Javascript学习笔记三——操作DOM(二)
Javascript学习笔记
在我的上一个博客讲了对于DOM的基本操作内容,这篇继续巩固一下对于DOM的更新,插入和删除的操作。
对于HTML解析的DOM树来说,我们肯定会时不时对其进行一些更改,在原有的内容上进行增添,修改,删除,为了方便操作,Javascript中有些非常实用的属性:
一.innerHTML
二.innerText
三.textContent
等等..我们接下来要操作的就是以上几种属性。
对于<p id = 'test'>Hello!</p> 因为在HTML的编辑中,许多重要内容会加上ID,那么我们可以直接用innerHTML属性对其内容进行修改。
很简单的两步,我们就可以更改<p></p>中的内容.
第一步当然是先获取ID。
var a = document.getElementById('test'); 或者 var a = document.querySelector('#test');
第二步就是更改内容了。
a.innerHTML = 'OHHH';
或
a.innerText = 'OHHH';
或
a.textContent = 'OHHH';
此处有个重点,在innerHTML,innerText,textContent这三个属性中,后两者会自动对字符串进行HTML编码,这样无法设置任何HTML标签,所以对于innerHTML来说,我们可以修改成一下内容:
a.innerHTML = 'OHHH<script>alert("Lucky!")</script><span style = 'red'>good!</span>!' 这样我们就执行了一段除纯文本之外的内容。所以,在网络环境中获得字符串,如果不进行字符编码的话,是很容易遭受XSS攻击的。
接下来说一下innerText和textContent属性的区别。
整体来说,两者的区别是innerText不返回隐藏元素的文本,而textContent返回所有文本,就比如textContent会获取所有元素内容比如<script>元素和<style>元素,而innerText不会,我直接写了以下代码去验证:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"></meta> </head> <body> <div class="test" id="test"> I can see you <div style="display: none"> <span> I can't see you </span> </div> <p> I can see you , too. </p> </div> <script type="text/javascript"> var visible = document.getElementById('test'); //alert("textContent可见:"+visible.textContent); alert("innerText可见:"+visible.innerText); //console.log("textContent可见:"+visible.textContent); //console.log("innerText可见:"+visible.innerText); </script> </body> </html>
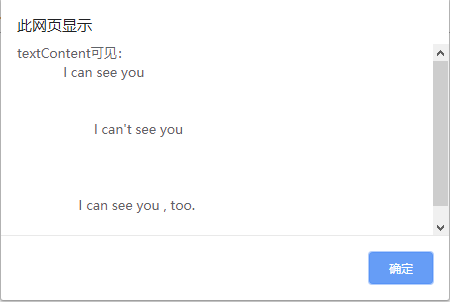
我发现了textContent返回的是:

而innerText返回的是:

很明显textContent返回了style元素 而 innerText 没有。
说完了更新DOM,那么下面来说一下如何插入DOM。
分两种情况,第一种是如果有个空节点,像<div></div>这种,里面是没有内容的,那么我们可以直接用上述的innerHTML = '<span>Hello</span>',
第二种情况是该节点不是空节点,
对于
<p id="waittingInsert">new-dom</p> <div id="list"> <p id="first">first-dom</p> <p id="second">second-dom</p> <p id="third">third-dom</p> </div>
我要将<p id="waittingInsert">new-dom</p>插入到<div id = 'list'></div>中去,我们可以用这么几种方法:
1.插入到尾端:
var
newdom = document.getElementById('waittingInsert'),
list = document.getElementById('list');
list.appendChild(newdom);
这样做之后会变成:
<div id="list"> <p id="first">first-dom</p> <p id="second">second-dom</p> <p id="third">third-dom</p> <p id="waittingInsert">new-dom</p> </div>
2.直接创建新节点插入到尾端:
var
list = document.getElementById('list'),
newdom = document.createElement('p');
newdom.id = 'waittingInsert';
newdom.innerText = 'new-dom';
list.appendChild(newdom);
结果如上种情况一样。
3.将节点插入到指定位置 (parentElement.insertBefore(newElement, referenceElement);)
var
list = document.getElementById('list'),
old = document.getElementById('third-dom'),
new = document.createElement('p');
new.id = 'waittingInsert';
new.innerText = 'second-dom2';
list.insertBefore(new, old);
这样我们就可以将新节点插入到第三个节点之前。
变成这样:
<div id="list"> <p id="first">first-dom</p> <p id="second">second-dom</p> <p id="waittingInsert">second-dom2</p> <p id="third">third-dom</p> </div>
还有个重点就是,当节点内不为空时为什么不能用innerHTML来插入节点,因为innerHTML会直接覆盖所有原节点。
最后说的就是如何去删除一个节点了,删除一个节点是很简单的,但也有些问题必须要注意。
要删除一个节点,首先要获得该节点本身以及它的父节点,然后,调用父节点的removeChild把自己删掉:
就拿我们最后一次操作完的内容来说,假如我要删除第四个元素<p id="third">third-dom</p>,我们可以:
var self = document.getElementById('third'); var parent = self.parentElement; parent.removeChild(self);
这样,我们就删除了list种Id = ‘third’的元素。
我们也可以直接获得父节点
var parent = document.getElementById('list'); parent.removeChild(list.children[3]);
删除第四个元素。
重点:
删除后的节点虽然不在文档树中了,但其实它还在内存中,可以随时再次被添加到别的位置。
当你遍历一个父节点的子节点并进行删除操作时,要注意,children属性是一个只读属性,并且它在子节点变化时会实时更新。
就比如说
var parent = document.getElementById('list'); parent.removeChild(list.children[2]);
我们删除了第三个元素之后,再执行上一个代码,浏览器就会报错,因为它的长度也是跟随元素变化而变化的,也就是说索引也会相对变化。
OK,操作DOM终于基本弄完了,以后动态更新节点也是很方便的事情了,提醒一下要注意网页的安全性,毕竟有些网页容易被注入script代码,造成个人信息泄露,所以http开头的网页还是要注意信息安全喔。
------------------------------------------------------------------------