CSS内容补充之overflow&hover
| 一、overflow |
我们在设置图片的时候,如果只设置外面div的,高度和宽度,但是里面的img的图片的高度和宽度没有变化,那我们想如何在外层div这边去控制它的高度和宽度呐,今天我们就来学习一下overflow。
1.1、overflow:hidden
说明:隐藏效果,只显示div的高度和宽度,图片多余的部分隐藏掉了
<body>
<div style="height: 200px;width: 200px;overflow: hidden;">
<img src="static/timg.jpg">
</div>
</body>
1.2、overflow:auto
说明:图片超过外层的div的高度和宽度,就会显示滚动条
<body>
<div style="height: 200px;width: 200px;overflow: auto;">
<img src="static/timg.jpg">
</div>
</body>
注:如果想显示图片的全部内容,那咋办呐?这个只能修改图片本身的属性了,代码如下:
<body>
<div style="height: 200px;width: 200px;">
<img src="static/timg.jpg" style="height: 200px;width: 200px;"> #修改图片本身的大小
</div>
</body>
| 二、hover |
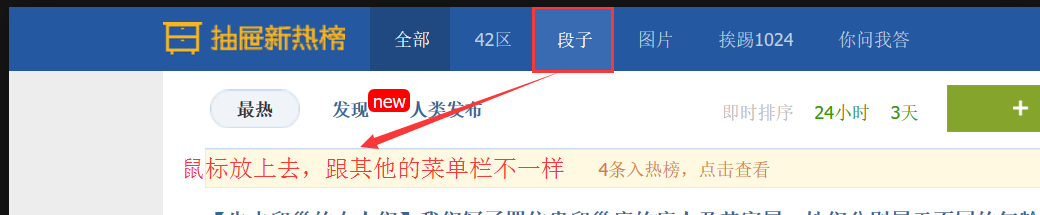
作用:鼠标放上去的时候,颜色和其他的菜单栏不一样
2.1 实现的效果

2.2 没有hover
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
top:0;
right: 0;
left: 0;
height: 48px;
background-color: #2459a2;
line-height: 48px; #垂直居中
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block; #把a标签变成又是块级标签又是行内标签
padding: 0 10px; #上下内边距为0,左右边距是10px
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">图片</a>
</div>
</div>
<div class="pg-body">
<div class="w">a</div>
</div>
</body>
</html>
效果图:

2.3 有hover的效果
刚刚我们只是展示了鼠标放上去没有任何效果的情况,现在我们要用hover的情况:有了它表示这个样式只要我的鼠标一点击,这个里面的样式就应用上了
.pg-header .menu:hover{ #标签的样式:hover后,点击鼠标就会使用下面样式
background-color: #5fb57d;
color: white;
}
具体使用:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
position: fixed;
top:0;
right: 0;
left: 0;
height: 48px;
background-color: #2459a2;
line-height: 48px;
}
.pg-body{
margin-top: 50px;
}
.w{
width: 980px;
margin: 0 auto;
}
.pg-header .menu{
display: inline-block;
padding: 0 10px;
}
/*当鼠标移动当前标签上时,以下css属性才会生效*/
.pg-header .menu:hover{
background-color: #5fb57d;
color: white;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="w">
<a class="logo">LOGO</a>
<a class="menu">全部</a>
<a class="menu">42区</a>
<a class="menu">段子</a>
<a class="menu">图片</a>
</div>
</div>
<div class="pg-body">
<div class="w">a</div>
</div>
</body>
</html>
效果图: