CSS之position
| 一、概述 |
我们今天来学习css里面比较重要的一个知识点,position,这个是干嘛的呐,是将页面分层的,就是说,我们所有的标签默认都是在一层,但是使用了position之后,就可以把页面分层了,废话不多说了,下面我们就来看看。
| 二、固定在页面某个位置 |
说明:position:fixed 表示固定在页面某个位置,但是这个要结合上(top)、下(bottom)、左(left)、右(right) 样式使用
2.1、固定在右上角
<body>
<div style="width: 50px;height: 50px;background-color: red;
position: fixed; #position把跟底部页面分开,然后固定在某个位置
top: 0; #position结合top和right使用
right: 0;"
>顶部</div>
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
效果图:

2.2、固定在右下角
<body>
<div onclick="gotop()" style="width: 50px;height: 50px;background-color: red;
position: fixed;
bottom: 20px; #固定在右下角
right: 20px;"
>顶部</div>
<div style="height: 5000px;background-color: skyblue;"></div>
<script>
function gotop(){ //返回顶部的js
document.body.scrollTop = 0;
}
</script>
</body>
效果图:

| 2.3、菜单栏固定在顶部 |
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.pg-header{
height: 48px;
background-color: black;
color: #dddddd;
position: fixed; #fixed
top:0; #固定在顶部,表示上边和左边右边的间距为0
right:0;
left: 0;
}
.pg-body{
background-color: #dddddd;
height: 5000px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="pg-header"></div>
<div class="pg-body"></div>
</body>
效果图

小结:position:fixed 表示固定在页面某个位置
| 三、固定在相对位置 |
我们不能把所有标签固定在一个页面上的某个位置,我们还想把标签固定在某个div的某个位置,那么这个位置就是相对位置,相对个父标签div而固定的位置,那这个怎么弄呢?下面我们就来一起研究一下
2.1、absolute单独使用
说明:之前我们用的是fixed的,现在用absolute使用看看,跟fixed的有什么区别
<body>
<div style="height: 50px;width: 50px;background-color: black;
position: absolute; #使用absolute固定
right: 0; #固定在右下角
bottom: 0;
"></div>
<div style="height: 5000px;background-color: skyblue;"></div>
</body>
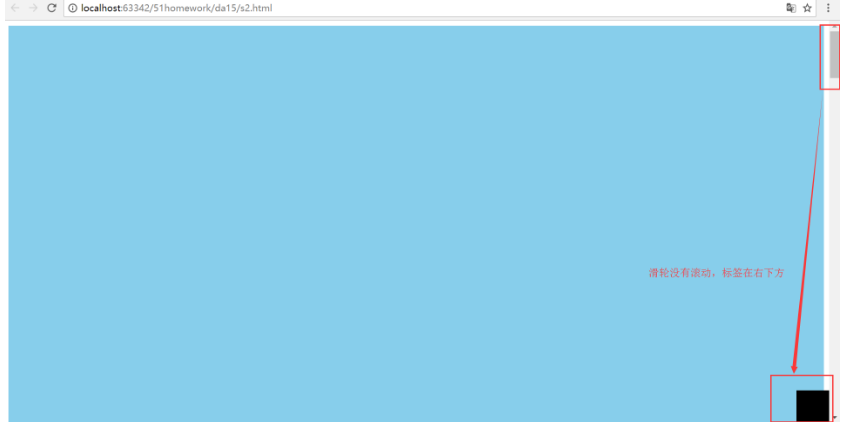
效果图:
①滚轮没有滑动的效果:

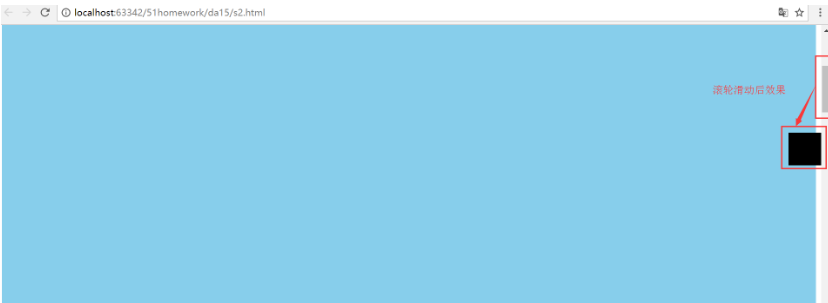
②我滑动滚轮的效果:

所以说position:abosolute是一锤子买卖,最开始固定在哪里,我以后跟着滚动条的时候,也跟着滑轮动起来。
2.2、relative+absolute结合起来使用
说明:absolute一般情况下没啥软用,但是跟relative结合起来用就牛逼了,它的意思就是,absolute所在子标签,相对relative的父标签位置去定位的。
<body>
<div style="position: relative;width: 500px;height: 200px;border: 1px solid red;margin: 0 auto"> #父标签用position: relative
<div style="position: absolute; #字标签用:position: absolute,意思:根据父标签去固定位置
top: 0;
right: 0;
width: 50px;height: 50px;background-color: skyblue"></div>
</div>
</body>
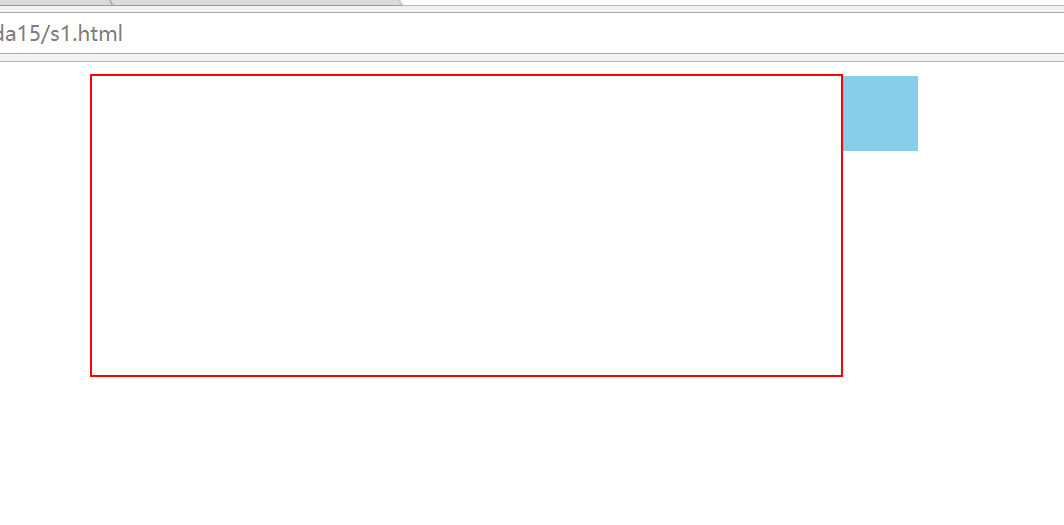
效果图:

注意了:如果想让div居中的话,则使用 margin: 0 auto;
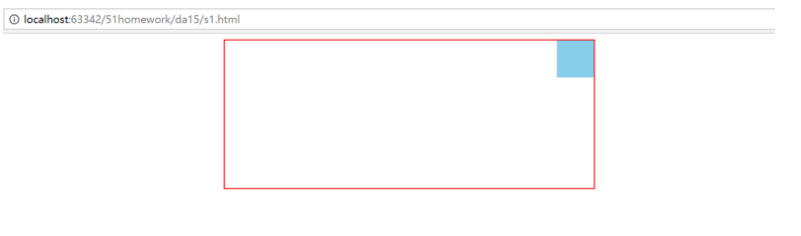
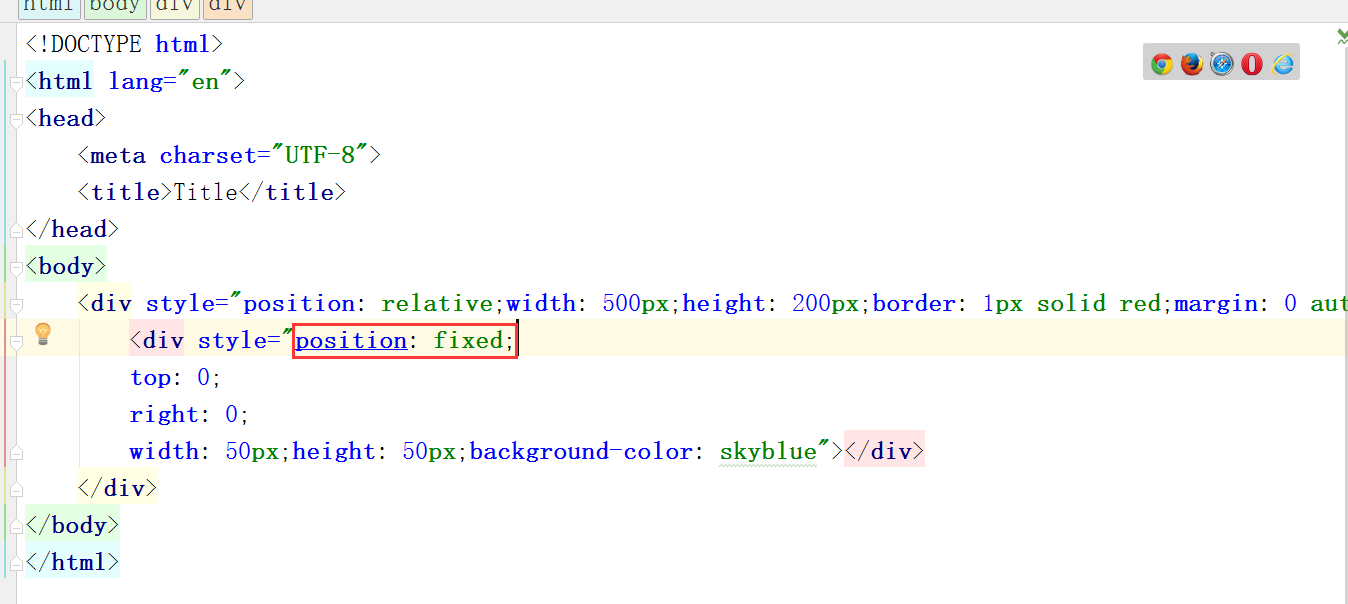
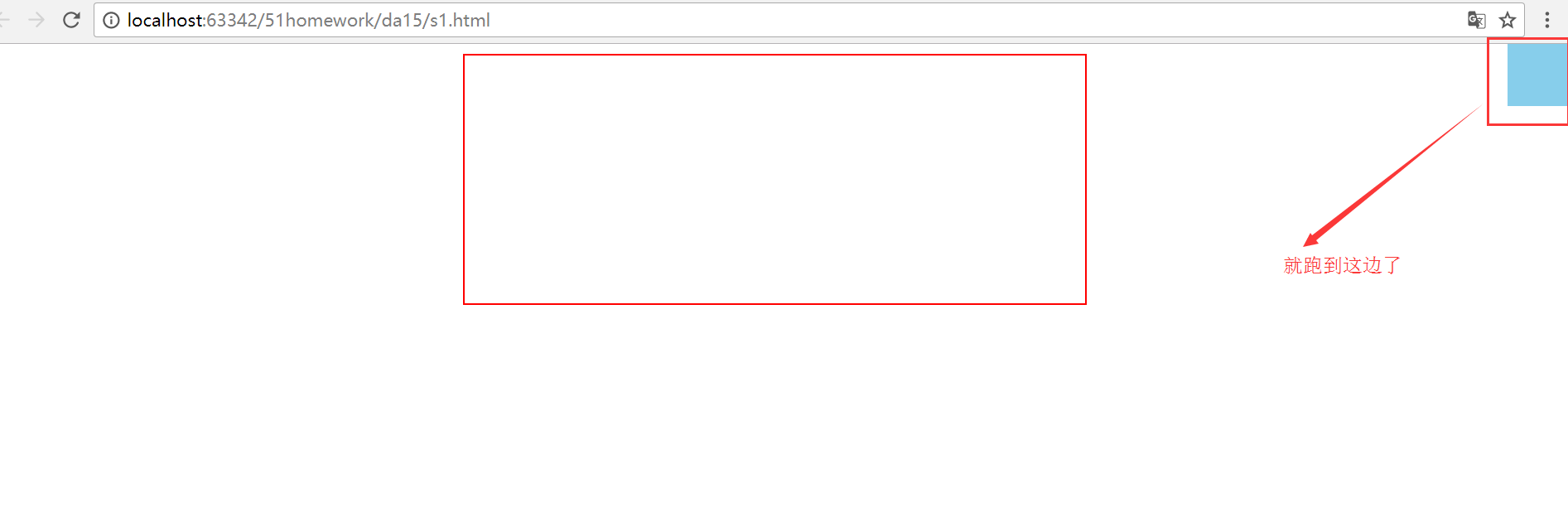
问:如果把上面的absolute改成fixed的话,会出现什么效果呢?

效果图:

所以说fixed是固定在页面的某个位置,不会随着滚轮的滑动而改变,absolute是相对于父标签的所在位置去固定位置,是相对的。
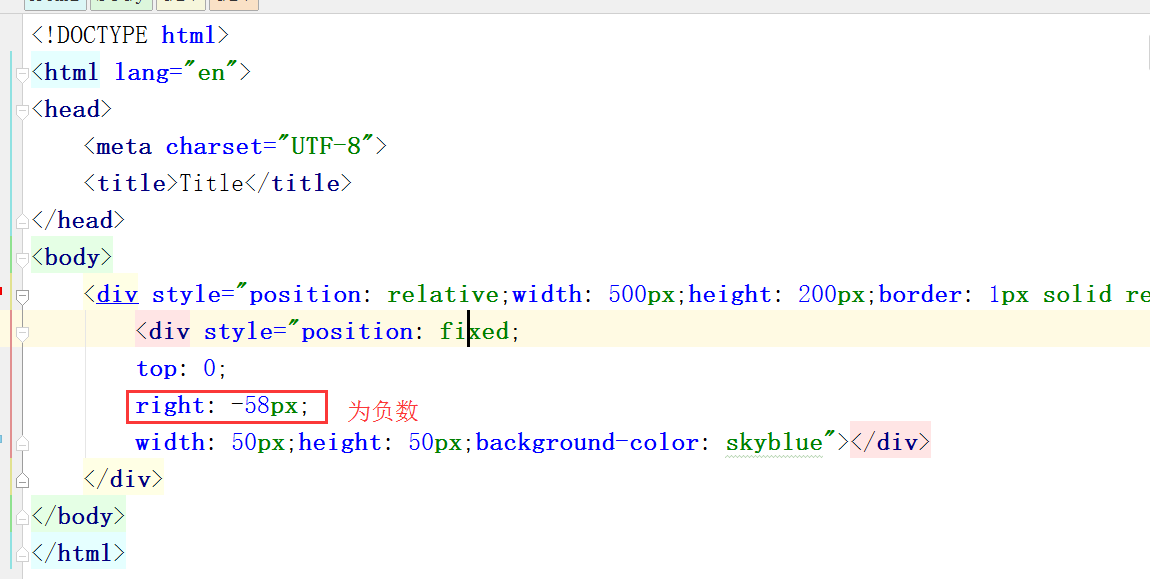
问:如果right或者top为负像素的话,会出现什么现象?

效果图:

就会跑到外面去了,这个没有关系的,它还是依据它的父标签去固定的,只是right的值不一样而已。

