application/x-www-form-urlencoded和multipart/form-data
我们在提交表单的时候,form表单参数中会有一个enctype的参数。
EncType表明提交数据的格式,用 Enctype 属性指定将数据发到服务器时浏览器使用的编码类型。
enctype指定了HTTP请求的Content-Type。application/x-www-form-urlencoded是指表单的提交,并且将提交的数据进行urlencode。
默认情况下,我们所有的表单提交都是通过这种默认的方式实现的。
一般情况下,我们如果要在表单中上传文件,一般会将form的enctype参数设置为multipart/form-data。这种方式只支持POST的请求方式。
application/x-www-form-urlencoded: 窗体数据被编码为名称/值对。这是标准的编码格式。
multipart/form-data: 窗体数据被编码为一条消息,页上的每个控件对应消息中的一个部分。
text/plain: 窗体数据以纯文本形式进行编码,其中不含任何控件或格式字符。
补充
使用application/x-www-form-urlencoded, 当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),
然后把这个字串append到url后面,用?分割,加载这个新的url。
当action为post时候,浏览器把form数据封装到http body中,然后发送到server。
如果没有type=file的控件,用默认的application/x-www-form-urlencoded就可以了。
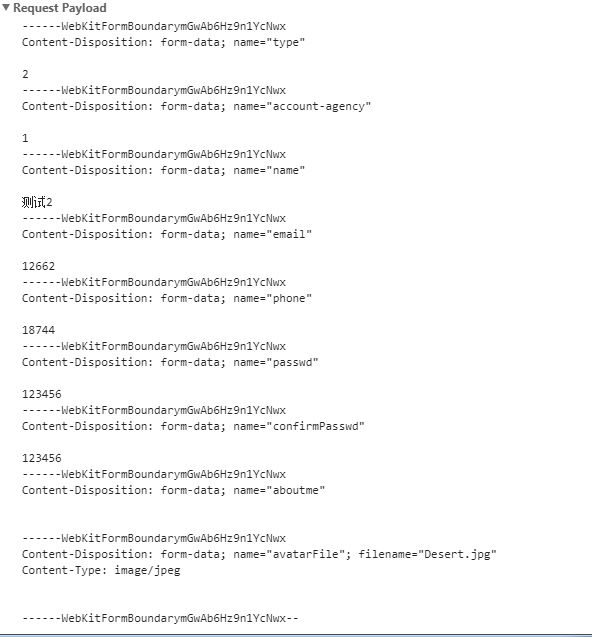
但是如果有type=file的话,就要用到multipart/form-data了。浏览器会把整个表单以控件为单位分割,并为每个部分加上Content-Disposition(form-data或者file),Content-Type(默认为text/plain),name(控件name)等信息,并加上分割符(boundary)。
如图我测试提交一个带上传图片的表单。

Contype-Type=multipart/form-data情况的时候,都会通过一个特殊的字符串来将原始POST数据进行分割。
boundary=---------------------------66841812532223,为分割符号