数据库查询,显示为树形结构(easyui+SSM)
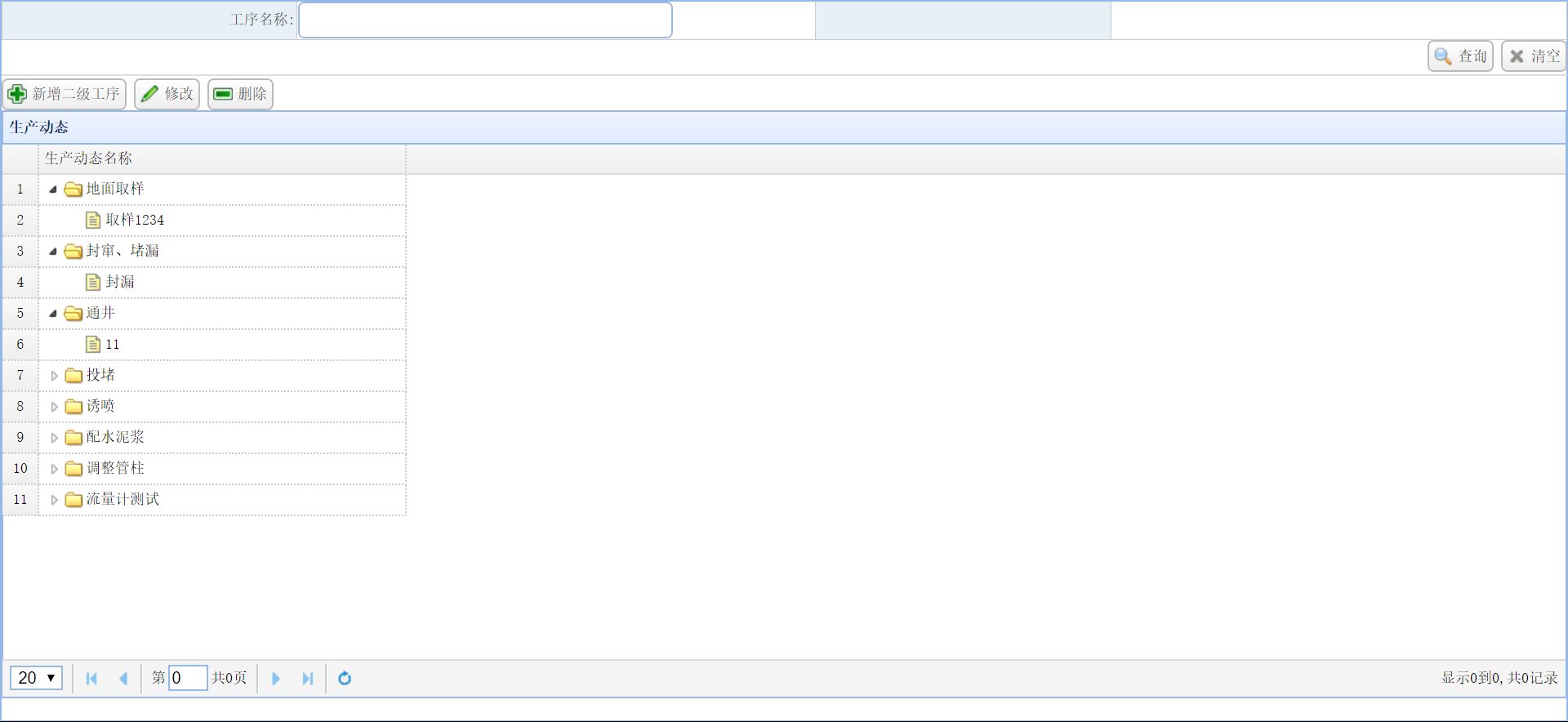
在实际项目上,有很多地方后台存了一个表,但是在显示查询的时候需要显示为树形结构。
本项目是easyui+SSM框架。

前台程序为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>列表</title> <link rel="stylesheet" type="text/css" href="/static/js/easyui/themes/default.css"></link> <link rel="stylesheet" type="text/css" href="/static/css/module.css"></link> <script type="text/javascript" src="/static/js/jquery.min.js"></script> <script type="text/javascript" src="/static/js/easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="/comm/js/opentable.js"></script> </head> <body class="easyui-layout"> <div> <table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px" data-options="url: '/dh/taskOrderInfo/list',method: 'get',rownumbers: true, idField: 'id', treeField: 'name', loadFilter: myLoadFilter, pagination:true,pageSize:20,"> <thead> <tr> <th field="name" width="400">名称</th> </tr> </thead> </table> </div> <script type="text/javascript"> function myLoadFilter(data,parentId){ function setData(){ var todo = []; for(var i=0; i<data.length; i++){ todo.push(data[i]); } while(todo.length){ var node = todo.shift(); if (node.children){ node.state = 'closed'; node.children1 = node.children; node.children = undefined; todo = todo.concat(node.children1); } } } setData(data); var tg = $(this); var opts = tg.treegrid('options'); opts.onBeforeExpand = function(row){ if (row.children1){ tg.treegrid('append',{ parent: row[opts.idField], data: row.children1 }); row.children1 = undefined; tg.treegrid('expand', row[opts.idField]); } return row.children1 == undefined; }; return data; } </script> </body> </html>
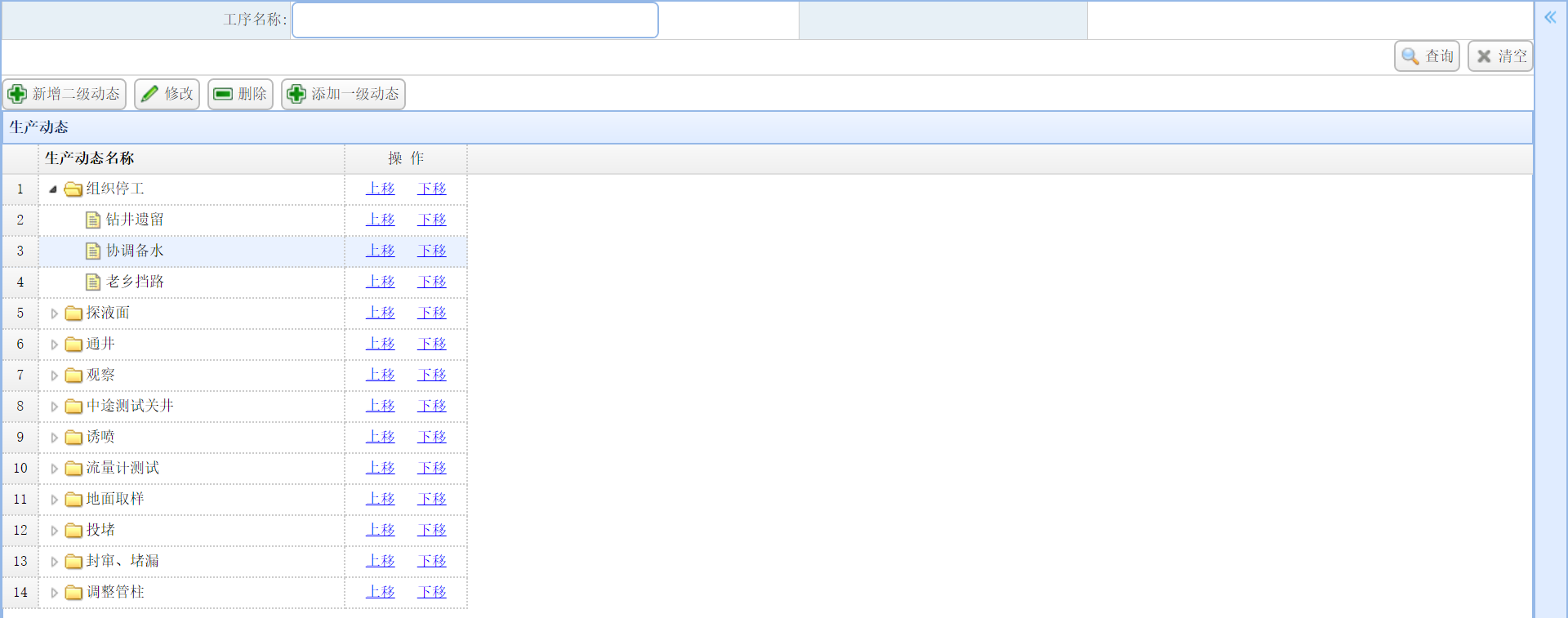
前台使用easyui框架的tree-treegrid。
@RequestMapping(value = "list", method = RequestMethod.GET) @ResponseBody public List<Map<String,Object>> list(User user) { List<Map<String,Object>> list = queryService.queryAll("DhBaseTaskOrderInfoMapper", "queryParentList", null); for (Iterator iterator = list.iterator(); iterator.hasNext();) { Map<String, Object> newMap = (Map<String, Object>) iterator.next(); List<Map<String,Object>> newList = queryService.queryAll("DhBaseTaskOrderInfoMapper", "queryChildList", newMap); newMap.put("children", newList); } return list; }
controller层主要是为了查询数据结构,调用公共的查询方法。
<select id="queryParentList" parameterType="hashmap"resultType="hashmap"> <![CDATA[ select d.A_ID as id ,d.A_NAME as name ,d.A_FATHER as parent_id,dd.A_NAME as parent_name from A_base_info d LEFT JOIN A_base_info dd on dd.A_ID=d.A_FATHER and dd.BSFLAG='0' where d.A_FATHER='0' ]]> </select>
<select id="queryChildList" parameterType="hashmap"resultType="hashmap"> <![CDATA[ select d.A_ID as id ,d.A_NAME as name from A_base_info d where d.A_FATHER=#{id} ]]> </select>
如上为sql语句,查询树结构。
树形结构已经查询出来,就可以做上移下移的功能了。

yian
分类:
JavaEE







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)