基于java的彩票选号系统的二次开发
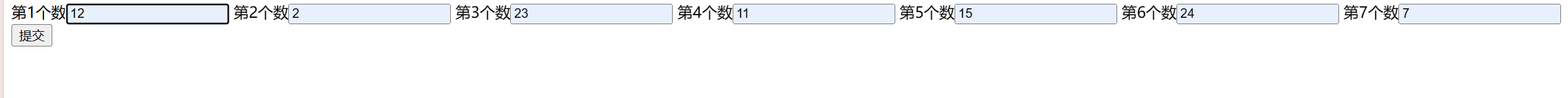
引言:在网上看到了一个较为简易的基于java的彩票选号系统,其主要通过后台生成中奖号码,用户选择并输入号码的方式进行,界面设计较为的简陋,源代码也只实现了较为基础的功能,并存在一些问题,比如用户输入错误时的逻辑问题;故而我在源代码的基础上进行了一定的界面美化和功能的补全,以下先附上源代码:
点击查看代码
package com.bigwork;
import java.io.*;
import java.util.TreeSet;
import javax.servlet.ServletException;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
@WebServlet("/LotteryNumberSelection")
public class LotteryNumberSelection extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
TreeSet<Integer> WinNumbers = new TreeSet<>();
int k = 0;
while(k != 7){
int a= (int)(Math.random()*30 + 1);
if(!WinNumbers.contains(a)) {
WinNumbers.add(a);
k++;
}
}
int inum1= Integer.parseInt(req.getParameter("num1"));
int inum2= Integer.parseInt(req.getParameter("num2"));
int inum3= Integer.parseInt(req.getParameter("num3"));
int inum4= Integer.parseInt(req.getParameter("num4"));
int inum5= Integer.parseInt(req.getParameter("num5"));
int inum6= Integer.parseInt(req.getParameter("num6"));
int inum7= Integer.parseInt(req.getParameter("num7"));
Integer[] CustomerNumbers = new Integer[7];
CustomerNumbers[0] = inum1;
CustomerNumbers[1] = inum2;
CustomerNumbers[2] = inum3;
CustomerNumbers[3] = inum4;
CustomerNumbers[4] = inum5;
CustomerNumbers[5] = inum6;
CustomerNumbers[6] = inum7;
int count = 0;
for (int i = 0; i < 7; i++) {
if(WinNumbers.contains(CustomerNumbers[i])) {
count++;
}
}
if(count < 5) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("Fail.jsp").forward(req,resp);
}
if(count == 7) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("FirstPrize.jsp").forward(req,resp);
}
if(count == 6) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("SecondPrize.jsp").forward(req,resp);
}
if(count == 5) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("ThirdPrize.jsp").forward(req,resp);
}
}
}

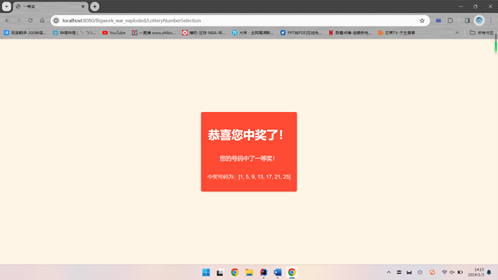
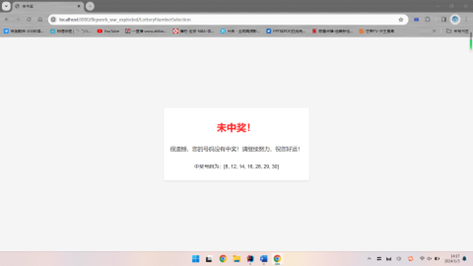
中奖界面:

改进方向:
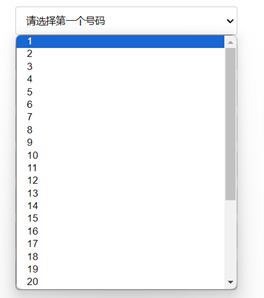
1、优化彩票选号的界面设计
2、优化彩票选号时的逻辑
3、优化中奖后的界面设计并显示中奖号码
4、使彩票选号更加的人性化
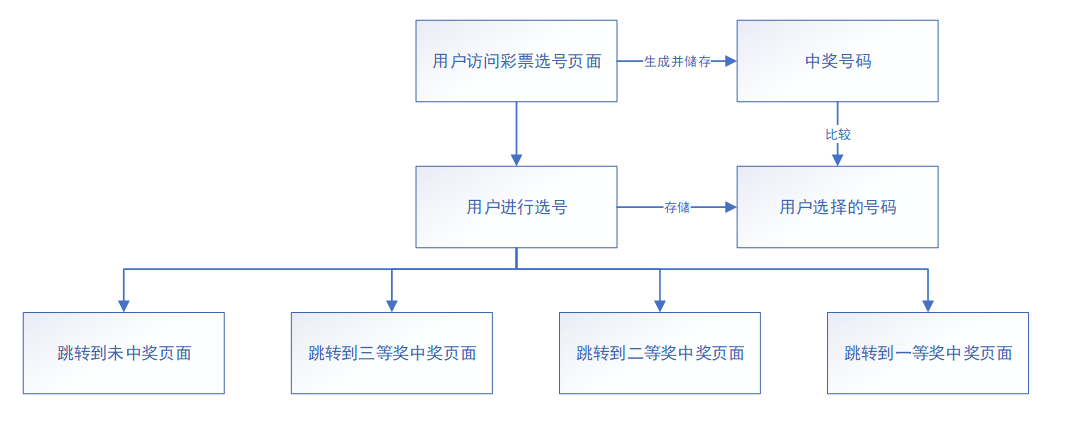
程序流程图:

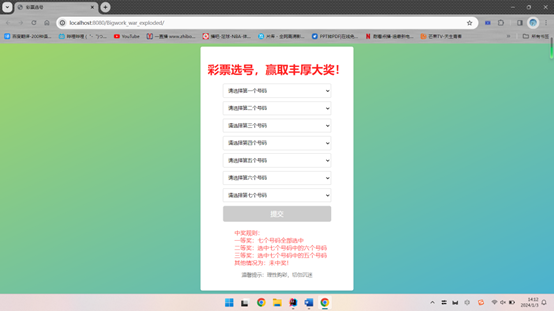
改进结果:
1、优化了彩票选号的界面设计,使其更加的美观

2、增加了下拉框选择号码,避免数据的输入问题,也使彩票选号更加的人性化

3、优化中奖后的界面设计并显示中奖号码


改进后的代码:
点击查看代码
LotteryNumberSelection.java:
package com.bigwork;
import java.io.*;
import java.util.TreeSet;
import javax.servlet.ServletException;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
@WebServlet("/LotteryNumberSelection")
public class LotteryNumberSelection extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
TreeSet<Integer> WinNumbers = new TreeSet<>();
int k = 0;
while(k != 7){
int a= (int)(Math.random()*30 + 1);
if(!WinNumbers.contains(a)) {
WinNumbers.add(a);
k++;
}
}
int inum1= Integer.parseInt(req.getParameter("num1"));
int inum2= Integer.parseInt(req.getParameter("num2"));
int inum3= Integer.parseInt(req.getParameter("num3"));
int inum4= Integer.parseInt(req.getParameter("num4"));
int inum5= Integer.parseInt(req.getParameter("num5"));
int inum6= Integer.parseInt(req.getParameter("num6"));
int inum7= Integer.parseInt(req.getParameter("num7"));
Integer[] CustomerNumbers = new Integer[7];
CustomerNumbers[0] = inum1;
CustomerNumbers[1] = inum2;
CustomerNumbers[2] = inum3;
CustomerNumbers[3] = inum4;
CustomerNumbers[4] = inum5;
CustomerNumbers[5] = inum6;
CustomerNumbers[6] = inum7;
int count = 0;
for (int i = 0; i < 7; i++) {
if(WinNumbers.contains(CustomerNumbers[i])) {
count++;
}
}
if(count < 5) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("Fail.jsp").forward(req,resp);
}
if(count == 7) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("FirstPrize.jsp").forward(req,resp);
}
if(count == 6) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("SecondPrize.jsp").forward(req,resp);
}
if(count == 5) {
req.setAttribute("WinNumbers", WinNumbers);
req.getRequestDispatcher("ThirdPrize.jsp").forward(req,resp);
}
}
}
index.jsp:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>彩票选号</title>
<style>
body {
background: linear-gradient(to bottom right, #A0D468, #4BB2D0);
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
}
h1 {
text-align: center;
margin-bottom: 20px;
color: #FF2222;
}
form {
display: flex;
flex-direction: column;
align-items: center;
}
select {
width: 300px;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
background-color: #4CAF50;
color: #fff;
border: none;
border-radius: 5px;
padding: 10px;
width: 100%;
font-size: 18px;
cursor: pointer;
transition: background-color 0.3s;
}
button:disabled {
background-color: #cccccc;
}
button:hover:enabled{
background-color: #45A049;
}
.rules {
text-align: center;
color: #FF3333;
margin-top: 20px;
}
.rule-text {
margin: 0;
text-align: left;
padding-left: 20px;
}
.reminder {
text-align: center;
font-size: 14px;
color: #666;
}
</style>
<script>
function checkForm() {
var selects = document.getElementsByTagName("select");
var button = document.getElementById("submitBtn");
var selectedCount = 0;
for (var i = 0; i < selects.length; i++) {
if (selects[i].value !== "") {
selectedCount++;
}
}
if (selectedCount === selects.length) {
button.disabled = false;
} else {
button.disabled = true;
}
}
</script>
</head>
<body>
<div class="container">
<h1>彩票选号,赢取丰厚大奖!</h1>
<form action="LotteryNumberSelection" method="post">
<select name="num1" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第一个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<select name="num2" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第二个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<select name="num3" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第三个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<select name="num4" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第四个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<select name="num5" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第五个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<select name="num6" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第六个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<select name="num7" onchange="checkForm()">
<option value="" selected disabled hidden>请选择第七个号码</option>
<% for (int i = 1; i <= 30; i++) { %>
<option value="<%= i %>"><%= i %></option>
<% } %>
</select>
<button id="submitBtn" type="submit" disabled>提交</button>
</form>
<div class="rules">
<p class="rule-text"><span style="text-align: left">中奖规则:</span></p>
<p class="rule-text"><span style="text-align: left">一等奖:</span>七个号码全部选中</p>
<p class="rule-text"><span style="text-align: left">二等奖:</span>选中七个号码中的六个号码</p>
<p class="rule-text"><span style="text-align: left">三等奖:</span>选中七个号码中的五个号码</p>
<p class="rule-text"><span style="text-align: left">其他情况为:</span>未中奖!</p>
</div>
<p class="reminder">温馨提示:理性购彩,切勿沉迷</p>
</div>
</body>
</html>
FirstPrize.jsp:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>一等奖</title>
<style>
body {
background-color: #FFF5E6;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #FF4B33;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
color: #FFFFFF;
}
h1 {
text-align: center;
margin-bottom: 20px;
font-size: 36px;
color: #FFFFFF;
}
.message {
font-size: 18px;
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="container">
<h1>恭喜您中奖了!</h1>
<p class="message">您的号码中了一等奖!</p>
<p>中奖号码为:${requestScope.WinNumbers}</p>
</div>
</body>
</html>
SecondPrize.jsp:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>二等奖</title>
<style>
body {
background-color: #FFF5E6;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #FF4B33;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
color: #FFFFFF;
}
h1 {
text-align: center;
margin-bottom: 20px;
font-size: 36px;
color: #FFFFFF;
}
.message {
font-size: 18px;
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="container">
<h1>恭喜您中奖了!</h1>
<p class="message">您的号码中了二等奖!</p>
<p>中奖号码为:${requestScope.WinNumbers}</p>
</div>
</body>
</html>
ThirdPrize.jsp:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>三等奖</title>
<style>
body {
background-color: #FFF5E6;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #FF4B33;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
color: #FFFFFF;
}
h1 {
text-align: center;
margin-bottom: 20px;
font-size: 36px;
color: #FFFFFF;
}
.message {
font-size: 18px;
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="container">
<h1>恭喜您中奖了!</h1>
<p class="message">您的号码中了三等奖!</p>
<p>中奖号码为:${requestScope.WinNumbers}</p>
</div>
</body>
</html>
Fail.jsp:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<title>未中奖</title>
<style>
body {
background-color: #F5F5F5;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
display: flex;
flex-direction: column;
align-items: center;
}
h1 {
text-align: center;
margin-bottom: 20px;
color: #FF2222;
}
.message {
font-size: 18px;
color: #333;
}
</style>
</head>
<body>
<div class="container">
<h1>未中奖!</h1>
<p class="message">很遗憾,您的号码没有中奖!请继续努力,祝您好运!</p>
<p>中奖号码为:${requestScope.WinNumbers}</p>
</div>
</body>
</html>
开发感想:
在二次开发的过程中,我首先遇到的是对原有代码的理解和消化,需要消耗一定时间去理解原作者的编码思路和想法。而且在开发过程中我也遇到了一些技术难题,有些问题是在原项目中未曾遇到的,我通过不断地查阅资料并尝试不同的解决方案,在每一次解决问题的过程,都是对我软件开发与创新能力的提升和锻炼。同时,在开发的过程中,我也发现了原项目中的一些不足和可以优化的地方。通过二次开发,我们不仅对这些问题进行了修复,还增加了一些新的功能和特性。这让我意识到,二次开发不仅是对原有代码的修改和完善,更是一个创新和提升的过程。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具