第一个项目开始问题的总结
1.在使用代码中使用通知进行值的传递的时候,开辟了一个通知,最后记得移除这个通知,那样的话这个通知一直存在,假如再运行相同的代码的时候就会注册2个通知中心,分别执行对应的事件方法,从而造成了资源的浪费。
(1)这时我发现在二级子控件中有个有一个UINavigationButton,就是要更改的取消按钮(其它版本的答案都写的它在UISearchBar的一级子控件中)。我们虽然不能调用UINavigationButton这个类,但是我们清楚它继承了UIButton,所以我们可以取到并更改它。
for (UIView *view in [[_searchBar.subviews lastObject] subviews]) {
if ([view isKindOfClass:[UIButton class]]) {
UIButton *cancelBtn = (UIButton *)view;
[cancelBtn setTitle:@"搜索" forState:UIControlStateNormal];
}
}
//-----------------------------------------------------------------
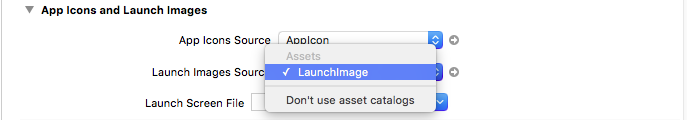
2.ios9 Xcode7.2设置Icon问题和启动屏问题
Assets.xcassets这个集合是放图片的集合(所有的图片),开发者想自定义Icon和Launch是在工程中选在这个集合找图片

- 将Launch Images Source修改为使用assest,Xcode会自动指向到LaunchImage。
- 将Launch Screen File设置为空。
//-------------------------------------------------------------------------
.3.使用UICollectionViewController制作提示屏(摘抄到http://www.jianshu.com/p/16c9d466f88c)
(1) 在开始之前,先说一个问题我们一般在启动屏之后加提示屁(一般是展示产品的新特性或广告)所以在程序默认根启动器有特点的Main.stroyboard中设置,这是的放弃纯代码编写比较好,不然会遇到程序的崩溃。
(2)虽然UICollectionViewController实现和tableViewController相似但是还是有很多地方的不通
#import "CollectionViewController.h"
#import "MyCollectionViewCell.h"
@interface CollectionViewController ()<UICollectionViewDataSource,UICollectionViewDelegate,UICollectionViewDelegateFlowLayout>
{
UICollectionView *mainCollectionView;
}
@end
@implementation CollectionViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = [UIColor whiteColor];
//1.初始化layout
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc] init];
//设置collectionView滚动方向
// [layout setScrollDirection:UICollectionViewScrollDirectionHorizontal];
//设置headerView的尺寸大小
layout.headerReferenceSize = CGSizeMake(self.view.frame.size.width, 100);
//该方法也可以设置itemSize
layout.itemSize =CGSizeMake(110, 150);
//2.初始化collectionView
mainCollectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:layout];
[self.view addSubview:mainCollectionView];
mainCollectionView.backgroundColor = [UIColor clearColor];
//3.注册collectionViewCell
//注意,此处的ReuseIdentifier 必须和 cellForItemAtIndexPath 方法中 一致 均为 cellId
[mainCollectionView registerClass:[MyCollectionViewCell class] forCellWithReuseIdentifier:@"cellId"];
//注册headerView 此处的ReuseIdentifier 必须和 cellForItemAtIndexPath 方法中 一致 均为reusableView
[mainCollectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"reusableView"];
//4.设置代理
mainCollectionView.delegate = self;
mainCollectionView.dataSource = self;
}
#pragma mark collectionView代理方法
//返回section个数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView
{
return 3;
}
//每个section的item个数
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return 9;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
MyCollectionViewCell *cell = (MyCollectionViewCell *)[collectionView dequeueReusableCellWithReuseIdentifier:@"cellId" forIndexPath:indexPath];
cell.botlabel.text = [NSString stringWithFormat:@"{%ld,%ld}",(long)indexPath.section,(long)indexPath.row];
cell.backgroundColor = [UIColor yellowColor];
return cell;
}



