HTML5
一、初识HTML
- HTML(超文本标记语言)
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立与1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
- 常见的IDE
- 记事本
- Dreamweaver
- IDEA
- WebStorm
- ...
网页基本信息
- DOCTYPE声明
- < title> 标签
- < meta >标签
<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta描述性标签,用来描述网站的一些信息-->
<!--meta一般用做SEO优化-->
<meta charset="UTF-8">
<meta name="keywords" content="学习java">
<meta name="description" content="学习java的网站">
<!--title标签代表网页标题-->
<title>Title</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World
</body>
</html>
二、网页基本标签
- 标题标签
- 锻炼标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p> 静夜思</p>
<p>床前明月光,</p>
<p>疑是地上霜。</p>
<p>举头望明月,</p>
<p>低头思故乡。</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
静夜思<br/>
床前明月光,<br/>
疑是地上霜。<br/>
举头望明月,<br/>
低头思故乡。<br/>
<!--粗体,斜体-->
粗体:<strong>i love you</strong><br/>
斜体:<em>i love you</em><br/>
<!--水平线标签-->
<hr/>
<!--特殊符号-->
空格:a b<br/>
大于:><br/>
小于:<<br/>
版权:©@xiang<br/>
<!--
特殊符号记忆方式
& ;
查百度
-->
</body>
</html>

三、图像、超链接、网页布局
3.1图像标签
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ....
<img src="path"alt="text"title="text"width="x"height="y"/>
- src:图像地址
- alt:图像的替代文字
- title:鼠标悬停提示文字
- width:图像宽度
- heigth:图像高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
* src:图像地址
* alt:图像的替代文字
* title:鼠标悬停提示文字
* width:图像宽度
* heigth:图像高度
-->
<img src="https://ts1.cn.mm.bing.net/th?id=OIP-C.jeokFe55qdRSD83FxSqN9gHaEK&w=176&h=170&c=8&rs=1&qlt=90&o=6&dpr=1.1&pid=3.1&rm=2" alt="静夜思"title="text"width="300"height="300">
</body>
</html>
3.2超链接标签
<a href="path" target ="目标窗口位置">链接文本或图像</a>
href:链接路径
target:链接在那个窗口打开,常用值_ self,_ blank
blank:新页面
self:自己的页面
- 文本超链接
<a href="https://www.cnblogs.com/xiangsir/" target="_blank">页面1</a>
- 图像超链接
<a href="https://www.cnblogs.com/xiangsir/">
<img src="https://ts1.cn.mm.bing.net/th?id=OIP-C.jeokFe55qdRSD83FxSqN9gHaEK&w=176&h=170&c=8&rs=1&qlt=90&o=6&dpr=1.1&pid=3.1&rm=2" alt="静夜思"title="text"width="300"height="300">
</a>
-
页面间链接
- 从一个页面到另一个页面
<a name="down"></a><a href="4.连接标签.html#down">4.连接标签底部</a> -
锚链接
<a name="top">顶部</a> <a href="#top">回到顶部</a> -
功能性链接
发邮件:
<a href="mailto:此处邮箱">发邮件</a>qq链接
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=此处QQ&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=2:此处QQ:53" alt="QQ" title="QQ"/> </a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!---->
<a name="top"></a>
<a href="#down">底部</a>
<!--a标签
href:链接路径
target:链接在那个窗口打开,常用值_ self,_ blank
blank:新页面
self:自己的页面
-->
<a href="https://www.cnblogs.com/xiangsir/" target="_blank">页面1</a>
<hr>
<a href="https://www.cnblogs.com/xiangsir/">
<img src="https://ts1.cn.mm.bing.net/th?id=OIP-C.jeokFe55qdRSD83FxSqN9gHaEK&w=176&h=170&c=8&rs=1&qlt=90&o=6&dpr=1.1&pid=3.1&rm=2" alt="静夜思"title="text"width="300"height="300">
</a>
<!--锚链接
1.需要一个标记
2.跳转到标记
#
-->
<!--功能性链接
邮件链接:mailto
-->
<br>
<a href="mailto:此处邮箱">发邮件</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=此处QQ&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:此处QQ:53" alt="QQ" title="QQ"/>
</a>
<a name="down"></a>
<a href="#top">回到顶部</a>
</body>
</html>

3.3块元素和行内元素
- 块元素
- 无论内容多少,该元素独占一行
- (p、h1-h6)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以在排一行
- (a.strong.em……)
3.4页面结构分析
| 元素名 | 描述 |
|---|---|
| header | 标题头部区域内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>
3.5iframe内联框架
<iframe src="path" name = "mainFrame"></iframe>
src:地址
width:宽
height:高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe
src:地址
width:宽
height:高
-->
<iframe src="https://cn.bing.com/" frameborder="0" width="1280px" height="720px"></iframe>
<!-- <iframe-->
<!-- src="//player.bilibili.com/player.html?aid=850084518&bvid=BV1bL4y1n7Rt&cid=466432668&page=1"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!-- </iframe>-->
</body>
</html>
四、列表,表格,媒体元素
4.1列表
- 什么是列表
- 列表就是信息资源的一种展现形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览器能更快捷地获得相应的信息
- 列表的分类
- 无序列表
- 有序列表
- 定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
<ol>
<li>第1</li>
<li>第2</li>
<li>第3</li>
<li>第4</li>
<li>第5</li>
</ol>
<hr>
<!--无序列表-->
<ul>
<li>第1</li>
<li>第2</li>
<li>第3</li>
<li>第4</li>
<li>第5</li>
</ul>
<hr>
<!--自定义列表
<dl>:标签
<dt>:列表名称
<dd>:列表内容
-->
<dl>
<dt>自定义列表名称</dt>
<dd>第1</dd>
<dd>第2</dd>
<dd>第3</dd>
<dd>第4</dd>
<dd>第5</dd>
</dl>
</body>
</html>

4.2表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
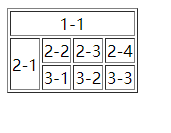
- 跨行
- 跨列
<!--表格table
行 tr rows
列 td
<!--colspan 跨列-->
<!--rowspan 跨行-->
居中 align="center"
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr rows
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4" align="center">1-1</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>

4.3媒体元素
- 视频元素
- video
- 音频元素
- audio
src:资源路径
controls:控制条
autoplay:自动播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resource/video/test.mp4" controls autoplay></video>
<audio src="../resource/audio/我怀念的.mp3" controls ></audio>
</body>
</html>
五、表单及表单应用
5.1表单语法(一定要有name属性!!!)

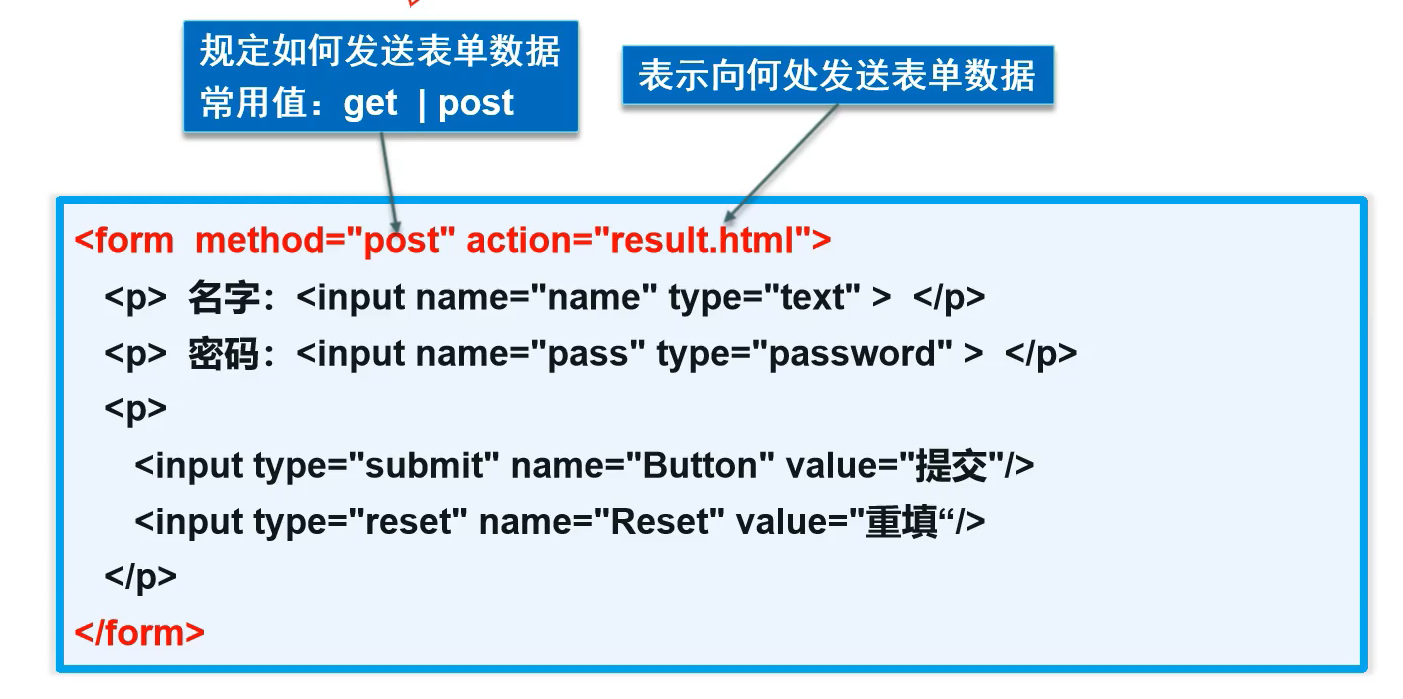
- action:表单提交的位置,可以是网站,也可以是一个请求处理地址
- method:post,get提交方式
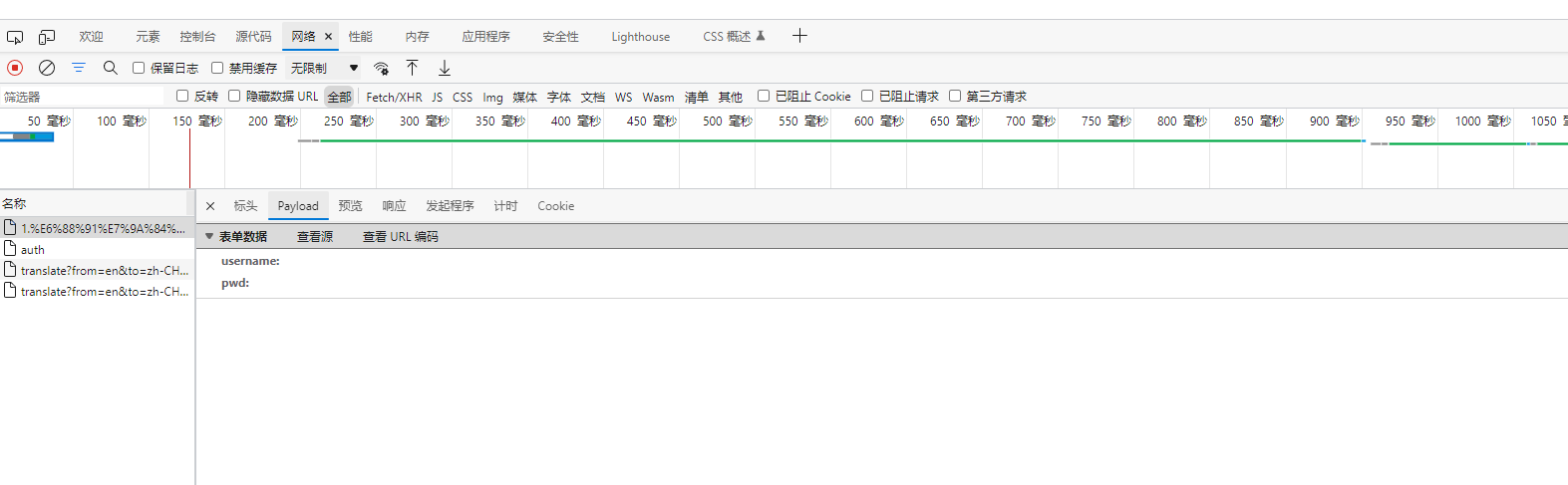
- get方式提交:我们可以在url中可以看大提交信息,不安全,高效
- post方式提交:安全,url看不见,传输大文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中可以看大提交信息,不安全,高效
post方式提交:安全,url看不见,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框<input type="text"name="username“-->
<p>名字:<input type="text" name="username"></p>
<!-- 密码输入框<input type="password"name="pwd"-->
<p>密码:<input type="password"name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>

post:

get:

5.2表单元素格式
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text,password,checkbox,radio,submit,reset,file,hidden,image,button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的出狮子,type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大值 |
| checked | type为radio或者checkbox时指定按钮是否是被选中 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
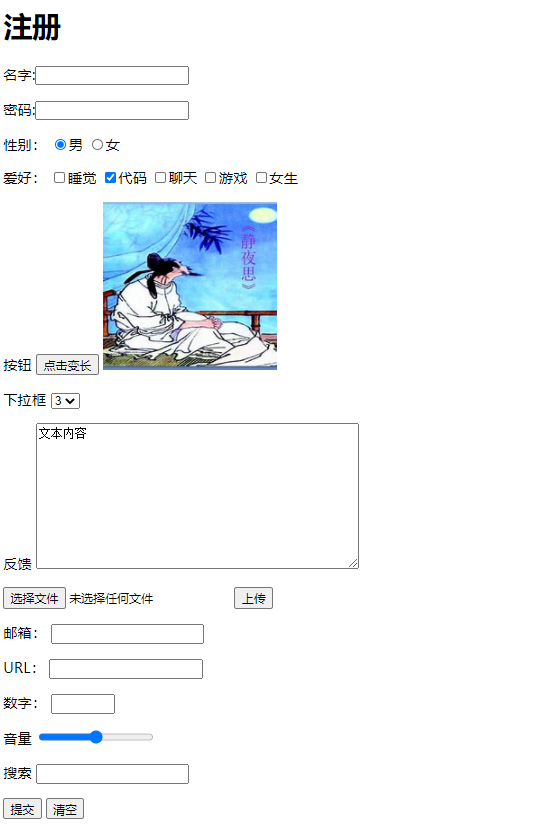
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中可以看大提交信息,不安全,高效
post方式提交:安全,url看不见,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!-- 文本输入框<input
type="text"
name="username“
value:默认值
maxlength:最长字符数
size :文本框大小
-->
<p>名字:<input type="text" name="username" ></p>
<!-- 密码输入框<input type="password"name="pwd"-->
<p>密码:<input type="password"name="pwd"></p>
<!-- 单选框标签
input type =“radio”
value:单选框的值
name:表示组
checked:默认选择
-->
<p>性别:
<input type="radio" value="boy" name="sex" checked>男
<input type="radio" value="girl" name="sex">女
</p>
<!-- 多选框标签
input type="checkbox"
checked:默认选择
-->
<p>爱好:
<input type="checkbox"value="sleep" name="hobby">睡觉
<input type="checkbox"value="code" name="hobby" checked>代码
<input type="checkbox"value="chat" name="hobby">聊天
<input type="checkbox"value="game" name="hobby">游戏
<input type="checkbox"value="girl" name="hobby">女生
</p>
<!-- 按钮
<input type="button" 普通按钮
<input type="image" 图片按钮
<input type="submit" 提交按钮
<input type="reset" 按钮
-->
<p>按钮
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resource/img/img.png">
</p>
<!-- 下拉框列表框
<select name="列表名称" id="">
<option value="选项1的值">1</option>
selected:默认选择
-->
<p>下拉框
<select name="列表名称" id="">
<option value="选项1的值">1</option>
<option value="选项2的值">2</option>
<option value="选项3的值" selected>3</option>
<option value="选项4的值">4</option>
<option value="选项5的值">5</option>
</select>
</p>
<!-- 文本域
<textarea></textarea>
cols="10" rows="20":行列
-->
<p>反馈
<textarea name="textarea" cols="50" rows="10" >文本内容</textarea>
</p>
<!-- 文件域-->
<p>
<input type="file" name="file" >
<input type="button" name="upload" value="上传">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!-- URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字
step="10":步长
-->
<p>数字:
<input type="number" name="number" max="100" min="0" step="10">
</p>
<!-- 滑块-->
<p>音量
<input type="range" name="huakuai" min="0" max="100" step="1">
</p>
<!-- 搜索框-->
<p>搜索
<input type="search" name ="search">
</p>
<p>
<input type="submit" >
<input type="reset" value="清空">
</p>
</form>
</body>
</html>

5.3表单的应用
-
隐藏域
-
<p>密码:<input type="password"name="pwd" hidden></p>
-
-
只读
-
<p>名字:<input type="text" name="username" readonly ></p>
-
-
禁用
-
<input type="radio" value="girl" name="sex" disabled>女
-
-
增强鼠标可用性
-
<!-- 增强鼠标可用性--> <p> <label for="mark">点击</label> <input type="text" id="mark"></p> <p>

-
六、表单初级验证
-
常用方式
-
placeholder:提示
<p>名字:<input type="text" name="username" placeholder="请输入用户名" ></p>
-
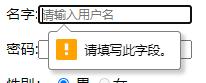
required:非空
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
-
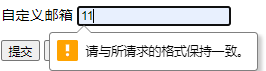
pattern:正则表达式
<p>自定义邮箱 <input type="text" name="diymail"pattern="[\\w!#$%&'*+/=?^_`{|}~-]+(?:\\.[\\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\\w](?:[\\w-]*[\\w])?\\.)+[\\w](?:[\\w-]*[\\w])?" > </p>
-



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现