OpenGL(二) 绘制一个三角形
OpenGL(二) 绘制一个三角形
注:本文仅供自己以及OPENGL初学者共同学习进步,并无实际教学意义,不过会对自己学习中遇到的关键点加上个人解释。应该会对初学者有所帮助,如有错误请指正!
https://jveilcoo.github.io/XQ.github.io/categories/ 观看更清晰
来到初学者最容易弃坑的地方了,因为这个地方实在是很多东西难以理解,不过,我们必须尽可能理解多一点,就算是算不上正确的观念,我们也只能强吃下去,等学到后面自己纠正自己,因为网上实在是找不到什么详细的教程来解释我们这些初学者的问题,也许这些在别人眼里都不算问题,只能自己一步一步慢慢摸索咯。
不过这篇文章,我会试着解释很多我之前学习这个地方的时候诸多的疑惑,我相信有很多初学者会跟我抱有相同的问题,所以我会以初学者的角度,去解释所有的东西,并且在基础上加上官方解释,以显得我们不是在学一加一等于二。(还是建议先去看完learnOpenGL中文里面的你好三角形章节,带上自己的理解,再回来看这篇文章)
来梳理一下我们这篇文章要了解的东西:
- 顶点数组对象(Vertex Array Object) VAO]=是什么,有什么作用?
- 顶点缓冲对象(Vertex Buffer Object) VBO 是什么,有什么作用,跟VAO的关系?
- 索引缓冲对象(Element Buffer Object) EBO 是什么,跟VBO有什么区别?
- 编程时的规则是怎样,跟OpenGL特性的关联。
- 重点:使用上面东西时经历的过程。
就从简单的屏幕绘制说起吧,Opengl是一个3D的工作空间,不过我们要绘制的是2D事物,在高中大家都有了解到三维坐标吧(x,y,z),在图形学里,简单来说,x是左右,y是上下,z是前后,其实还有个w,用来区分向量和点。
那么我们要绘制一个三角形,要做的工作是什么呢?
我们可能一开始都会这么想,画个三角形不就是给定三个坐标,然后让这三个坐标连起来不就行了吗。确实,对于“人”来说,就是这么简单,可惜我们要告诉一个只认得1和0的莫得感情的机器这些东西,直接对话吗?不太现实,当然,我们也不用扯的太底层,我只是说我们要完成一个什么样的过程才能让电脑明白我们的代码。
首先是给定坐标,这是必须的,那么坐标用什么表示呢,数组,都能想到吧。
float vertices[] = {
-0.5f, -0.5f, 0.0f, // x1 y1 z1
0.5f, -0.5f, 0.0f, // x2 y2 z2 因为我们只是画个2D的三角形,所以不用管远近,一律设为
0.0f, 0.5f, 0.0f, // x3 y3 z3
};
好的,坐标给出来了,不过这是我们眼中的坐标,因为我们知道,但OpenGL呢,你给它这9个浮点数,它可不能自己识别这9个数字然后自己乖乖画个三角形出来。所以我们要利用OpenGL里面的“工具”。
OK,第一项内容就是数据,看到了我们刚刚定义的三个坐标的数组,这就是我们要交给OpenGL的数据,那么OpenGL可不能直接认下你这个数组,所以要用一个东西,VBO登场了,是OpenGL里面专门存储各种数据的对象,我们要用到它,把这个数组交给VBO是我们的第一步。
那么我们开始创建一个VBO:
unsigned int VBO;//变量名什么的无所谓,你叫 ABC 都行
glGenBuffers(1,&VBO);
//好的,现在我们有一个VBO了,接下来就是绑定它
glBindBuffer(GL_ARRAY_BUFFER,VBO);
//然后将上面的vertices数组给这个VBO;
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
先解释下glGenBuffers(),我相信有不少人仍然对这个函数里面的两个参数抱有疑惑,如果你只看了learnOpenGL的话,可能并没有实际理解这两个参数的意义。
void glGenBuffers(GLsizei n,GLuint * buffers);
n - Specifies the number of buffer object names to be generated.
buffers - Specifies an array in which the generated buffer object names are stored.
glGenBuffers returns n buffer object names in buffers. There is no guarantee that the names form a contiguous set of integers; however, it is guaranteed that none of the returned names was in use immediately before the call to glGenBuffers.
Buffer object names returned by a call to glGenBuffers are not returned by subsequent calls, unless they are first deleted with glDeleteBuffers.
No buffer objects are associated with the returned buffer object names until they are first bound by calling glBindBuffer.
n - 指定要生成的缓冲区对象名称的数量。
buffers - 指定存储缓冲区对象名称的数组。
glGenBuffers返回n个缓冲区对象名。不能保证这些名称形成一个连续的整数集;但是,可以保证在调用glGenBuffers之前,没有一个返回的名称是正在使用的。
调用glGenBuffers返回的缓冲区对象名称不会被后续调用返回,除非先用glDeleteBuffers删除它们。
在调用glBindBuffer首次绑定之前,没有任何缓冲区对象与返回的缓冲区对象名相关联。
目前不要理解太深了,不要被官方文档给吓到了,你只需知道第一个参数是数量,第二个参数是变量名就行。
好的,说完glGenBuffers(),最让初学者疑惑的东西来了。glBindBuffer()-绑定是什么东西,还有下面那个函数glBufferData()看上去跟我们创建的VBO没半点关系,为什么说是将我们刚刚建立的数组vertices丢进了这个VBO里。请看下面这幅图:
glBindBuffer(GL_ARRAY_BUFFER, VBO);
告诉Opengl,VBO是GL_ARRAY_BUFFER类型的缓冲对象并且将VBO绑定到GL_ARRAY_BUFFER缓冲区.
glBufferData(GL_ARRAY_BUFFER,...,...,...)目标缓冲类型GL_ARRAY_BUFFER,意思就是把数据发送到GL_ARRAY_BUFFER缓冲区上,而刚刚我们已经将VBO与GL_ARRAY_BUFFER缓冲绑定在一起了,所以任何传送给GL_ARRAY_BUFFER缓冲的数据都会传送到我们刚刚绑定的VBO身上,只要我们不用glBindBuffer()去绑定另外的VBO1,VBO2...Balaaa...,就会一直作用到VBO身上。
目前为止,数据传递就已经解决了吧,那么接下来该干什么呢,当然是给OpenGL翻译这堆数据啊,虽然我们已经有了存好数据的VBO,但是你不告诉OpenGL怎么去读取VBO的内容,还是不行的,因为它虽然能拿到这些数据,不过它不知道你是第一列是XYZ,还是第一行是XYZ,所以你得设置一个读取规则,并且让OpenGl知道。
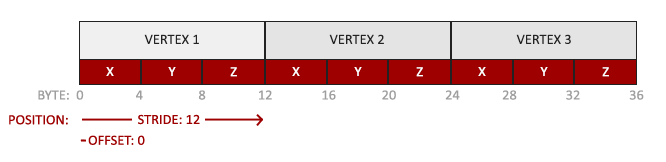
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0); //告诉OPENGL如何处理顶点数据
glEnableVertexAttribArray(0);
先别管第二行,我们直接观察第一个函数glVertexAttribPointer(),先看下面一幅图:

和我们刚刚建立的数组:
float vertices[] = {
-0.5f, -0.5f, 0.0f, // x1 y1 z1
0.5f, -0.5f, 0.0f, // x2 y2 z2
0.0f, 0.5f, 0.0f, // x3 y3 z3
};
现在来分析glVertexAttribPointer()的参数
- 第一个参数,0,意思就是我们从第零个位置开始读取,因为我们数组中第0个就已经是我们要取的坐标之一了,也就是x1
- 第二个参数,3,也就是告诉我们,每3个数,算作一个顶点,每三个数分别代表xyz
- 第三个参数,GL_FLOAT,也就是说我们数组中的每个数据是浮点型
- 第四个参数,GL_FALSE,定义我们是否希望数据被标准化(Normalize)。如果我们设置为GL_TRUE,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间。我们把它设置为GL_FALSE。(这个可能你得懂一点图形学才知道标准化有什么意思,不过目前就先别深究了,以后会懂的)
- 第五个参数,3 * sizeof(float),我们已经知道了每3个float数据为一个顶点,所以3个数据的长度为 3乘以一个float数据的字节大小。这是告诉opengl一个顶点的数据长度。
- 第六个参数,它表示位置数据在缓冲中起始位置的偏移量(Offset),而且由于它的类型是void,所以要强转一下。因为你数组中的第一个顶点的信息是从0开始获取的,所以这里设为0,假如你数组中第一行是其他信息,从第二行开始才是你的顶点信息,那就设为3,从第4个(0,1,2,3)数据开始读取数据。
下面解释VAO,我相信大部分初学者肯定难以理解VAO的作用在哪,毕竟VAO这名字取得我们根本想不到它的作用是什么,我尝试用最简单的方法去理解它。
就拿我们刚刚建立的VBO缓冲来当例子。
unsigned int VBO;//变量名什么的无所谓,你叫 ABC 都行
glGenBuffers(1,&VBO);
//好的,现在我们有一个VBO了,接下来就是绑定它
glBindBuffer(GL_ARRAY_BUFFER,VBO);
//然后将上面的vertices数组给这个VBO;
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
//告诉OPENGL如何处理顶点数据
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
如果不用VAO,我们用VBO就能画出一个三角形来了(只不过现在版本强制我们需要使用VAO,不然不准我们绘制,所以本菜鸟也不能去实践测试),说到底要绘制三角形,只要数据到位了,数据处理规则到位了,确切的传给显卡了,那么就能绘制出来。
这只是一个三角形,但假如我们要绘制非常非常多的图形,并且有非常多的VBO,各个VBO都有相应的读取规则呢。我们这样想,假设我们有VBO1,VBO2。
每次绘制图像前,我们都要像上面那样输入很多行,我刚把VBO1跟GL_ARRAY_BUFFER绑定,设置了读取规则,然后要我绘制VBO2中的数据,我又让VBO2跟GL_ARRAY_BUFFER绑定设置读取规则,结果现在又要我绘制VBO1,我又要重复输入上面那几行代码。就是这样一个过程:
unsigned int VBO1,VBO2;
glGenBuffers(1,&VBO1);
glGenBuffers(1,&VBO2);
//此时要使用VBO1
glBindBuffer(GL_ARRAY_BUFFER,VBO1);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
...
//此时要使用VBO2
glBindBuffer(GL_ARRAY_BUFFER,VBO2);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
...
//此时又要使用VBO1
glBindBuffer(GL_ARRAY_BUFFER,VBO2);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
...
//假如我们又要用VBO2,又来一遍
glBindBuffer(GL_ARRAY_BUFFER,VBO2);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
这才两个VBO,我们就要这样不断的设置,是不是特别麻烦。
如果有VAO:
unsigned int VAO1,VAO2,VBO1,VBO2;
glGenVertexArrays(1, &VAO1);
glGenVertexArrays(1, &VAO2);
glBindVertexArray(VAO1);
------------------此区域内为VAO1的作用域,在这里面对VBO1的操作都会存储在VAO1里面
glGenBuffers(1,&VBO1);
glGenBuffers(1,&VBO2);
glBindBuffer(GL_ARRAY_BUFFER,VBO1);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
------------------
glBindVertexArray(0); //解绑VAO1
glBindVertexArray(VAO2);
------------------此区域内为VAO2的作用域,在这里面对VBO2的操作都会存储在VAO1里面
glBindBuffer(GL_ARRAY_BUFFER,VBO2);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
------------------
glBindVertexArray(0); //解绑VAO2
完成上面的操作后:
//此时要使用VBO1
glBindVertexArray(VAO1);
...
//此时要使用VBO2
glBindVertexArray(VAO2);
...
//此时又要使用VBO1
glBindVertexArray(VAO1);
...
//假如我们又要用VBO2,又来一遍
glBindVertexArray(VAO2);
是不是感觉瞬间方便很多了。可以吧VAO理解为记忆了一个VBO的操作,并且想用只要绑定相应的VAO就能用了,不用再重新进行一遍VBO的操作。
好的,现在我们利用VAO和VBO画一个三角形~那是不可能的,因为还有个最最重要的东西,着色器,也是GPU的核心,不过我们只需要完成两个最基础的着色器,就能绘制我们想要的东西,分别是顶点着色器,还有片段着色器,因为这两个是必须品咯,其他着色器都可以不要,但这两个是绘制图形的基础,顶点着色器接收我们输入的顶点数据,也就是之前用VBO往GL_ARRAY_BUFFER里面输的东西,片段着色器就是用来给三角形上色的。因为C++又不能直接识别着色器语言,我们只能用opengl编译着色器语言,然后使用它。
首先是设置两个着色器,用字符串来写:
//顶点着色器
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
//片段着色器
const char * fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\0";
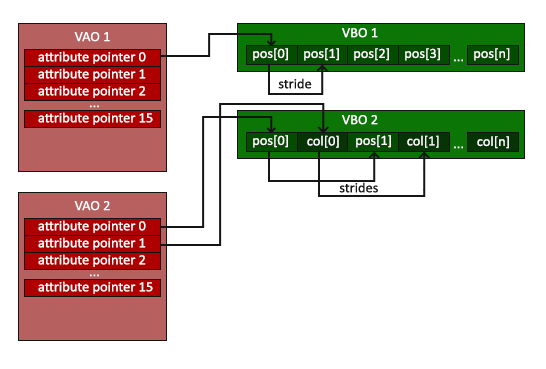
还记得上面的glEnableVertexAttribArray(0);吗,再看看着色器源码里面的layout (location = 0),这两个0有什么关系呢,先来看一幅图:

VAO里面可不止能存一个VBO中的一种信息,VBO里面除了顶点数据,可能还包括颜色和纹理数据等等,我们刚刚是将顶点数据存在了类似图中的VAO1的attribute pointer 0里面,所以0是我们所需要的信息的位置,glEnableVertexAttribArray(0);是将VBO这系列操作放在0,而layout (location = 0)是告诉顶点着色器传进来的顶点信息是在VAO的0的位置。片段着色器就不多说了,相信learnOpenGL里面已经讲到我们需要理解的地步了,接下来使用着色器:
unsigned int vertexShader; //输出一个图像到屏幕,至少需要顶点着色器与片段着色器
vertexShader = glCreateShader(GL_VERTEX_SHADER); //创建顶点着色器
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); //绑定着色器源码
glCompileShader(vertexShader); //编译着色器源码
unsigned int fragmentShader; //同上 片段着色器
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
unsigned int shaderProgram;
shaderProgram = glCreateProgram(); // 创建着色器程序
glAttachShader(shaderProgram, vertexShader); //将两个着色器丢进程序里
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram); //并且链接两个着色器
glDeleteShader(vertexShader); //因为已经把着色器对象链接到程序对象里了,已经不需要了,就可以删除了
glDeleteShader(fragmentShader);
之后在渲染循环里使用glUseProgram(shaderProgram);就能使用我们创建的着色器程序绘制图像了。
附上源码:
#define GLEW_STATIC
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
void framebuffer_size_callback(GLFWwindow * window, int width, int height);
void processInput(GLFWwindow * window);
float vertices[] = {
-0.5f, -0.5f, 0.3f,
0.5f, -0.5f, 0.3f,
0.0f, 0.5f, 0.3f,
0.8f, 0.8f, 0.3f
};
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
const char * fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\0";
int main()
{
glfwInit(); //初始化glfw
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); //版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); //代表glfw3.3
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); //MAC 系统
#endif
//创建窗口
GLFWwindow * window = glfwCreateWindow(800, 600, "demo", NULL, NULL);
//判断是否创建成功
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window); //设置当前线程上下文 意思就是在切换下一个状态之前,进行的所有操作都是对 window这个对象进行的
//初始化glad , glad是用来管理opengl的函数指针的,所以启用opengl任何函数之前需要初始化glad
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//开始渲染之前先告诉opengl渲染窗口的尺寸大小,以及坐标
//注意,opengl坐标范围为-1到1 ,与屏幕坐标之间存在映射关系
glViewport(0, 0, 800, 600);
//注册该函数,告诉opengl每次window调整大小时都调用该函数
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
unsigned int VBO,VAO;
glGenVertexArrays(1, &VAO);
glBindVertexArray(VAO);
glGenBuffers(1, &VBO); //创建一个VBO
glBindBuffer(GL_ARRAY_BUFFER,VBO);//绑定这个VBO,在下一次绑定之前,所有的操作都是对这个VBO进行
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); //现在已经将vertices这个数据传递到了显存,而上面的VBO对象管理这些顶点数据
glVertexAttribPointer(0, 3, GL_FLOAT,GL_FALSE, 3 * sizeof(float), (void*)0); //告诉OPENGL如何处理顶点数据
glEnableVertexAttribArray(0);
glBindVertexArray(0); //解绑VAO
unsigned int vertexShader; //输出一个图像到屏幕,至少需要顶点着色器与片段着色器
vertexShader = glCreateShader(GL_VERTEX_SHADER); //创建顶点着色器
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); //绑定着色器源码
glCompileShader(vertexShader); //编译着色器源码
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success); //判断着色器是否创建成功
if (!success)
{
glGetShaderInfoLog(vertexShader,512,NULL,infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; //打印错误信息
}
unsigned int fragmentShader; //同上 片段着色器
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);
glCompileShader(fragmentShader);
unsigned int shaderProgram;
shaderProgram = glCreateProgram(); // 创建着色器程序
glAttachShader(shaderProgram, vertexShader); //将两个着色器丢进程序里
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram); //并且链接两个着色器
glDeleteShader(vertexShader); //因为已经把着色器对象链接到程序对象里了,已经不需要了,就可以删除了
glDeleteShader(fragmentShader);
//至此顶点数据已经全部传入GPU,以及告诉了GPU如何在顶点和片段着色器中处理数据
//但OPENGL还必须知道如何解释内存中的顶点数据,以及如何将顶点数据链接到顶点着色器的属性上
//开始渲染循环
while (!glfwWindowShouldClose(window)) // 检查glfw是否被要求退出
{
processInput(window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram); //使用该函数后,每个着色器调用和渲染都会使用这个程序对象
//glPolygonMode(GL_FRONT_AND_BACK, GL_LINE); //线框模式
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
glfwSwapBuffers(window); //输出颜色缓冲
glfwPollEvents(); //监视事件
}
//释放内存
glfwTerminate();
return 0;
}
void framebuffer_size_callback(GLFWwindow * window, int width, int height) //随用户调整窗口大小而变化视口大小
{
glViewport(0, 0, width, height);
}
void processInput(GLFWwindow * window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
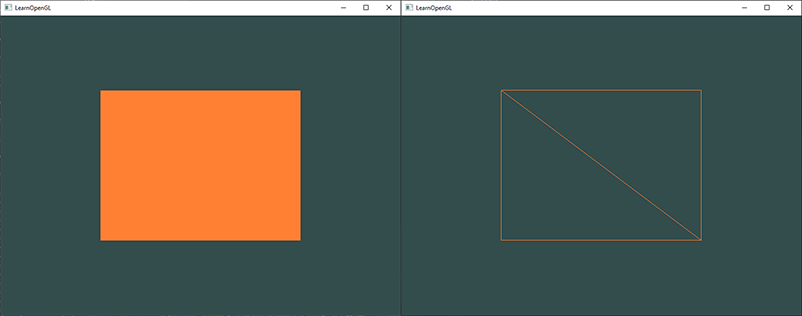
至此,恭喜你,第一个三角形就完成了。
到了最后,我们了说一下EBO,其实实质上,EBO和VBO是一个东西,不过从功能上还是将两者区分了出来,只不过是换了个名字,VBO存的是数据,EBO存的也是数据,不过是调用数据的索引数据,比如说我们要画一个4边型,但我们绘制的是GL_TRIANGLES,所以我们用两个三角形组成一个四边形,也就是这样:
 但是如果我们用VAO直接绘制,其实是有两个点重复绘制了的,也就是左上角和右下角,这两点是重复绘制了的,我们不希望这种重复绘制的事情发生,这时我们就可以用到索引缓冲对象EBO,其实看我不用EBO和用EBO要建立的两个数组,一下就能明白EBO是用来干嘛的了:
但是如果我们用VAO直接绘制,其实是有两个点重复绘制了的,也就是左上角和右下角,这两点是重复绘制了的,我们不希望这种重复绘制的事情发生,这时我们就可以用到索引缓冲对象EBO,其实看我不用EBO和用EBO要建立的两个数组,一下就能明白EBO是用来干嘛的了:
//不用EBO,VBO数组必须这样设
float vertices[] = {
// first triangle
0.5f, 0.5f, 0.0f, // top right
0.5f, -0.5f, 0.0f, // bottom right
-0.5f, 0.5f, 0.0f, // top left
// second triangle
0.5f, -0.5f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f // top left
//明显有重复点需要绘制
};
//而使用EBO,VBO我们则可以这样设置
float vertices[] = {
0.5f, 0.5f, 0.0f, //右上角
0.5f, -0.5f, 0.0f, //右下角
-0.5f, -0.5f, 0.0f, //左下角
-0.5f, 0.5f, 0.0f //左上角
//很明显,去除了重复点
};
unsigned int indices[] = {
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
也就是用索引的方式去调用每个每个顶点来绘制。
直接上源码吧:
#define GLEW_STATIC
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
void framebuffer_size_callback(GLFWwindow * window, int width, int height);
void processInput(GLFWwindow * window);
float vertices[] = {
0.5f, 0.5f, 0.0f, //右上角
0.5f, -0.5f, 0.0f, //右下角
-0.5f, -0.5f, 0.0f, //左下角
-0.5f, 0.5f, 0.0f //左上角
//很明显,去除了重复点
};
unsigned int indices[] = {
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
const char * fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\0";
int main()
{
glfwInit(); //初始化glfw
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3); //版本号
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3); //代表glfw3.3
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE); //MAC 系统
#endif
//创建窗口
GLFWwindow * window = glfwCreateWindow(800, 600, "demo", NULL, NULL);
//判断是否创建成功
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window); //设置当前线程上下文 意思就是在切换下一个状态之前,进行的所有操作都是对 window这个对象进行的
//初始化glad , glad是用来管理opengl的函数指针的,所以启用opengl任何函数之前需要初始化glad
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//开始渲染之前先告诉opengl渲染窗口的尺寸大小,以及坐标
//注意,opengl坐标范围为-1到1 ,与屏幕坐标之间存在映射关系
glViewport(0, 0, 800, 600);
//注册该函数,告诉opengl每次window调整大小时都调用该函数
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
unsigned int VBO, VAO ,EBO;
glGenVertexArrays(1, &VAO);
glBindVertexArray(VAO);
glGenBuffers(1, &VBO); //创建一个VBO
glGenBuffers(1, &EBO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);//绑定这个VBO,在下一次绑定之前,所有的操作都是对这个VBO进行
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); //现在已经将vertices这个数据传递到了显存,而上面的VBO对象管理这些顶点数据
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0); //告诉OPENGL如何处理顶点数据
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO); //绑定EBO
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
glEnableVertexAttribArray(0);
glBindVertexArray(0); //解绑VAO
unsigned int vertexShader; //输出一个图像到屏幕,至少需要顶点着色器与片段着色器
vertexShader = glCreateShader(GL_VERTEX_SHADER); //创建顶点着色器
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL); //绑定着色器源码
glCompileShader(vertexShader); //编译着色器源码
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success); //判断着色器是否创建成功
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl; //打印错误信息
}
unsigned int fragmentShader; //同上 片段着色器
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
unsigned int shaderProgram;
shaderProgram = glCreateProgram(); // 创建着色器程序
glAttachShader(shaderProgram, vertexShader); //将两个着色器丢进程序里
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram); //并且链接两个着色器
glDeleteShader(vertexShader); //因为已经把着色器对象链接到程序对象里了,已经不需要了,就可以删除了
glDeleteShader(fragmentShader);
//至此顶点数据已经全部传入GPU,以及告诉了GPU如何在顶点和片段着色器中处理数据
//但OPENGL还必须知道如何解释内存中的顶点数据,以及如何将顶点数据链接到顶点着色器的属性上
//开始渲染循环
while (!glfwWindowShouldClose(window)) // 检查glfw是否被要求退出
{
processInput(window);
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glUseProgram(shaderProgram); //使用该函数后,每个着色器调用和渲染都会使用这个程序对象
glBindVertexArray(VAO);
//glDrawArrays(GL_TRIANGLES, 0, 3);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
glfwSwapBuffers(window); //输出颜色缓冲
glfwPollEvents(); //监视事件
}
//释放内存
glfwTerminate();
return 0;
}
void framebuffer_size_callback(GLFWwindow * window, int width, int height) //随用户调整窗口大小而变化视口大小
{
glViewport(0, 0, width, height);
}
void processInput(GLFWwindow * window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
只是多了点EBO的部分,绘制函数改了一个罢了。
到这里,我相信你已经对VAO,VBO,EBO有初步的了解了,文章非常长,看到这里也非常不容易哈。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 本地部署 DeepSeek:小白也能轻松搞定!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 从 Windows Forms 到微服务的经验教训
· 李飞飞的50美金比肩DeepSeek把CEO忽悠瘸了,倒霉的却是程序员
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee