background-size使用参考指南
语法:
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | contain
相关属性: background-clip | background-origin
取值:
<length>:
由浮点数字和单位标识符组成的长度值,第一个值设置宽度,第二个值设置高度,如果只设置一个值,则第二个值会被设置为 "auto"。不可为负值。
<percentage>:
以父元素的百分比来设置背景图像的宽度和高度,第一个值设置宽度,第二个值设置高度,如果只设置一个值,则第二个值会被设置为 "auto", 取值为0%到100%之间的值。不可为负值。
说明:
设置背景图片的大小。
指定背景大小,以象素或百分比显示。当指定为百分比时,大小会由所在区域的宽度、高度,以及background-origin的位置决定。
还可以通过cover和contain来对图片进行伸缩。
cover:
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中。
contain:
把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
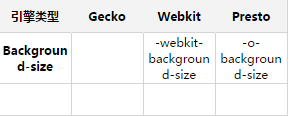
引擎类型:

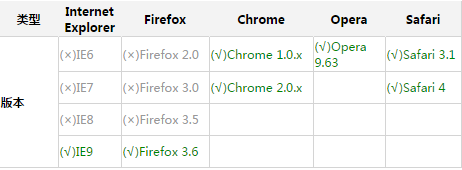
兼容性:
相关属性: background-clip | background-origin
1)background-clip:
定义和用法
background-clip 属性规定背景的绘制区域。默认值:border-box
语法
background-clip: border-box|padding-box|content-box;

2)background-origin:
定义和用法
background-origin 属性规定 background-position 属性相对于什么位置来定位。 默认值:padding-box
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
语法
background-origin: padding-box|border-box|content-box;

