JavaScript Dom 事件
JavaScript Dom 事件
对于事件需要注意的要点:
- // this标签当前正在操作的标签。
- this
- // event封装了当前事件的内容。
- even
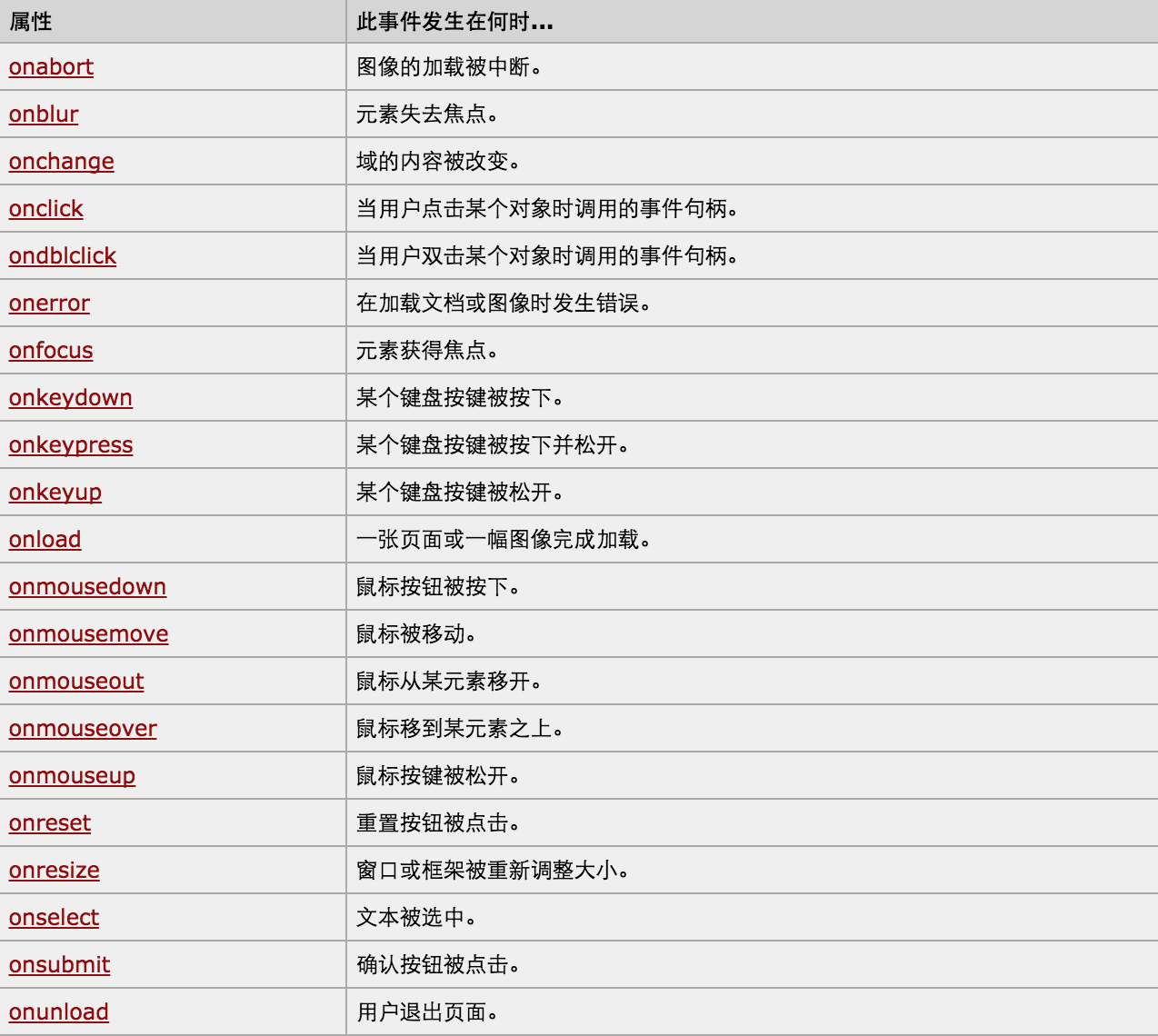
常用事件
// 鼠标单击、触发事件
onclick
// 鼠标双击、出发事件
ondbclick
// 鼠标移动到标签处、触发事件
onmouseover
onmouseover="函数1(0);"
// 鼠标离开到标签处、触发事件
onmouseout
onmouseout="函数2(0);"
使用:
<div onclick='函数(123)'></div> <script>...</script>
事件: