6
7
8
9
0
`;
console.log(msg)
- 模板字符串
<script>
'use strict'
console.log('a');
console.log("a");
let name="zhangsan";
let age = 3;
let msg = `你好,${name}${age}`
console.log(msg)
</script>
- 字符串长度
str.length
- 字符串的可变性,不可变

- 大小写转换
//注意,这里是方法,不是属性
//小写变为大写
console.log(student.toUpperCase())
//大写变为小写
console.log(student.toLowerCase())
- console.log(student.charAt(2))----->u
- console.log(student.indexOf('u'))----->2
- console.log(student.substr(3,5))------>dent
3.2数组
Array可以包含任意的数据类型
var array=[1,2,3,4,5,6];
- 长度
array.length;
注意:假如给array.length赋值数组大小就会发生变化,如果赋值过小,元素就会丢失
-
indexOf:-======array.indexOf(1)和array.indexOf("1")不一样
-
slice()截取Array的一部分,返回一个新数组,包头不包尾
-
push(压入到尾部),pop(弹出尾部)
-
unshift(头部加数据),shift(头部弹出数据)
-
排序
array.sort()
- 元素反转
array.reverse()
-
concat()拼接数组---->返回一个新数组
-
连接符join
age.join('-')
'1-2-3-4-5-6-1'
- 多维数组
array=[[1,2],[3,4],[5,6]];
3.3对象
若干个键值对
var 对象名={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
var person = {
name:"zhangsan",
age:3,
score:0
}
js中对象,{......}表示一个对象,键值对描述属性XXXX:XXXX,多个属性使用逗号隔开,最后一个属性不加逗号
JavaScript中的所有的键都是字符串,值是任意对象
- 对象赋值
'zhangsan'
person.name="lisi"
lisi
- 使用一个不存在的对象属性,不会报错,undefined
person.hi
undefined
- 动态的删减属性
delete person.name
true
person
- 动态的添加,直接给新的属性添加值即可
person.hi="hi"
"hi"
person
- 判断属性值是否在这个对象中!xxx in xxx!
'age' in person
true
//继承
'toString' in person
true
- 判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
3.4流程控制
if判断
<script>
'use strict'
let age = 3;
if(age>3){
alert("haha")
}else {
alert("kuwa")
}
</script>
while循环,避免死循环
while (age<100){
age+=1;
console.log(age)
}
for循环
for (let i = 0; i <100 ; i++) {
console.log(i)
}
数组循环
for (const number of age) {//for in 是对象循环或者下标
console.log(number)
}
age.forEach(function (value){
console.log(value)
})
3.5Map和Set
Map
//ES6 Map
//学生的成绩,学生的名字
//var name=["tom","hack","haha"];
//var scores=[100,90,80]
let map = new Map([['tom',100],['jack',90],['haha',80]]);
console.log(map.get('tom'));//通过key获得value
map.set('admin',123456);//添加数据
console.log(map);
map.delete//删除数据

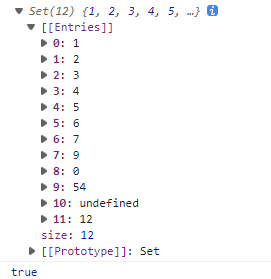
Set:无序不重复的集合
var set = new Set([1,2,3,4,5,5,6,7,8,9,0,54,2,1,,6,6,7,8,9]);
set.add(12)//添加数据
set.delete(8)//删除数据
console.log(set);
console.log(set.has(3))//是否包含3

3.6iterator
ES6新特性
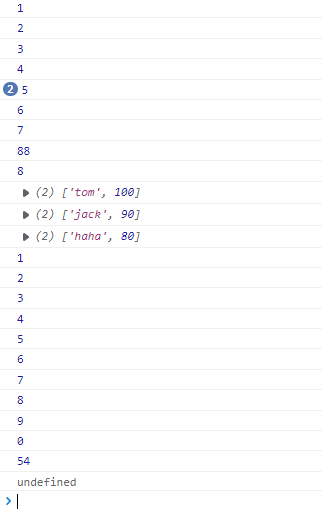
遍历数组
let age = [1,2,3,4,5,5,6,7,88,8];
for (let number of age) {//for in 是对象循环或者下标
console.log(number);
}
遍历Map
for (const mapElement of map) {
console.log(mapElement);
}
let map = new Map([['tom',100],['jack',90],['haha',80]]);
遍历Set
var set = new Set([1,2,3,4,5,5,6,7,8,9,0,54,2,1,,6,6,7,8,9]);
for (let number of set) {
console.log(number)
}

四、函数
4.1定义函数
定义方式一
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
let abs= function (x) {
if(x>0){
return x;
}else{
return -x;
}
}
function (x) {..}这是一个匿名函数,但是可以把结果赋值给abs,通过abs就可以调用函数
方式一和方式二等价
调用函数
abs(10)//10
abs(-10)//10
参数问题:JavaScript可以传递任意个参数,也可以不传递参数
参数进来是否存在的问题?
假如不存在参数如何规避?
let abs= function (x) {
//传递参数个数
console.log(arguments.length);
//主动抛出异常
if(typeof x !== 'number'){
throw 'Not a number'
}
if(x>0){
return x;
}else{
return -x;
}
}
arguments
arguments是js免费赠送的一个关键字------>获得传递参数
let abs= function (x) {
console.log("x===>"+x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if(x>0){
return x;
}else{
return -x;
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数~
rest
ES6引入的新特性,获取除了已经定义的参数之外的所有参数
以前:
'use strict'
function fun(a,b) {
console.log("a>>>"+a);
console.log("b>>>"+b);
if(arguments.length>2){
for (let i = 2; i < arguments.length; i++) {
//...
}
}
}
现在:
function fun(a,b,...rest) { console.log("a>>>"+a); console.log("b>>>"+b); console.log(rest)}
rest参数只能写在最后面,必须用...标识
4.2变量的作用域
在JavaScript,let和var实际是有作用域的
假设在函数体中声明,则在函数体外不可以使用~(非要想实现,后面可以研究一下闭包)
function test() {
let x= 1;
x= x + 1;
}
x=x+2;

如果两个函数使用l相同的变量名,只要在函数内部,就不冲突
function test01() {
let x= 1;
x= x + 1;
}
function test02() {
let x= 1;
x= x + 1;
}
内部函数可以访问外部函数,外部函数不能访问内部函数
function test01() {
let x= 1;
function test02() {
let y;
y= x + 1;
console.log(y);
}
test02()
}
test01()
假设,内部函数变量和外部函数的变量,重名
function test01() {
let x= 1;
function test02() {
let x= 2;
console.log(x);
}
test02()
console.log(x);
}
test01()
-----》
》
内部()2
外部()1
假设在JavaScript中函数查找变量从自身函数开始~由内向外查找,假设外部存在这个同名的函数变量,则内部函数回屏蔽外部函数的变量
提示变量的作用域
function test(){
var x='x'+y;
console.log(x);
var y;
}
test()
-----》
xundefined
说明:JavaScript执行引擎,自动提示了y的声明,但是不会提示变量y的赋值。
function test(){
var y;
var x='x'+y;
console.log(x);
y='y';
}
test()
这个是在JavaScript建立之初就存在的特性。养成规范:所有的变量定义都放在函数的头部,不要乱放,便于代码维护
function test() {
let x= 1,
y=x+1,
z,i;
console.log(y)
}
test()
全局函数
'use strict'
let x=1;
function test() {
console.log(x)
}
test();
全局对象window
var x=1;
alert(x);
alert(window.x)(let 会出现undefined)
alert()这个函数本身也是一个window变量
var x=1;
var old_alert = window.alert;
old_alert(x)//函数赋给old_alert有效
window.alert=function () {
}
window.alert(x)//函数赋重新定义失效
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
规范
由于我们所有的全局变量都会绑定我们的window是上,如果不同的js文件,使用了相同的全局变量,冲突-->如果能够减少冲突
//唯一全局变量
var name={};
//定义全局变量
name.id='123';
name.add=function (a,b) {
return a+b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题
局部作用域let
function test(){
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+10);
}
test()

ES6 let关键字,解决局部作用域冲突
function test(){
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i+10);
}
test()

建议使用let
常量const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量,建议不要修改这样的值
var PI = '3.14';console.log(PI);PI='3.141592654';//可以改变这个值console.log(PI);

在ES6引入了常量关键字,const
const PI = '3.14';console.log(PI);PI='3.141592654';//可以改变这个值console.log(PI);

4.3方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var test={
name:'xiaoming',
birth:2020,
//方法
age:function (){
//今年-出生的年
var now= new Date().getFullYear();
return now-this.birth;
}
}
this:代表什么?拆开上面的代码看看
function getage(){
//今年-出生的年
var now= new Date().getFullYear();
return now-this.birth;
}
var test={
name:'xiaoming',
birth:2020,
//方法
age:getage
}
//test.age()-----》》2
//test.age--------》》
ƒ getage(){
//今年-出生的年
var now= new Date().getFullYear();
return now-this.birth;
}
//getage()------》》NaN
this是无法指向的,是默认指向调用它的那个对象
apply
在JavaScript中可以控制this的指向
function getage(){
//今年-出生的年
var now= new Date().getFullYear();
return now-this.birth;
}
var test={
name:'xiaoming',
birth:2020,
//方法
age:getage
}
getage().apply(test,[]);//this,指向了test,参数为空
五、内部对象
标准对象
typeof查询
typeof 123
'number'
typeof'12345'
'string'
typeof true
'boolean'
typeof NaN
'number'
typeof []
'object'
typeof {}
'object'
typeof Map
'function'
typeof Math.abs
'function'
typeof undefined
'undefined'
5.1 Date
基本使用
'use strict'
let now = new Date();
now.getFullYear();//年
now.getMonth();//月 0~11代表月
now.getDate();//日
now.getDay();//星期
now.getHours();//时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime()//时间戳 全世界统一 1970 1.1 0:00:00毫秒数
console.log(new Date(now.getTime()))//时间戳改编为正常时间
转换
now.toLocaleString()
'2022/1/27 下午4:19:35'
now.toLocaleTimeString()
'下午4:19:35'
now.toGMTString------------>>>>注意调用的是方法,不是属性所以要带上括号
ƒ toUTCString() { [native code] }
now.toGMTString()
'Thu, 27 Jan 2022 08:19:35 GMT'
5.2 JSON
json是什么
早期,所有的数据传输习惯使用xml文件
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示
格式:
- 对象都用{}
- 数组都有[]
- 所有的键值对都是用key:value
JSON字符串和JS对象的转换
'use strict'
var user = {
name:"xiaoming",
age:3,
sex:"男"
}
//对象转换为json字符串
var jsonUser =JSON.stringify(user)
console.log(jsonUser)
//json字符串转换为对象
var objectUser = JSON.parse(jsonUser)
// var objectUser = JSON.parse('{"name":"xiaoming","age":3,"sex":"男"}')
console.log(objectUser)
很多人搞不清楚,JSON和JS对象的区别
var obj={a:'hello',b:'hellob'};
var json={"a":"hello","b":"hellob"};
5.3 Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法${"#name"}.ajax("")
- axios请求
六、面对对象编程
6.1什么是面向对象
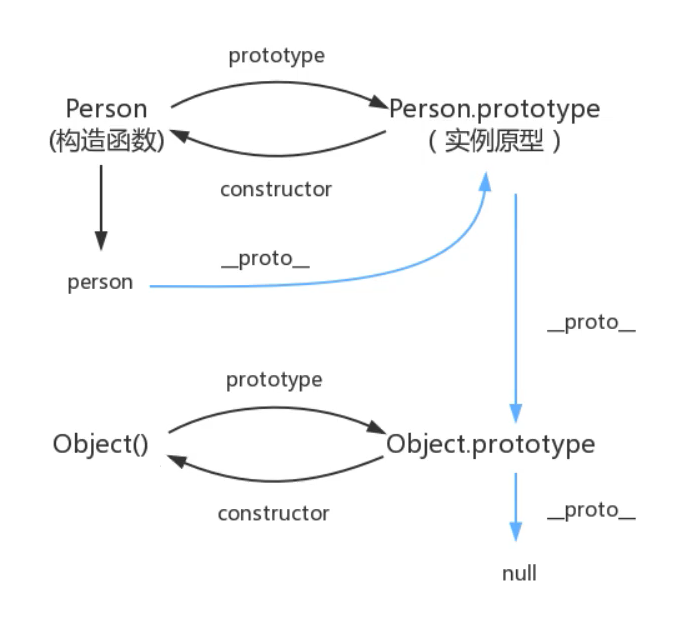
原型对象
JavaScript、java、c# ...... 面向对象;JavaScript有些区别
- 类:模板
- 对象:具体的实例
在JavaScript这个需要大家换一下思维方式
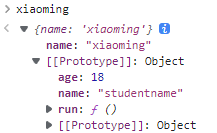
原型对象(类似于继承)
let Studnet={
name:"studentname",
age:18,
run:function (){
console.log(this.name+"run........")
}
};
let xiaoming={
name:"xiaoming"
};
xiaoming.__proto__=Studnet;


class继承
ES6之前的办法:原型
function Student(name) {
this.name= name;
}
//给Student新增一个方法
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
let test = new Student('hi');
test.hello();
class关键字,是在ES6引入的
- 定义一个类,属性,方法
class Student02{
constructor(name) {
this.name=name;
}
hello(){
alert('Hello, ' + this.name + '!');
}
}
let test02 = new Student02('test02');
test02.hello()
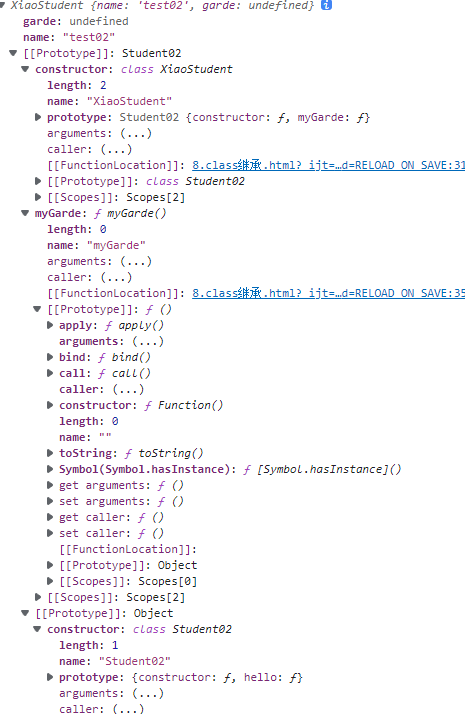
- 继承
class Student02{
constructor(name) {
this.name=name;
}
hello(){
alert('Hello, ' + this.name + '!');
}
}
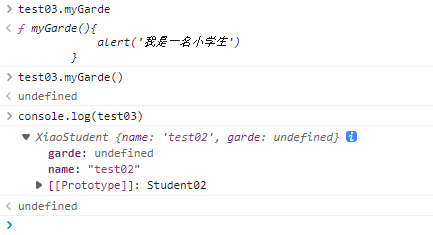
class XiaoStudent extends Student02{
constructor(name,grade) {
super(name);
this.garde = grade;
}
myGarde(){
alert('我是一名小学生')
}
}
let test02 = new Student02('test02');
let test03 = new XiaoStudent('test02');
test02.hello()

原型链

结论:套娃Object

七、操作BOM对象(重点)
B/S
浏览器介绍
JavaScript和浏览器的关系
JavaScript诞生就是为了能够让他在浏览器中运行
BOM:浏览器对象模型
- IE 6~7
- Chrome
- Safari
- FireFox
- Opera
window(重要)
window代表浏览器窗口
window.innerHeight
160
window.innerWidth
1920
window.outerHeight
1040
window.outerWidth
1920
window.alert()
//.......
Navigator
Navigator,封装了浏览器的信息
navigator.appName
'Netscape'
navigator.userAgent
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36 Edg/97.0.1072.69'
navigator.appVersion
'5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36 Edg/97.0.1072.69'
navigator.platform
'Win32'
大多数时候,我们不会使用navigator对象,因为会被人为修改
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1920
screen.height
1080
location(重要)
location代表当前页面的URL信息
location.host
'localhost:63342'
location.href
'http://localhost:63342/HTMLCode/JavaScript/Demo02/8.class%E7%BB%A7%E6%89%BF.html?_ijt=s2isudnpicfhi0aqed3dhn1797&_ij_reload=RELOAD_ON_SAVE'
location.protocol
'http:'
location.reload()//刷新网页
//设置新的地址
location.assign('URL')
document
document代表当前的页面,HTML DOM文档树
document
#document<!DOCTYPE html><html><head><title>404 Not Found</title></head><body><h1 style="text-align: center">404 Not Found</h1></body></html>
document.title=404
404

获取具体的文档数结点
<dl id ="app">
<dt>
JAVA
</dt>
<dd>
JAVASE
</dd>
<dd>
JAVAEE
</dd>
</dl>
<script>
let dl = document.getElementById(`app`)
</script>

还可以document.cookie(注意劫持)服务器可以设置cookie:httpOnly
history(不建议使用)
history代表浏览器的历史记录
history.back()//后退
history.forward()//前进
八、操作DOM对象(重点)
DOM:文档对象模型
核心
浏览器网页就是一个DOm的树形结构
- 更新:更新Dom结点
- 遍历dom节点:得到Dom节点
- 添加:添加一个新节点
- 删除:删除一个DOM节点
要操作一个Dom节点,就必须要先获得这个DOM节点
获得dom节点
<div id ="app">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//选择css选择器
let h1 =document.getElementsByTagName('h1')
let p1 =document.getElementById('p1')
let p2 =document.getElementsByClassName('p2')
let app=document.getElementById('app')
//获取父节点下的所有子节点
let children = document.getElementById('app').children
//获取父节点下第一个节点
let firstChild = document.getElementById('app').firstChild
//获取父节点下最后一个节点
let lastChild = document.getElementById('app').lastChild
</script>
这是原生代码,之后我们尽量都是用jQuery
更新节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id ="id1" >
</div>
<script>
'use strict'
let id1 = document.getElementById(`id1`);
id1.innerText='abc';
</script>
</body>
</html>
操作文本
-
id1.innerText='123'修改文本的值
-
id1.innerHTML='123'
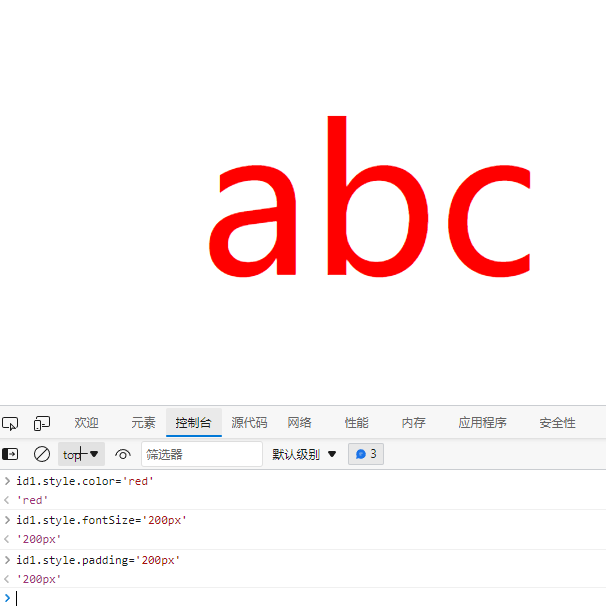
操作js
id1.style.color='red'
'red'
id1.style.fontSize='200px'//(注意引号)
'200px'
id1.style.padding='200px'
'200px'

删除节点(remove() 不需要先获取父节点 但是要注意到浏览器兼容性)
删除节点的步骤:先获取父节点,再通过父节点删除自己--->app.removeChild()
<div id ="app">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
let p1 =document.getElementById('p1')
let app=p1.parentElement
app.removeChild(p1)
</script>
</body>
</html>

删除多个节点的时候注意children[]会动态减少
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id ="app">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
//对于css选择器
let p1 =document.getElementById('p1')
let app=p1.parentElement
app.children
//->>HTMLCollection(3) [h1, p#p1, p.p2, p1: p#p1]
app.removeChild(p1)
//删除p1,此时数组还有h1,和p2,借来下删除p2
app.removeChild(app.children[1])
</script>
</body>
</html>
插入节点
我们获得了某个Dom节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素,但是这个Dom节点已经存在元素了,我们就不能这样,因为会产生覆盖
追加
<body>
<p id ="js">JavaScript</p>
<div id ="list">
<p id ="se">JavaSE</p>
<p id ="ee">JavaEE</p>
<p id ="me">JavaME</p>
</div>
</body>
<script>
let js = document.getElementById('js')
let list = document.getElementById('list');
list.append(js)
</script>

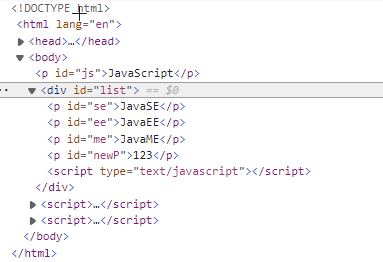
创建一个新的标签,实现插入
<body>
<p id ="js">JavaScript</p>
<div id ="list">
<p id ="se">JavaSE</p>
<p id ="ee">JavaEE</p>
<p id ="me">JavaME</p>
</div>
</body>
<script>
let js = document.getElementById('js');//已经存在的节点
let list = document.getElementById('list');
//通过js创建一个新的节点
let newP=document.createElement('p');
newP.id='newP';
newP.innerText='123'
//添加到list中
list.append(newP)
//创建一个标签节点
let newScript=document.createElement('script');
newScript.setAttribute('type','text/javascript')
list.append(newScript)
</script>

insertBefore
let ee = document.getElementById('ee');
let js= document.getElementById('js');
let list= document.getElementById('list');
//要包含的节点,insertBefore(newNode,targerNode)
list.insertBefore(js,ee)
九、操作表单(验证)
表单是什么 form DOM树
- 文本框text
- 下拉框select
- 单选框radio
- 多选框checkbox
- 隐藏域hidden
- 密码框password
- ......
表单的目的:提交信息
获得要提交的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
<p>
<span>用户名:<input type ="text" id="username"></span>
</p>
<!-- 多选框的值,就是定义好的value-->
<p>
<span>性别:</span>
<input id ="sex_man" type="radio" name="sex" value="man" name="username"checked>男
<input id ="sex_woman" type="radio" name="sex" value="woman"name="password">女
</p>
</form>
<script>
let input_text= document.getElementById('username');
let radio_sex_man= document.getElementById('sex_man');
let radio_sex_woman= document.getElementById('sex_woman');
//获取输入框的值
input_text.value
//修改输入框的值
input_text.value='text';
//对于单选框,多选框等等固定的值,用口口.value只能取到当前的值
radio_sex_man.checked;//结果为true就是被选中,否则没有选中
</script>
</body>
</html>
提交表单
加上MD5加密
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="#" method="post">
<p>
<span>用户名:<input type ="text" id="username" placeholder="请输入用户名" name="username"></span>
</p>
<p>
<span>密码 :<input type ="password" id="password" placeholder="请输入密码"name="password"></span>
</p>
<!-- 绑定事件 onclick-->
<button type="submit" onclick="js_button_click()">提交</button>
</form>
<script>
function js_button_click() {
console.log('buttom被点击');
let js_username = document.getElementById('username');
let js_password = document.getElementById('password');
console.log(js_username.value);
//MD5算法
js_password.value=md5(js_password.value);
console.log(js_password.value);
return false;
}
</script>
</body>
</html>
优化:隐藏type ="password"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="#" method="post">
<p>
<span>用户名:<input type ="text" id="username" placeholder="请输入用户名" name="username"></span>
</p>
<p>
<span>密码 :<input type ="password" id="password" placeholder="请输入密码"></span>
</p>
<input type="hidden" id="MD5_password" name="password">
<!-- 绑定事件 onclick-->
<button type="submit" onclick="js_button_click()">提交</button>
</form>
<script>
function js_button_click() {
console.log('buttom被点击');
let js_username = document.getElementById('username');
let js_password = document.getElementById('password');
let js_md5_password = document.getElementById('MD5_password');
console.log(js_username.value);
js_md5_password.value=md5(js_password);
console.log(js_md5_password.value);
return false;
}
</script>
</body>
</html>
表单绑定提交事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- MD5工具类-->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<!--表单绑定提交事件-->
<form action="#" method="post" onsubmit="return js_button_click()">
<p>
<span>用户名:<input type ="text" id="username" placeholder="请输入用户名" name="username"></span>
</p>
<p>
<span>密码 :<input type ="password" id="password" placeholder="请输入密码"></span>
</p>
<input type="hidden" id="MD5_password" name="password">
<!-- 绑定事件 onclick-->
<button type="submit">提交</button>
</form>
<script>
function js_button_click() {
alert('1');
console.log('buttom被点击');
let js_username = document.getElementById('username');
let js_password = document.getElementById('password');
let js_md5_password = document.getElementById('MD5_password');
console.log(js_username.value);
js_md5_password.value=md5(js_password);
console.log(js_md5_password.value);
return true
}
</script>
</body>
</html>
十、jQuery
Javascript
Query库里面存在着大量的JavaScript函数
获取jQuery

导入jQuery:
<!-- 网络方法-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<!-- 本地方法-->//注意下载jQuery的lib
<script src="lib/jquery-3.6.0.min.js"></script>
使用jQuery公式:
<!--
公式:$(selector).action()
-->
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 网络方法-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<!--
公式:$(selector).action()
-->
<a href=""id="test_jquery">点我</a>
<script>
document.getElementById('test_jquery')
//选择器就是css选择器
$('#test_jquery').click(function () {
alert('hello!jQuery')
})
</script>
</body>
</html>

选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 网络方法-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<script>
//原身js,选择器少,麻烦不好记
//标签
document.getElementsByTagName();
//id
document.getElementById();
//类
document.getElementsByClassName();
//jQuery css中的选择器他全部
$('p').click()
$('#id').click()
$('.class').click()
</script>
</body>
</html>
文档工具站:jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
事件
鼠标事件,键盘事件,其他事件
鼠标事件:

1、click事件:点击鼠标左键时触发
$('p').click(function(){});
示例:
$('p').click(function(){
alert('click function is running !');
});
2、dbclick事件:迅速连续的两次点击时触发
$('p').dbclick(function(){});
示例:
$("button").dblclick(function(){
$("p").slideToggle();
});
3、mousedown事件:按下鼠标时触发
$('p').mousedown(function(){});
示例
$("button").mousedown(function(){ $("p").slideToggle();});
4、mouseup事件:松开鼠标时触发
$('p').mouseup(function(){});
示例:
$("button").mouseup(function(){
$("p".slideToggle();
});
5、mouseover事件:鼠标从一个元素移入另一个元素时触发
mouseout事件:鼠标移出元素时触发
$('p').mouseover(function(){});
$('p').mouseout(function(){});
示例:
$("p").mouseover(function(){
$("p").css("background-color","yellow");
});
$("p").mouseout(function(){
$("p").css("background-color","#E9E9E4");
});
6、mouseenter事件:鼠标移入元素时触发
mouseleave事件:鼠标移出元素时触发
$('p').mouseenter(function(){});
$('p').mouseleave(function(){});
示例
$("p").mouseenter(function(){
$("p".css("background-color","yellow");
});
$("p").mouseleave(function(){
$("p").css("background-color","#E9E9E4");
});
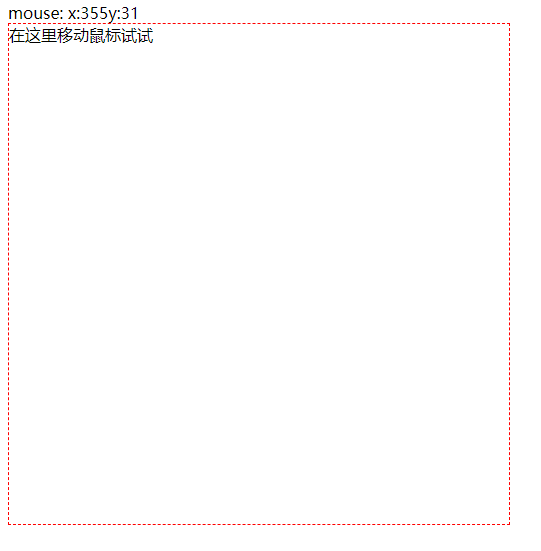
例子:获取鼠标位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 网络方法-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<style>
#divMove{
width: 500px;
height: 500px;
border: 1px red dashed;
}
</style>
</head>
<body>
<!--要求:获取鼠标当前的一个坐标-->
mouse: <span id ="mouseMove"> </span>
<div id = "divMove">
在这里移动鼠标试试
</div>
<script>
//当网页元素加载完毕之后,响应事件
// $(document).ready(function (){
//
// })
// 简化-->
$(function () {
$('#divMove').mousemove(function (e) {
$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY)
})
})
</script>
</body>
</html>

操作DOM
默认的HTML文档:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 网络方法-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<ul id ="test-ul">
<li class="js">JavaScript</li>
<li name = "python">python</li>
</ul>
</body>
</html>
CSS操作:
$('#test-ul li[name = python]').css({"color":"red"})//python字体变为红色
元素的显示和隐藏:本质display:none;
$('#test-ul li[name = python]').show()//显示python
$('#test-ul li[name = python]').hide()//隐藏python
娱乐:
console.log($(window).height())//打印高
console.log($(document).height())//打印高
console.log($(window).width())//打印宽
console.log($(document).width())//打印宽
$('#test-ul li[name = python]').toggle()//更改显示状态 原本显示变成为隐藏,隐藏变为显示
十一、小技巧
- 如何巩固js(看jQuery源码,看游戏源码!)
- 巩固HTML,CSS(扒网站,全部down下来,然后对应修改看效果)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现