常用CSS
CSS样式
把行内元素转化成块级元素
display: block;
把块级元素转化为行内元素
display: inline;
把块级元素或者行内元素转化成行内块元素
display: inline-block;
文字居中,让行高等于盒子的高度
line-height:盒子的高度px;
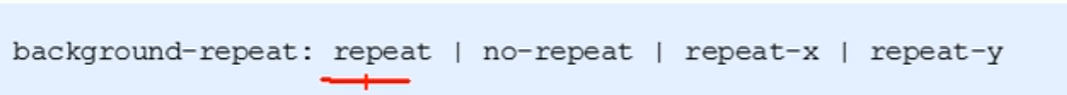
背景图片平铺

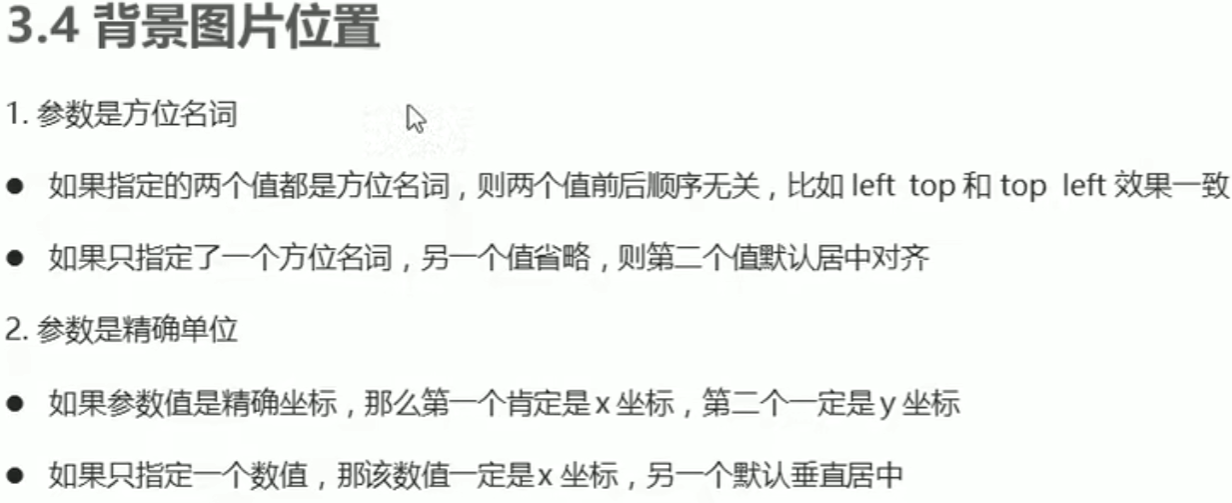
图片位置控制

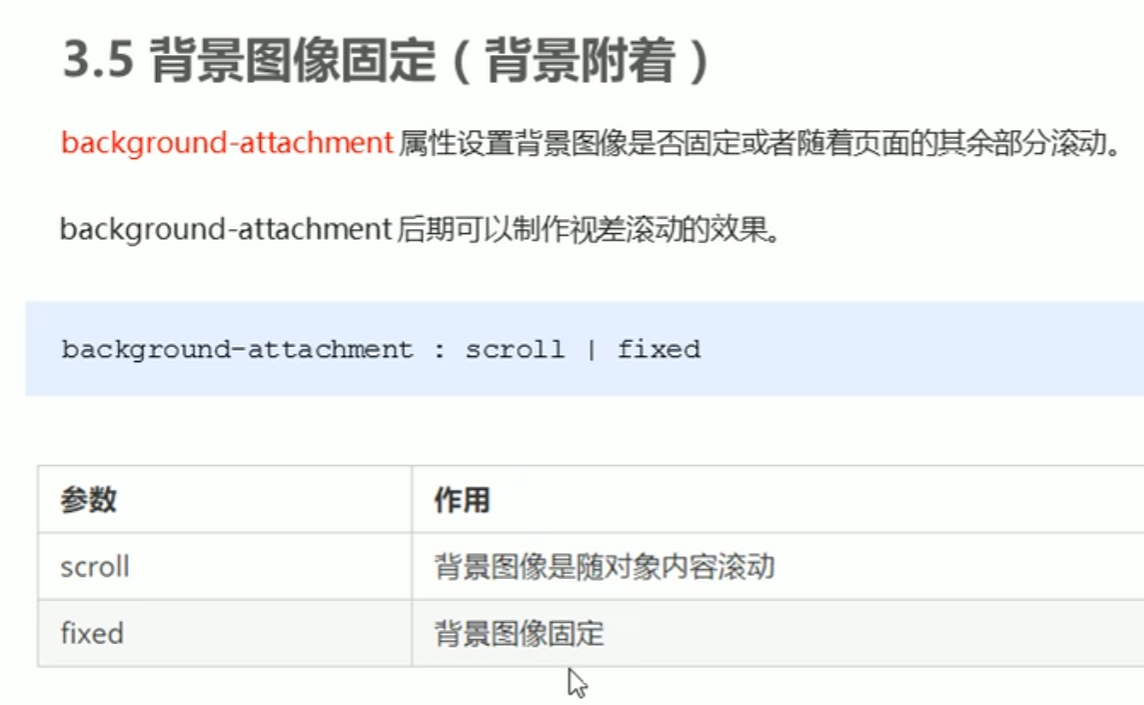
背景固定或者滚动


背景颜色半透明

选择器权重的问题:

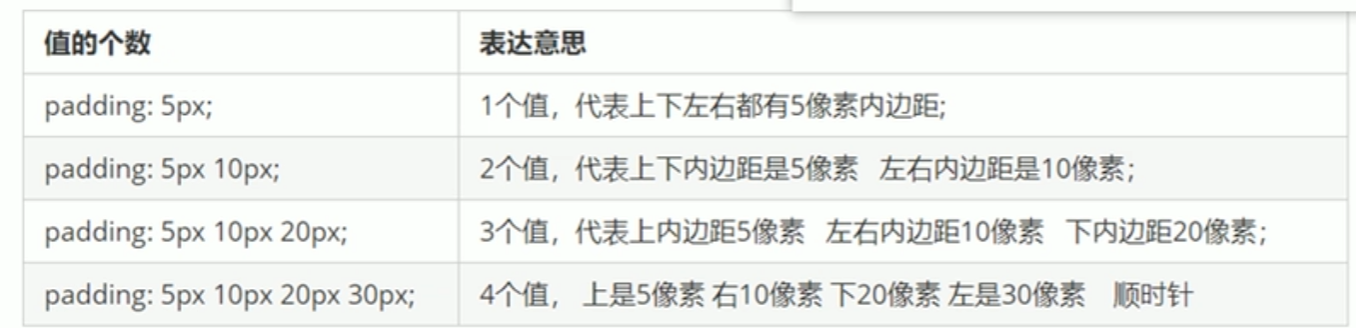
内边距:padding

内边距和边框大小都会影响盒子的实际大小
盒子水平居中的写法:
margin:0 auto;上下为0,左右为自动
或者
margin:auto;上下左右都自动
或者
margin-left:auto;
margin-right:auto
行内块元素居中对齐使用:
text-align:center;
嵌套块级元素,盒子塌陷的问题
解决塌陷问题:
1、给父盒子指定一个透明边框
2、给父盒子指定内边距
3、给父盒子指定:overflow:hidden;
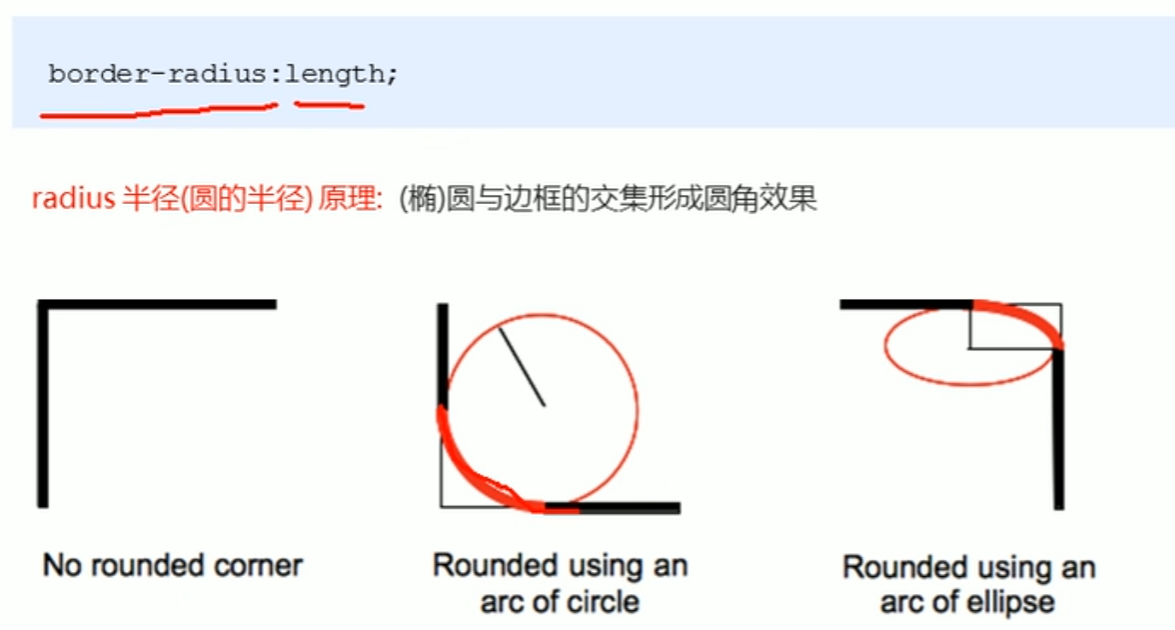
圆角边框
border-radius: 10px;数值越大!越圆
原理:就是拿你给的数值,画一个半径为10px的原,放到每一个盒子4角,圆形和边框相交的地方,形成的弧度,就是圆角的弧度
ps:制作一个圆形,就让border-radius 等于高度和宽度的一半
ps:制作一个矩形圆弧就等于矩形高度的一半

盒子阴影
box-shadow:10px 10px 10px -4px rgba(0,0,0,.3);
ps:第一个值是x轴,第二个值是y轴,第三个值是清晰度,第四个值是阴影尺寸,第五个阴影颜色,第六个默认不写是外阴影,如果要给值inset是内阴影


