前端之CSS介绍--选择器
| 一、概述 |
css我们称呼层叠样式表(英文全称:Cascading Style Sheets)。它是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。如果html是一个人,那么CSS就相当于衣服,有了它我们可以让HTML样式丰富多彩。
| 二、编写css样式 |
2.1、在标签上设置style属性
<body>
<div style="background-color: red;height: 20px;width: 200px;">小苏苏</div> #style属性就是设置样式的
</body>
2.2、写在head里面
这种css的使用方法又叫css选择器,我们下面重点来说一下,css的注释方法:/* ..... */
<head>
<style> #head里面写样式
#i3{
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div id="i3">小苏苏</div> #在body里面使用
</body>
| 三、css选择器 |
3.1、id选择器 *
说明:在head标签的style中设置 #id 设置样式,这个id对应的是标签的id,但是这个一般不用,因为我们的id是默认不重复的
#id{
.....
}
<标签 id="id"></标签>
实例:
<head>
<style>
#i3{ # #i3表示id=3的标签使用此样式
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div id="i3">苏苏</div>
</body>
3.2、class选择器 *****
说明:在head标签的style中设置 .名称 样式,在标签中直接用class='名称'的方式使用样式
.名称{
....
}
<标签 class="名称"></标签>
实例:
<head>
<style>
.c1{ #.样式名称
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div class="c1">苏苏</div> #使用class="样式名称使用该样式"
</body>
3.3、标签选择器 *****
说明:利用标签设置样式,这个作用是使此标签都使用这个样式
标签名{
.....
}
<标签名></标签名>
实例
<head>
<style>
div{
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div>苏苏</div> #所有的div都使用此样式
<span>小苏苏</span>
<div>苏苏呀</div>
</body>
3.4、层级选择器 *****
说明:根据层级关系,选择某个标签下的所有标签使用该样式,层级之间用空格分开
第1层标签 第2层标签名 ....{
......
}
<第1层标签>
<第2层标签>
........
</第2层标签>
</第1层标签>
注意:这里的标签可以是 class(.c1)、id(#id)、标签名(div)
实例:
<head>
<style>
#c2{
background: skyblue;
}
span div{ #这边的span div 可以写成 .c1 div 或者 #c1 div
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
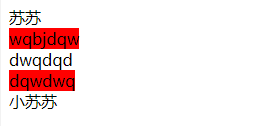
<body>
<div class="c1">小苏苏</div>
<span id="c2" class="c1">wqbjdqw
<div>dwqdqd</div>
dqwdwq
</span>
<div class="c1">苏苏</div>
</body>
效果图

3.5、组合选择器 *****
说明:就是多个标签使用一个样式,标签之间用逗号隔开
第1个标签,第2个标签,第3个标签,.....{
......
}
<第1个标签></第1个标签>
<第2个标签></第2个标签>
<第3个标签></第3个标签>
注意了:这里的标签跟上面的一样可以是 class(.c1)、id(#id)、标签名(div)
实例:
<head>
<style>
#i1,span{ #这边#i1,span 可以是div,span,也可以死.c1,span
background-color: red;
height: 20px;
width: 200px;
}
</style>
</head>
<body>
<div id="i1">苏苏</div>
<span>wqbjdqw
<div id="i3">dwqdqd</div>
dqwdwq
</span>
<div id="i2">小苏苏</div>
</body>
效果

3.6、属性选择器 *****
说明:根据标签的属性来设置样式
标签[属性名=values]{
......
}
<标签 属性名=values></标签>
注意了:这个属性是可以css自定义的,也可以是自己定义的。
<head>
<style>
input[n="su"]{ #这边用的是自定义的,也可以用type="text"或者class="c1"
height: 48px;
}
.cl{
background-color: skyblue;
}
</style>
</head>
<body>
<input type="text" n="su" class="cl"/>
<input type="password"/>
</body>
3.7、css的优先级
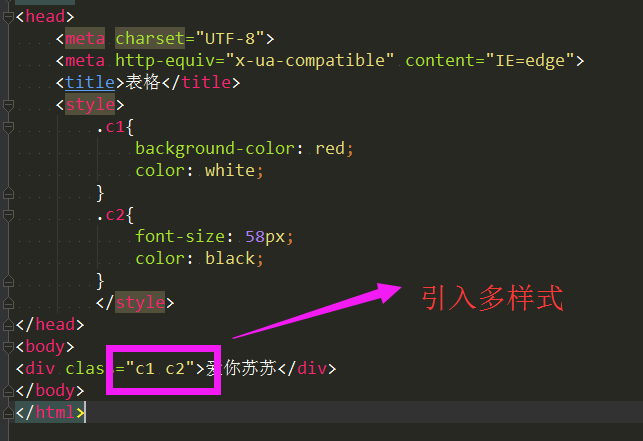
1)引入多个样式
说明:我们知道一个标签可以有多个css的样式,就是说一个class属性可以写入多个样式,中间以空格隔开

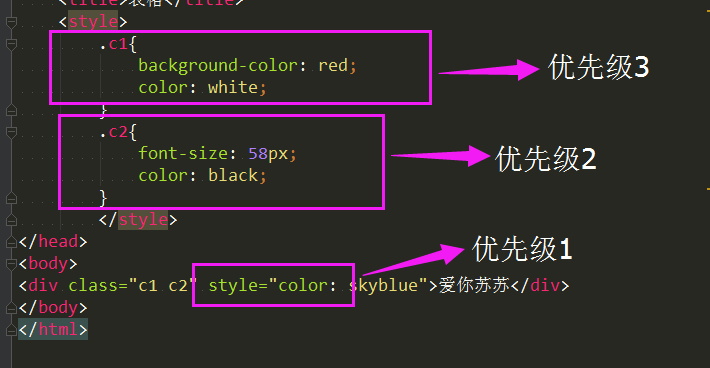
2)、多个样式的优先级

注意:这边说的优先级高,指的是样式里面有同一个样式,比如上面三个都有color样式,如果他们存在不同的样式,则三种样式不存在优先级,都所有的样式都用上。
| 三、css的存在形式 |
之前我们写的样式都是写在了head的style里面,但是这样只能提供一个html文件使用,其他的html文件就不能很好的重用此样式了。
那怎么办?我想其他的html文件也想用,所以我们就创建一个css文件,然后通过在head标签里面的link标签去导入就可以了
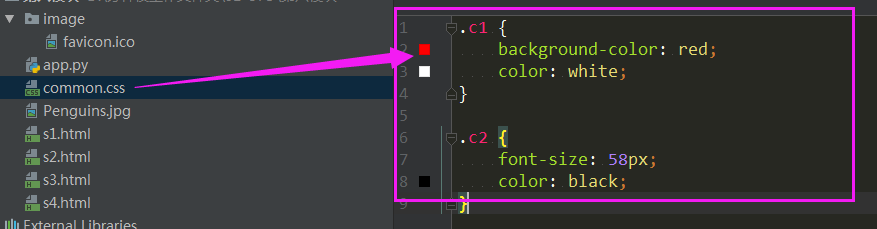
①创建css文件

②html文件中到入css文件

③使用该css样式

注意了,这边link标签中的href="css的路径",一般情况下会写在css文件夹下。

