史上最详细mac安装Qt教程
史上最详细mac安装Qt教程,小白看过来!
这是一篇非常适合Qt入门小白的的安装Qt教程,因为这学期我们小组的一个关于高速救援的项目要用到Qt与web进行交互式展现相关的图像,由于没有MSVC这个插件,所以我只好选择重装Qt,这次没有第一次装那么困难,毕竟经历过一次,这次我以这篇博客记录下来,分享给大家!
首先,进入QT官网
选择你需要的版本,我选择了5.13,因为5.14才更新两天,不喜欢用最新的,当这个小白鼠。

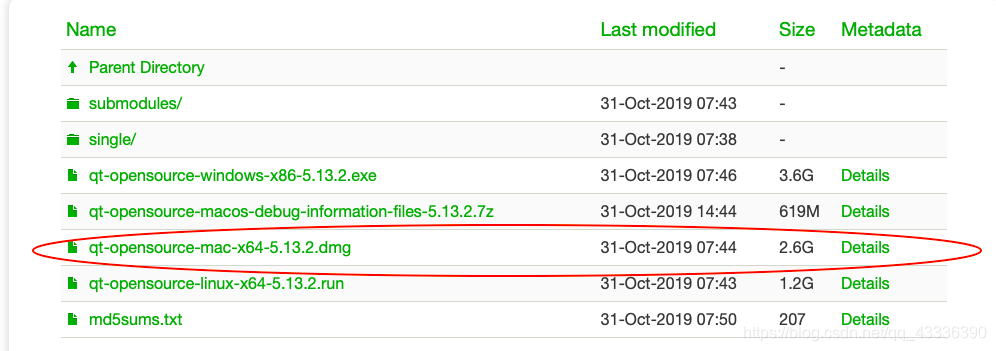
选择你需要的安装,当然mac是选择小编勾画出来的部分

接下来又是漫长的等待下载环节,没想到今天学校的网速这么给力

下载好之后双击安装
我也不知道为什么这次安装验证了这么久,可能是还是有2个多G吧,我等了超久。

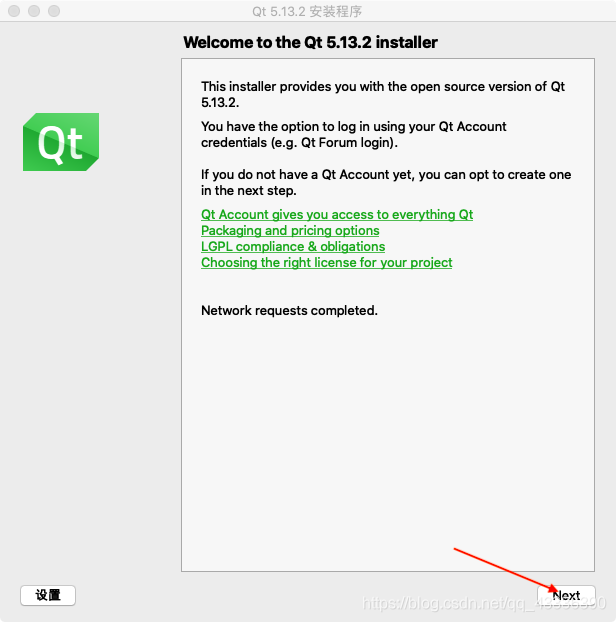
验证成功之后就会出现下面这个界面,毫不犹豫的next

接下来你需要选择你的安装地址,等会儿会下载需要的插件的安装位置,选择好之后就继续
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r9Q3VSr3-1576420206068)(https://s2.ax1x.com/2019/12/15/Qf5hm6.png)]
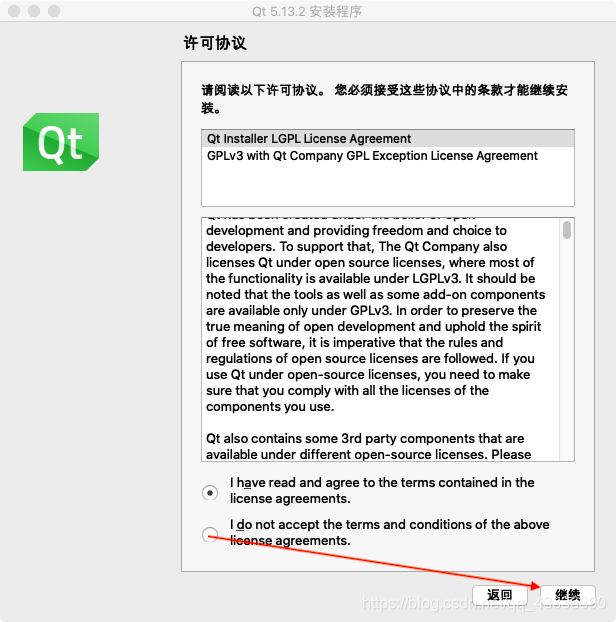
看到下面这个界面就不用我说了吧,当然是I have 啊

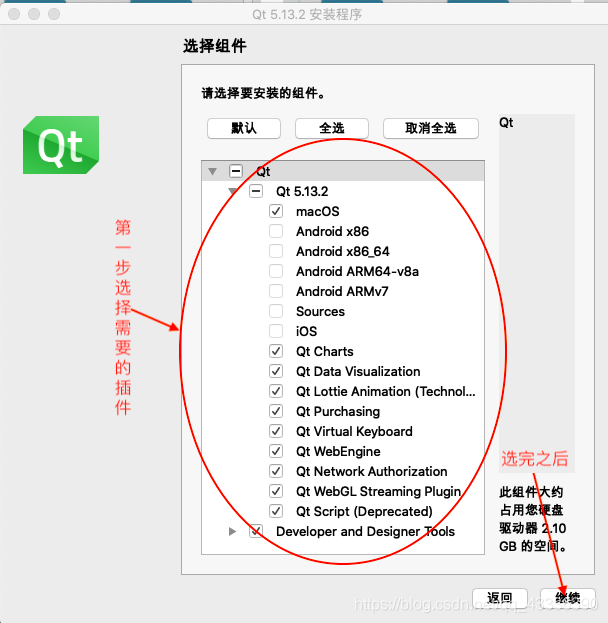
下面这一步你需要选择你需要的插件,如果你电脑吃的消全选也没啥问题,本来想要MSVC,没想到没有,我太气了!只能说利用这次水一篇教程的博文吧哈哈哈,选择好之后点击继续,接下来需要等待一段时间,毕竟要下载几个G的插件嘛,耐心等待吧

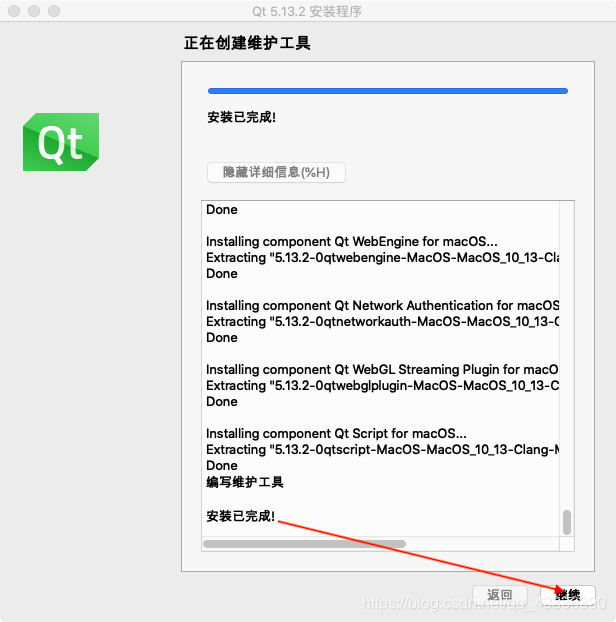
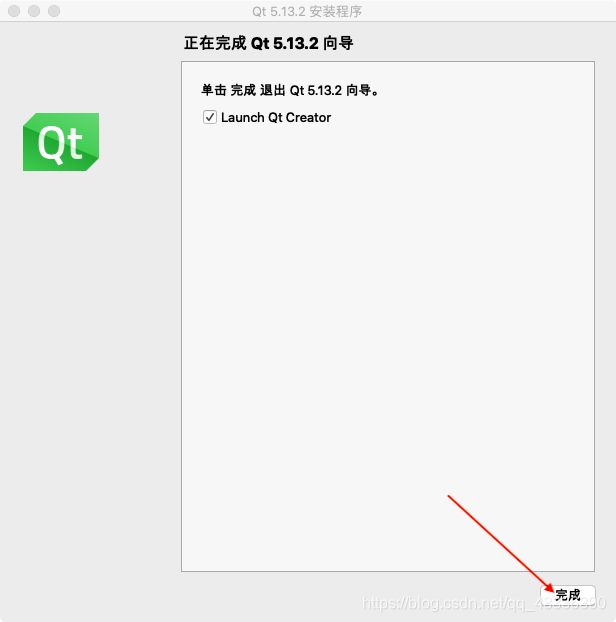
终于等到了安装成功!


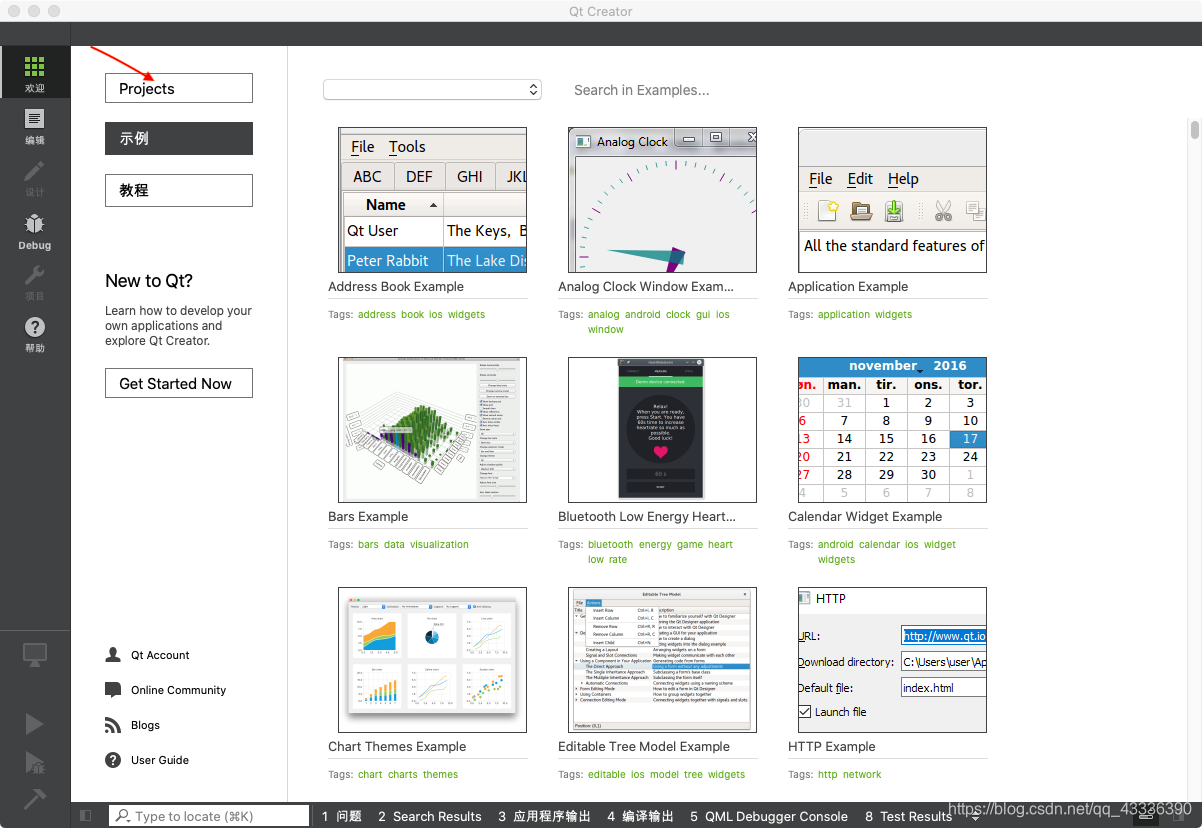
接下来创建一个project看看吧

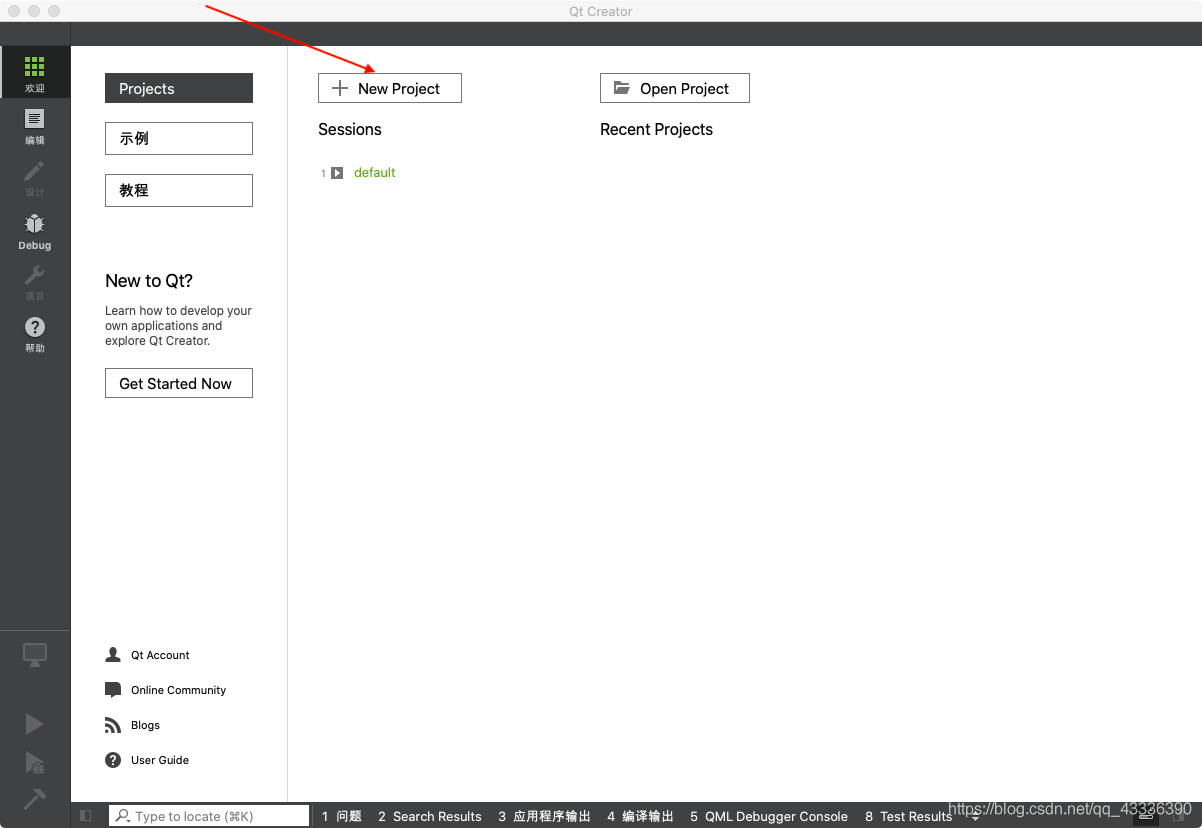
新建项目new project

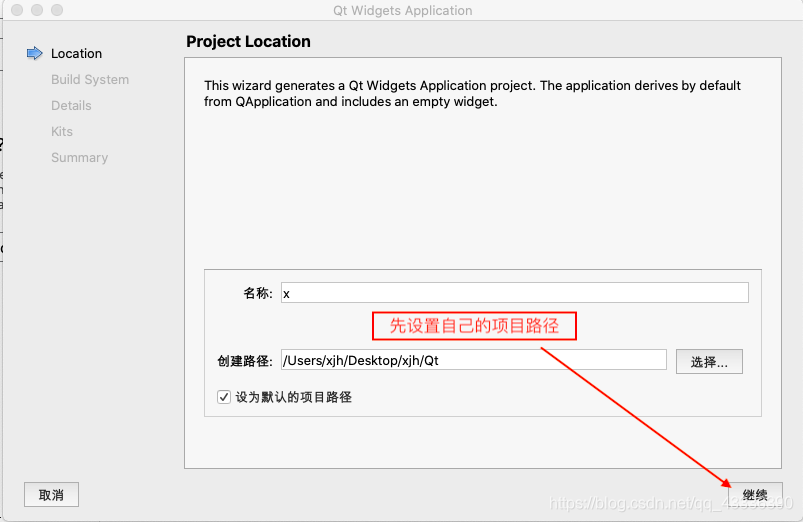
就拿一个wedgets来测试吧

在此你要设置你的项目路径,与你的Qt安装路径是不一样的,这个路径是你的项目产生的文件所存取的路径,然后点击继续

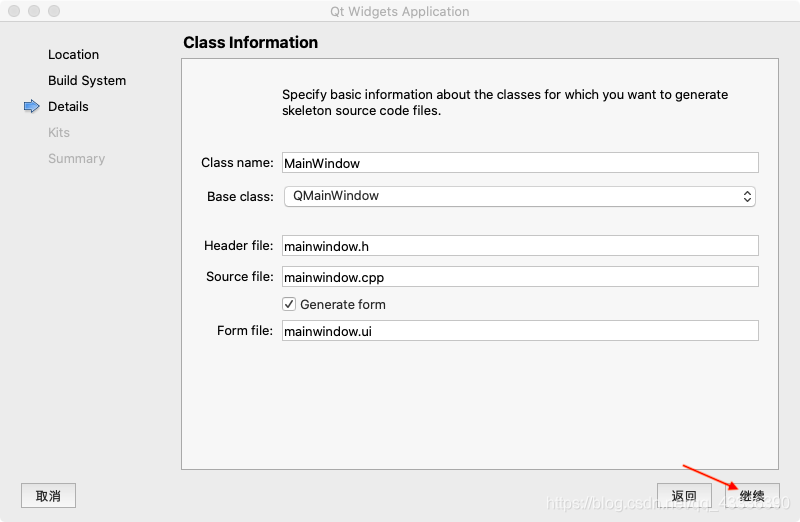
采用qmake来进行编译
创建之后会产生以下相关的窗体设计文件

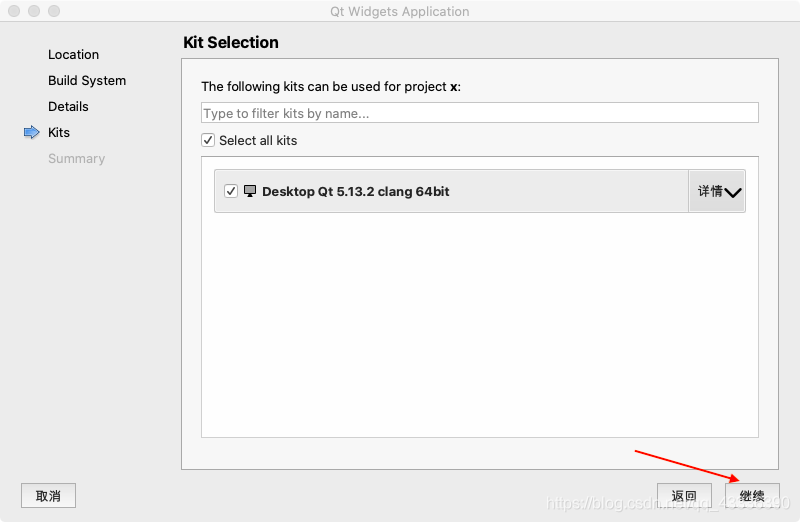
选择一个kits

最后一完成之后就OK了
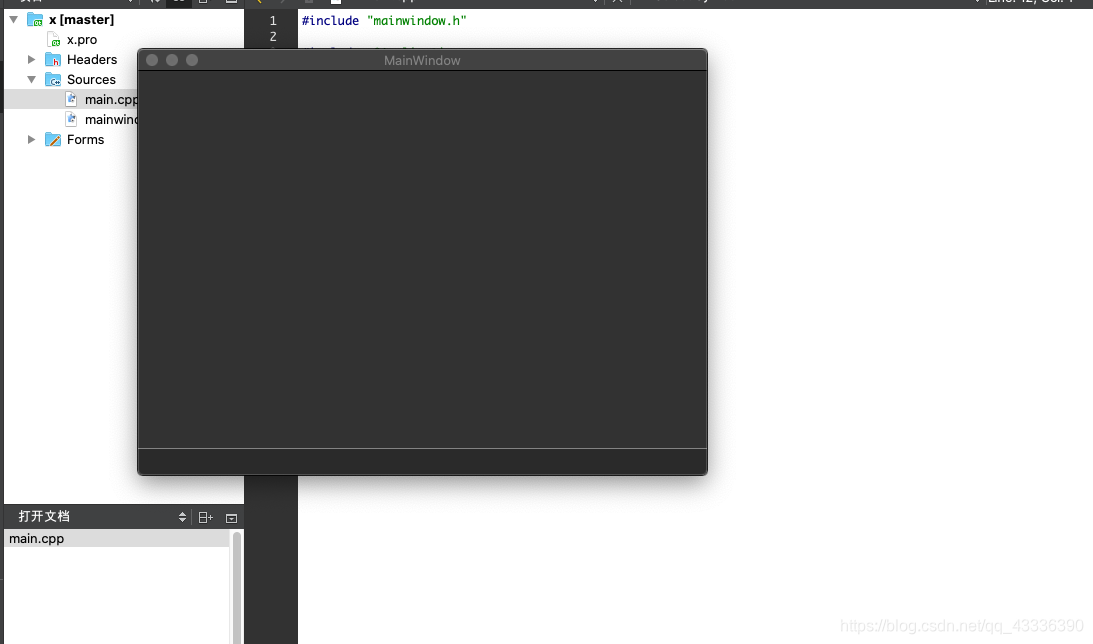
不需要添加任何代码,直接编译运行,出现一个窗口说明就成功了

到这里基本上教程就算得上是结束了,如果有写的不好的地方,欢迎评论指出来,我做相应的修正。一篇小小的教程可能需要花很多的时间去堆积,如果觉得还不错的就点上一个赞吧,你的支持就是我前进的动力,我们一起学习,共同进步!想要了解其他的欢迎访问个人博客啊!





