Docker+Jenkins+Maven+SVN搭建持续集成环境
Docker+Jenkins+Maven+SVN搭建持续集成环境
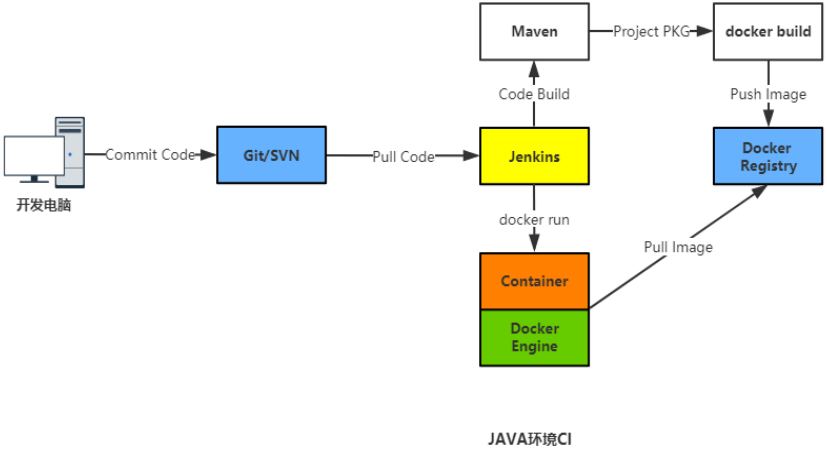
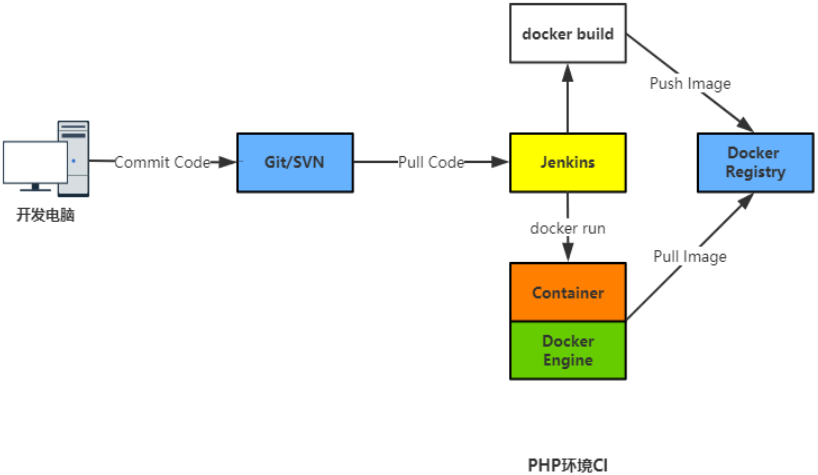
环境拓扑图(实验项目使用PHP环境)


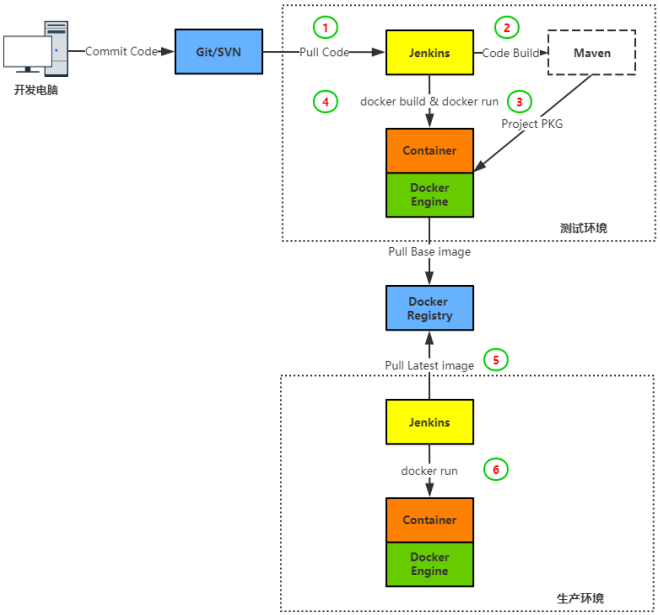
发布流程图

环境说明
- 系统:Centos 7.4 x64
- Docker版本:18.09.0
- Maven版本:3.6
- Tomcat版本:8
- JDK版本:1.8
- Jenkins版本:2.7
- SVN版本:1.7.14
- 管理节点Jenkins/SVN:192.168.1.79
- 测试节点:192.168.1.78
- 生产节点:192.168.1.77
应用环境部署
1、管理节点:SVN安装配置及简单使用
1.1、安装SVN服务
yum -y install subversion
1.2、创建SVN目录
mkdir /home/svn
1.3、创建SVN仓库名为repos
svnadmin create /home/svn/repos
1.4、修改repos库内主配置文件
vi /home/svn/repos/conf/svnserve.conf
# none设置不允许匿名访问 anon-access = none # 认证为可写 auth-access = write # 密码数据库文件为passwd password-db = passw # 认证数据库文件为authz authz-db = authz
1.5、修改passwd文件 添加用户
vi /home/svn/repos/conf/passwd
# 用户管理 [users] # 用户名为test。密码123456。 test = 123456
1.6、修改authz文件 赋值创建用户权限
vi /home/svn/repos/conf/authz
# 创建仓库目录“/”权限 [repos:/] # 赋值test 读写权限 test = rw
1.7、启动SVN服务
svnserve -d -r /home/svn
注:仓库地址 svn://192.168.1.79/repos
2、客户端:连接SVN创建文件
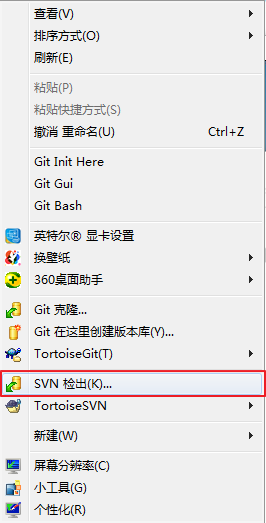
2.1、 windos 连接SVN 输入密码

2.2 repos 文件夹下创建index.html

2.3、文件已html后缀的网页文件
index.html文件内容:<h1>repos</h2>

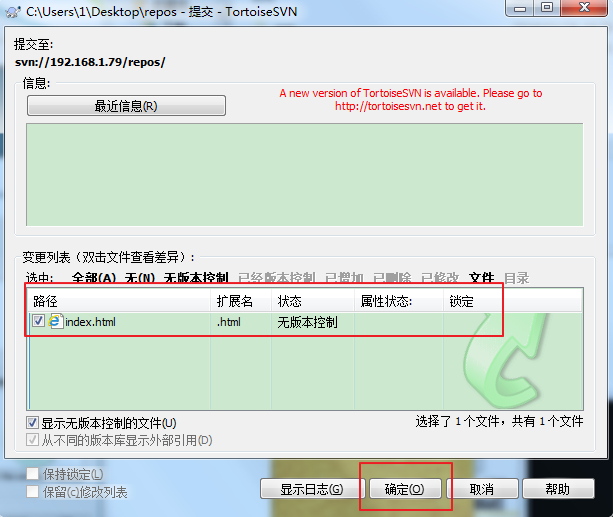
2.3、提交代码

3、部署Docker镜像仓库
注:保证所有节点都提前安装好Docker应用
3.1、管理节点:下载安装镜像仓库
docker run -d \ -v /opt/registry:/var/lib/registry \ -p 5000:5000 \ --restart=always \ --name registry \ registry

命令:docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES dba32d8c784d registry "/entrypoint.sh /etc…" 4 minutes ago Up 4 minutes 0.0.0.0:5000->5000/tcp registry
3.2、管理节点:在部署节点配置Docker可信任私有仓库:
vi /etc/docker/daemon.json
{"registry-mirrors": ["http://04be47cf.m.daocloud.io"],"insecure-registries":["192.168.1.79:5000"]}

命令:curl http://192.168.1.79:5000/v2/_catalog {"repositories":[]}

命令:curl http://192.168.1.79:5000/v2/lnmp-nginx/tags/list {"name":"lnmp-nginx","tags":["base"]}
3.3、测试节点:整理Dockerfile(提前整理好的LNMP环境包)
Dockerfile-lnmp/ ├── nginx │ ├── Dockerfile │ ├── nginx-1.12.1.tar.gz │ └── nginx.conf └── php ├── Dockerfile ├── php-5.6.31.tar.gz └── php.ini
- LNMP包下载地址:https://pan.baidu.com/s/1SHR6WDMXKvPlXOB1J0y5tg
- 密码:ze4f
3.4、测试节点:构建LNMP环境
# 解压包,进入nginx目录 unzip Dockerfile-lnmp.zip;cd Dockerfile-lnmp/nginx/ # 构建nginx镜像容器 docker build -t 192.168.1.79:5000/lnmp-nginx:base . # 进入php目录 cd ../php/ # 构建php镜像如期 docker build -t 192.168.1.79:5000/lnmp-php:base .
注:地址IP需要根据环境修改,确认执行完毕,无误。
3.5 测试节点:上传到镜像仓库
docker push 192.168.1.79:5000/lnmp-nginx:base
docker push 192.168.1.79:5000/lnmp-php:base
报错处理:https://www.cnblogs.com/lkun/p/7990466.html
注:感谢无影无踪大佬的解决方案。
4、测试正式节点:安装docker-compose
5、测试节点:部署测试环境包
5.1、下载测试部署压缩包
目录结构 ├── config # 生产环境配置文件 │ ├── prod.html │ ├── prod.tar.gz # 测试环境配置文件 │ ├── test.html │ └── test.tar.gz # 部署LNMP项目 ├── deploy.sh # 编排描述内容 ├── docker-compose.yml # 构建镜像 ├── Dockerfile │ ├── nginx │ └── php # 将容器目录数据库持久化到该目录下 ├── mysql_data # 推送镜像到线上使用 ├── push_images.sh # 记录部署时的代码版本号 ├── revision.svn # 存放项目目录 └── wwwroot
- 下载地址:https://pan.baidu.com/s/1sKxJBDd1wkUhOTxhskP_Ug
- 密码:feb5
5.2、解压文件,脚本加入执行权限,并查看相关文件信息
# 上传test.zip脚本,解压缩 unzip lnmp.zip;cd lnmp # 将脚本添加执行权限 chmod +x push_images.sh

#!/bin/bash # 修订版本号 REVISION=$1 # 工作环境变量环境,test传入构建dockerfile内 WORK_ENV=test # 将当前版本写入revison文件中 echo $REVISION >./revision.svn # 进入Dockerfile cd Dockerfile # 构建镜像build传入test环境 sudo docker build --build-arg work_env=$WORK_ENV -t lnmp-nginx:latest -f nginx ../ sudo docker build --build-arg work_env=$WORK_ENV -t lnmp-php:latest -f php ../ # 删除当前容器所有内容 sudo docker-compose down # 重启初始化容器 sudo docker-compose up -d

# 版本号 version: '3' # 服务管理 services: # nginx服务 nginx: # 镜像使用仓库内镜像 image: lnmp-nginx:latest # 暴露端口为80 ports: - 80:80 # 映射服务别名 links: - php:php-cgi depends_on: - php - mysql # php服务 php: # 镜像使用仓库内镜像 image: lnmp-php:latest # 映射服务别名 links: - mysql:mysql-db # mysql服务 mysql: # 镜像版本 image: mysql:5.6 # 暴露端口 ports: - 3306:3306 # 映射服务数据卷 volumes: - ./mysql_data:/var/lib/mysql command: --character-set-server=utf8 # 指定数据库变量 environment: MYSQL_ROOT_PASSWORD: 123456 MYSQL_DATABASE: wordpress MYSQL_USER: user MYSQL_PASSWORD: user123

# 指定镜像 FROM 192.168.1.97:5000/lnmp-nginx:base # 指定管理员 MAINTAINER xiangsikai # 接收构建参数 ARG work_env # 更新网站目录 ADD wwwroot /usr/local/nginx/html # 解压 接收参数传入变量的压缩包 ADD config/${work_env}.tar.gz /usr/local/nginx/html # 声明暴露端口 expose 80

# 指定镜像 FROM 192.168.1.79:5000/lnmp-php:base # 指定管理员 MAINTAINER xiangsikai # 接收构建参数 ARG work_env # 更新网站目录 ADD wwwroot /usr/local/nginx/html # 解压 接收参数传入变量的压缩包 ADD config/${work_env}.tar.gz /usr/local/nginx/html # 声明暴露端口 expose 9000

#!/bin/bash # 指定镜像仓库地址 IMAGE_REPOS=192.168.01.79:5000 # 记录部署时修订版本号 REVISION=$(cat revision.svn) # 声明生产环境 WORK_ENV=prod # 进入Dockerfile cd Dockerfile # 构建镜像build传入prod环境 sudo docker build --build-arg work_env=$WORK_ENV -t $IMAGE_REPOS/lnmp-nginx:$REVISION -f nginx ../ sudo docker build --build-arg work_env=$WORK_ENV -t $IMAGE_REPOS/lnmp-php:$REVISION -f php ../ # 将镜像上传到镜像仓库 sudo docker push $IMAGE_REPOS/lnmp-nginx:$REVISION sudo docker push $IMAGE_REPOS/lnmp-php:$REVISION # 注:通过jenkins在svn中自动拉取传入wwwroot目录下。
6、生产节点:部署生产环境包
6.1、下载生产部署压缩包
目录结构 ├── deploy.sh ├── docker-compose.yml ├── revision.svn └── roll-back.sh
- 下载地址:https://pan.baidu.com/s/1SaZUubsnKJHe19ALHUfd8w
- 密码:opml
6.2、解压文件,脚本加入执行权限,并查看想关文件信息
# 解压文件,进入路径下 unzip lnmp2.zip # 加入文件执行权限 chmod +x deploy.sh roll-back.sh

#!/bin/bash # 文件赋值变量 REVISION=revision.svn # 镜像仓库位置 IMAGE_REPOS=http://192.168.1.79:5000/v2 # 获取最新镜像tag,取最大最新版本号 LATEST_REVISION=$(curl $IMAGE_REPOS/lnmp-nginx/tags/list |\ grep -Po '(?<=")\d+(?=")' |\ awk 'BEGIN{max=0}{for(i=1;i<=NF;i++)if($i>max)max=$i}END{print max}') # 修改版本号到docker-compose内指定构建版本 sed -i -r '/:5000/s/[0-9]+$/'$LATEST_REVISION'/' docker-compose.yml # 标记上一个版本和当前版本 if ! grep "^$LATEST_REVISION " $REVISION &>/dev/null; then sed -i -r '$s/([0-9]+).*/\1 Previous/' $REVISION echo "$LATEST_REVISION Current" >> $REVISION fi # 重新部署docker-compose文件 sudo docker-compose down sudo docker-compose up -d

version: '3' services: nginx: image: 192.168.1.79:5000/lnmp-nginx:12 ports: - 80:80 links: - php:php-cgi depends_on: - php php: image: 192.168.1.79:5000/lnmp-php:12 links: - mysql:mysql-db mysql: image: mysql:5.6 ports: - 3306:3306 volumes: - ./mysql_data:/var/lib/mysql command: --character-set-server=utf8 environment: MYSQL_ROOT_PASSWORD: 123456 MYSQL_DATABASE: wordpress MYSQL_USER: user MYSQL_PASSWORD: user123

#!/bin/bash # 修改为上一个镜像版本 PRE_REVISION=$(awk '/Previous/{revision=$1}END{print revision}' revision.svn) sed -i -r '/:5000/s/[0-9]+$/'$PRE_REVISION'/' docker-compose.yml # 当前有问题的版本记录 sed -i '$d' revision.svn sudo docker-compose down sudo docker-compose up -d
7、管理节点:Jenkins安装
注:Jenkins安装需要依赖JDK环境,为了也可以部署JAVA项目同样也安装了maven。
注:Jenkins同样也需要通过Tomcat来运行 通过平台化方式管理。
7.1、安装JDK和Maven并配置环境变量
- JDK下载地址:https://pan.baidu.com/s/1TzyUAo3MPU0l6cUpUnzJIg
- 密码:gyxr
- Maven下载地址:https://pan.baidu.com/s/1rM_NkeclLNeAY61hA0HRAw
- 密码:k3a3
# 解压jdk tar zxvf jdk-8u181-linux-x64.tar.gz # 移动jdk目录 mv jdk1.8.0_181 /usr/local/jdk1.8 # 解压maven tar zxvf apache-maven-3.6.0-bin.tar.gz # 移动jdk目录 mv apache-maven-3.6.0 /usr/local/maven3.6
7.2、配置JDK与Maven环境变量,并设置立即生效
vi /etc/profile
JAVA_HOME=/usr/local/jdk1.8 CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar MAVEN_HOME=/usr/local/maven3.6 PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$PATH export JAVA_HOME CLASSPATH MAVEN_HOME PATH
# 立即生效 source /etc/profile
7.3、部署tomcat应用服务
- tomcat下载地址:https://pan.baidu.com/s/1IjaKDtUX7e_zjW5kb64Akw
- 密码:m1cz
# 解压tomcat tar zxvf apache-tomcat-8.0.53.tar.gz # 运行tomcat /root/apache-tomcat-8.0.53/bin/startup.sh # 删除目录下默认网站数据 cd apache-tomcat-8.0.53/webapps;rm -rf ./*
7.4、添加Jenkins资源
- Jenkins下载地址:https://pan.baidu.com/s/1sxQ8DnYl4ZS7JG0BgVWIWw
- 密码:8o8p
# 进入网站目录 cd /root/apache-tomcat-8.0.53/webapps # 解压jenkins到指定ROOT目录 unzip /root/jenkins.zip -d ROOT
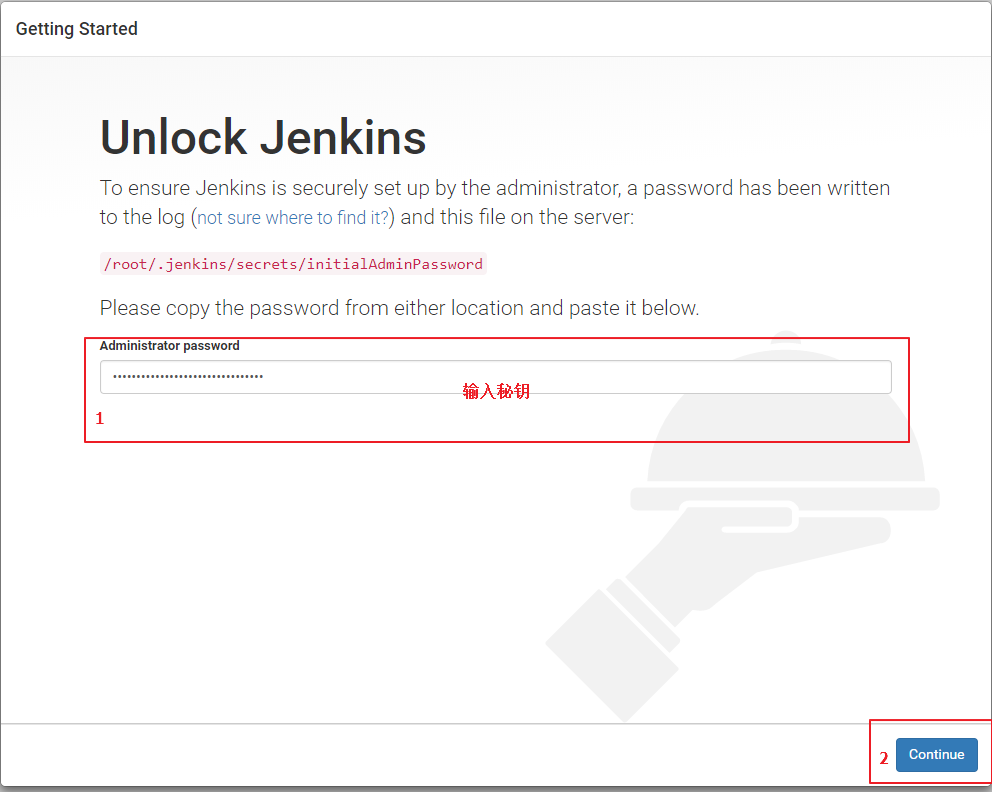
# 查看生成随机秘钥文件路径 /root/.jenkins/secrets/initialAdminPassword
7.5、Jenkins安装
浏览器访问:http://192.168.1.79:8080


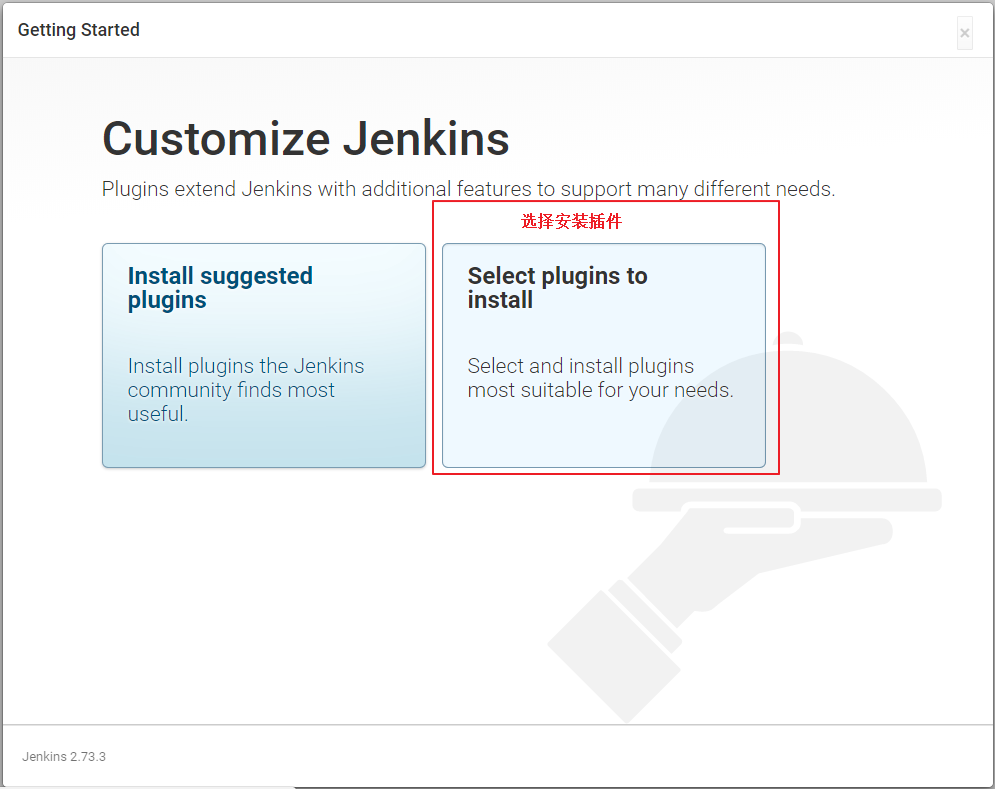
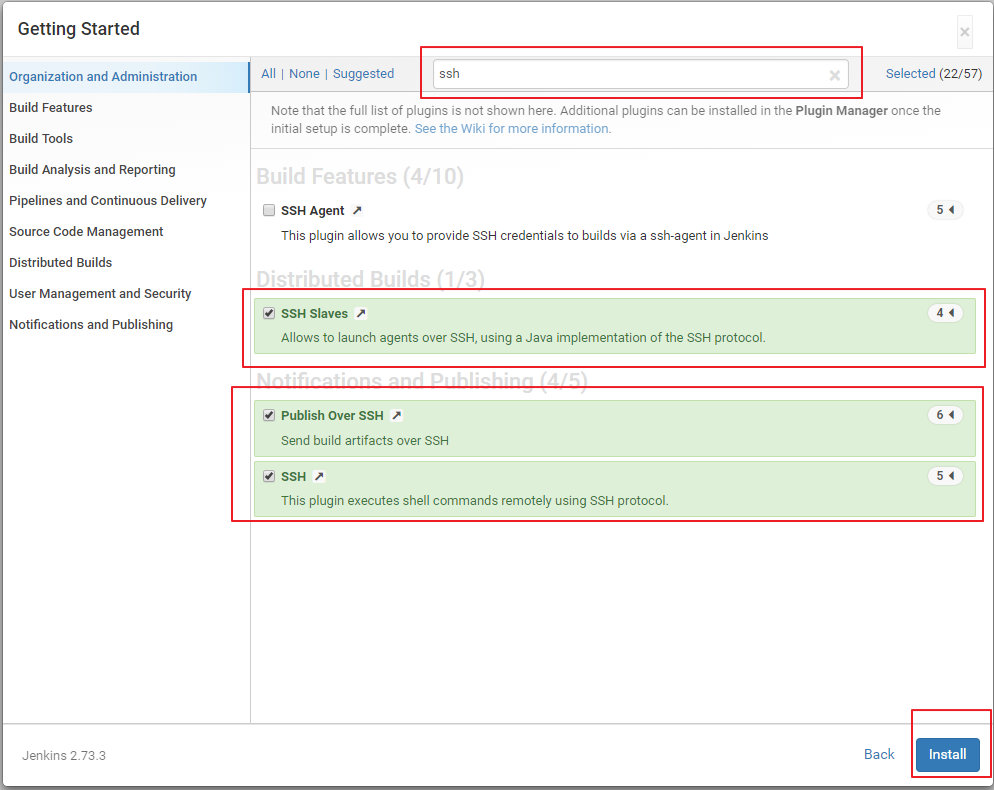
选择相关软件确认后install
安装ssh插件

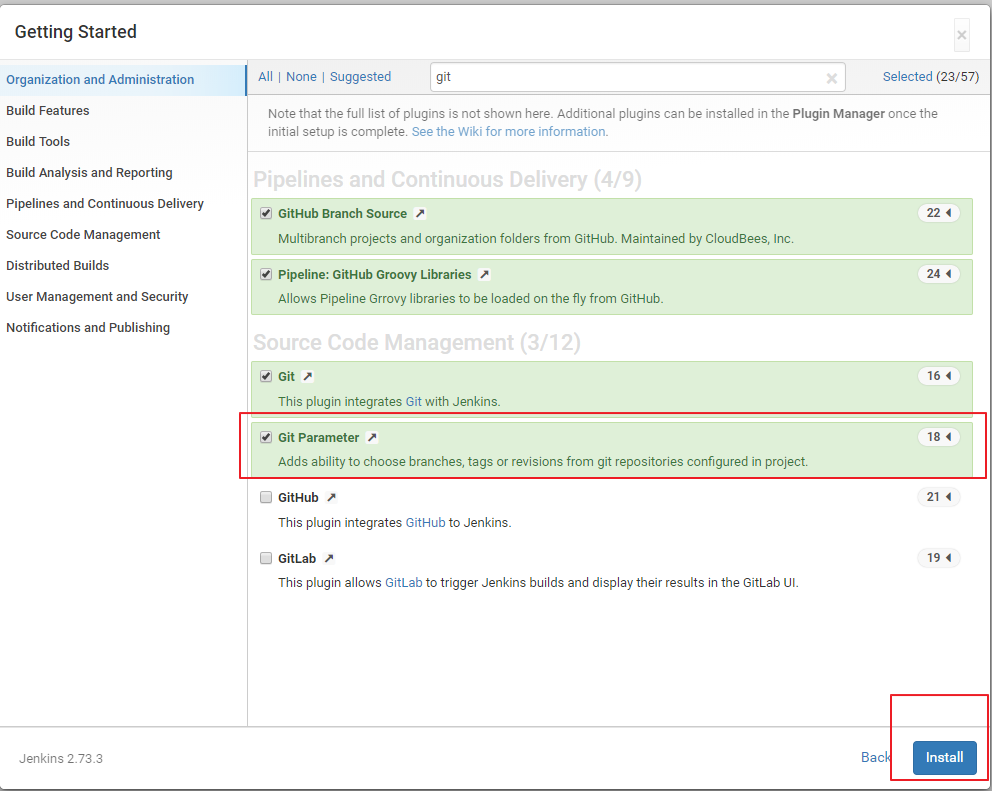
安装Git插件

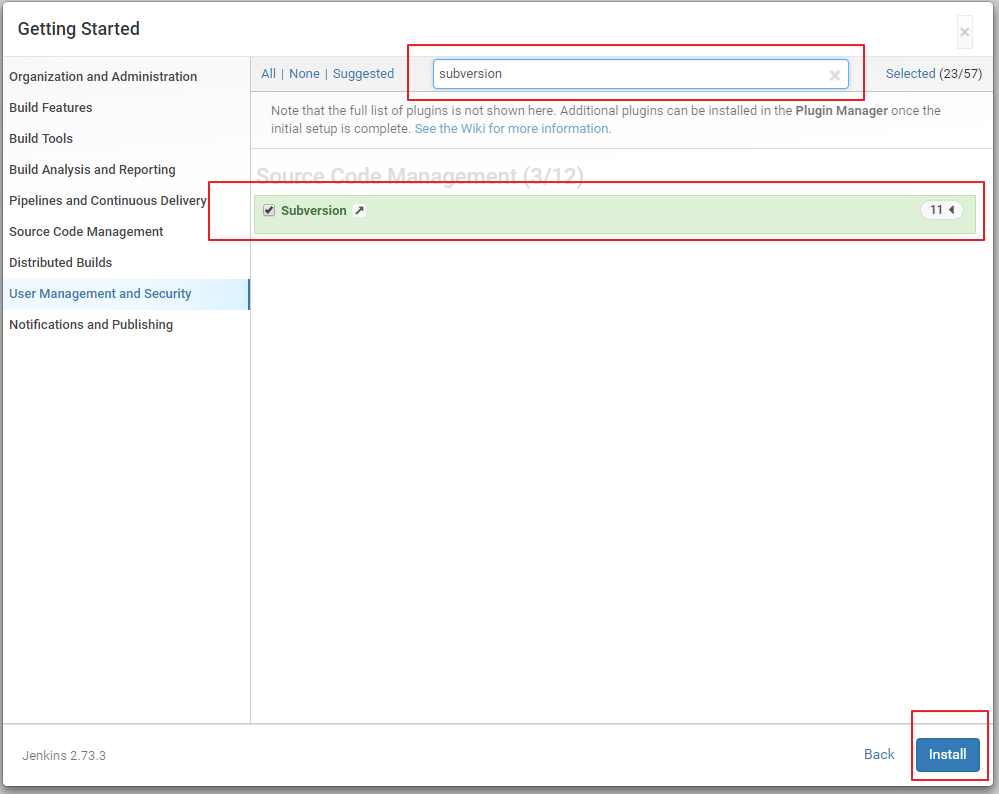
安装svn插件

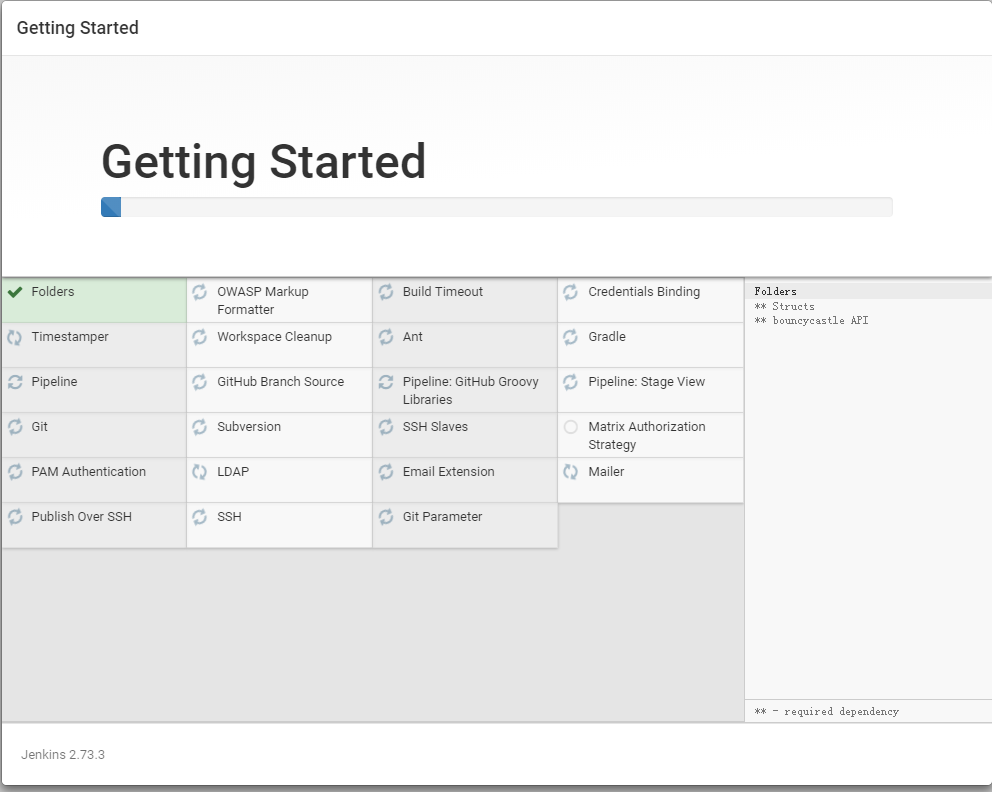
初始化install 安装

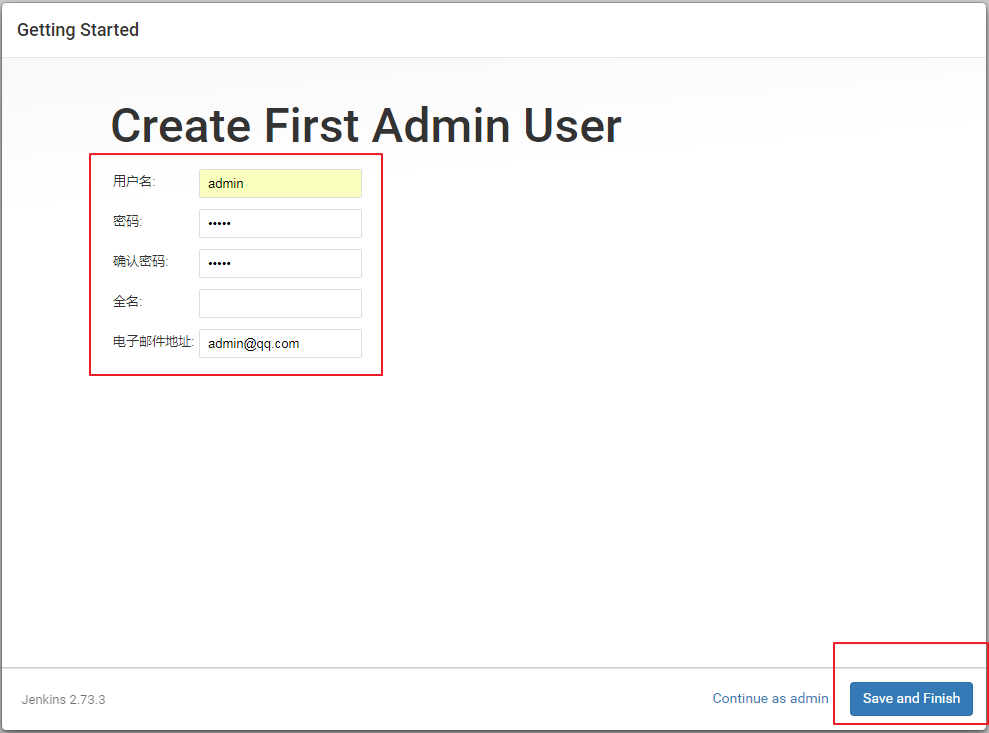
创建用户

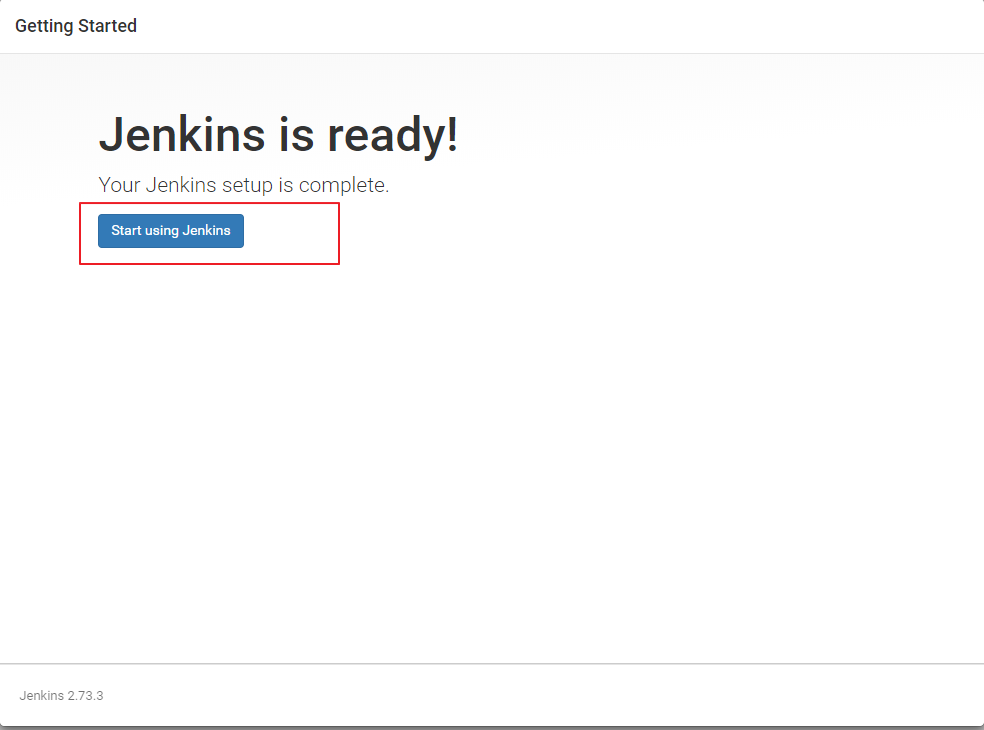
确认执行jenkins

8、Jenkins系统配置
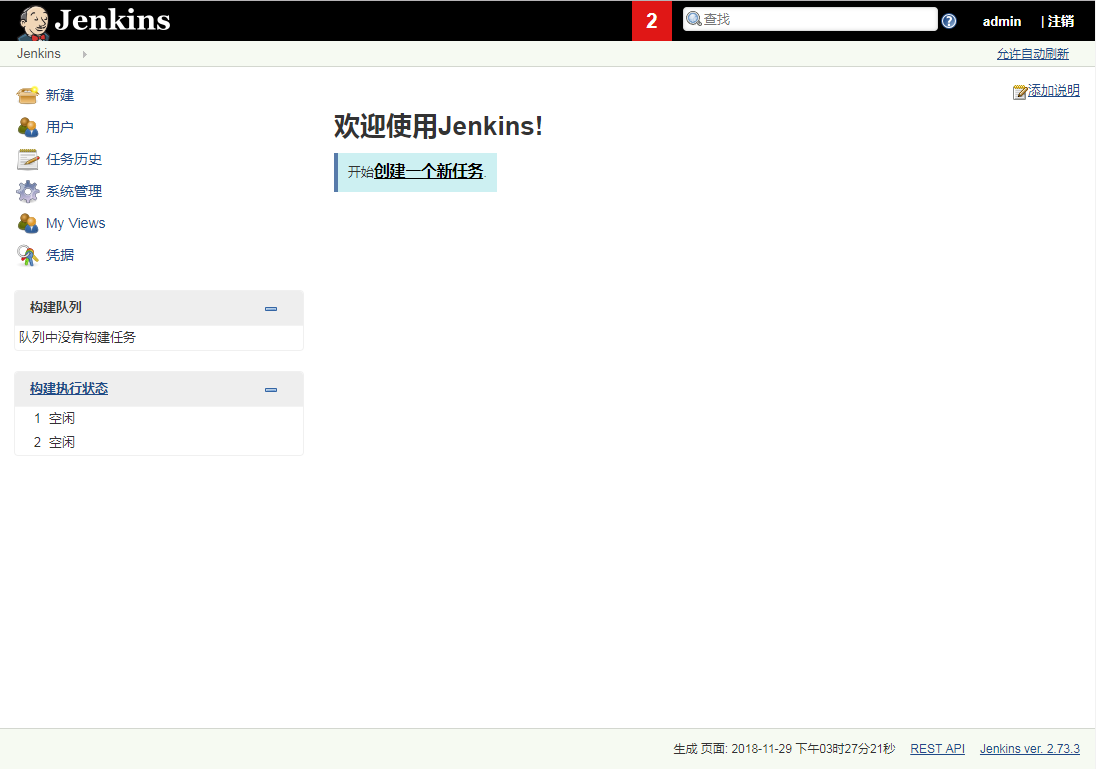
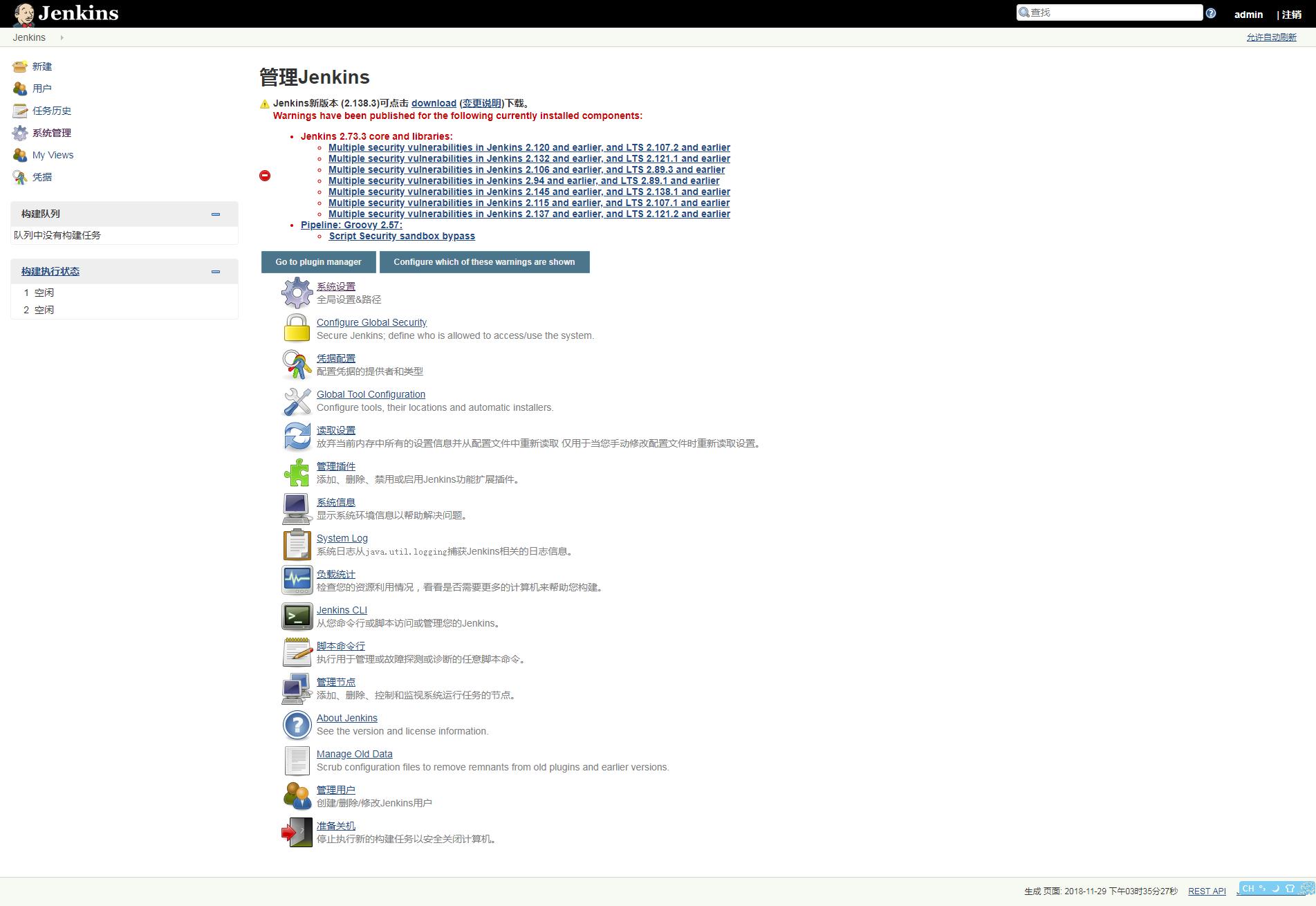
8.1、进入主页面

8.2、进入系统管理查看多个功能模块


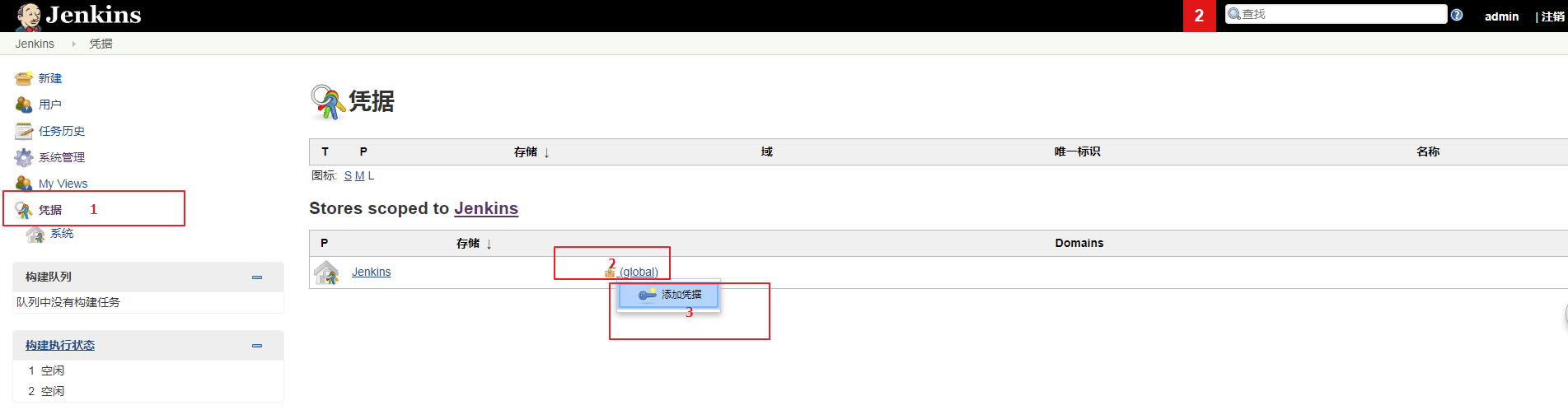
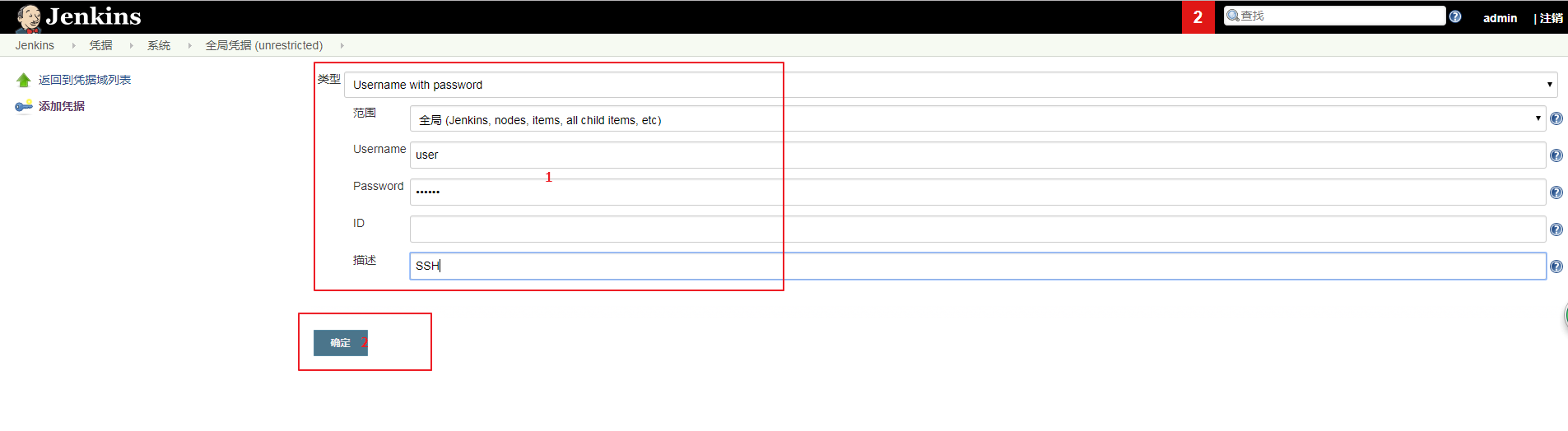
8.3、添加秘钥 秘钥用户自定义


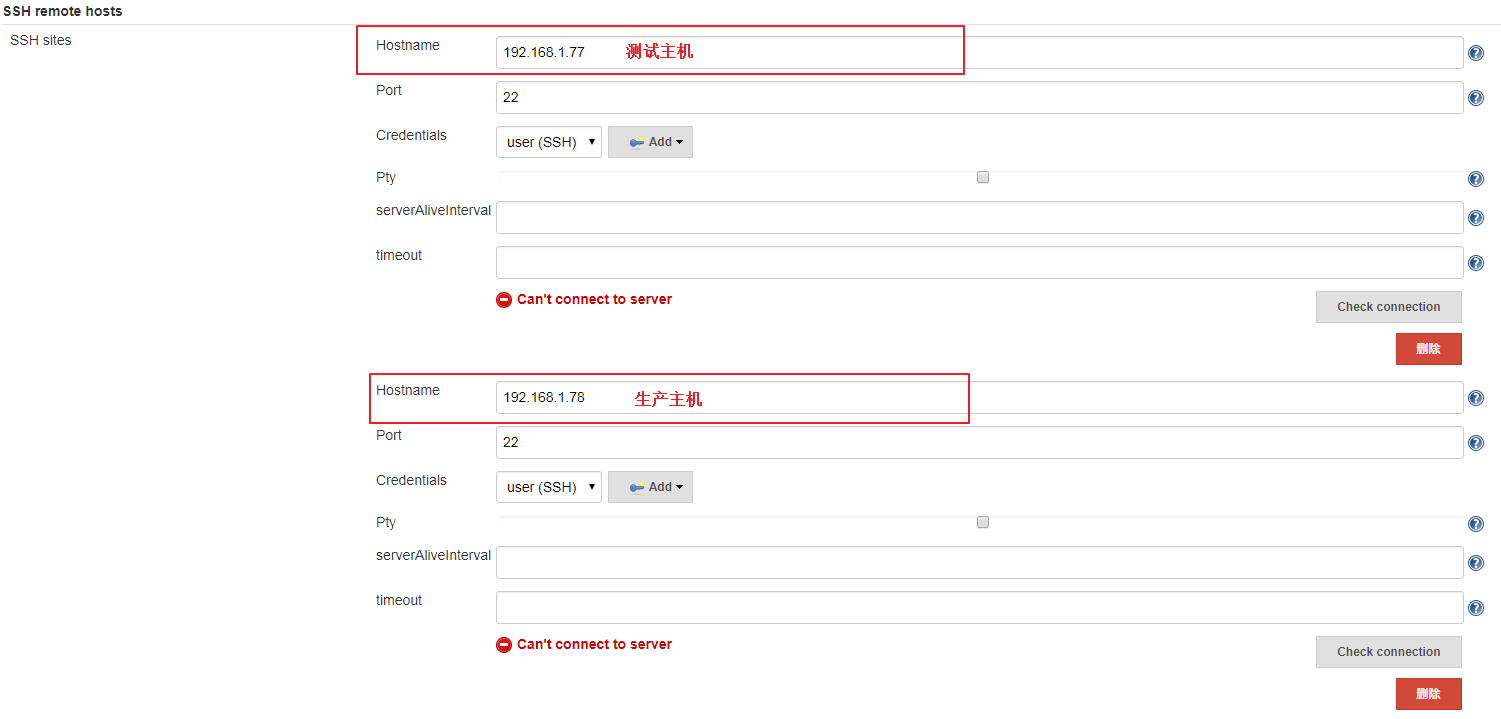
8.4、进入系统设置 添加设置。添加ssh。SSH 连接部署节点 传输相应命令

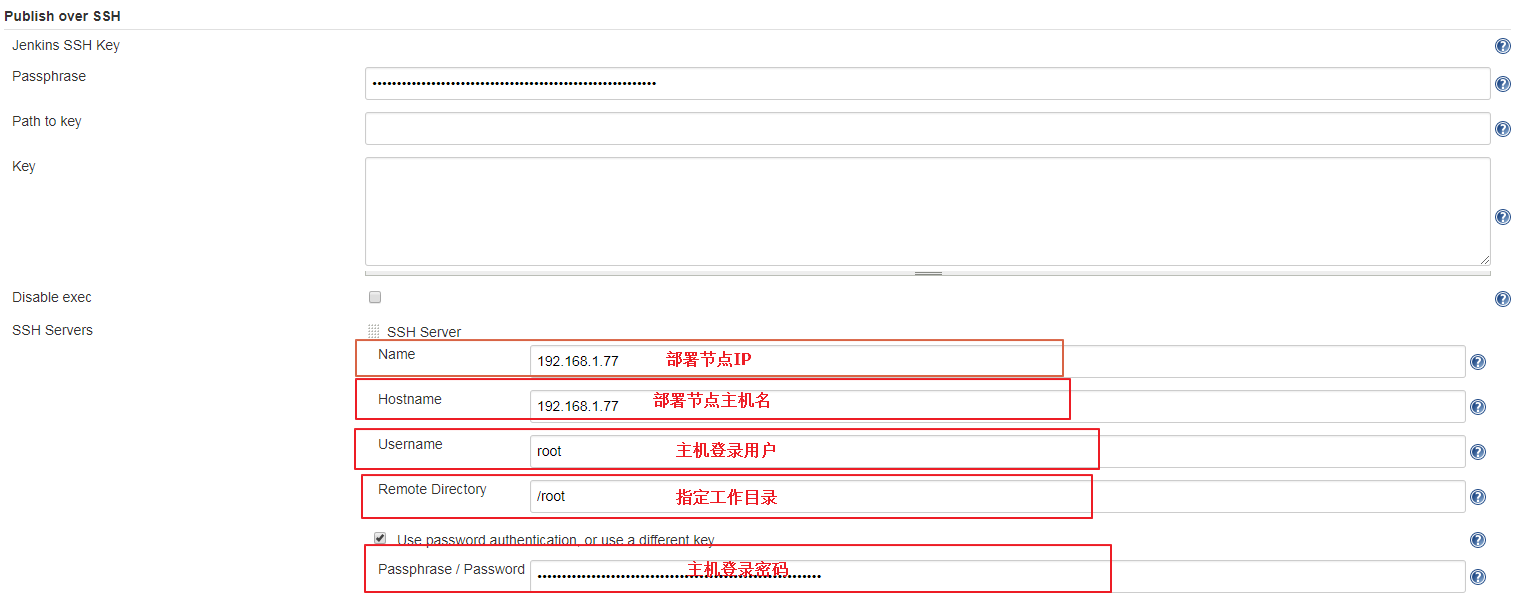
8.5、添加Publish over SSH。项目代码传到部署节点。(保存)

8.6、进入全局工具配置

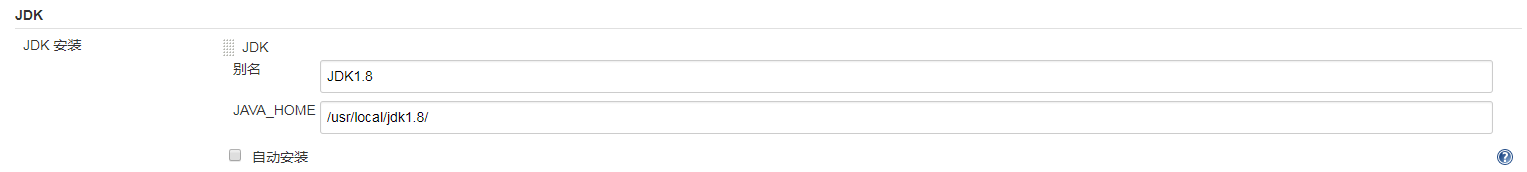
8.7、添加JDK

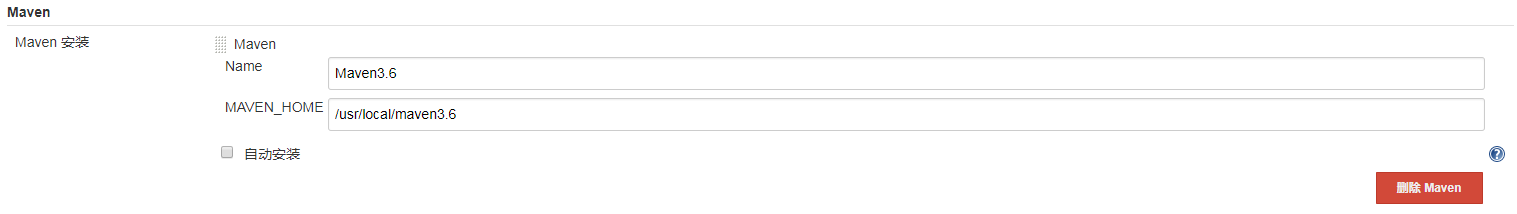
8.8、添加Maven(保存)

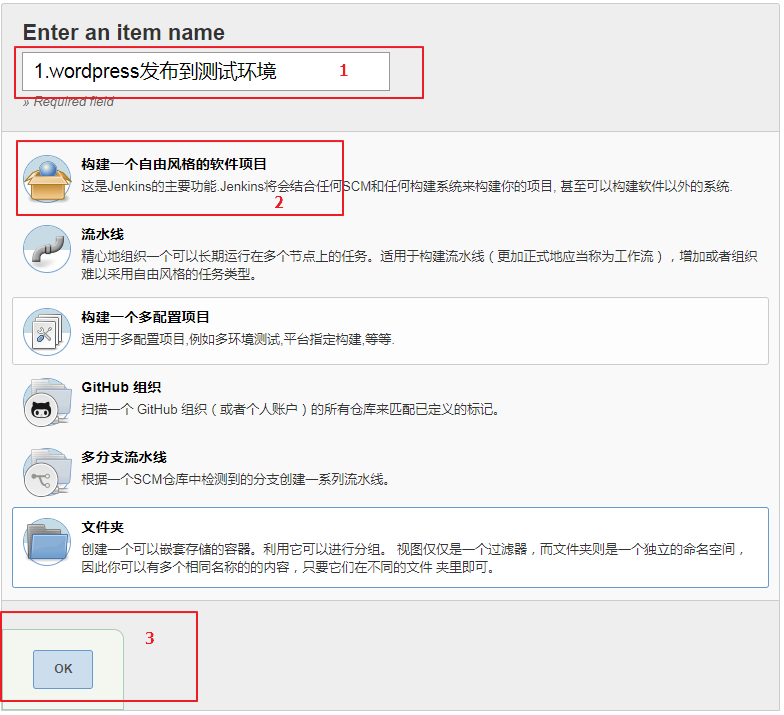
9、Jenkins创建项目1
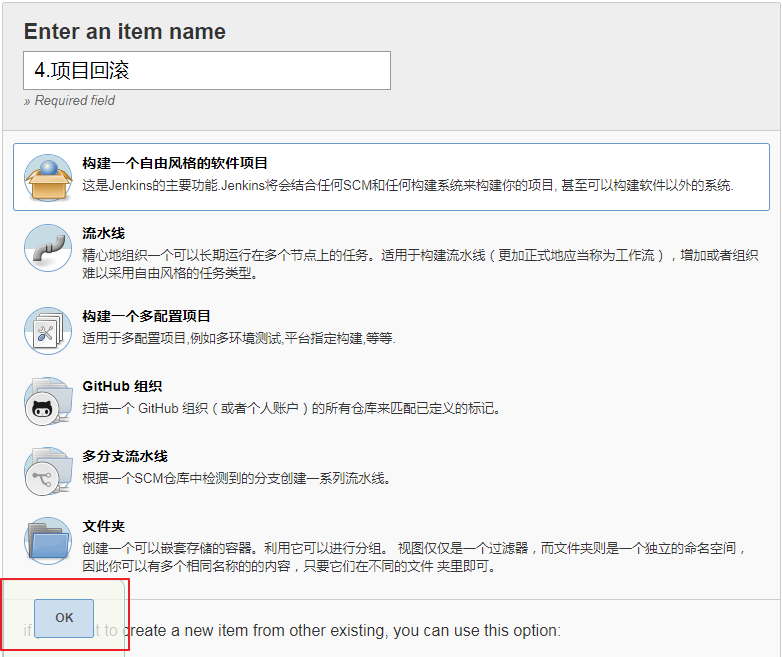
9.1、创建项目

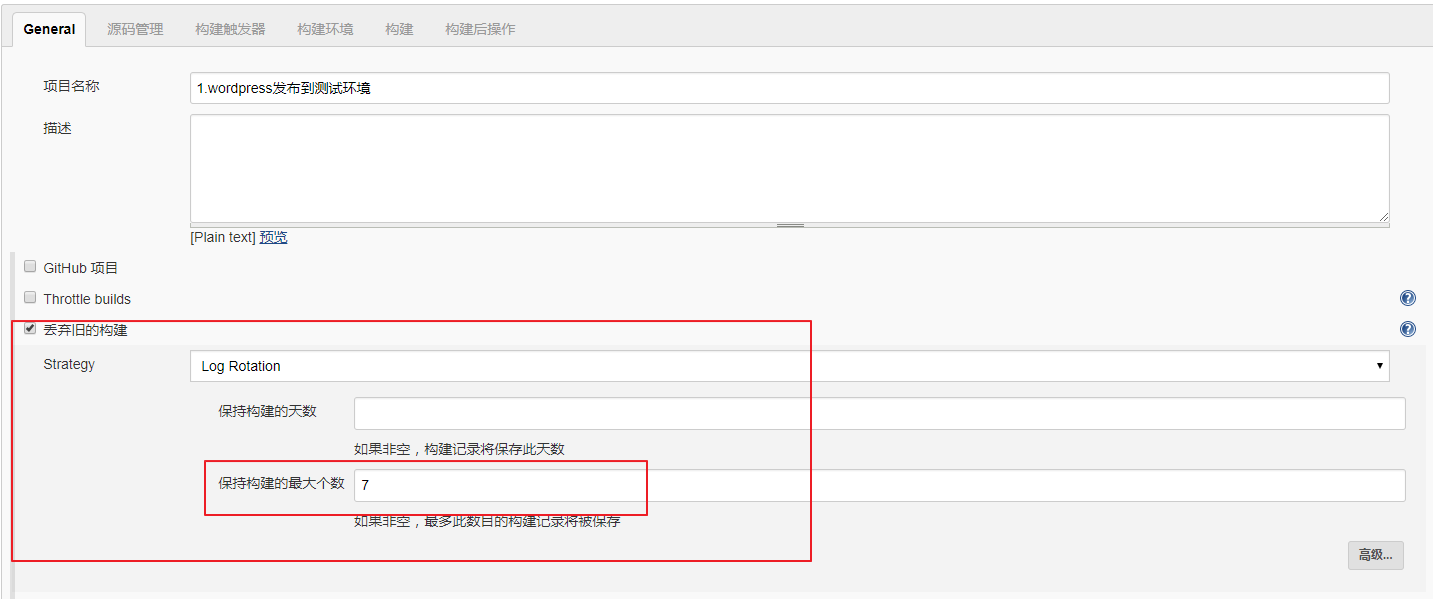
9.2、设置最大构建数

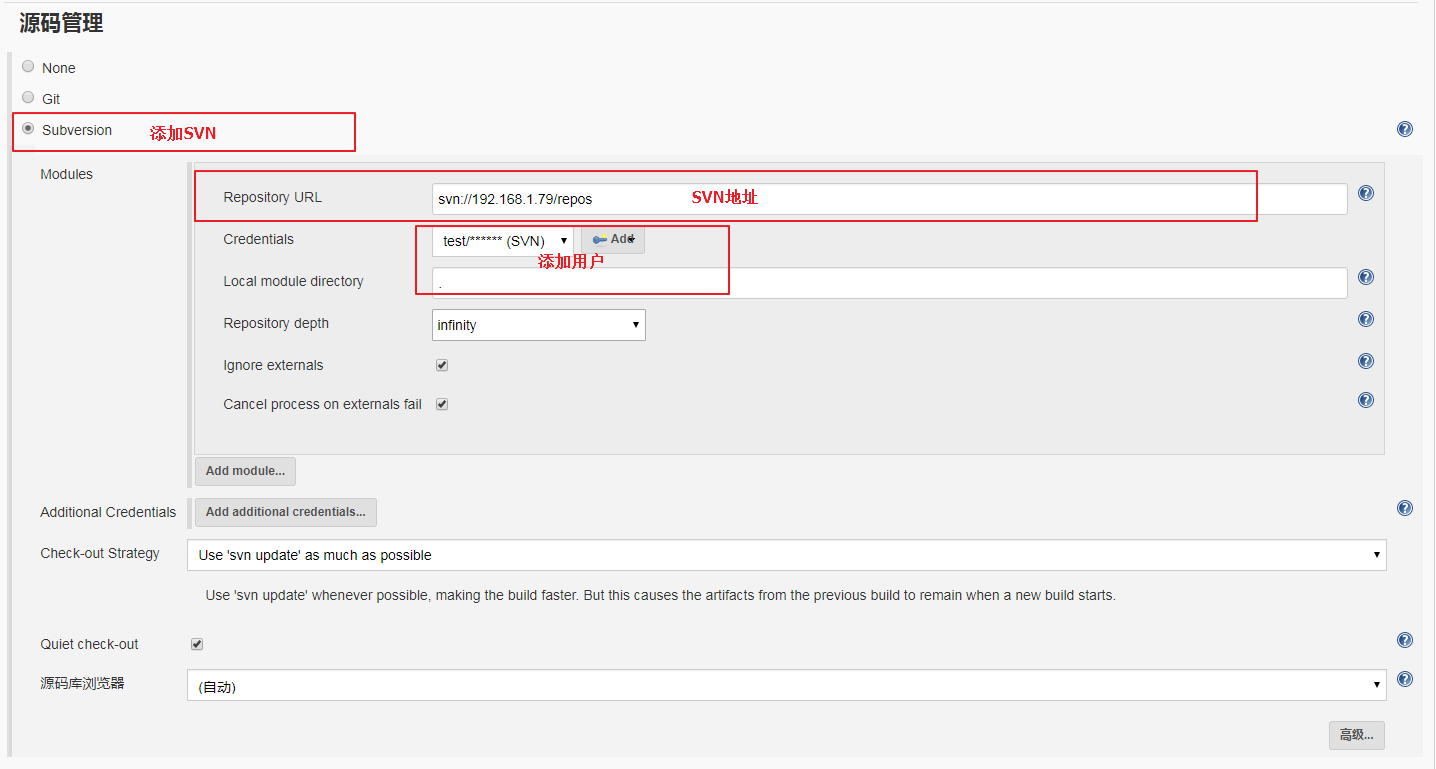
9.3、添加SVN访问

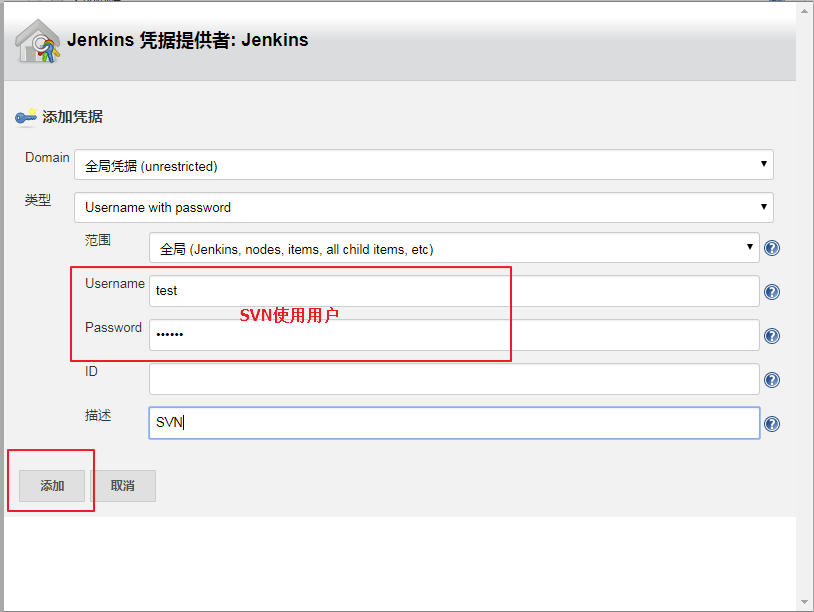
9.4、新建SVN用户

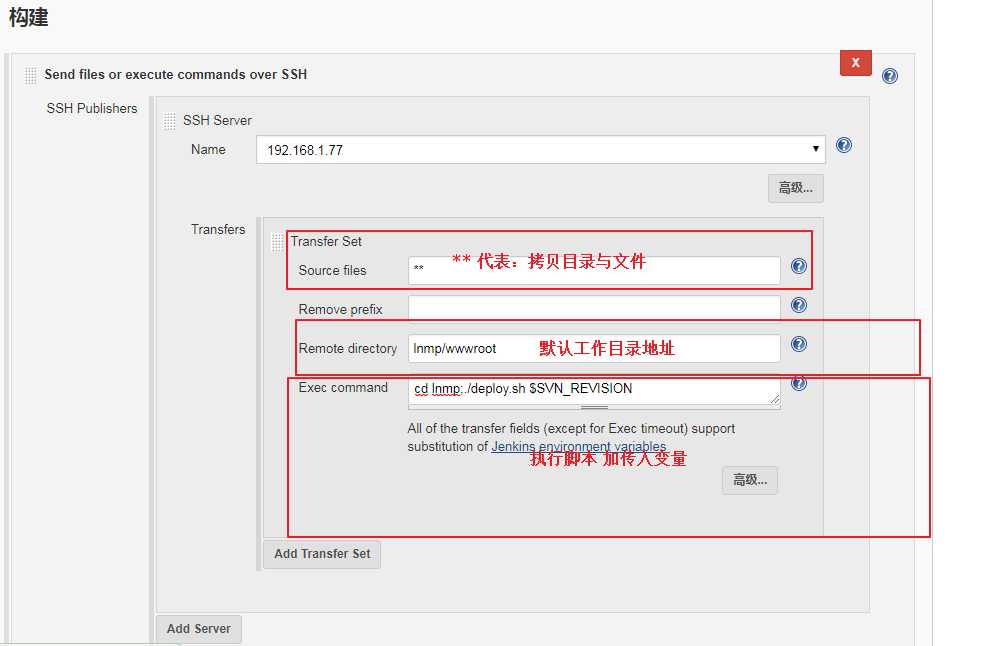
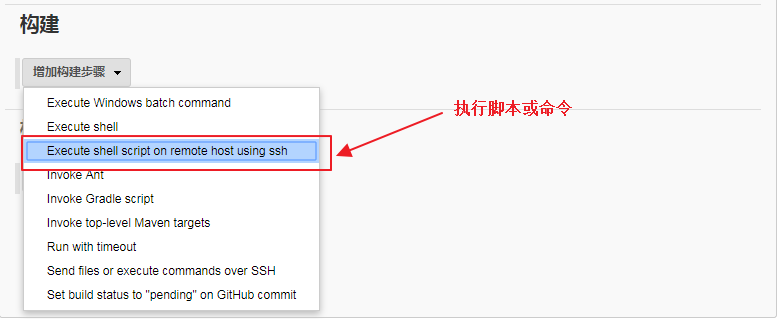
9.5、设置构建,指定网站目录,执行相关脚本并传入变量


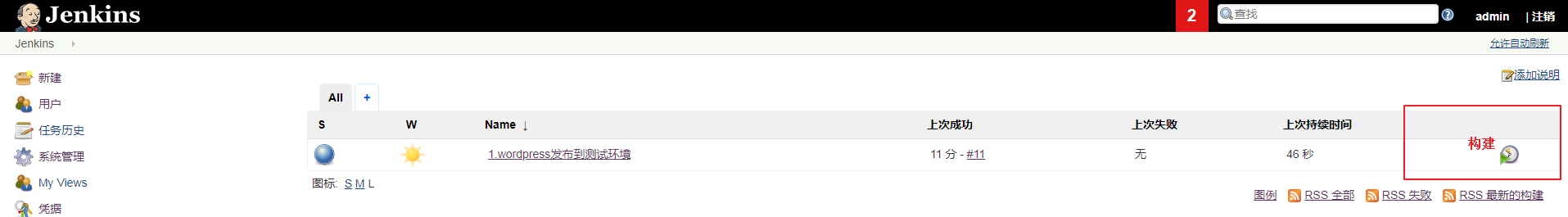
9.6、测试构建

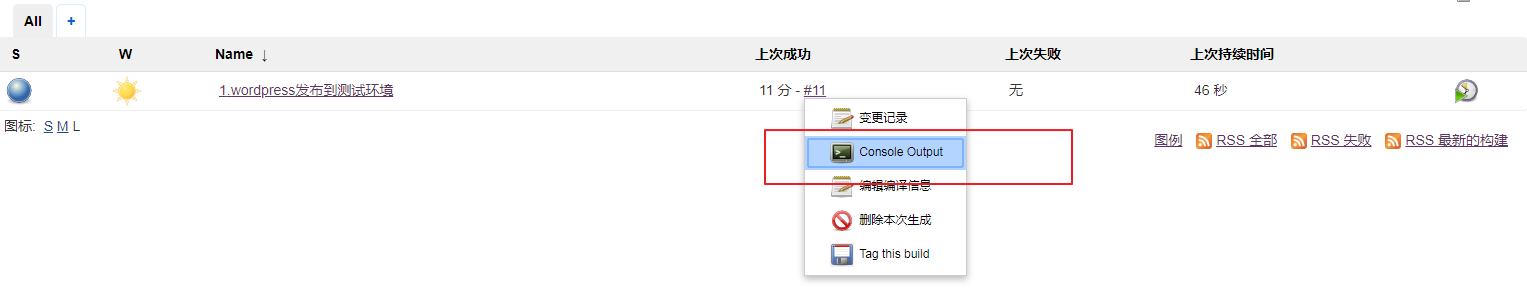
9.7、查看执行过程


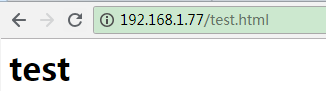
9.7、浏览器测试

10、Jenkins创建项目2
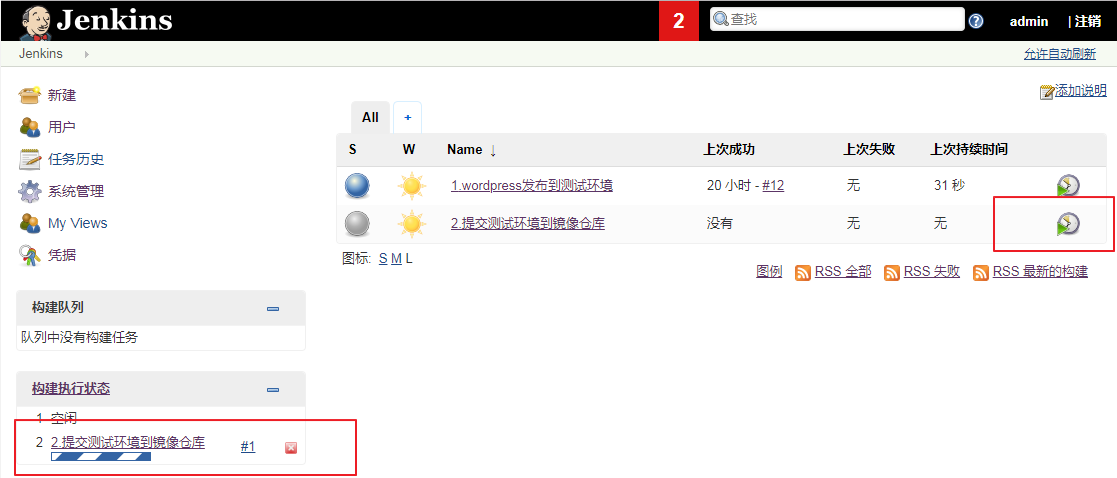
10.1、创建项目

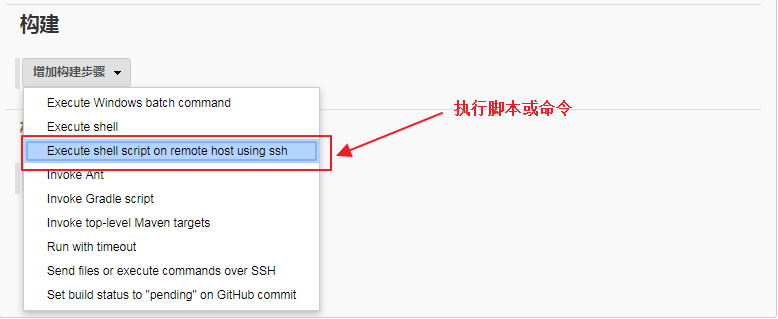
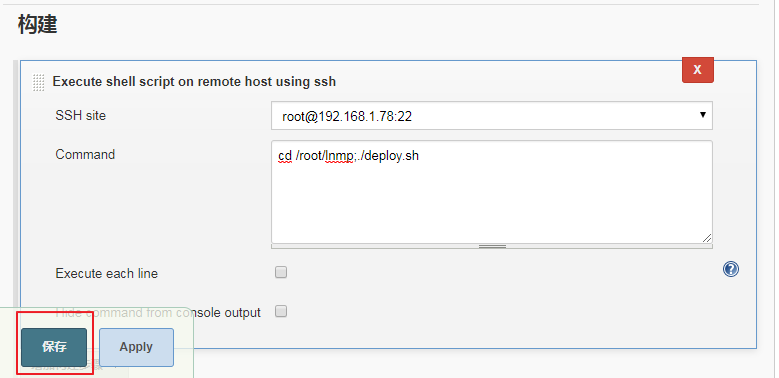
10.2、执行命令:进入指定目录执行上传镜像脚本。(保存)


10.3、测试:执行构建

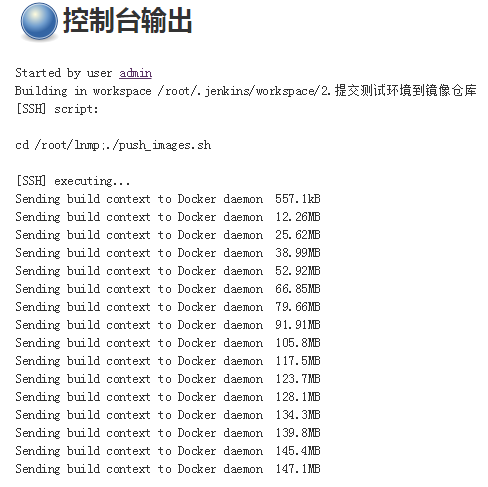
10.4、查看终端输出

10.5、查看版本仓库镜像
命令:curl http://192.168.1.79:5000/v2/lnmp-nginx/tags/list {"name":"lnmp-nginx","tags":["base","4"]}
11、Jenkins创建项目3
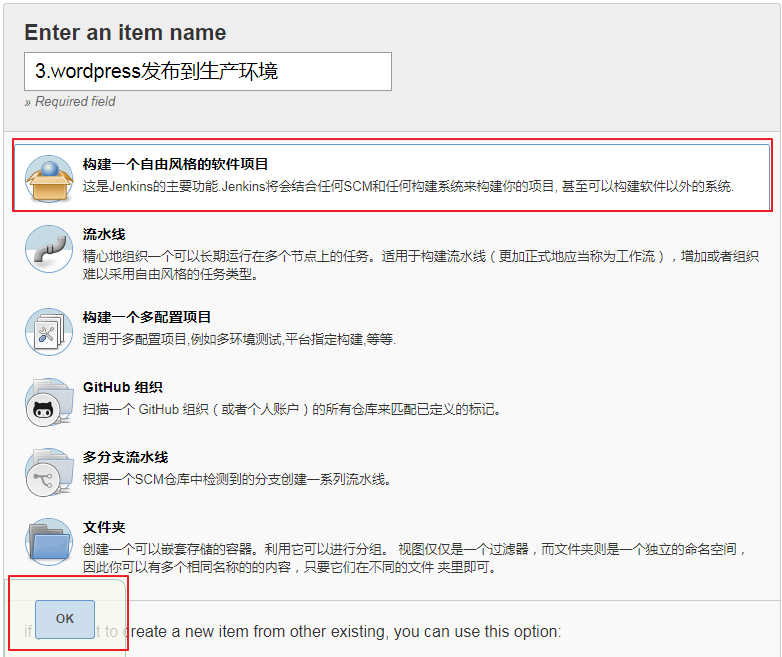
11.1、创建Jenkins项目

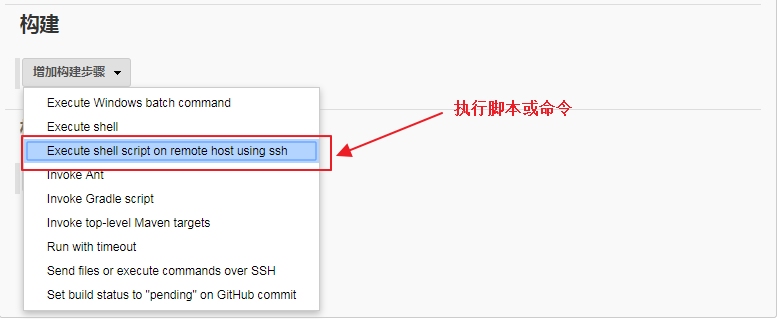
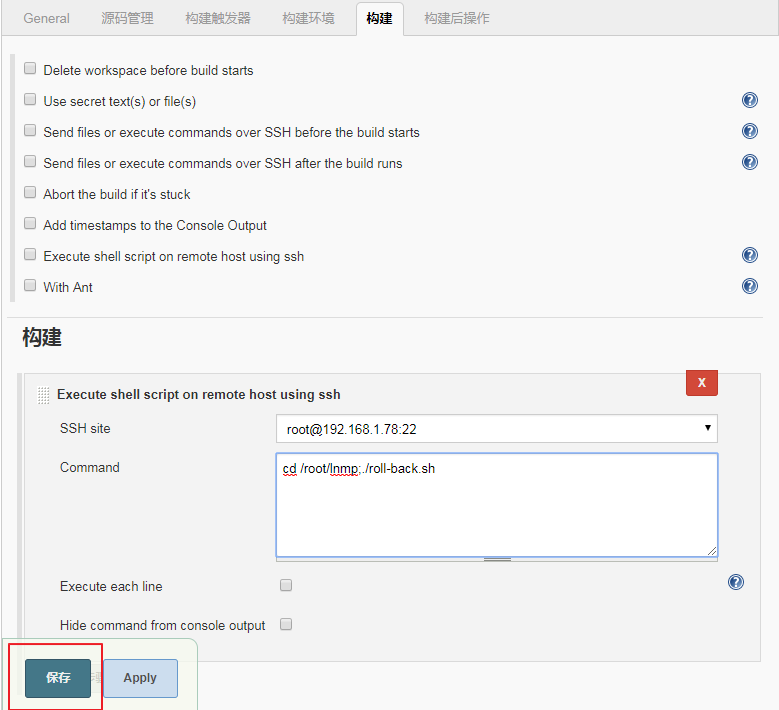
11.2、加入命令指定执行相关脚本


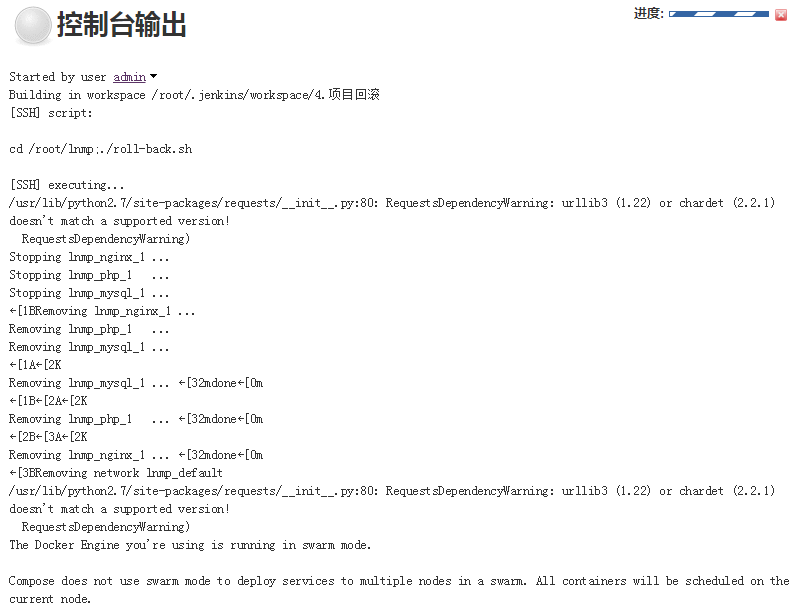
11.3、测试构建查看终端输出

11.4、浏览器测试

12、Jenkins创建项目4
条件流程:svn提交新文件-->发布到测试环境-->提交测试环境到镜像-->发布到正式环境
12.1、创建jenkins项目

12.2、添加构建执行相应脚本


12.3、测试构建查看控制台输出

注:按照流程顺序依次使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端